はじめに
この記事は少なくともProcessingを知っていて、使用したことがあるような人を対象としています。
(もしかしたらいつか入門記事を書くかも?)
ちょっとした定義
- 「Processing」とは、Processing3を指します。
- そうでない場合は適宜読み替えてください。
- 「エディター」とは、Processingをダウンロードした際に同梱されている公式のエディターを指します。
#つぶやきProcessingとは
つぶやきProcessingとは、Twitterの1ツイート内に納まるProcessingコード を用いてコンピューターグラフィックスを創る取り組みの事です。(Processingだけでなく、p5.js や Processing.py などで創作を行う人もいます。)
投稿には #つぶやきProcessing というハッシュタグも入るため、実質使えるのはおよそ120文字です。
この文字数は意外と多かったり少なかったりする絶妙な感じです。文字数を少なくすることに苦心することになるでしょう。
今回は、可能な限りコードを圧縮する手段を紹介します。
(もちろん、使用するほど可読性は下がるので注意してください)
1. 変数は可能な限り纏める
変数をまとめて宣言すると、変数の型名の分の文字数を節約できます。
グローバル変数上等!な気持ちでどんどん纏めてしまいましょう。
ただし、再帰関数を使用する場合はこの方法を用いると動作が変わるかもしれません。
節約できる例:
int f;
void setup() {
size(500, 500);
}
void draw() {
clear();
f++;
for (int w=0; w<600; w+=50) {
for (int h=0; h<600; h+=50) {
circle(w-f%50, h, 20);
}
}
}
節約した例:
int f, w, h;
void setup() {
size(500, 500);
}
void draw() {
clear();
f++;
for (w=0; w<600; w+=50) {
for (h=0; h<600; h+=50) {
circle(w-f%50, h, 20);
}
}
}
2. frameCountよりは変数を使う
Processingでは「frameCount」という変数を参照できますが、これを使用するよりも、自分で変数を用意して1つ増やしていく方が結果として文字数が減ることが良くあります。(1.の変数 f がそれに相当します。)
3. 白色は-1で表す
fill(255) よりも fill(-1) の方が文字数が少なくなり、しかも同じ白色になります。不思議ですね。
stroke(-1) とするのも同様です。
fillのリファレンスはこちら
4. 代入をしつつ値を使用する
ほとんどの言語では、「=」という演算子は値を変数に代入するのと同時に、その代入した数値に "化ける" ので、それを利用することができます。
節約できる例:
float i, m=250;
void setup() {
size(500, 500);
noFill();
stroke(m);
strokeWeight(3);
clear();
for (i=0; i<TAU; i+=PI/3) {
arc(m+50*cos(i), m+50*sin(i), 200, 200, i, i+1.4, PIE);
line(m+50*cos(i), m+50*sin(i), m, m);
}
}
節約した例:
float i, x, y, m;
void setup() {
size(500, 500);
noFill();
stroke(m=250);
strokeWeight(3);
clear();
for (i=0; i<TAU; i+=PI/3) {
arc(x=m+50*cos(i), y=m+50*sin(i), 200, 200, i, i+1.4, PIE);
line(x, y, m, m);
}
}
5. 空白文字を取り除く
Twitter上では空白、及び改行コードなどは一文字としてカウントされるので、これを削除すれば文字数に余裕ができます。
節約できる例:
float i, x, y, m;
void setup() {
size(500, 500);
noFill();
stroke(m=250);
strokeWeight(3);
clear();
for (i=0; i<TAU; i+=PI/3) {
arc(x=m+50*cos(i), y=m+50*sin(i), 200, 200, i, i+1.4, PIE);
line(x, y, m, m);
}
}
節約した例:
float i,x,y,m;void setup(){size(500,500);noFill();stroke(m=250);strokeWeight(3);clear();for(i=0;i<TAU;i+=PI/3){arc(x=m+50*cos(i),y=m+50*sin(i),200, 200,i,i+1.4,PIE);line(x,y,m,m);}}
後者をエディターに張り付けて動かしてみてください。
この一行でも全く同じ動作をすることが確認できると思います。
しかし、見てわかるように、節約した方は著しく可読性が下がります。
これは最終手段とすることをお勧めします。
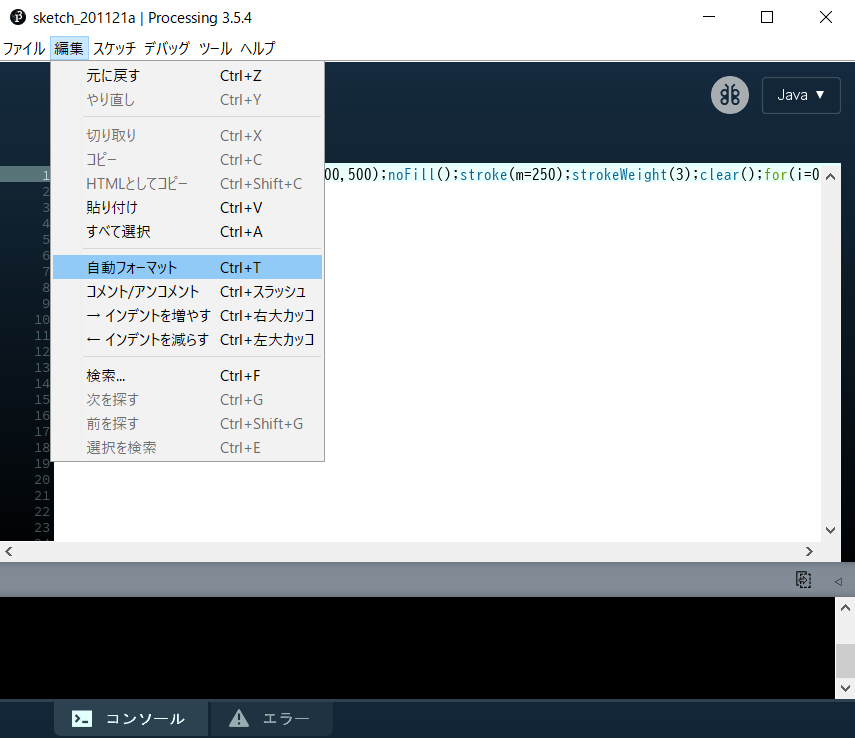
なお、このように圧縮されたコードはエディターに貼りつけて Ctl + T を押すか、エディターの「編集」 → 「自動フォーマット」 を押すと、整形されて幾分か読みやすくなります。
暗黙的な動作を積極的に使う
ここで言いたいことは次の物です。
- グローバル変数の初期化の必要はない。
- 一部の条件を満たせば関数宣言を省略できる。
一つ目。
グローバル変数を初期化するのにあたり、0を改めて代入する必要はありません。
int z;
void setup(){
size(500,500);
//既にzは0である。
}
二つ目。
グローバル変数が無く、定義する関数がsetup()だけならvoid setup()を省略できます。
void setup(){
size(500,500);
//setupの処理
}
これは
size(500,500);
//setupの処理
こう書けます。
終わりに
いかがでしたか?
p5.jsではより変態的(褒め言葉)な記法ができるそうですね。
ここにのってない文字数削減法を知っている、という人はぜひ下のコメントにてお教えくださいまし。