【VFX】ポイントキャッシュの読み取り方法をTextrureで模倣する
キーワード
Unity, Visual Effect Graph, Point Cache, Texture
これは何
Textureを利用してVisual Effect Graphのパーティクル出現位置を調整する方法の紹介です。
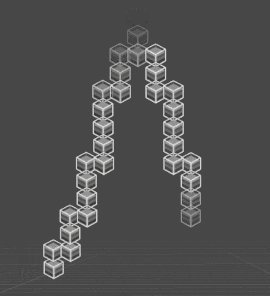
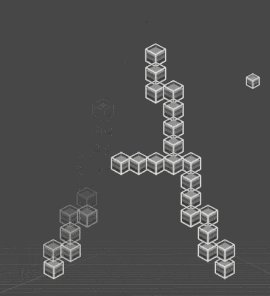
こんな感じのTexture画像を読み込むと、

こんな感じに表現されます。

経緯
Visual Effect Graphで、TextureをPoint Cacheに変換して利用する記事を見つけました。
神屋電算 さんの記事です。 【unity】visual-effect-graphで文字がサラサラっと消えるやつを作る
ただ、Point Cacheはパラメータを外部から設定できない?ようでした。Textureなら設定できるので、それっぽい情報を探していたところ、次の記事がUnityフォーラムにありました。
Generation Of A Point Cache For Vfx Graph
フォーラム上のRemyさんの回答がほぼほぼ答えなのですが、一部詰まった所がありましたので、一通り導入する方法をまとめました。
設定(概要)
下記手順で動作するようになります。
あらかじめ、Visual Effect Graphで表現したい図形の表示座標をRGBAで表現したpng画像があるとします。
Texture
読み込み対象のTextureは次の制約を課されます。
- Mitmapを持たないこと(1)
- Wrap ModeがClampではないこと(2)
- とりあえずRepeatにしておけばいいと思います
- Filter ModeがPointであること(3)
- デフォルトはBilinearが設定されていると思います(多分)。Binaryですと場合によっては得られる座標点が補完されなめらかになります。
- Float値であること(4)
- そうでない場合正しく座標が読み込まれません。Automaticもダメでした。
- sRGB, Alpha Is Transparencyについても、falseやNoneの方がいいようです。
- 以下の状態です。

Visual Effect Graphの操作
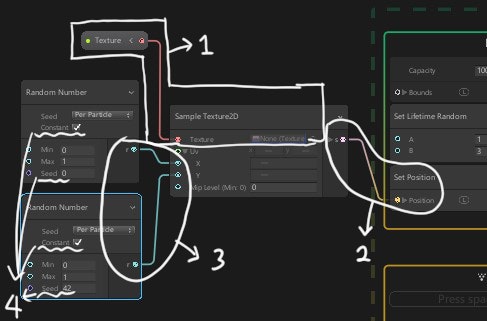
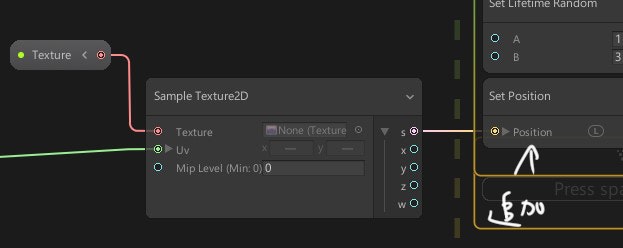
- TextureはSample Texture2Dより読み込みます。(1)
- こちらの s ノードをSet Positionボックスの座標系に接続します。(2)
- 任意のUV座標を読ませるよう設定します(3)
- Remyさんの回答は丁寧に座標を取得していますが、ざっくりRandom Numberを使っても大丈夫そうです。
- 以下の状態です。 ※Random numberはConstantフラグをOffにするか、Seedを別値にしておきます。(4)

