目次
- 本稿執筆の背景
- 対象読者
- 本稿の対応範囲
- Step1: Firebaseにアプリの登録 ~ 既存Unity Projectへの導入
- Step2: FirebaseコンソールからFireStore Databaseの作成
- Step3: Unity Project から FireStoreのデータの読み取り
- 完成形
本稿執筆の背景
- 個人でUnityを用いてオンラインゲームをなるべく無料で作りたかった
- サーバー側の実装にあまり苦戦しなさそうで、無料枠で利用できる範囲が豊富だった
- 一度もFirebaseを使用したことがなかったため、利用したいと思った
- P2Pでの通信処理はNAT系の処理に時間がかかりそうで、ゲーム制作の熱が冷めかねないと思ったため、Client-Server方式で利用できるパターンを探していた。
今回では利用しないほかのオンラインゲーム用のサーバー検討候補
- Azure Playfab
- 無料枠ではリアルタイム性がFirestoreのほうが優れている
- Epic Online Service(EOS)
- EOSでは対戦用のマッチングはできそうだが、セーブデータを何かしらのData Storeに保持する手間が必要なため
- Steamworks
- EOSと同様の理由 + 利用料金の懸念のため
- AWS
- 手間がFirebaseよりもかかりそうなため
- 今回作成したいゲームの規模は比較的小さい?ため、Firebaseの無料枠で十分だったため
- Photon
- 金額の懸念により断念
対象読者
- Unity×Firebaseでオンラインゲームを作りたい人、または利用してみたいと思ってるけど、公式を流し見しただけではあまり理解できなかった人
- iOSやAndroid向けのUnityプロジェクトとFirebaseの連携方法ではなく、PC向けのUnityプロジェクトとFirebaseの連携方法を知りたかった人
↑ つまり全世界線の私
本稿の対応範囲
- Firebaseコンソールからアプリの登録 ~ 既存Unity Projectへの導入
- FirebaseコンソールからFireStore Databaseの作成
- Unity Project から FireStoreのデータの読み取り
Step1: Firebaseにアプリの登録 ~ 既存Unity Projectへの導入
-
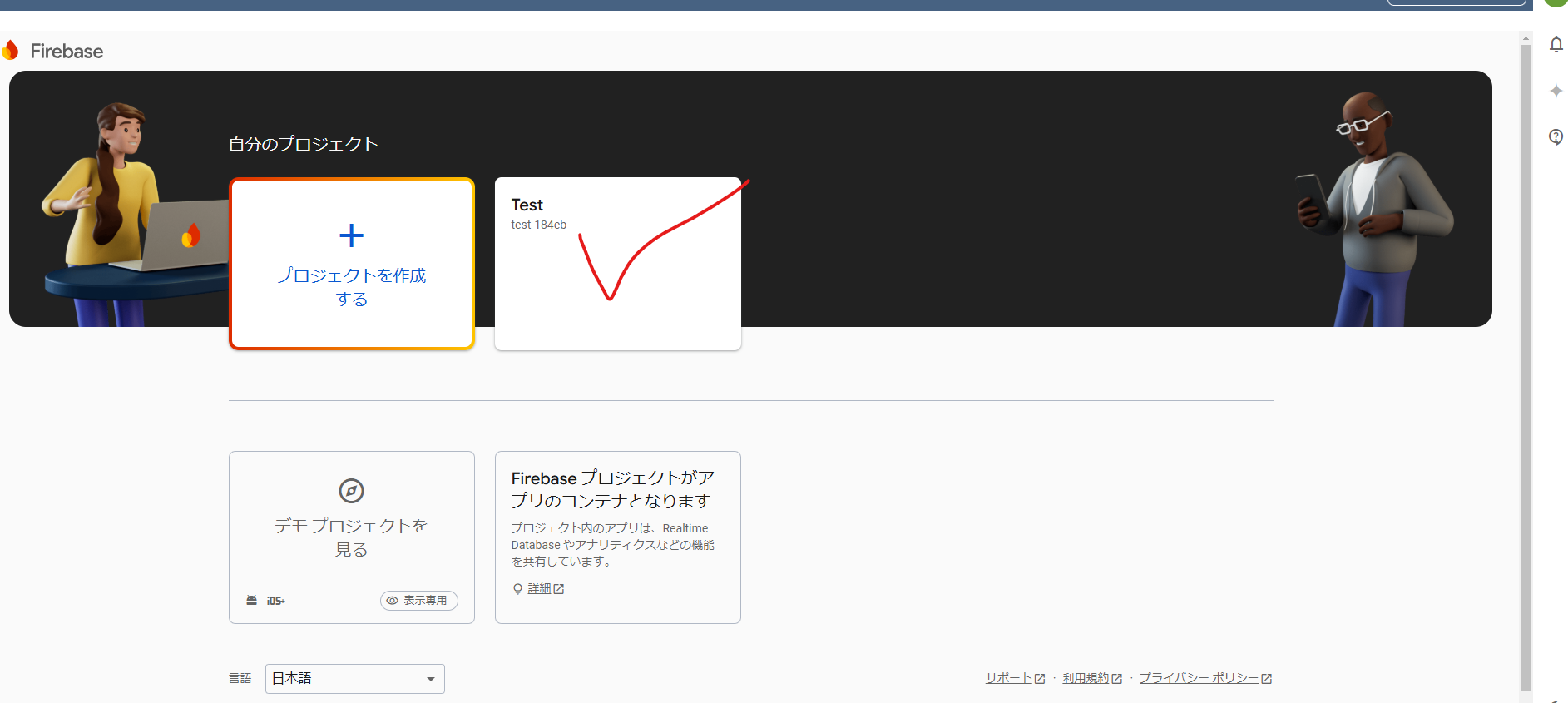
Firebaseコンソールにログインし
