紹介
制御とか処理とかでブロックダイアグラムを作成したい時に利用できる
- フリー
- 登録不要
- オープンソース
- GUI
- ローカル完結
- 各種OSに対応
microsoftのvisioみたいなものではあるが,例えば詳細な図面の設計に使えるものではないし,あくまで情報・工業・数学・産業といった分野において,ブロックダイアグラムなどの作成を支援してくれる
環境
ブラウザ
JavaScriptを有効にしておくだけでOK
アプリ
インストールはこちらから,OSに対応してダウンロードしてね
利点
- 利用開始までの手順が簡単
- 利用環境のハードルが低い
- 機能が単純だから扱い易い
- LaTeXの基礎的なコマンドに対応
- 論文とかでも使えそうね
欠点
- 美術的な創作業には不向き
- レイヤーは扱いづらいかも
導入
ぶっちゃけhomebrewで入れられるのが強み
brew install --cask drawio
ちなドキュメント
faqは役に立つかも
ビギナーズページ
作成
基本的には.drawioとそのバックアップ.drawio.bkpが作成される
加えてテンプレートも自由に選べる,ソフトウェア設計・クラウドネットワーク・ハードウェア設計のいずれも網羅している
ページ
下部でページを切り替えて作業できる,イラレっぽい
よく使う図形
各種テンプレートにはよく使う図形が同封されているが,これはライブラリ表示を有効化することでいつでも利用できる
左下の「図形を追加」から入って
適当にチェックを入れれば良い
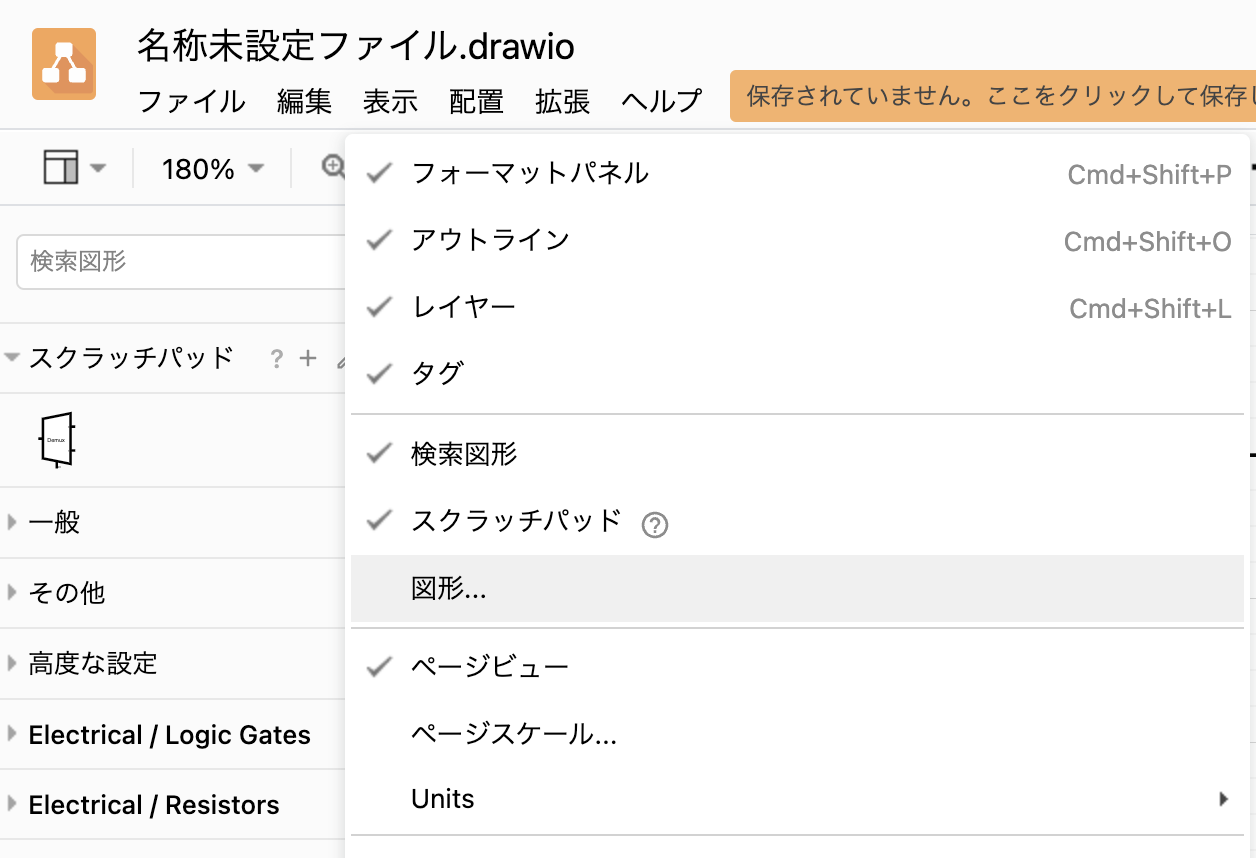
または上部の「表示」->「図形」からでも設定できる
一応はそれぞれがライブラリという扱いをされている
数式組版
テキストを編集する際に$$で囲むと,その内部の文字列がLaTeXソースとして解釈され,編集後に組版されて表示される
上部の「拡張」->「数式組版」をオンにすれば良い
編集
ページ表示
グリッドが利用できるのがとても強い,ついでに点や線に合わせて自動的にスナップしてくれる
用紙サイズを設定してページビューをオンにすると境界線や中央線が表示される,背景色も一応は入れておこう
色
カラーパレットが使えるなら変えられる,枠線・テキスト・塗りつぶしで利用できる