詳細
概要通りの設定をすれば動作します。
ここからは、Textureがどのように座標情報として利用されるかなどをまとめました。
Textureと座標の関係
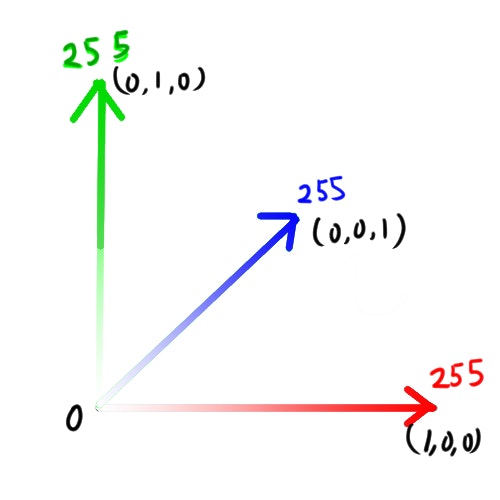
読み込む画像の各ピクセル座標のr,g,bが、Unity空間上のx,y,zと対応しています。
r,g,bは今回の場合0-255で作成しています。
これをUnityが0-1のfloat値として利用していますが、スクリプト上でそれ以上の値を設定できるかもしれません(要検証)

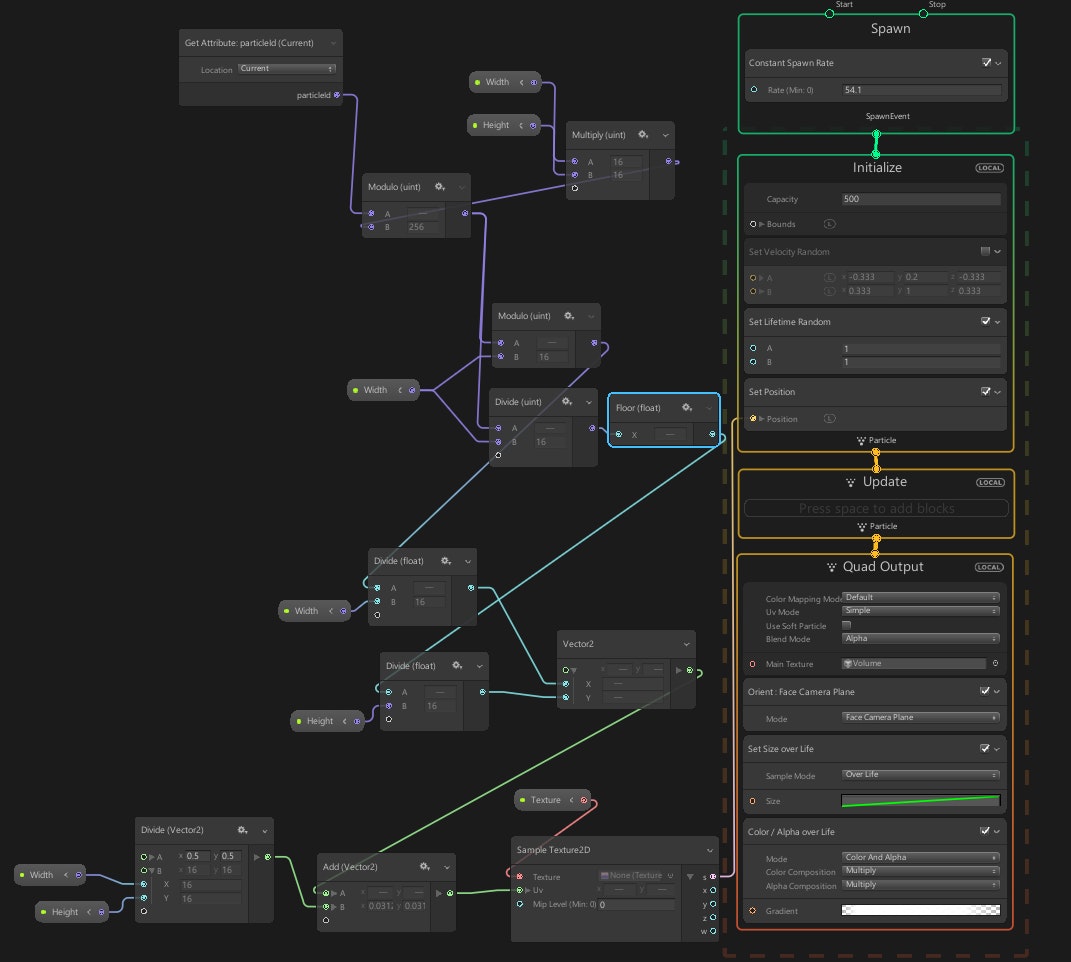
Remyさんの添付グラフ
Generation Of A Point Cache For Vfx Graphにて回答されているRemyさんの手法についてまとめました。
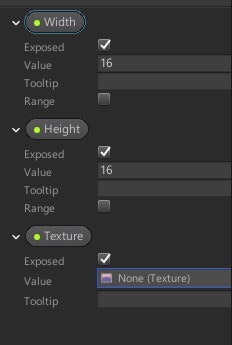
まず外部に三つの変数を公開しておきます。
それぞれ、参照したいテクスチャ、幅、高さ、になります。

