※初見1日目の感想を多分に含みます
※完全にチュートリアルです
※以下の続きです
概要
従来は単純にWebページの遷移を基準にして観測するだけでも良かったが,フレームワークが提供するイベント駆動が主体となるシングルページアプリケーションを相手に解析する上では力不足であり,しかもプロトコルの発展やスマホの普及やアプリの開発に伴って後者が主流となり始めた.そういう世相に対応すべくしてGA4が2020年後期に新たにリリースされ,今後はサービスを受けるクライアントのブラウザでイベントの発火を観測して解析する時代になると考えられる(GTMのコンテナの設定によってはサーバサイドで観測できる,ブラウザのスクリプトが省けるのでメンテナンスしやすく動作も軽く安全性も高い).
そして「用途ごとにタグをバラバラに設定する」「タグごとに処理をバラバラに定義する」「1つのサービスにバラバラにコードを埋め込む」より,「1つのコードを埋め込む」「そこから用途に応じて柔軟にタグを生成する」「観測をまとめて設定する」「そのまま解析する」方が,開発やメンテナンスの効率を高めることができるだろう,そしてそのためにあるのがGTMである.
簡潔に要約すれば「たかが観測の事情に合わせるためだけに,手動でHTMLやフレームワークを弄るのはやめよう,埋め込んだポイント1つから全て管理して,さらにイベント駆動に合わせて発火させた方が,より現代的で良い」という感じになりそう…?
やる前に
念のために前回と同様CSP設定を解除しておこう
導入
アカウント作成
- ここに行く
- 「新しいアカウントの追加」を選択(アカウントがないなら)
- 権限や管理は大体GA4と同じ雰囲気がある
- アカウント名を設定
- GA4のアカウント名と同じようなものか
- ⚠︎GTMアカウントとGA4アカウントとGmailアカウントは別物です!⚠︎
- 質問には適当に回答
- 自分しか見ないならデータ共有の類は全て却下して良さげ
- 後からでも設定できるので問題なし
コンテナ作成
- コンテナ名は識別しやすくサービス名を表現する
- 「HatenaBlog」にした
- 場所は「Web」を選択
トリガーを設定
クライアントのブラウザの挙動に紐づけたトリガを設定する,その挙動はブラウザ上のGTMのスクリプトが監視している.
今回は最も簡単な「全てに反応する」タイプを選択するが,実際は動作を限定してトリガに設定することもできる(クリック,スクロール,フォーム送信,要素の表示,DOM Ready…)し,観測したいものを限定するためにも設定するべきだと思われる.
- 「トリガー」「新規」
- トリガ名を設定
- 機能や対応するイベントを簡潔に表現する
- 「ChoHoChoDo_trigger」にした
- 「ページビュー」を選択
- 「一部のページビュー」から「Page Hostname」「等しい」でホスト名を指定できる
- 「soluna-eureka.hatenablog.com」にした
タグを設定
トリガの要求に基づきタグを配信する,その中身はGA4で既に設定したものにする,これによりタグが動的に配信される.
1つのサービスにつき1つのGTMコンテナと対応するGTMスクリプトを与えることで,GA4の都合に柔軟に対応できる.
- 「タグ」「新規」
- タグ名を設定
- GA4のデータストリームの名前に合わせた方が分かりやすそう
- 「ChoHoChoDo」にした
- 種類は「Googleアナリティクス:GA4設定」
- このタグタイプは色々あり,Google謹製に加えてコミュニティ提供もある
- その気になれば「カスタムHTML(script埋め込み可)」で自作できるとか
- 「測定ID」には事前にGA4で得た測定IDをコピペ
- 設定フィールドに「debug_mode:true」を入れるとGA4のデバッグモードを使えるようになる
- これはGTMのデバッグモードとは別物だが,GTMで配信するタグのプロパティを変えることでGA4に影響を与えられる
- 詳細設定の呼び出しオプションを「無制限」に設定
- トリガーには先に設定したトリガを変数として指定
ワークスペース,プレビュー,マージ,デプロイ
GTM上で作業を進めるワークスペースは1つのコンテナでいくつか(無料個人アカウントは3つまで)の運用が可能で,複数人で別々のワークスペースごとに作業をした後は,gitのように代表ワークスペースへマージが行える.コンフリクト?競合?衝突?が発生したら手動で直すらしい,その際にはちゃんと通知が出るそうなので,皆んなで協力して完全なマージを目指そう.