グラデーション
4方向+放射状の5種類,かつ2色変化しか使えない,しょうがないね
レイヤー
上部の「表示」->「レイヤー」から展開できる
あとはお好みで作業しよう,やっぱりイラレっぽい
図形
左のブラウザからドラッグ&ドロップ,もしくは後述するインポートを行う
線
図のコネクタをドラッグで繋ぐとできる
ただし始点と終点の概念があるので方向に注意しよう,一応は右クリックから「逆」を選ぶと反転できる
分岐の書き方
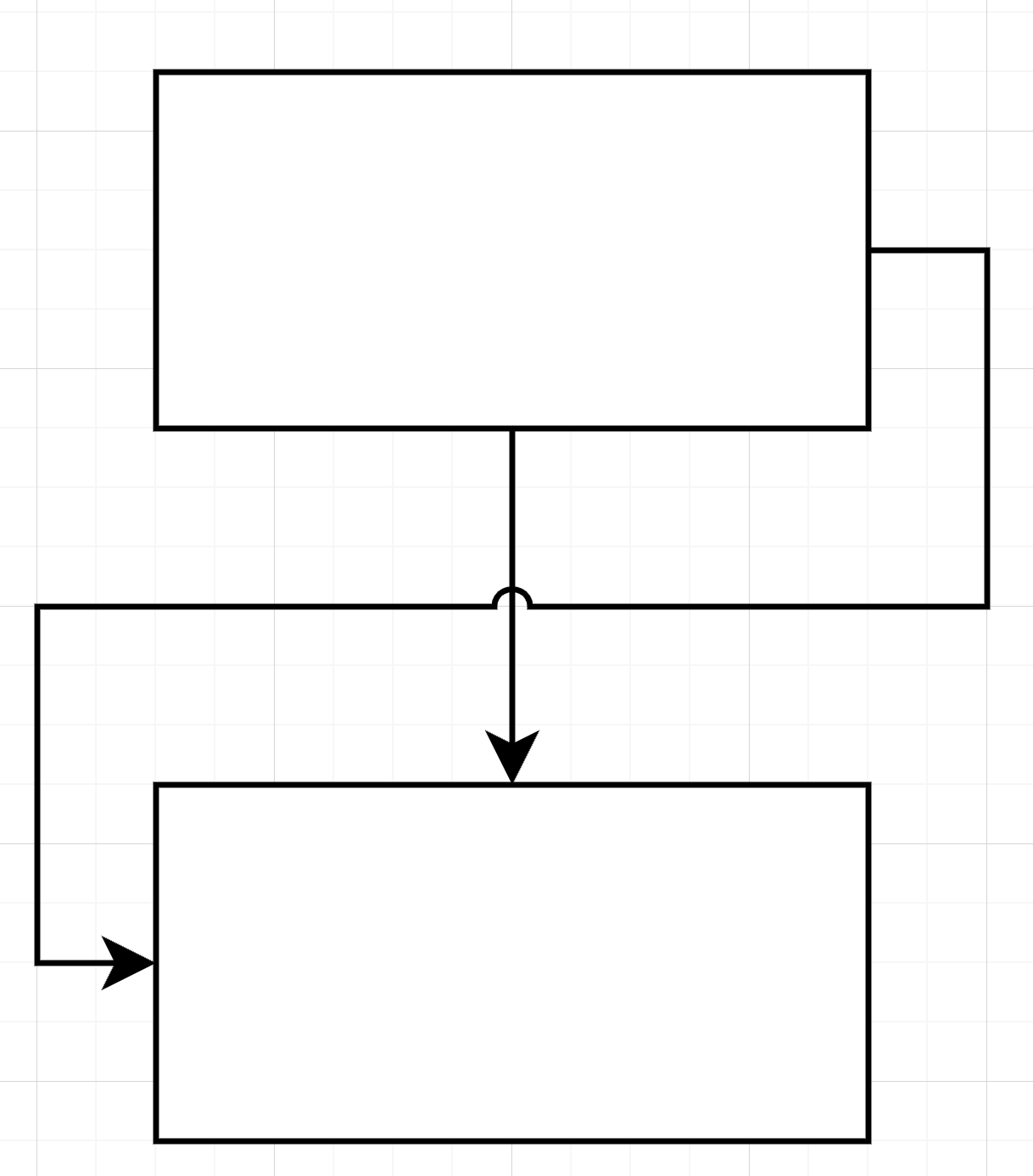
接点が発生するのは図形と線の間のみなので,交点には必ず黒点を配置すると良い
交差の書き方
逆に交点を設けない場合は,わかりやすくジャンプさせると良い
線を選択して「スタイル」から「line jumps」で「円弧」を選択する
実際こうなるが,
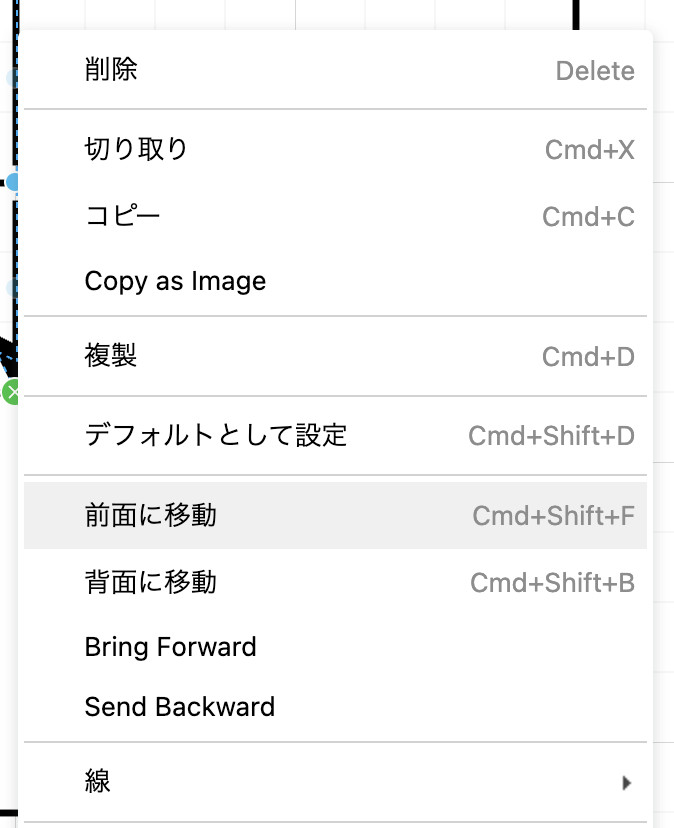
前面と背面の関係によってどちらがジャンプするか決定される
入れ替えることも可能である
適度に大きい方がわかりやすいね!
