API Gatewayについて自分用にまとめてみました
そもそもAPIとは何か
「Application Programming Interface」の略。
インターフェイスとは「繋ぐもの」という意味です。身近にあるものだとrightningケーブルや、USBケーブルなどもインターフェイスの1種になります。
なのでそのまま訳すと、アプリケーションとプログラミングを繋ぐものということになります。
例えばtwitterでは、最新のツイートを取得する機能などが公開されています。
利用申請などをし登録をすると、APIのベースとなるURLが用意されておりAPIキーという認証情報を指定して利用します。
サイトにtwitterのタイムラインが埋め込まれていたり、youtubeの動画をyoutube以外のサイトで再生したりなどといった用途に使うものというイメージです。
参考サイト
https://webpia.jp/application_programming_interface/
API Gatewayとは何か
上記で説明した内容のAWSバージョンと考えてもらえればイメージがしやすいかと思います。
インターネット上でAWSのリソースを使えるようにするためのものです。
API Gatewayを使うことによって簡単にAPIの作成、管理、監視などが行えます。
早速使ってみる
今回は他サービスとの連携はせずMockという固定のjsonを返すだけで設定してみます。
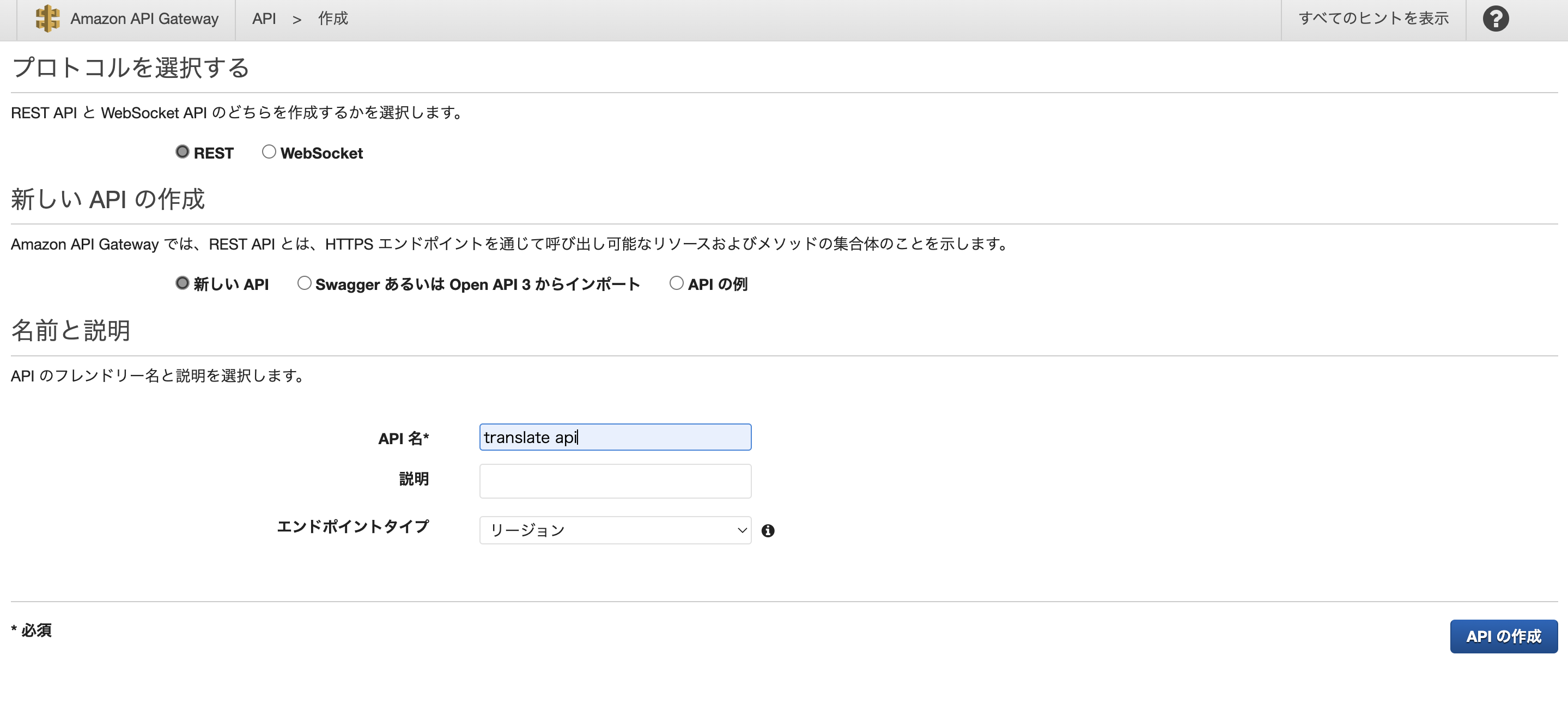
API GatewayのコンソールからRest APIの構築を選択し任意のAPI名を入力、エンドタイプをリージョンを選択してAPiの作成をクリック
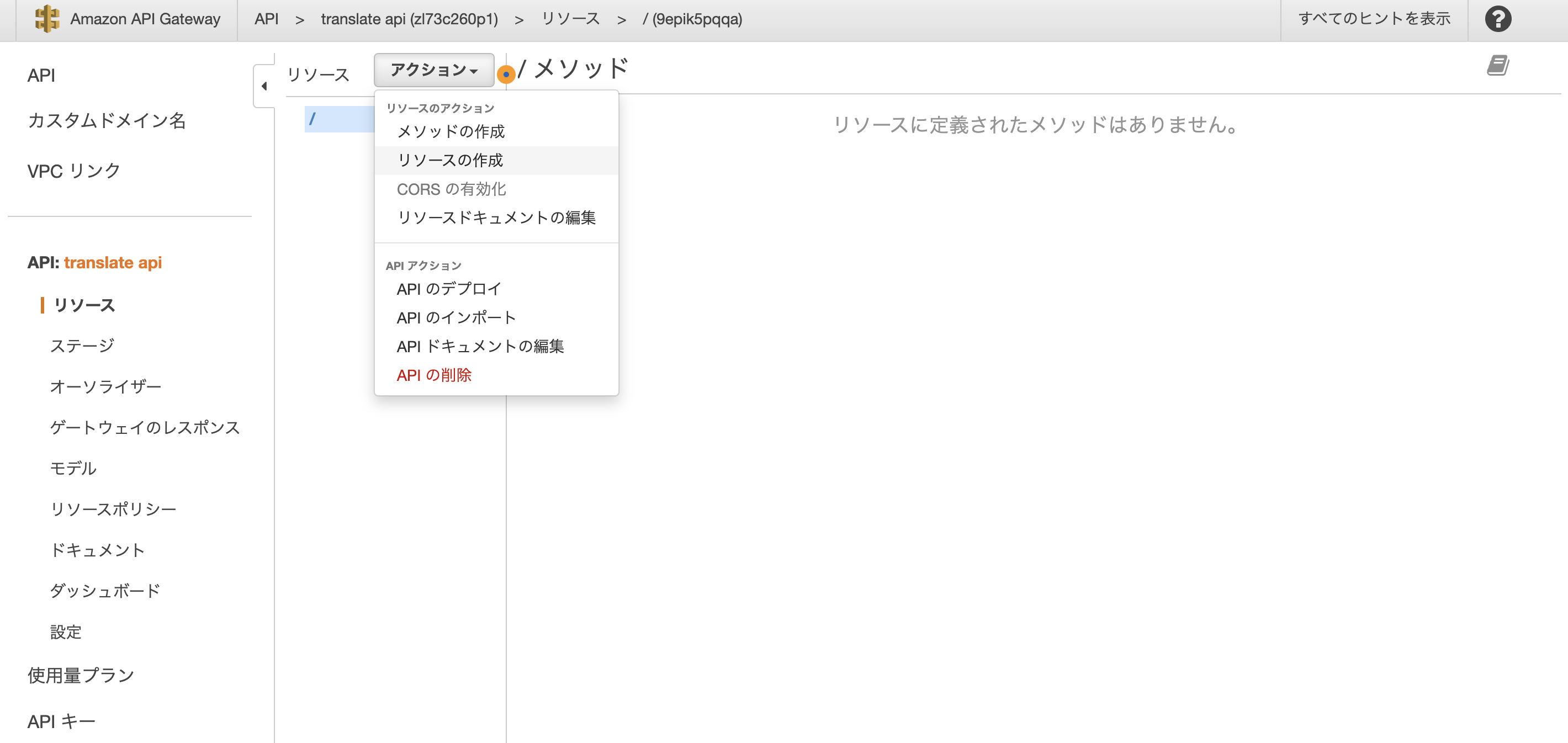