Firebase プロジェクトを使ってみるをクリックする
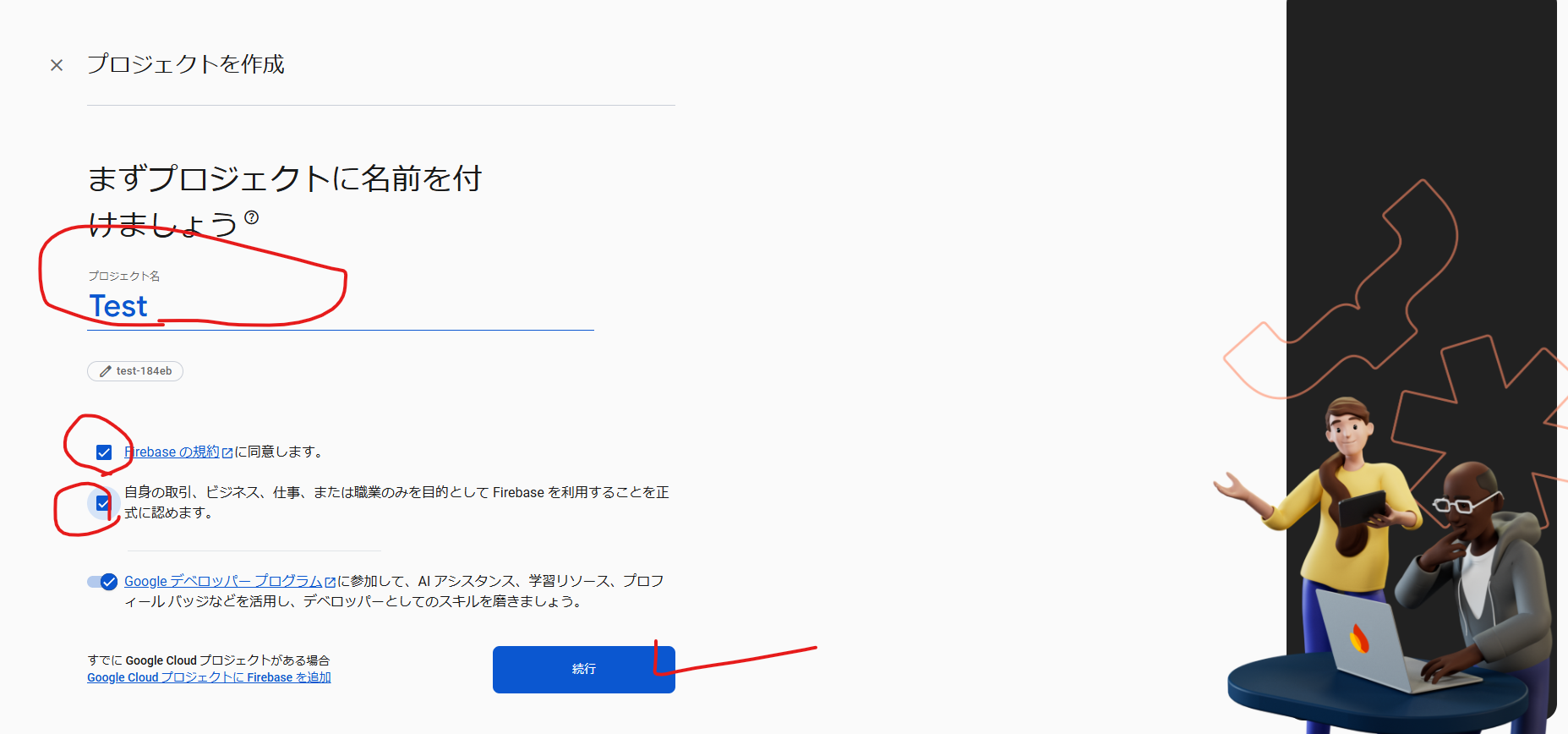
- 任意のプロジェクト名をつけて、チェックボックス二つにチェックし続行をクリック
- Geminiは任意にチェックし続行をクリック
― 任意にON/OFFにして続行をクリック
- 今回は日本にし(特に理由はない)同意にチェックしプロジェクトを作成をクリック
- プロジェクトが作成されるため、作成されたプロジェクトをクリック

- Unityのマークをクリック

- Androidアプリとして登録にチェックマークをいれ、任意のAndroidパッケージ名をつける
- 今回作成対象のUnityゲームはWindowsデスクトップビルド用だが、Androidアプリとして登録(or Appleアプリとして登録)にチェックを入れてOK
- 理由: ここで登録したときに取得できる設定ファイルが作成したFirebaseプロジェクトに接続するための情報が含まれている。UnityからFirebaseにアクセスるためにはこの設定ファイルが必要のため、この工程は必須
- 今回作成対象のUnityゲームはWindowsデスクトップビルド用だが、Androidアプリとして登録(or Appleアプリとして登録)にチェックを入れてOK