矢マークの調整
「スタイル」の中段のリスト群の下列で,始点と終点のそれぞれにアイコンを適用できる
その下の「サイズ」で大きさを決められるが,線の太さに比例する係数であって絶対値ではないので注意
テキスト
選択した図形や線の上でダブルクリックすれば編集画面に入れる
フォント
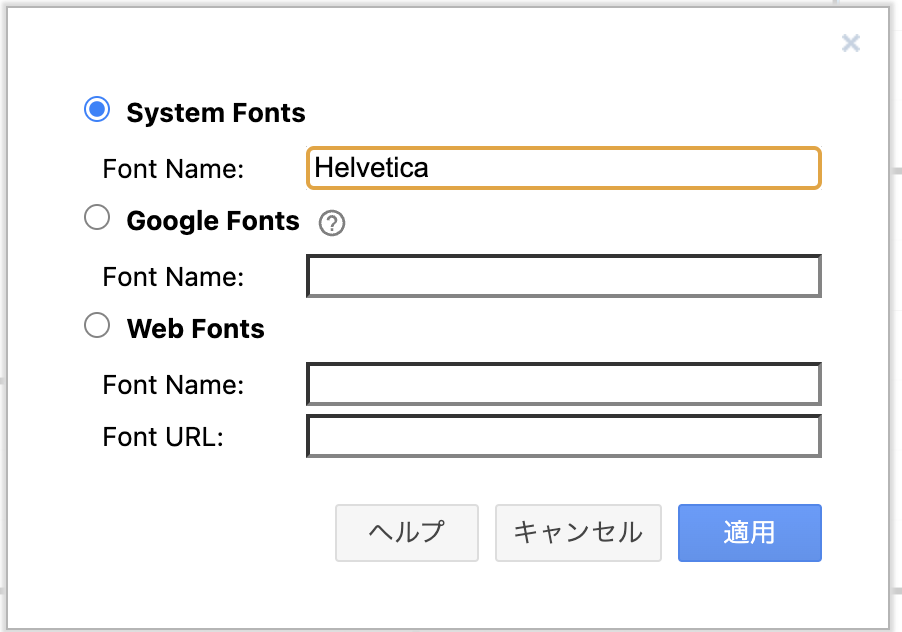
「フォント」->「カスタム」に入れるので,
そこにシステムから入れるなりGoogleフォントを使うなりすれば良い
LaTeXコンパイルにおいて
フォントや自体は影響しないけど,色は上書きできるしレイアウトは変更できるし,サイズも比例して調整できる
インポート
上部の「ファイル」->「次をインポート:」
エクスポート
上部の「ファイル」->「形式を指定してエクスポート」->「(拡張子を選択)」
解像度について
このままでは弄れないので,「ファイル」->「形式を指定してエクスポート」->「高度な設定」から
DPIを上げれば良い,ついでに背景や余白についても設定しよう
「横幅」と「縦幅」は据え置きで,「ズーム」と「DPI」が変化するだけ
ちなみにここで言う余白は用紙サイズを基準としたものではないらしい,具体的には図形を収められる最小の長方形に勝手にトリミングしてくるので,pdfで出力すると表示やページがおかしくなってしまう,素直にpngで吐き出した方が良いかも
自作ライブラリ
作成
「ファイル」->「新規ライブラリ」で.xmlファイルとして作成できる
お目当ての画像などを追加して保存する,上書き更新もできるはずだけど何故か動作がフリーズする場合があるかもしれないね(私は手元でよくバグるので)
読込
「ファイル->ライブラリを開く」で該当の.xmlファイルを選択する
自作シェイプ
図形そのものを自作できるが,コーディングが必要になってくるので辛い,そこまでする必要に駆られることはそうないと思う
ググっても思った以上に資料が出ないので,本気でやるとなるとかなり辛そう
ただどこかsvgに似ているので,svgに慣れている人ならできそうな気もする
制御の資料を作るだけならぶっちゃけ不要だし,それくらいデフォルトのライブラリが充実しているので心配しなくても良い