まだ何もリソースのないAPIができました。リソースを作成するので「アクション」からリソースの作成を選択します。
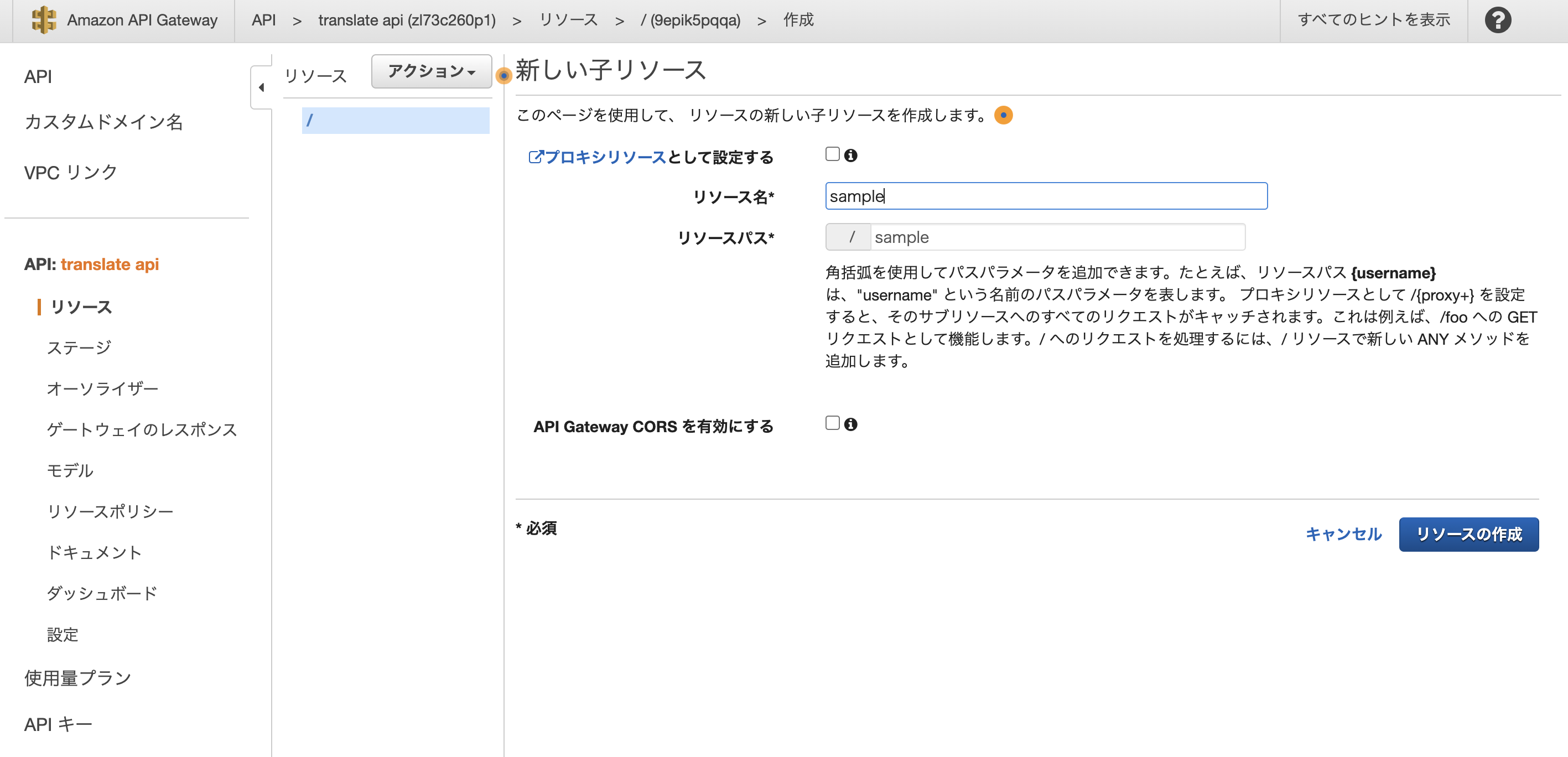
リソースの作成画面です。任意のリソース名を入力後、リソースの作成をクリック
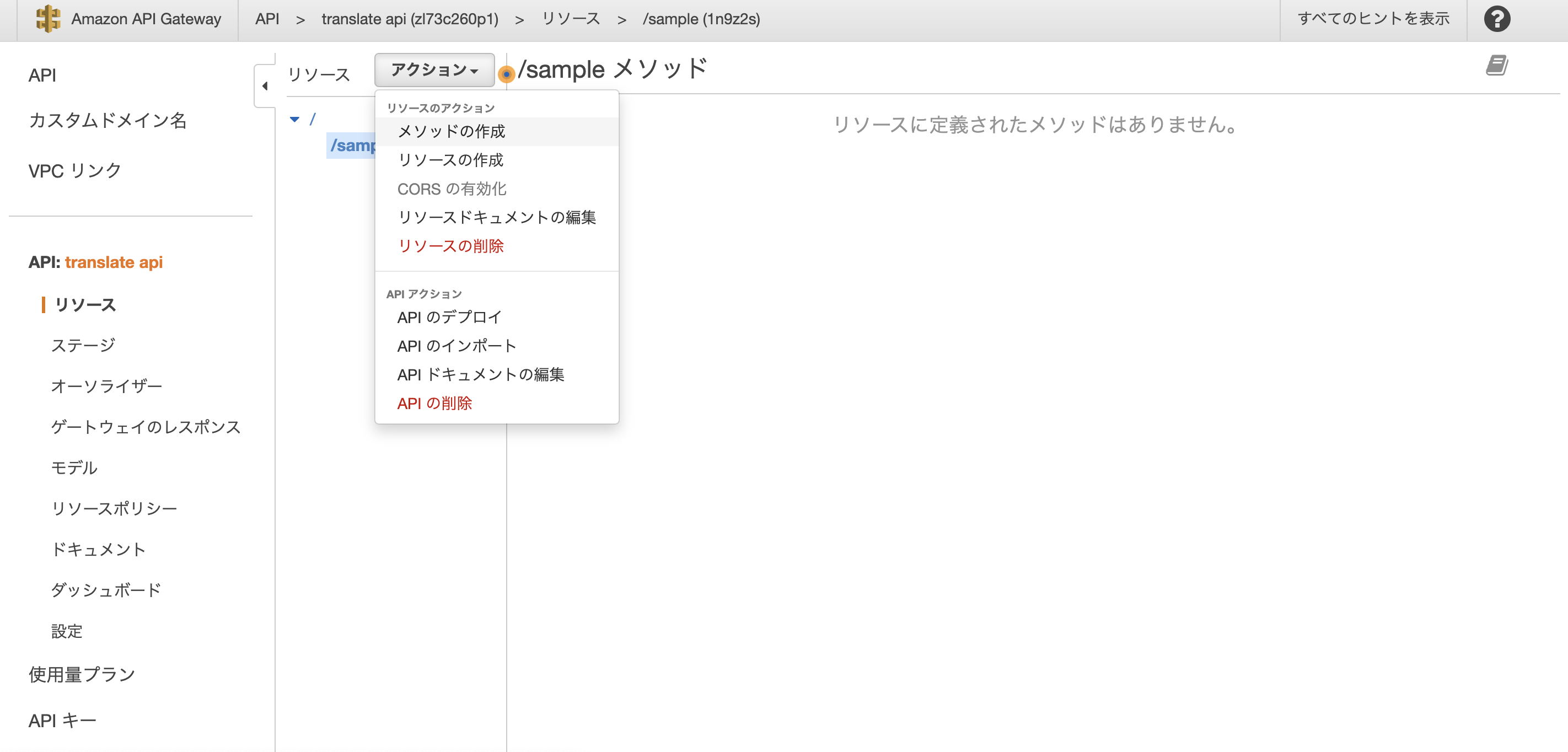
「sample」というリソースができたのでアクションからメソッドの作成を選択します。
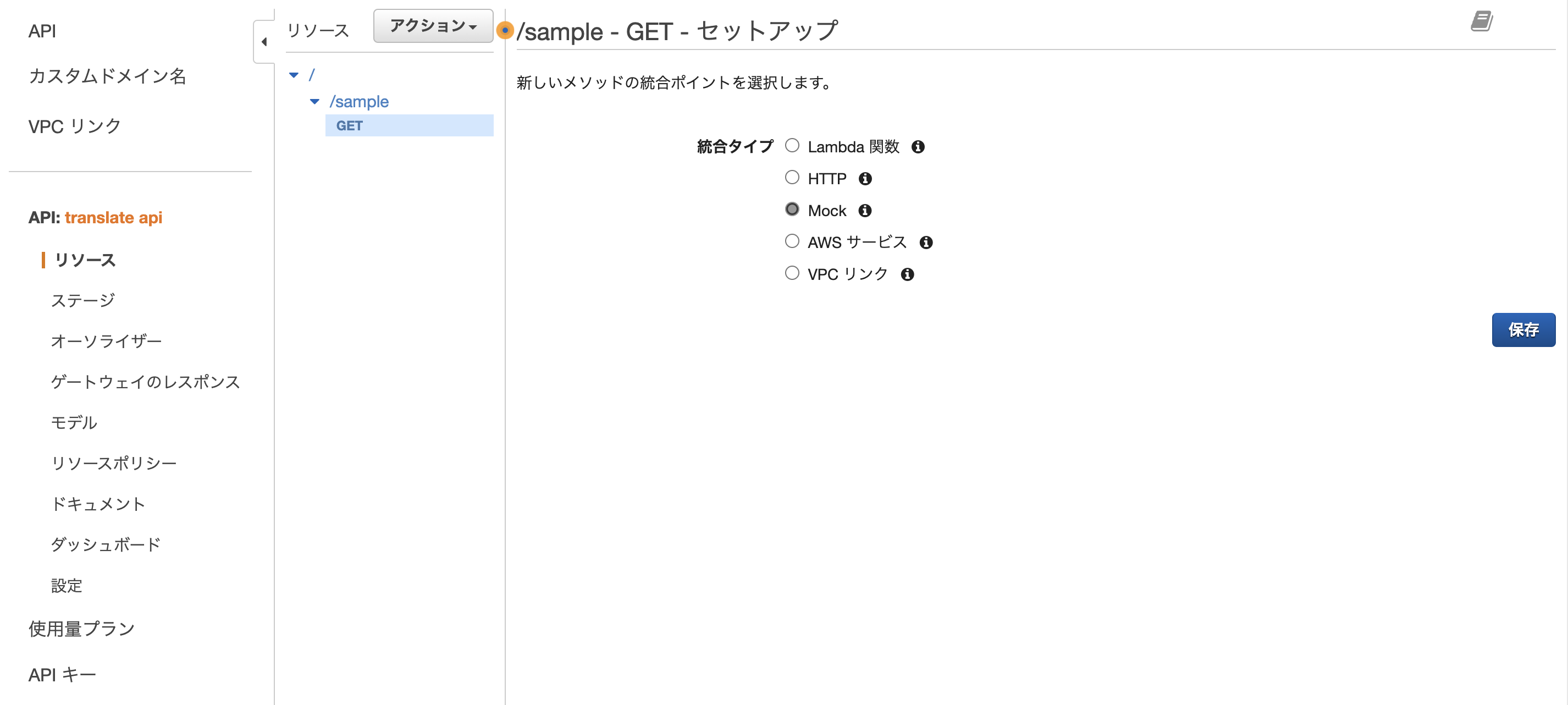
メソッドの作成画面です。「GET」を選択、Mockを選択し「保存」します。