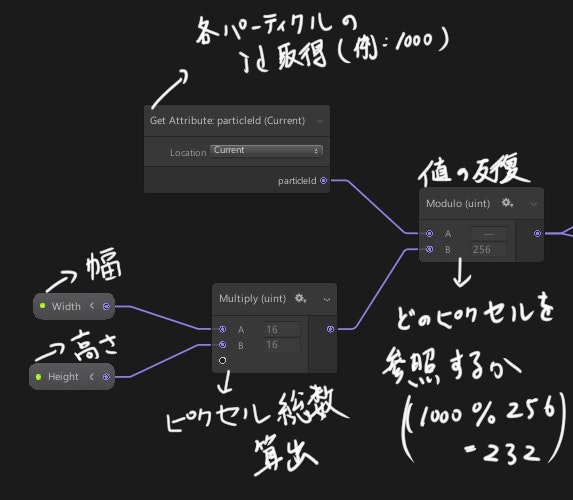
Get Attribute: ParticleIdノードを用いて、生成されるパーティクルのIDを求めます。
以降、このIDに対して計算を行うことで、パーティクル毎に位置を決めていくようです。
Moduloのノードで、1次元での参照位置を計算しています。

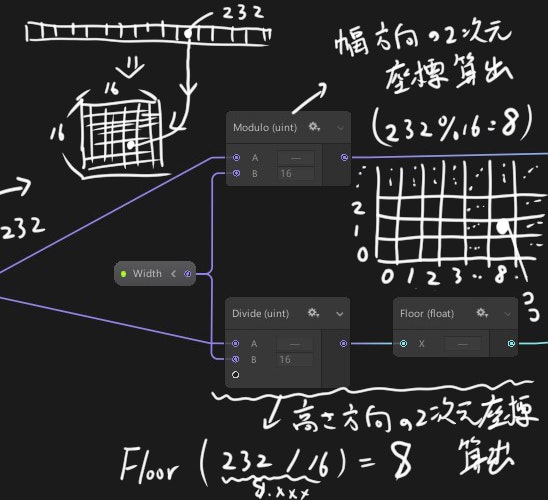
次の部分では、参照位置を幅、高さの各軸になるよう求めなおしています。

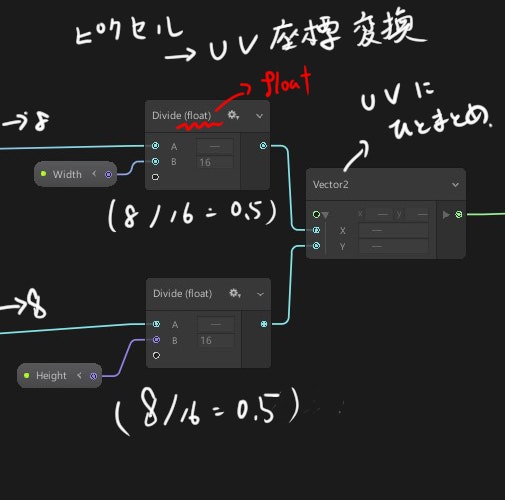
ここまでで参照するピクセル座標は決まりましたが、最終的にはUV座標でアクセスする必要があります。
下の計算部分でUV座標に直しています。
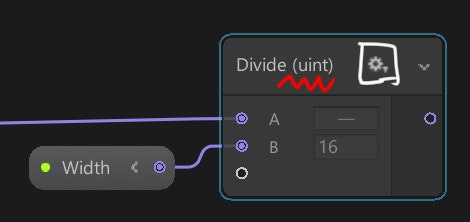
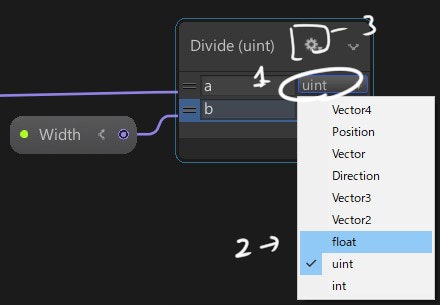
ここで、それぞれのDivideがfloatの結果を求めることを確認してください。