- 前の工程で作成した設定ファイルをUnity
ProjectのAssetsフォルダAssets/StreamingAssets配下に配置する

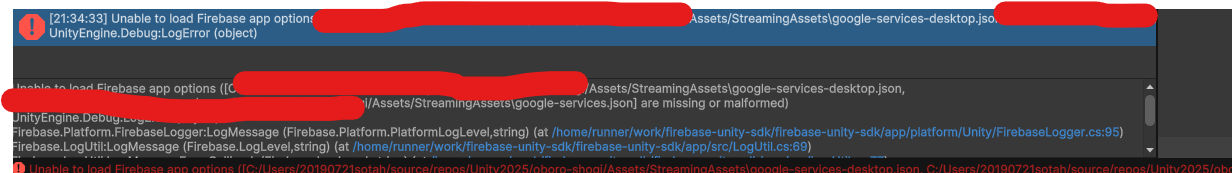
- 補足: ProjectのAssetsフォルダ配下に配置しUnityEditorで
Playボタンを押すと、以下のStreamingAssets配下に設定ファイルが存在しないエラーが出る。 → そのためAssets>StreamingAssetsに配置する必要がある

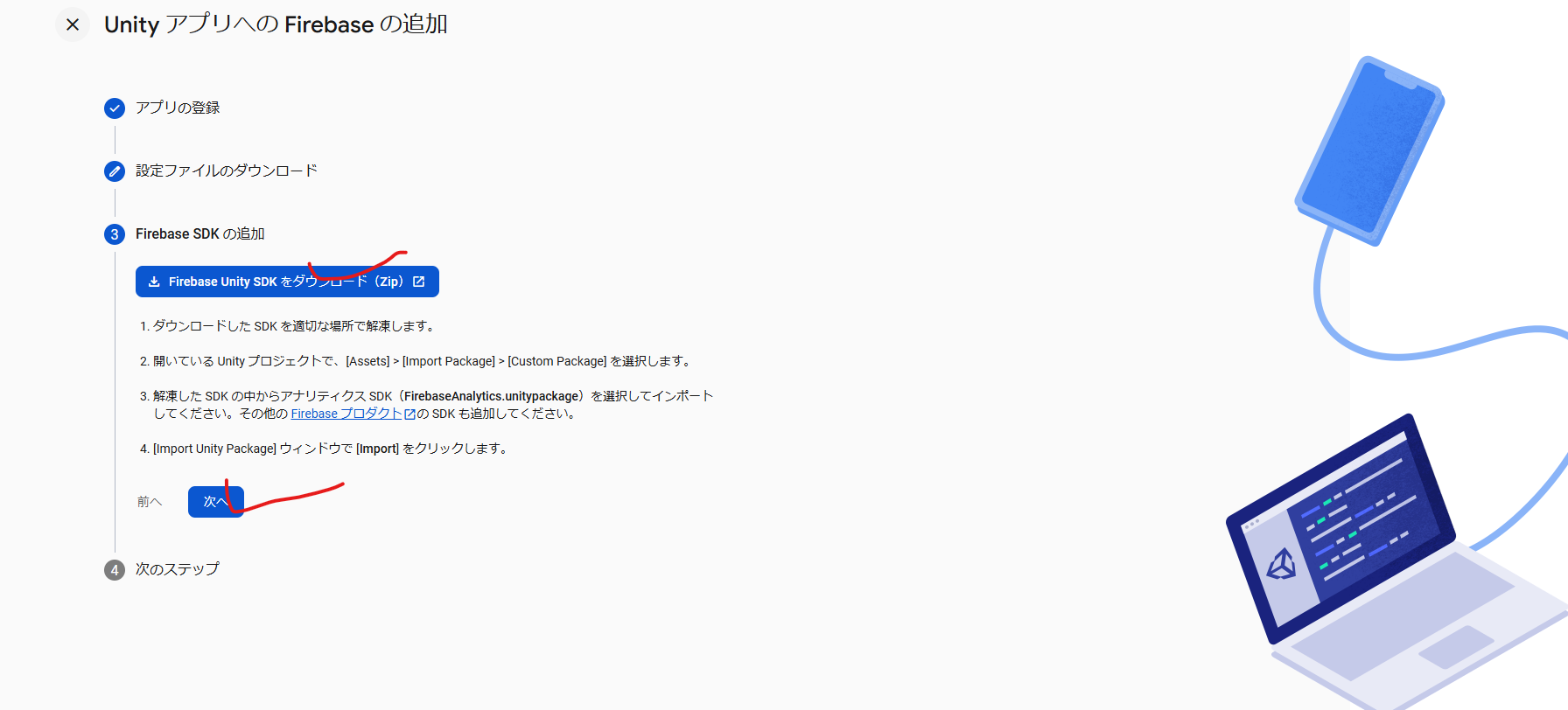
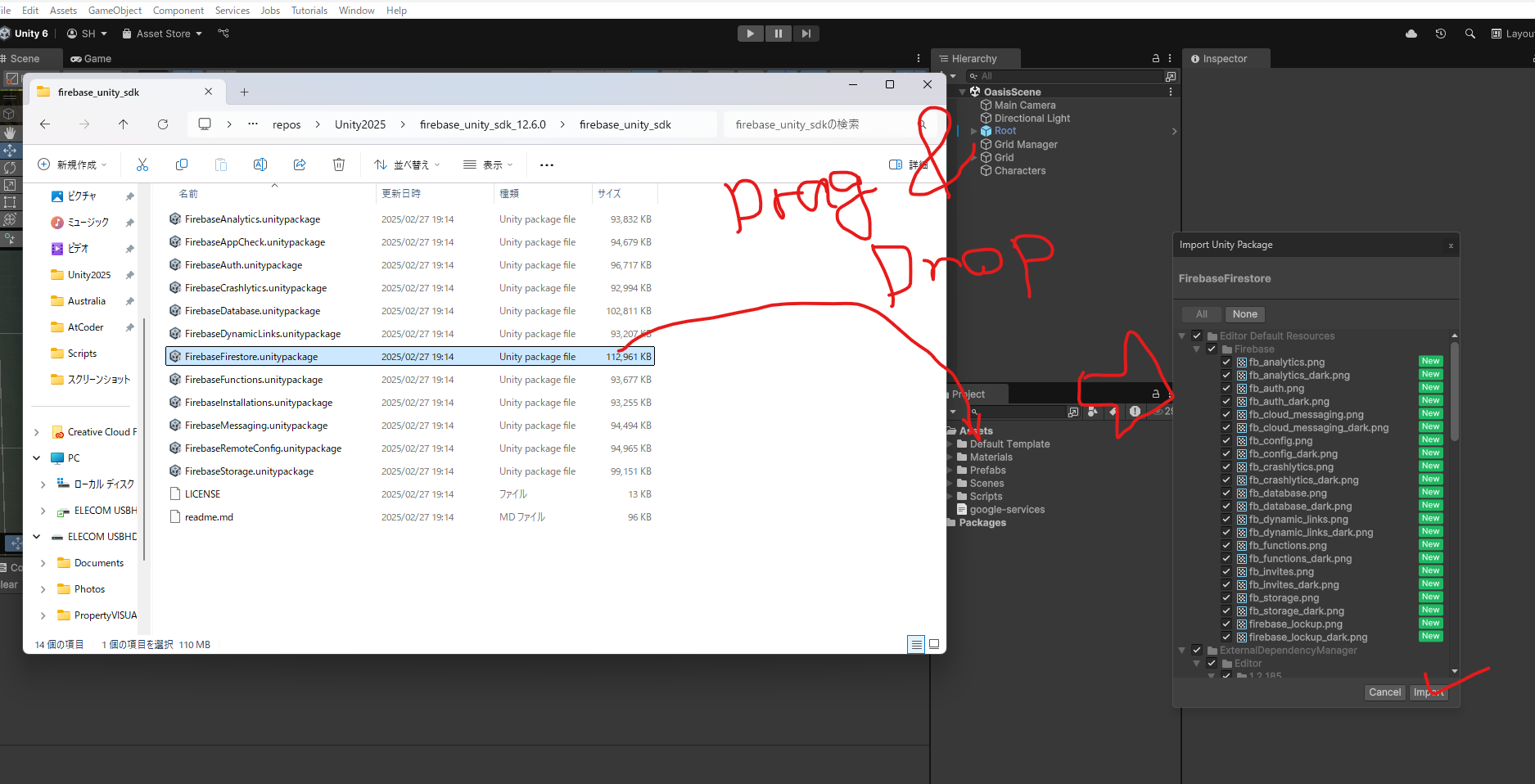
- UnityのSDKをダウンロード&解凍し、Unity EditorにFirestoreのパッケージ``をインポートし次へをクリック


- コンソールに進むをクリックする

Step2: FirebaseコンソールからFireStore Databaseの作成
- 左のツリーの
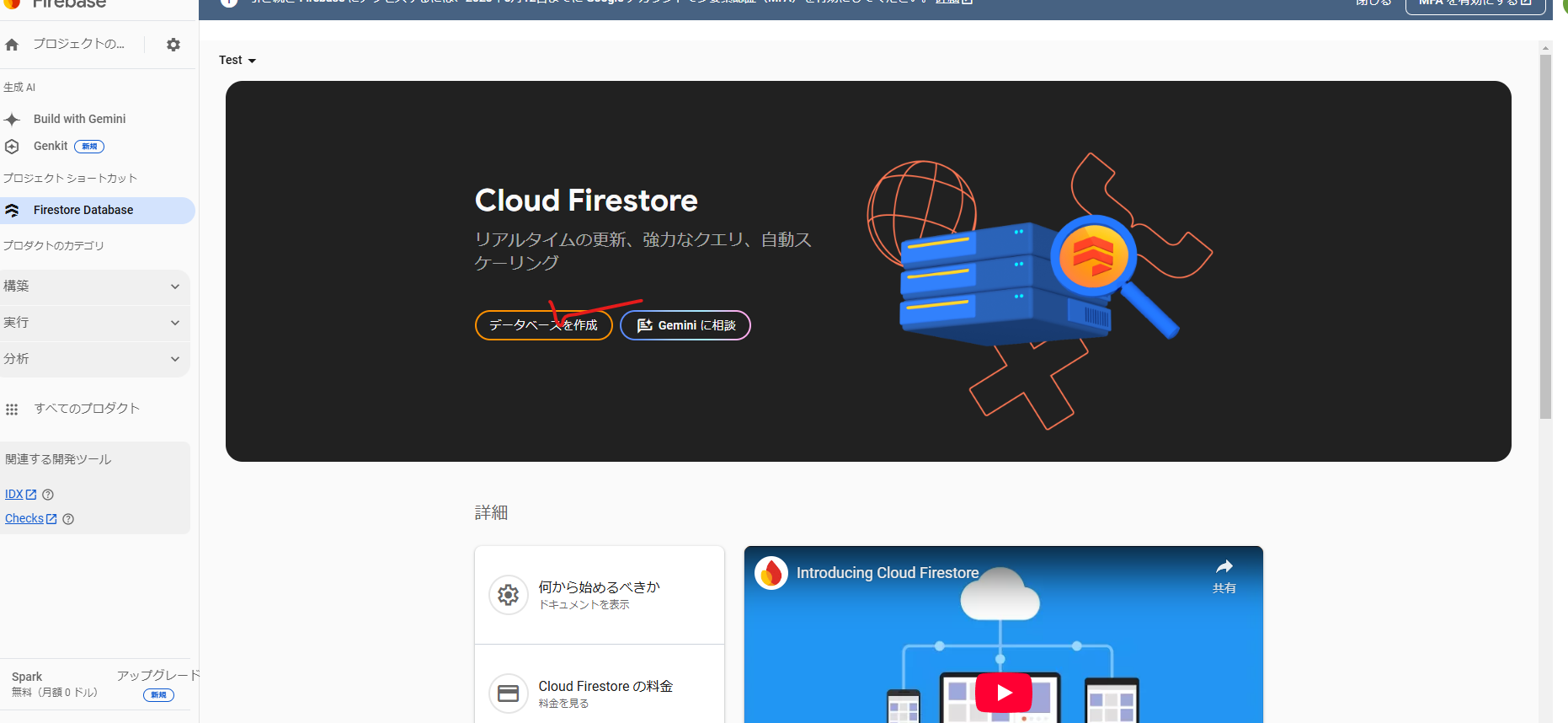