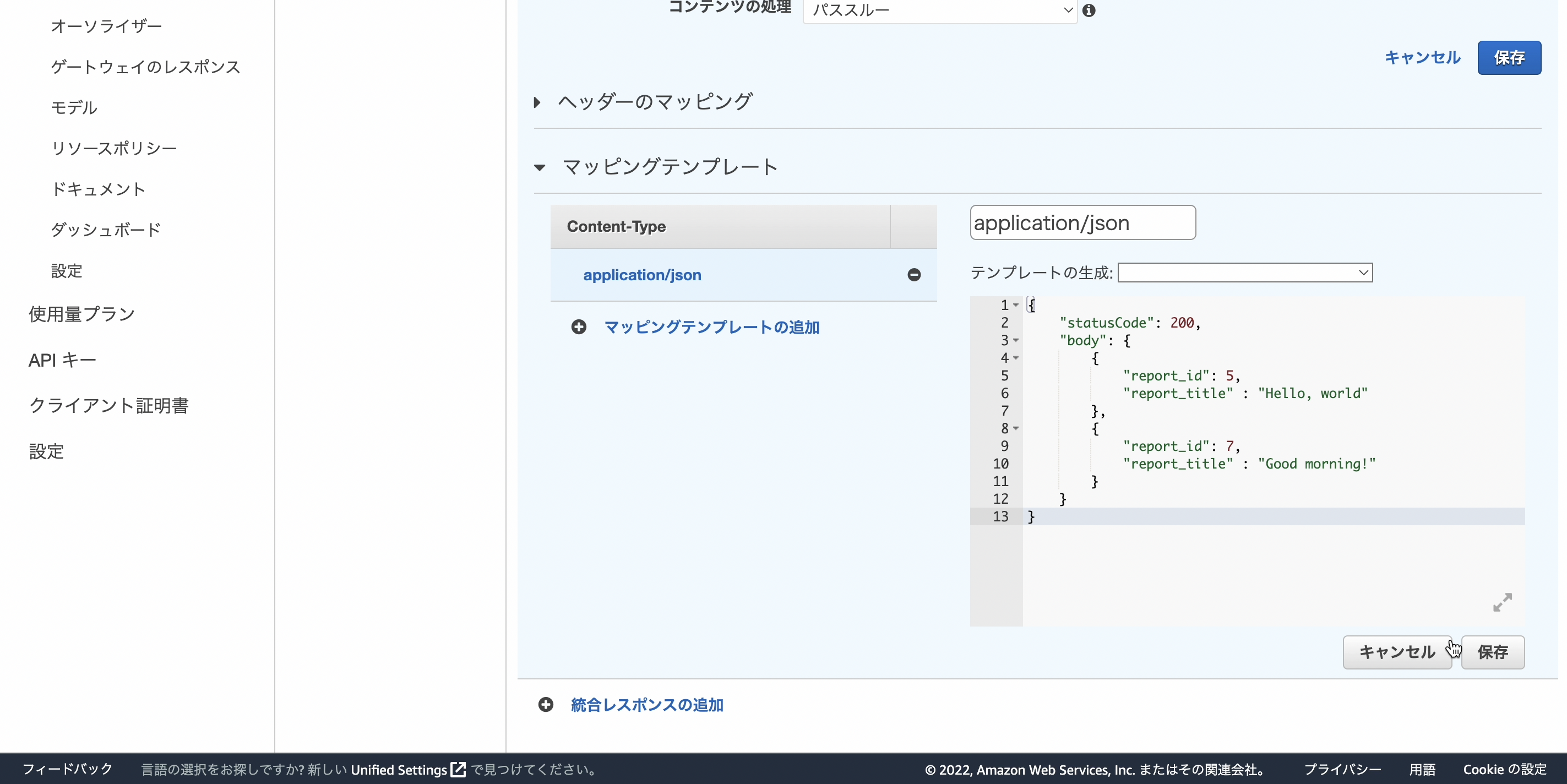
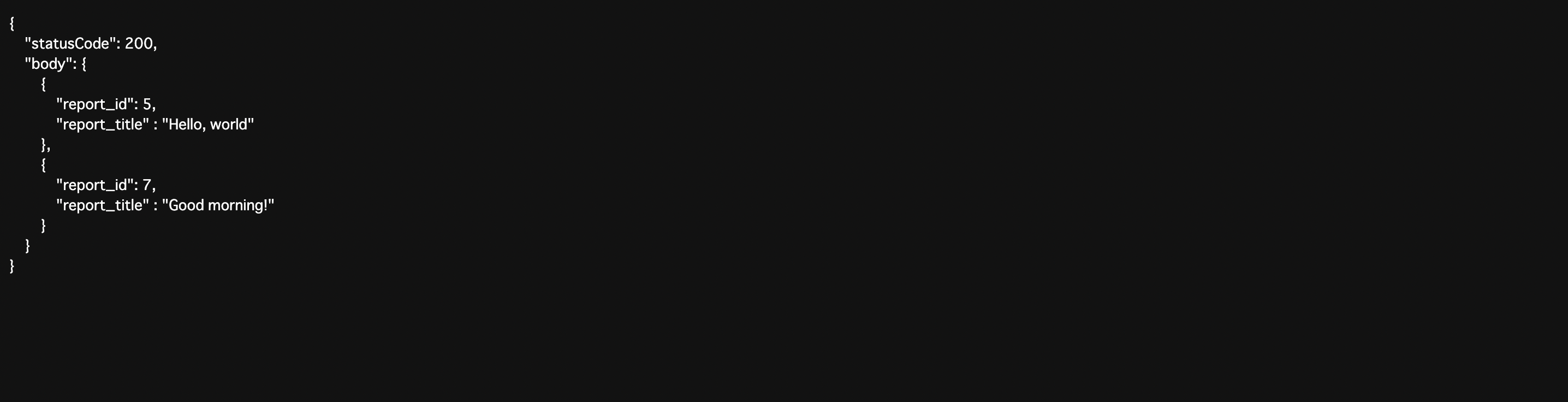
「統合レスポンス」→「マッピングテンプレート」からjson入力欄に以下のように入力します。
{
"statusCode": 200,
"body": {
{
"report_id": 5,
"report_title" : "Hello, world"
},
{
"report_id": 7,
"report_title" : "Good morning!"