またワークスペースごとにプレビューが行える,通常のデバッグページとは異なりプレビュー用の環境が用意されるので,タグが想定通りの動作をしているかどうかを確認しよう(URLをコピペするだけで共有ので,異なる環境でテストを実行できる).
ちなみにChrome限定の拡張機能であるTag Assistant Companion からは通常のデバッグページが開くけど重いので,少しだけ見たいような時はTag Assistant Legacyで十分だと思う,こちらもエラーメッセージなどはちゃんと表示されるので大丈夫.
そうした作業が終わり次第でコンテナをデプロイ(公開)することができるようになる,これを経てようやくGTMがアクセスを受け入れ始める.ワークスペースの公開を押すかバージョンから選択して公開するかでOK,後はもうサービスに埋め込むだけ…
GA4のデバッグ
こちらはChrome限定の拡張機能である[Google Analytics Debugger](Google Analytics Debugger)を入れた上で対象のページを開きつつGA4のページの「設定」→「Debug View」を押すと利用できる,GTMが動作したらGA4も動作しているかどうか確認しよう.
利用
「管理」→「Googleタグマネージャーをインストール」に移動,指示に従いなるべく規定の場所にそのコードをコピペする
はてブロの場合「設定」→「詳細設定」→「Googleタグマネージャ」にコンテナのIDを貼り付けよう,GA4のIDではない.
解析
GA4で行う~~,データが手元に出揃い次第で追記する,とりあえずアクセス分類系のグラフ作成はやりたいが1週間は欲しい~~
放置してたら5日分のデータが集まったのでやってみる
※最低でも2日分以上のデータがないと正常に動作しないっぽい
レポートのスナップショット
- 右上のカレンダーから日付を選択
- 自由選択が可能
- 右上のパッドから項目を編集
- 「平均エンゲージメント時間、他 2 個」
-
「滞在した時の平均滞在時間」「ユーザあたり滞在ページ数」「全ての場合の平均滞在時間」
-
カラムの横幅が足りずに表示を切り替えられない場合がある
-
- 「リアルタイム」
- 直近30分限定
- 「表示回数(ページタイトルとスクリーンクラス)」
- ページ名が表示される
- 「セッション(市区町村)」
- アクセス元が表示される
「ユーザー」とは?
Cookieかなんかを使ってユーザ数を判定していると思われる(詳細不明),つまり1Cookieにつき1人っぽい
「セッション」とは?
サイトに来てから出る(≡30分経過)までを1セッションとする,つまりユーザ数<セッション数になり得る
↓これはUAの記事だけど大体は同じっぽい
実際は30分から変更することもできるらしい,今回は変更していない
「エンゲージメント」とは?
詳細は不明だが通常はページを読んだと判定されたら1エンゲージメントとなる,GA4の判定機能はそこそこ高性能らしい
ユーザ数<エンゲージメント数もあり得るし,セッション数<エンゲージメント数もあり得る
「イベント」とは?