構築>Firestore Databaseをクリックする

-
データベースを作成をクリック

- データ格納場所は近くした方がいいのでロケーションを日本にし、
次へをクリック

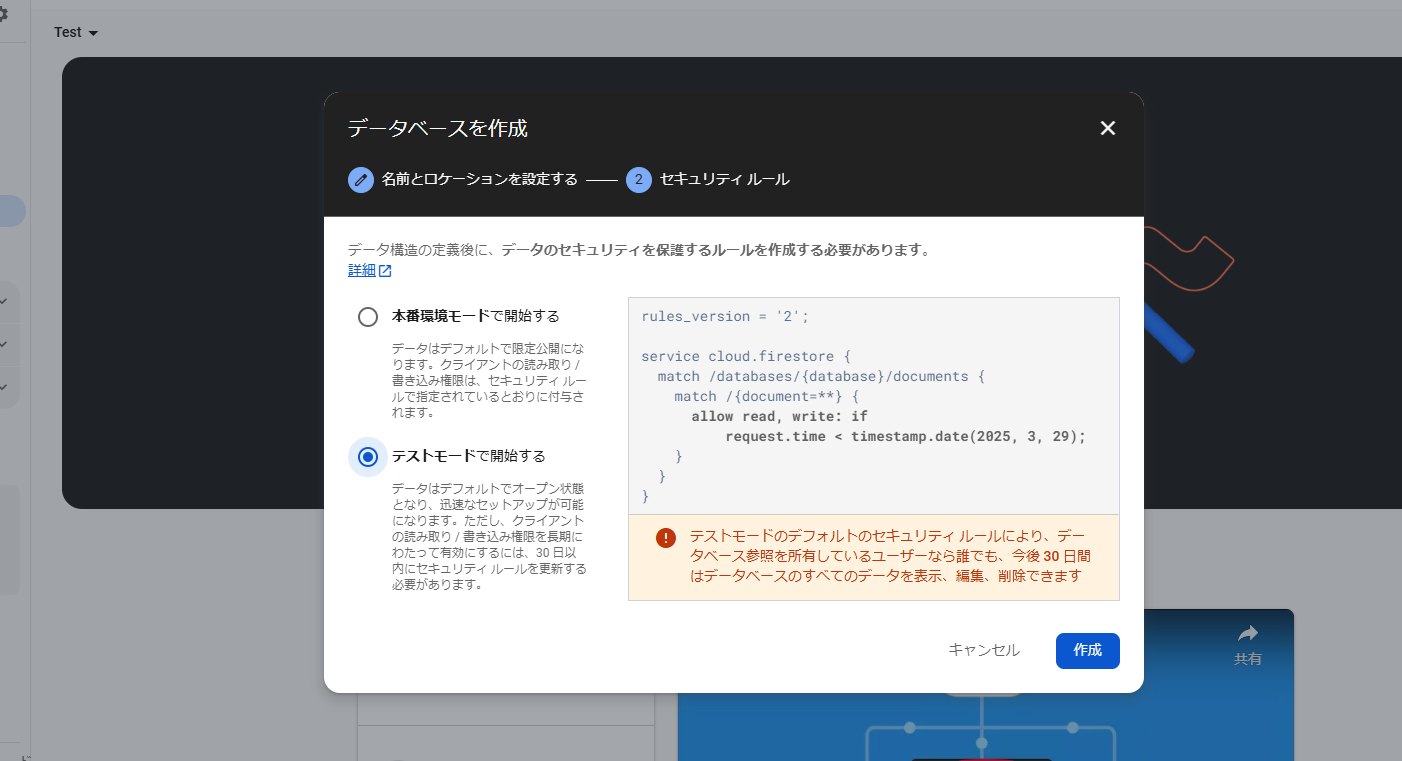
- 今回は動作確認に焦点を置きたいため、制限が少ないテストモードで作成する

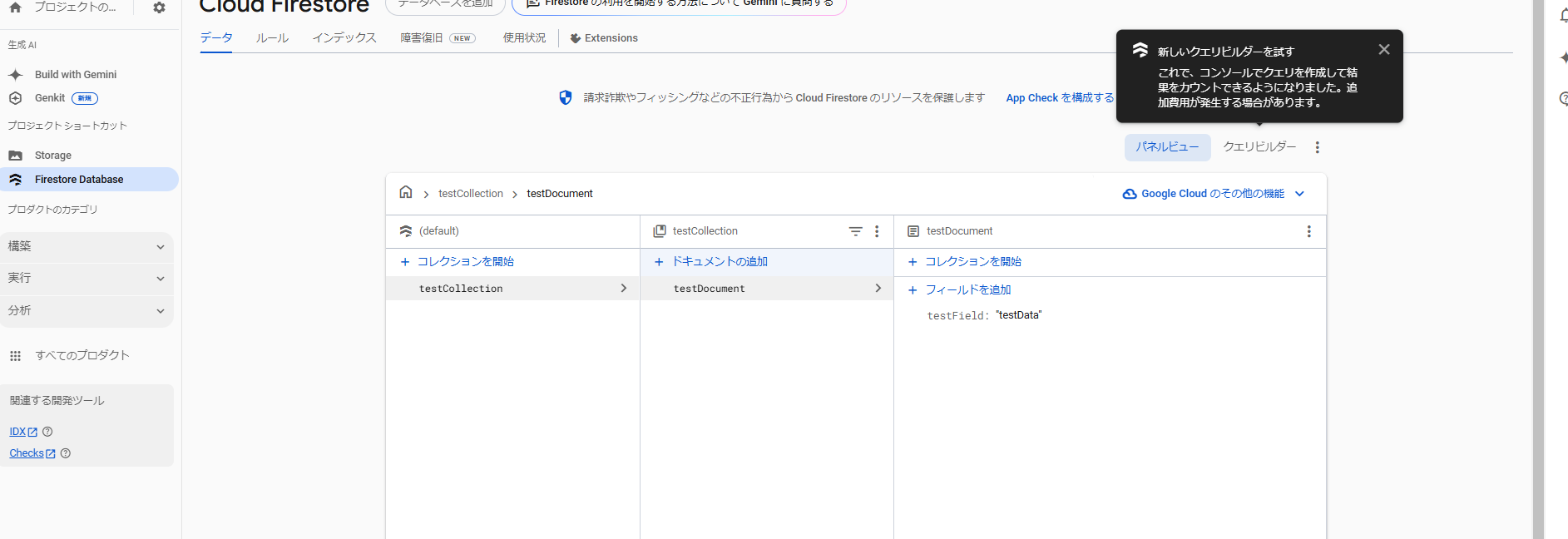
- テスト用のデータセットを作成する
- コレクション名:
testCollection - DocumentID :
testDocument - フィールド:
testField - タイプ:
string - 値:
testData
- コレクション名:


Step3: Unity Project から FireStoreのデータの読み取り
-
ReadFireStore.csスクリプトを作成し、ゲームオブジェクトFireStoreを作成し、スクリプトをアタッチする
ReadFireStore.cs
using Firebase;
using Firebase.Firestore;
using Firebase.Extensions;
using UnityEngine;