}
}
}
ダブルクオーテーションの部分は適宜変えても大丈夫です。
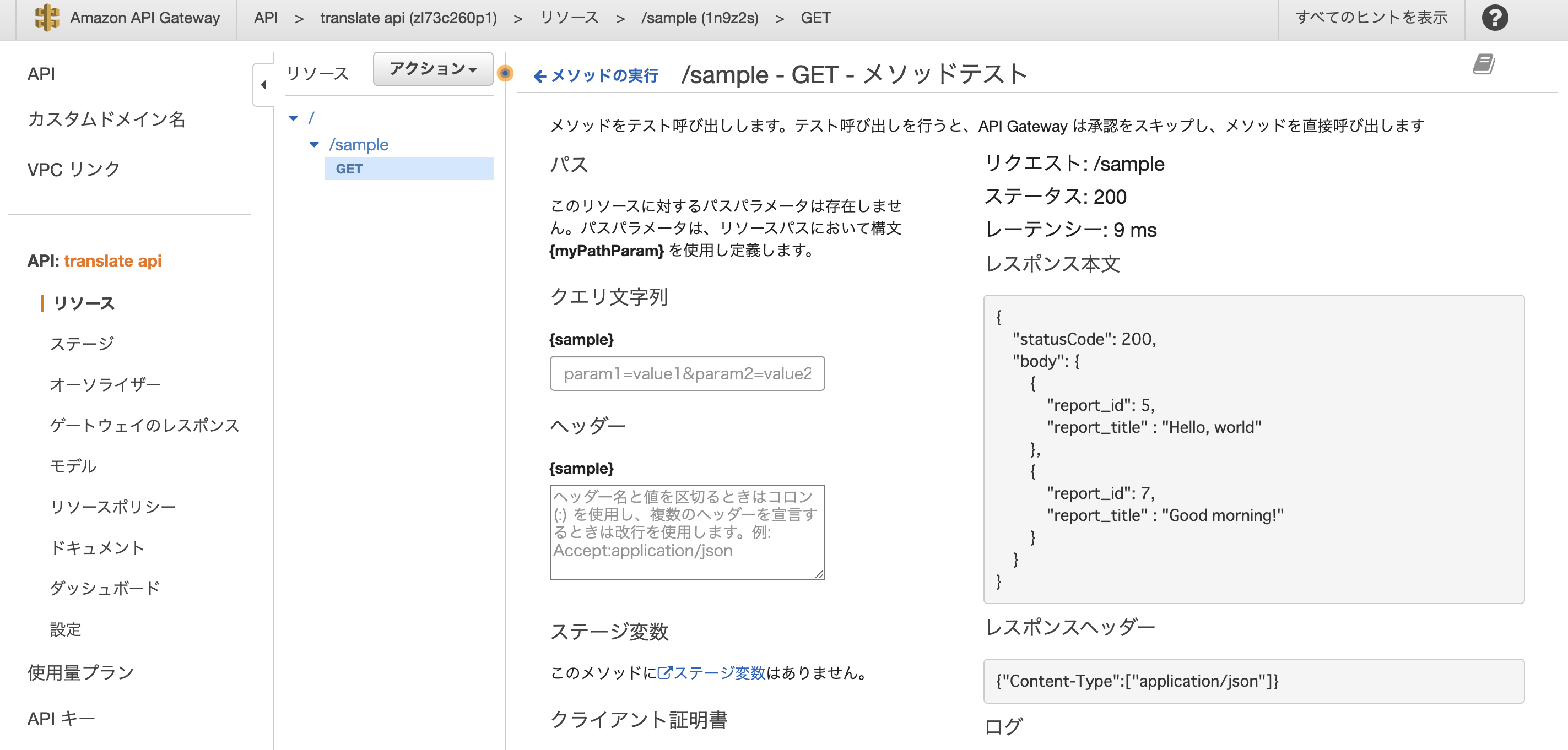
画面上部にあるメソッドの実行リンクから戻り念のためテスト実行します。