ユーザが何かする度にイベントは発生する,GA4は端末上でそれを観測してサーバに送信する,それを集計して得られるもの
基本的な(デフォルトで使える)(必ず観測される)イベントの一覧
データストリームの設定を少し弄るだけで追加で使えるイベント一覧
カスタムイベントも実装できるらしいが今回は扱わない,むしろ自力で実装してまで使った方が良い場面がどれほどあるのか…
「表示回数」vs「閲覧開始数」
前者はイベント「page_view(Web向け)」「screen_view(App向け)」が発生した数の合計(ページの読み込みor閲覧履歴の更新の度に発火する),後者は任意のページがセッションのエントリーポイントとなった回数(つまり遷移した先はノーカン)
ちょっと前者の発生条件や計測方法がイマイチよくわからない,ちなみに「scroll(9割スクロールしたら1回だけカウント)」も含めて拡張計測機能を設定しないと収集してくれない,せっかくなので試してみよう
リアルタイム
直近30分の動向を全て確認できる,表示内容はカスタマイズできない
※地図上では普通に市町村のレベルで表示されるので,個人情報を扱うサービスを運営している時は気をつけよう
探索
- なんでも良いのでとりあえず「空白」から作成してみよう
- エクセルみたいに1つのワークシートで複数のページを使えるから問題ない
- 用意されているテンプレートもページごとに使い分けられるから問題ない
ソース別アクセス数