public class ReadFireStore : MonoBehaviour
{
private FirebaseFirestore db;
// Step2で生成したコレクション名、ドキュメント名、フィールド名を設定
private string collectionName = "testCollection";
private string documentName = "testDocument";
private string fieldName = "testField";
void Start()
{
FirebaseApp.CheckAndFixDependenciesAsync().ContinueWithOnMainThread(task =>
{
if (task.IsCanceled)
{
Debug.LogError("Firebase initialization canceled.");
return;
}
if (task.Exception != null)
{
Debug.LogError("Firebase initialization failed: " + task.Exception);
return;
}
Debug.Log("Firebase initialized successfully.");
// Firestoreインスタンスを取得
db = FirebaseFirestore.DefaultInstance;
});
}
public void ReadData()
{
if (db == null)
{
Debug.LogError("Firestore is not initialized yet.");
return;
}
// ドキュメント参照を取得
DocumentReference docRef = db.Collection(collectionName).Document(documentName);
// データの取得
docRef.GetSnapshotAsync().ContinueWithOnMainThread(task =>
{
if (task.IsFaulted)
{
Debug.LogError("Read data failed: " + task.Exception);
return;
}
if (task.IsCanceled)
{
Debug.Log("Read data canceled.");
return;
}
DocumentSnapshot snapshot = task.Result;