レスポンス200で正常に動作しているようです。
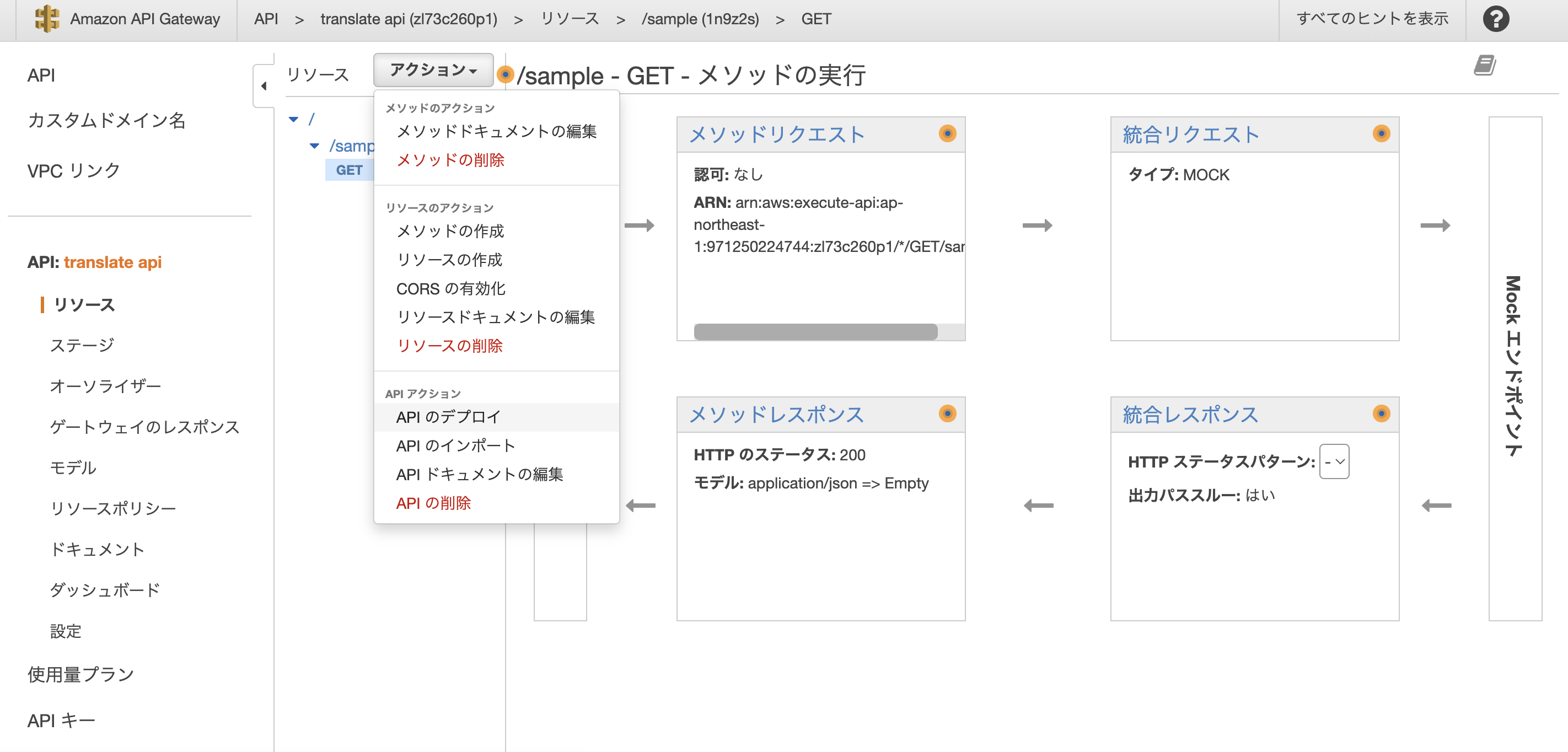
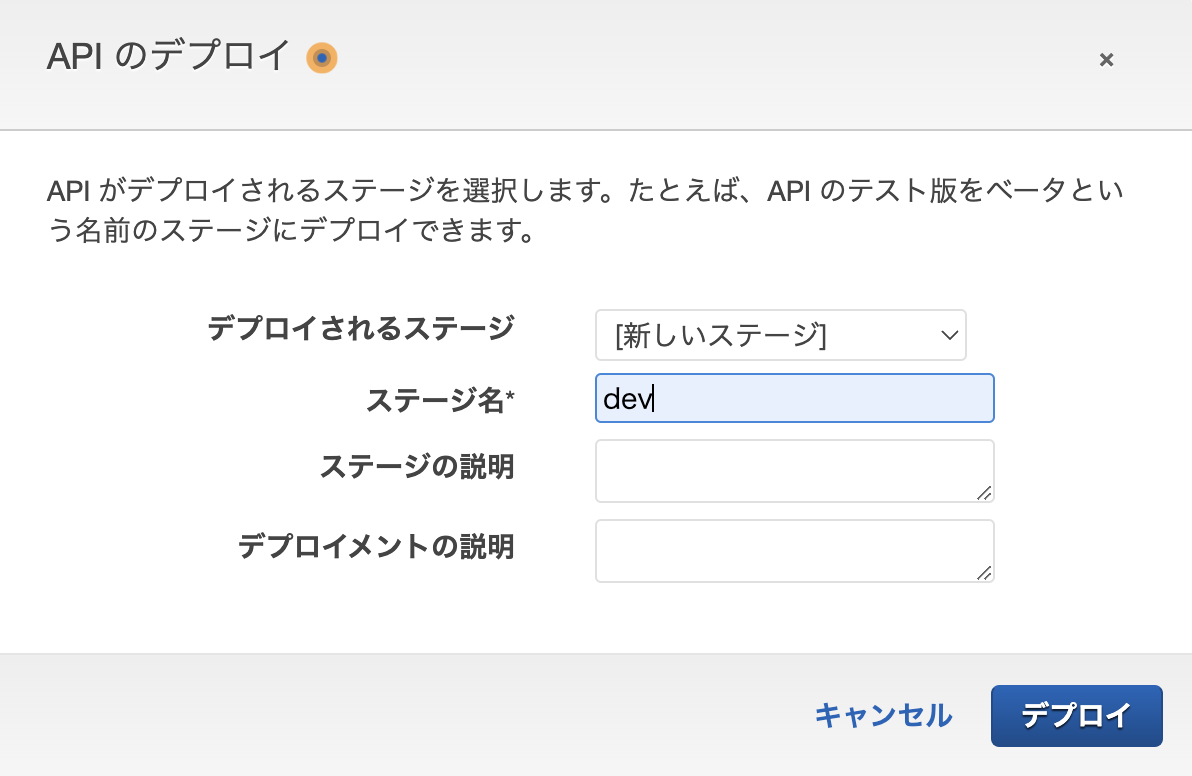