実ははてブロを3つに分けて使っているので,それぞれに個別のデータストリームをGA4で用意して,それに対応するトリガとタグをGTMで用意した,そのおかげでデータストリームで分類すればブログごとの数字が得られるということになる
※実際のところストリームの複数設置はあまり推奨されないらしい
手法は「自由形式」を選択,ビジュアリゼーションを「折れ線グラフ」に設定,指標に「表示回数」を呼び出して値に代入,ディメンションに「ストリーム名」を呼び出して内訳に代入
地域別アクセス数
手法は「自由形式」を選択,ビジュアリゼーションを「ドーナツグラフ」に設定,指標に「表示回数」を呼び出して値に代入,ディメンションに「地域」を呼び出して内訳に代入
ちなみに東京都と千葉県だけでほぼ半分を占めていたし神奈川県を含めれば3分の2に届きそうだった,地域格差…ってコト!?
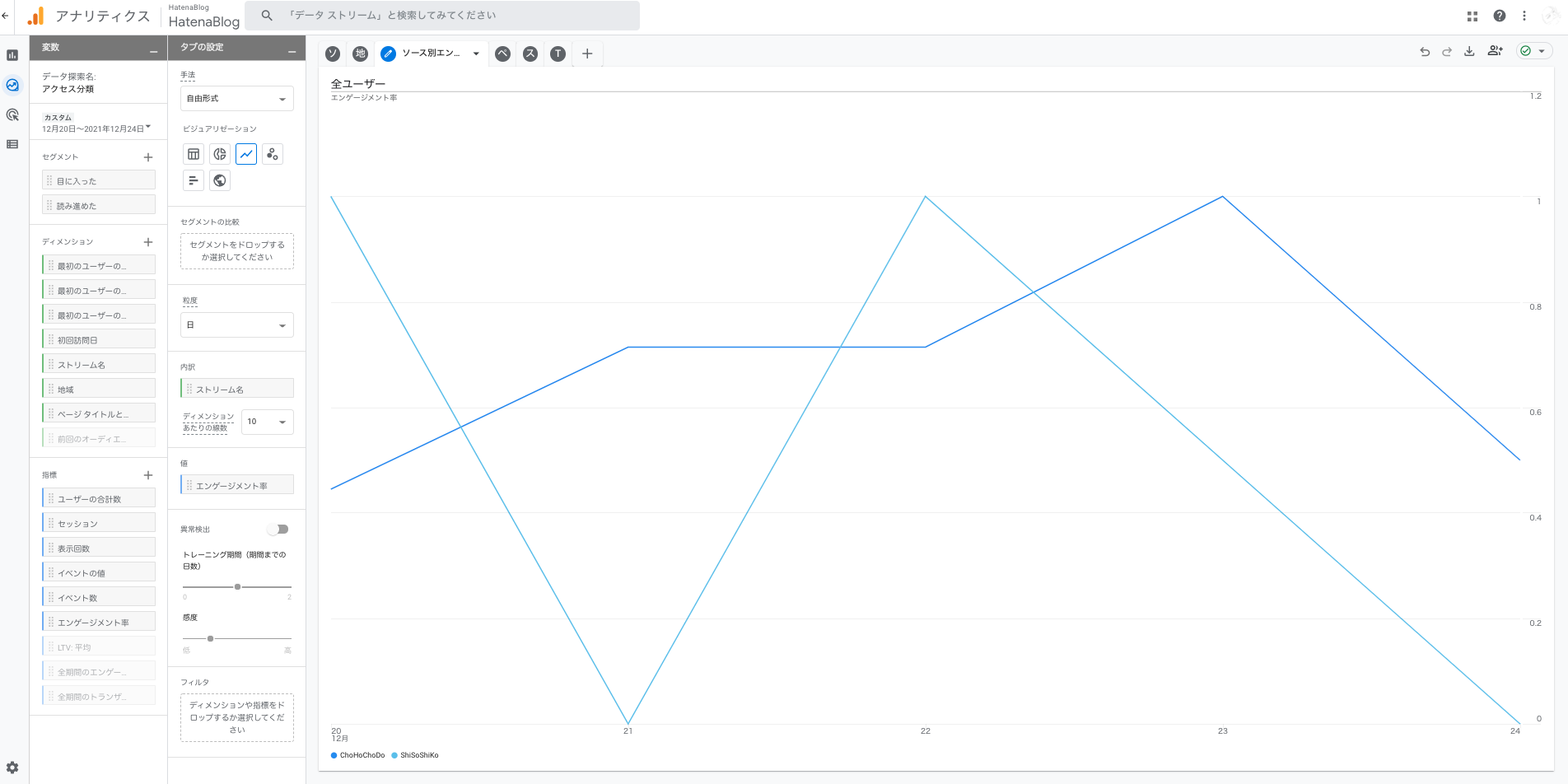
ソース別エンゲージメント率
手法は「自由形式」を選択,ビジュアリゼーションを「折れ線グラフ」に設定,指標に「エンゲージメント率」を呼び出して値に代入,ディメンションに「ストリーム名」を呼び出して内訳に代入
ちなみにエンゲージメント率とは「エンゲージメントがあったセッション数/セッション数」で定義されている
ページ遷移割合
テンプレート「経路データ探索」を用いるとページごとのアクセスの経路や割合が見えてくる,イベントごとに追跡しているがぶっちゃけページ名だけ表示させることも可能
