UserHeatとは
Webサービスをユーザーがどう利用しているかを以下の視点で分析し、ヒートマップを生成してくれるサービスです。
- マウスをどう動かしているか
- どこがクリックされているか
- どこが読まれているか
- どこからの離脱が多いか
- どこで利用を終了しているか
無料プランでも約1000種類のページ、30万PVまで利用できます。
※上限を超えても、勝手に課金される事は無いとの事です。
導入
STEP1
https://userheat.comにアクセスして、利用開始。
計測したいサイトのFQDNを指定し、会員登録します。
STEP2
ログインし、メニューの「解析タグ発行」から埋め込みスクリプトをコピーします。

STEP3
コピーしたスクリプトを登録したFQDNの解析したいページ全てのheadタグに埋め込みます。
シンプルなRailsアプリだと、app/view/layout/application.erb.htmlに貼り付けるだけです。
<!-- User Heat Tag -->
<script type="text/javascript">
XXXXXXXXXX
XXXXXXXXXX
</script>
<!-- End User Heat Tag -->
STEP4
アクセスが溜まるのを待つ。
解析には各ページ50~100Pvが必要との事です。
STEP5
UserHeatのマイページ>「解析結果の一覧」から、解析結果を確認します。
https://userheat.com/summaries
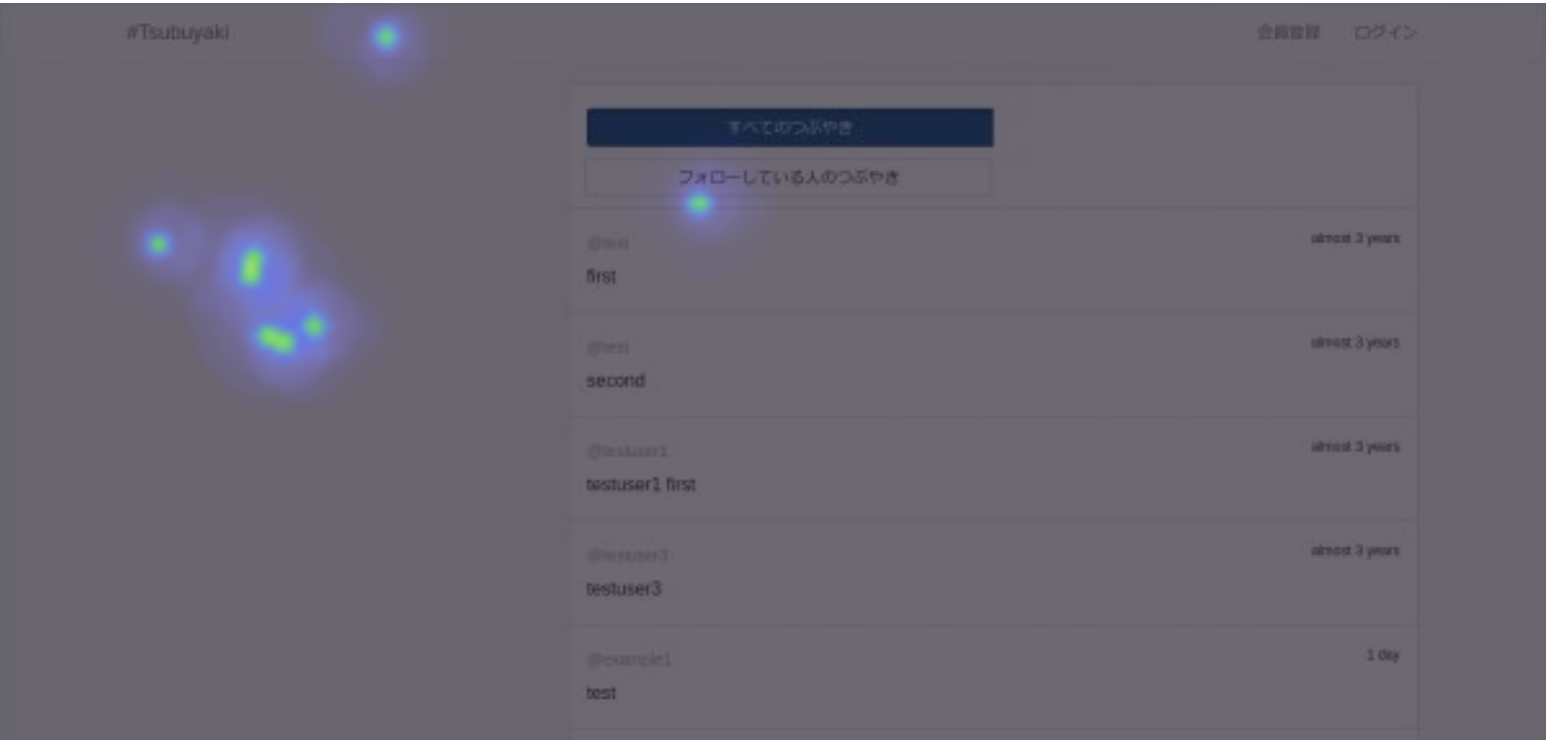
以下の様に、ヒートマップがページのキャプチャにマッピングされて表示されます。

※ クエリパラメータは指定できない為、パラメータ必須のページはキャプチャが取得でき ません。
上記画像のページはユーザがログインしている場合、クリックがされている箇所に
テキスト投稿フォームが表示される仕様ですので、何も表示されていません。