if (snapshot.Exists)
{
// データの取得
string fieldValue = snapshot.GetValue<string>(fieldName);
// データの出力
Debug.Log(fieldName + ": " + fieldValue);
}
else
{
Debug.LogWarning("Document does not exist.");
}
});
}
}
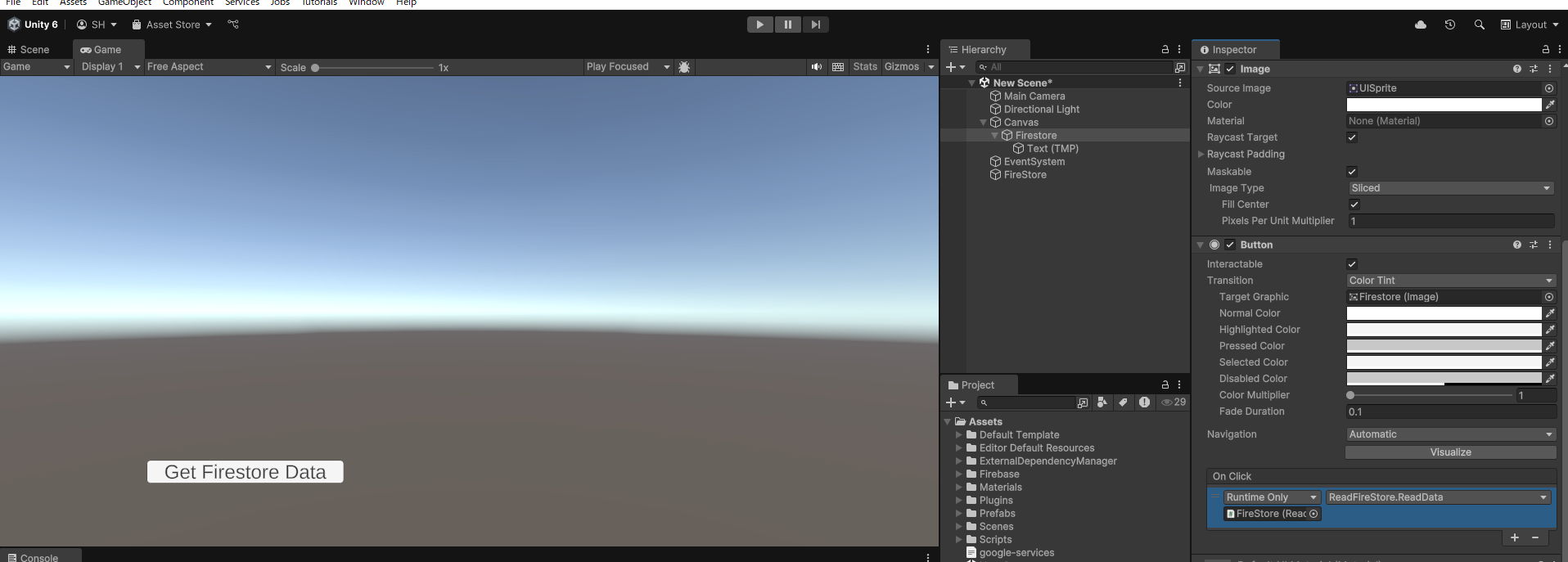
- Unity Scene上にFireStoreのデータ読み込みボタンを配置し、ボタンクリック時に
ReadData関数を呼ぶようにする。

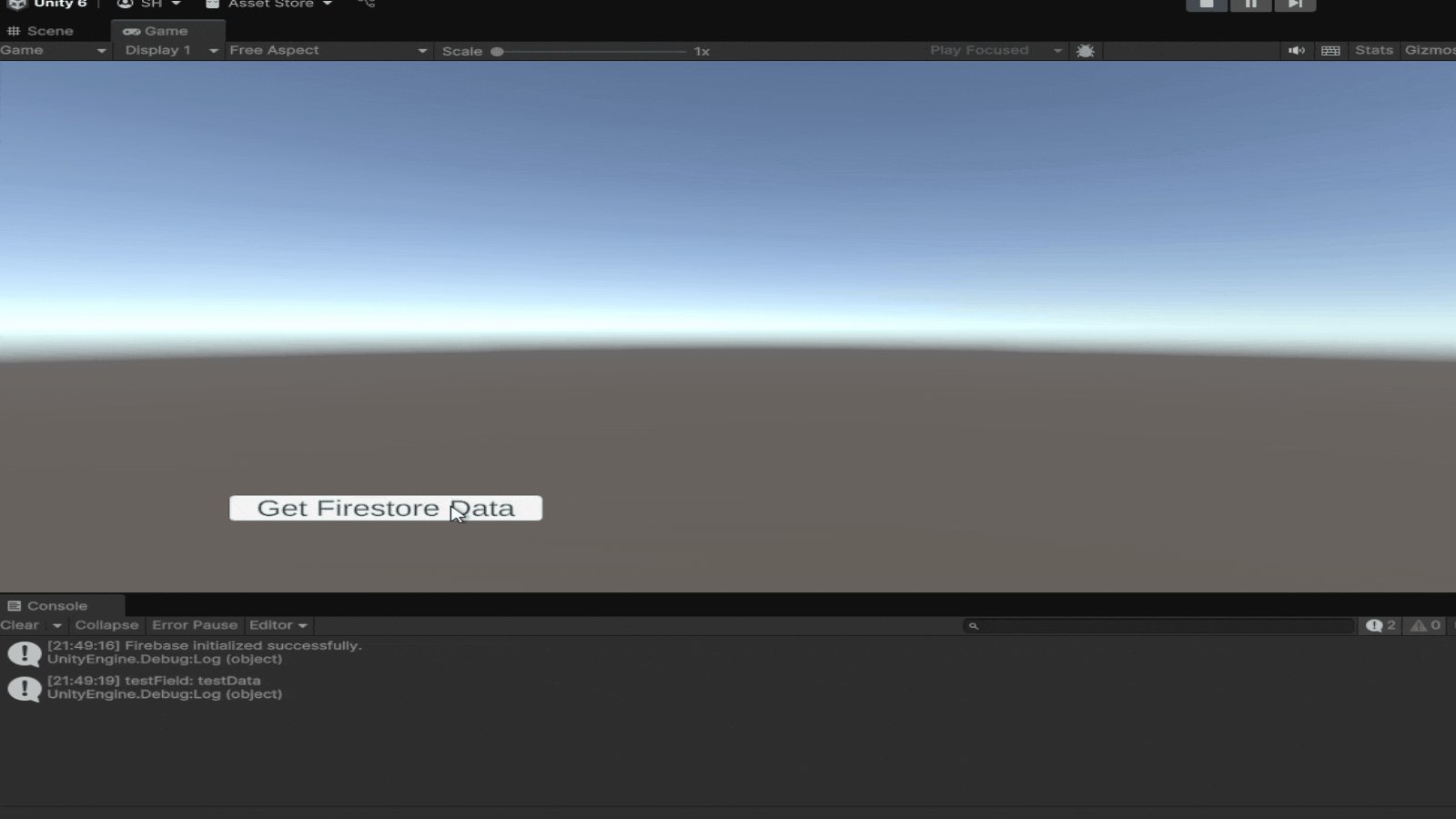
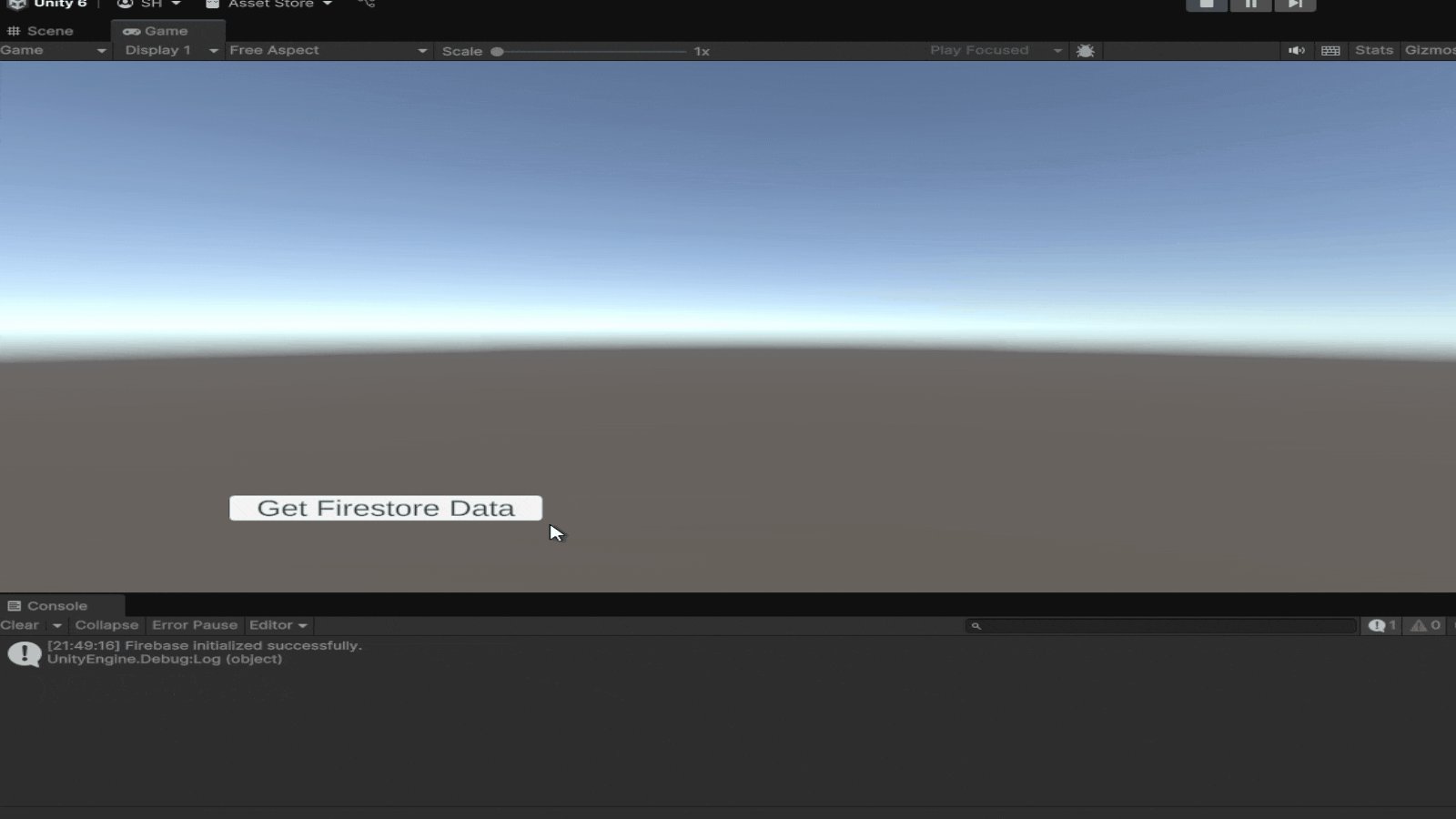
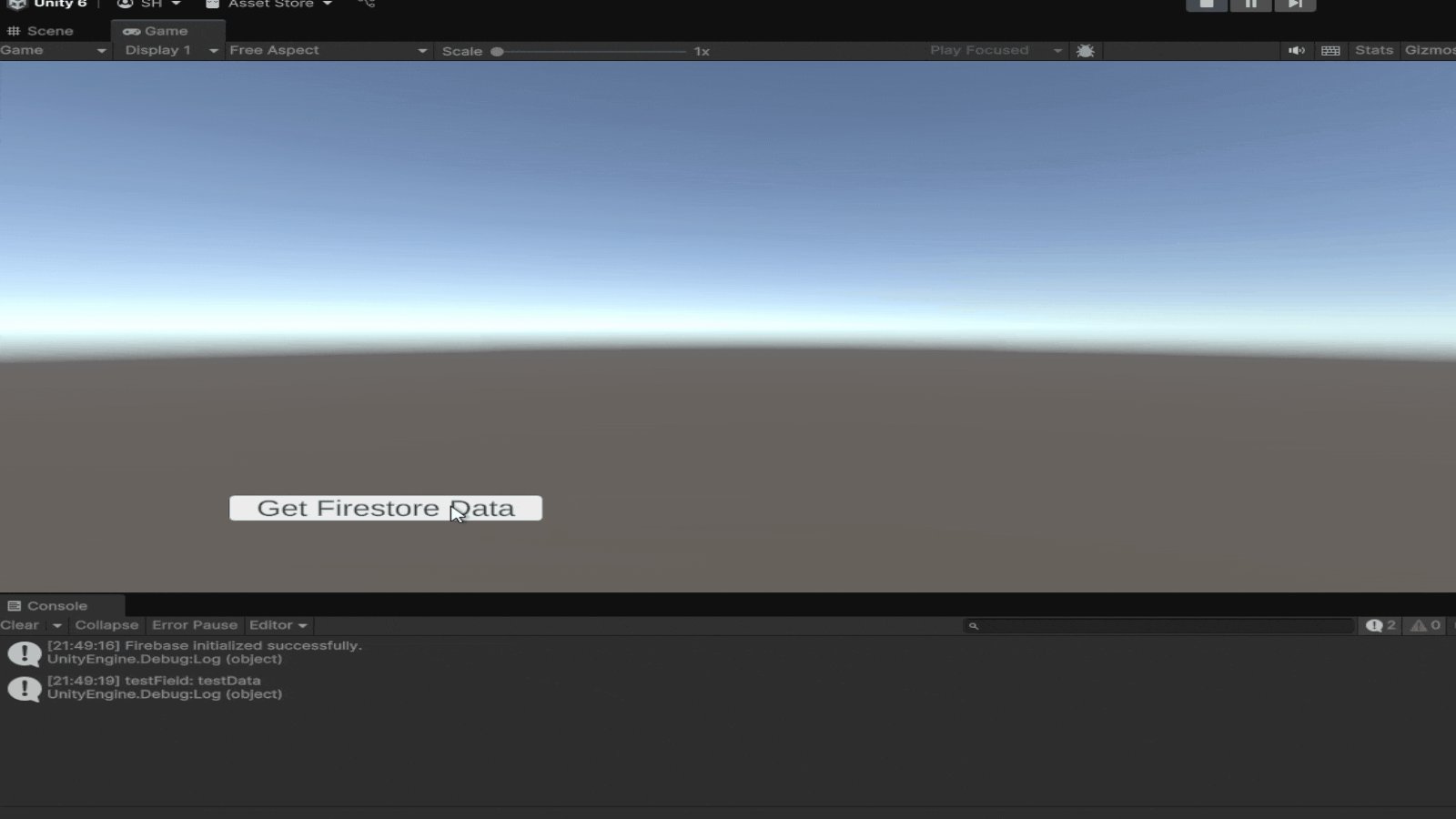
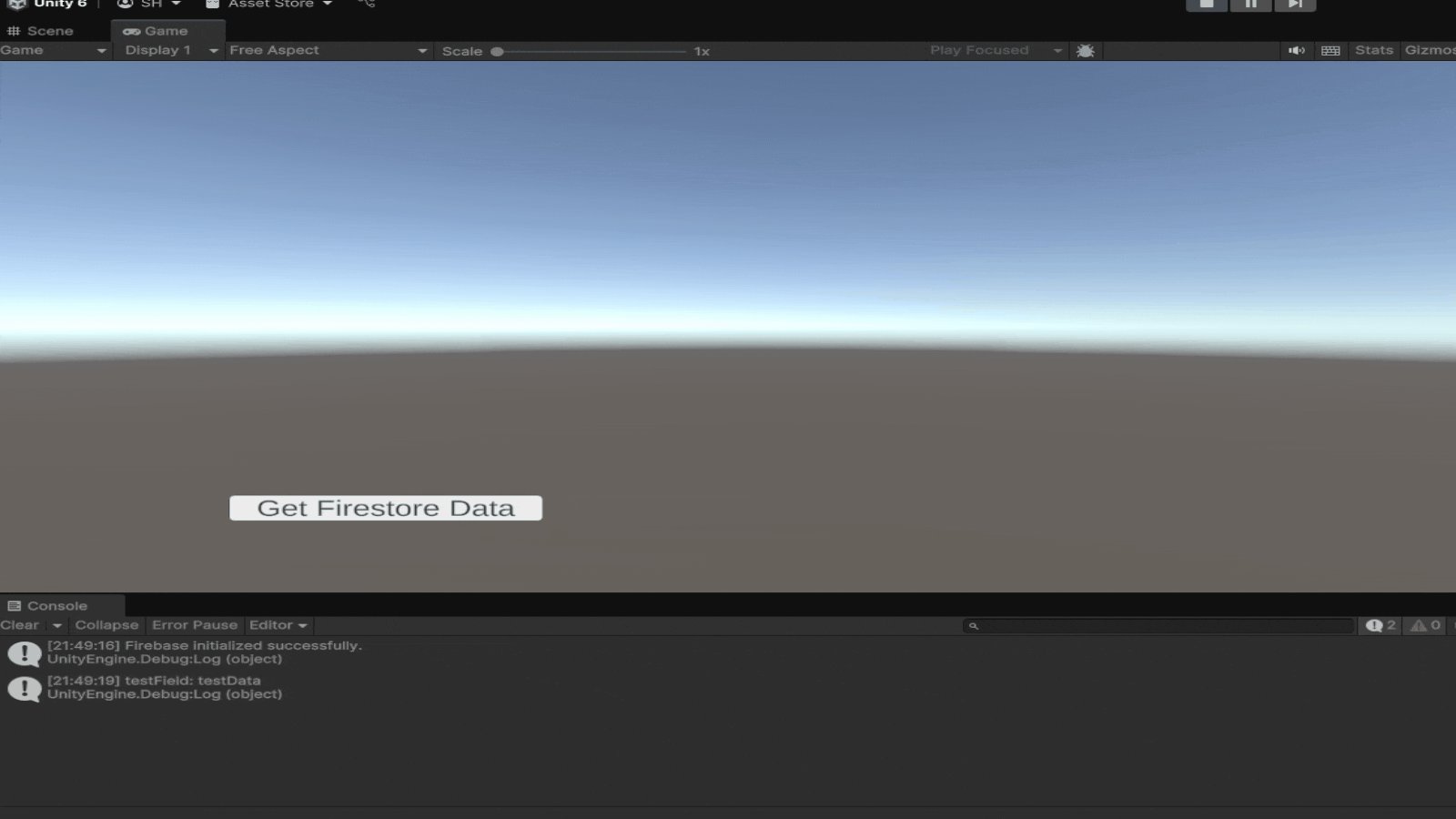
完成形
ボタンをクリックして、コンソールにて、FireStoreに登録したデータtestDataを取得できることを確認する