各テンプレートにおいては解析する内容がほぼ決まっているので,使える変数が向こうから指定されることが多い
手法は「経路データ探索」を選択,指標に「イベント数」を呼び出して値に代入
「session_start」からいきなり「scroll」の飛んでいるのが謎,タイムアウト後にスクロールしつつ画像を読み込んだとか…?
スクロール率
セグメントを使い分類を可視化するのだが,なぜか2日分以上のデータじゃないtpセグメントが生成されないので注意
手法は「セグメントの重複」を選択,指標に「表示回数」を呼び出して値に代入(加えて「利用ユーザー」がデフォルトで設定される),ディメンションに「ページ タイトルとスクリーン名」を呼び出して内訳に代入
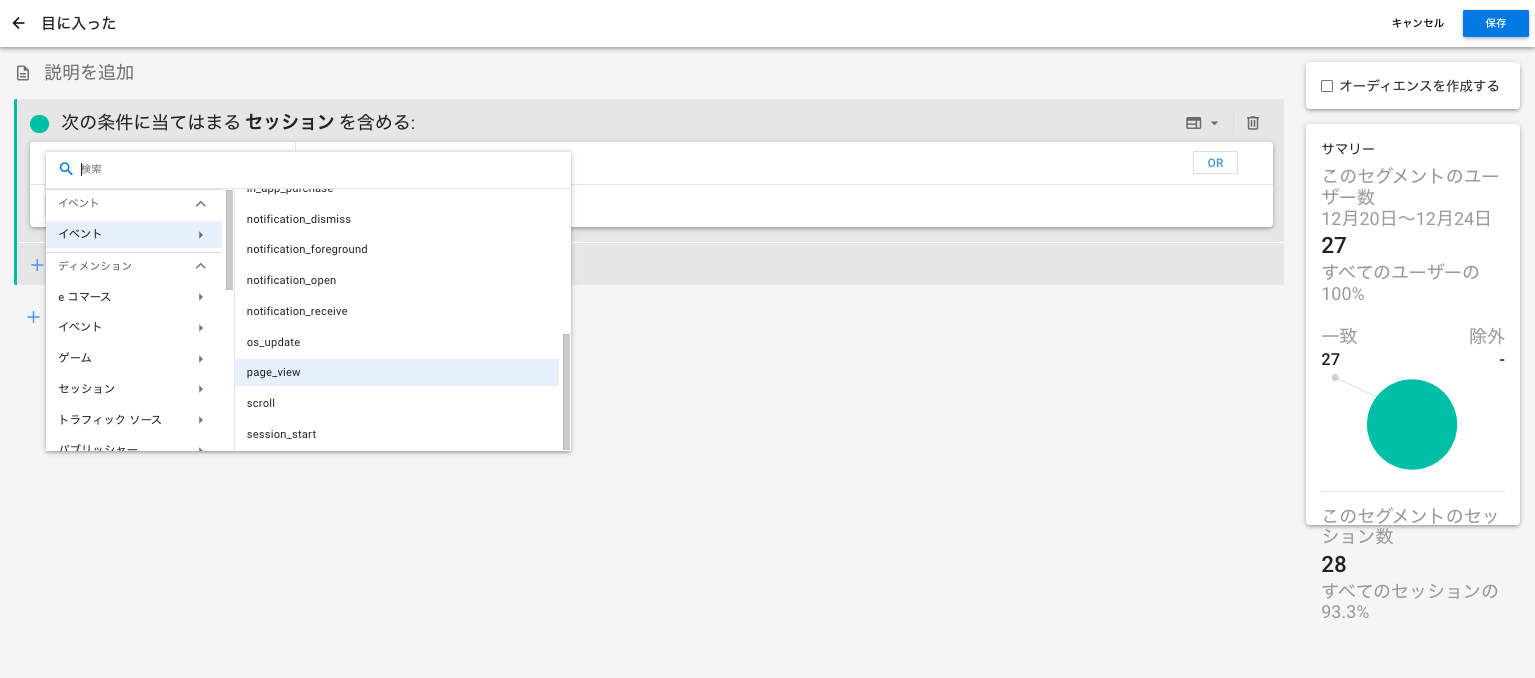
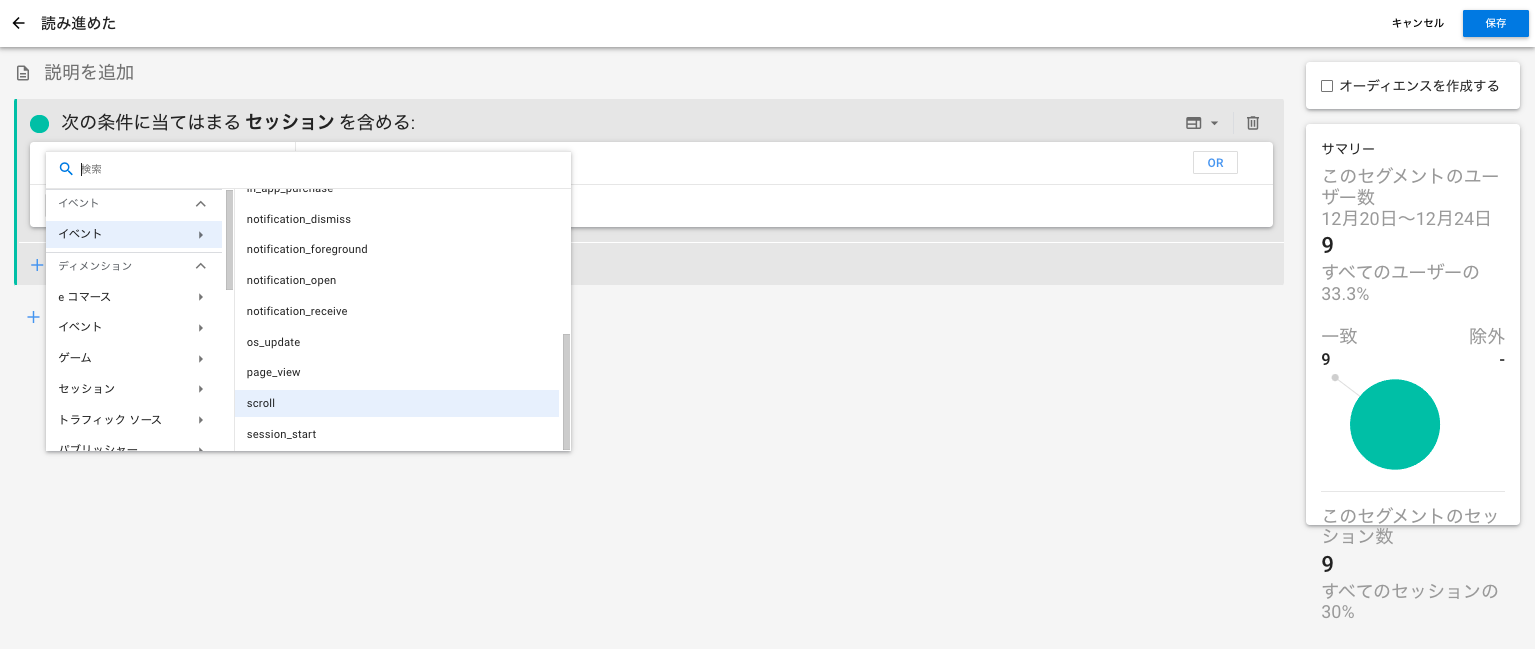
およびセグメント「目に入った」「読み進めた」をそれぞれ作成してセグメントの比較に代入
セグメントの重複を図で表現できる基準の値が完全に固定でユーザ数に限られているので完全に自由には扱えない,が利用目的がよくあるヤツならユーザがどう動くかを解析して重複を探るパターンがほとんどだろう,ちなみにセグメントはまだ増やせる
スクロールの有無とエンゲージ時間
ページを見た時間やセッションが継続した時間を表示する,データストリームごとの分類には対応していない