a,bともにfloatとし、再度設定ボタンを押してください。

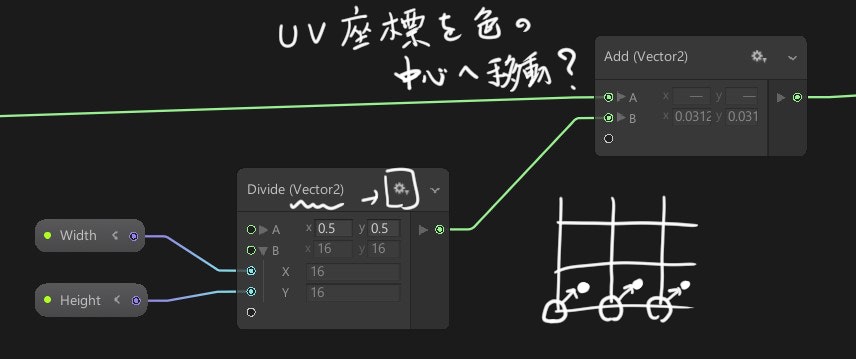
結果で得られたUV座標は、それぞれの色ピクセルの端を指しています。
こちらで参照位置を各色の中心に変更します。
(理解が間違っていたらご指摘ください)

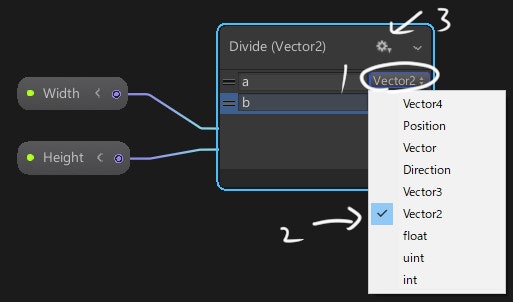
こちらのDivideの項目も、Vector2でない場合は先ほどと同様に設定しなおしておきます。

最後にSet Positionと接続します。
ここではInitializeブロック内にSet Positionを追加し、そこに接続しました。

このようにグラフを接続することで、読み込み画像の左下のピクセルから順に数値を読み取り、
各パーティクルの座標として利用できるようです。
例
-
参照ピクセルが(r,g,b)=(255,0,0)つまり赤だった場合、(x,y,z)=(1,0,0)となるので、Unity空間上の1,0,0にパーティクルは生成されます。
-
参照ピクセルが(r,g,b)=(255,2555,0)つまり黄だった場合、(x,y,z)=(1,1,0)となるので、Unity空間上の1,1,0にパーティクルは生成されます。
-
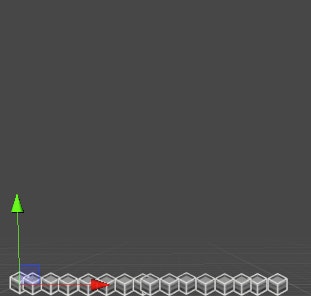
次の画像は赤から黒へのグラデーションなので、左の画像をグラフの入力とすると、(0,0,0)-(1,0,0)の範囲内に16個の点が打たれます。
 -->
-->
-
ピクセル座標から色情報への変換イメージ
- 文字AをUnity上でVFXを用いて表現したい場合、図のように座標を色情報に変換します。
 - 最終的に、これはなに の項目で紹介した画像になります。
- 最終的に、これはなに の項目で紹介した画像になります。
その他
-
ランダム打点な座標取得とRemyさんの手法の差
- Remyさんの手法を取らずとも、Random NumberノードをSample 2DのUVに接続すれば似たような表示が可能です。ただ、Remyさんの手法の場合パーティクル座標は画像の左下から順に値を追うことになるので、表示を調整すると書き順の再現的なことができます。
-
PNGにおける透明ピクセルの扱い
- Textureの設定でAlpha Is TransparencyをTrueにした場合は無視され、Falseの場合は白として扱われるようです。
- 微妙にUnity上での結果が変わりました。
- Textureの設定でAlpha Is TransparencyをTrueにした場合は無視され、Falseの場合は白として扱われるようです。
わかっていないこと
w……あなたは何者でどこへ向かうのでしょうか……
グラフ全体
参考
Unityフォーラム JakHussainさんの質問
Generation Of A Point Cache For Vfx Graph