手法は「ユーザーのライフタイム」を選択,指標に「ユーザーの合計数」「全期間のエンゲージ期間(平均)」「全期間のセッション時間(平均)」を呼び出して値に代入,セグメントに「目に入った」「読み進めた」をそれぞれ作成してセグメントの比較に代入,およびピボットを「最初の行」に設定
読み進めるユーザーは5分ほどページを表に表示して,なおかつセッションが切れる(デフォルトの30分が経過する)まで裏にページが残り続けるらしい,そうでない場合は2分ほど表示して10分ほどでセッションが切れる…みんなタブ閉じないっぽいね…
余談
ブラウザの設定やプラグイン(アドオン)によっては,ブラウザ上でGA4がそもそも動作しないケースを確認している,Cookie殺し・キャッシュ殺し・セッション殺し・トラッカー殺しの流行はもはや確実であり,というかはてなブログの閲覧数と明らかに合ってないので,このデータ収集に引っかかった人はコンテンツブロッカを搭載していないスマホのブラウザからのアクセス
ではないかと睨んでいる.
そう考えるとやはりサーバーサイドで実装するのが最善かと思われるが,市販サービスに乗合で利用するにはページに埋め込むタイプのものしか(ほぼ)使えないわけで,まぁ無料でこれだけ遊べて興味深い結果が得られるというのなら妥協しよう…
しかしアメリカからのアクセスが本当に謎で,メリーランド州のヘイガーズタウンという場所からのセッションが2回も観測されている.1回ならまだわかるが2回はちょっとわからない,英語のブログなんか書いたことないし縁もゆかりもないはず…