次は「アクション」からAPIのデプロイを選択します。
任意のステージ名を入力してデプロイをクリックします。
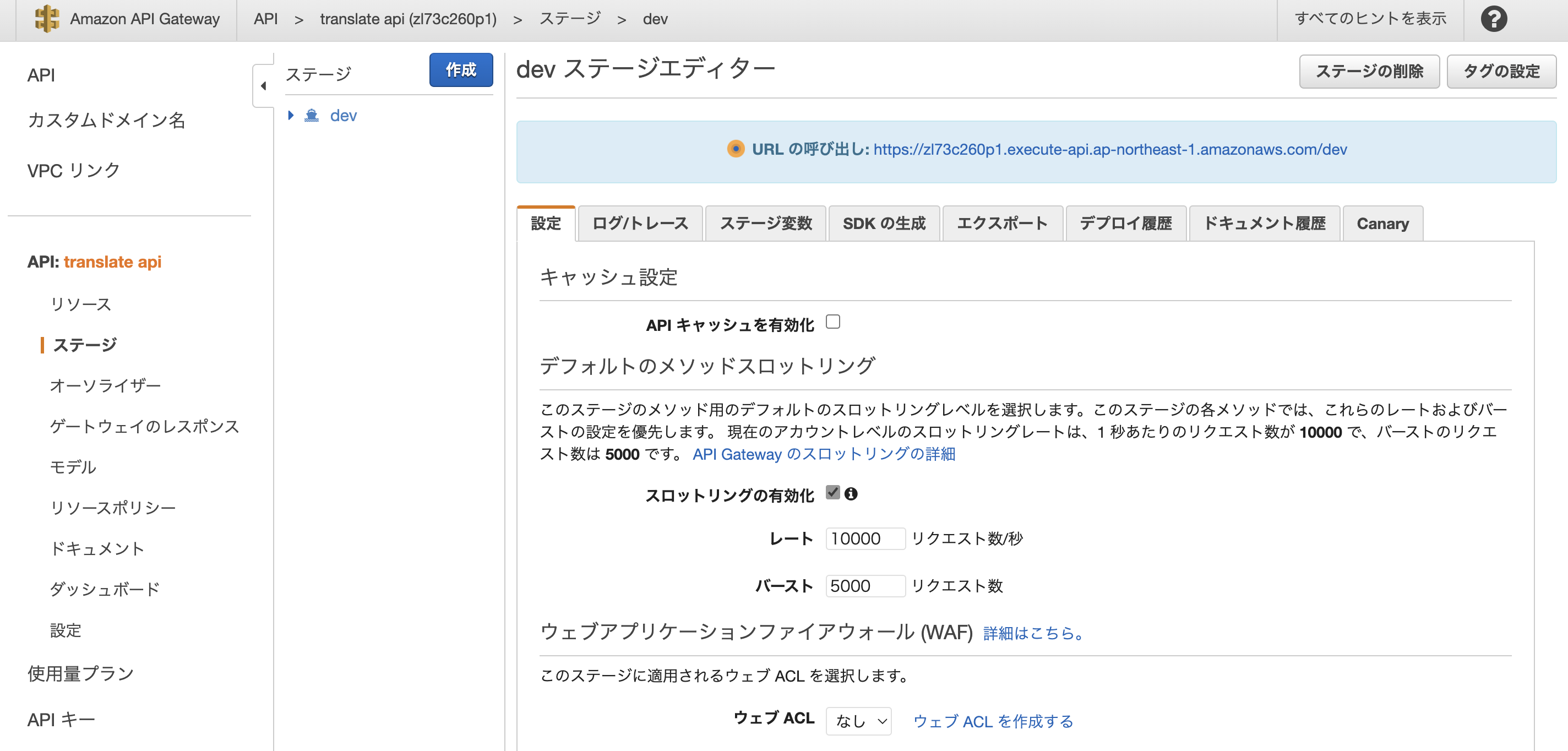
デプロイできました。
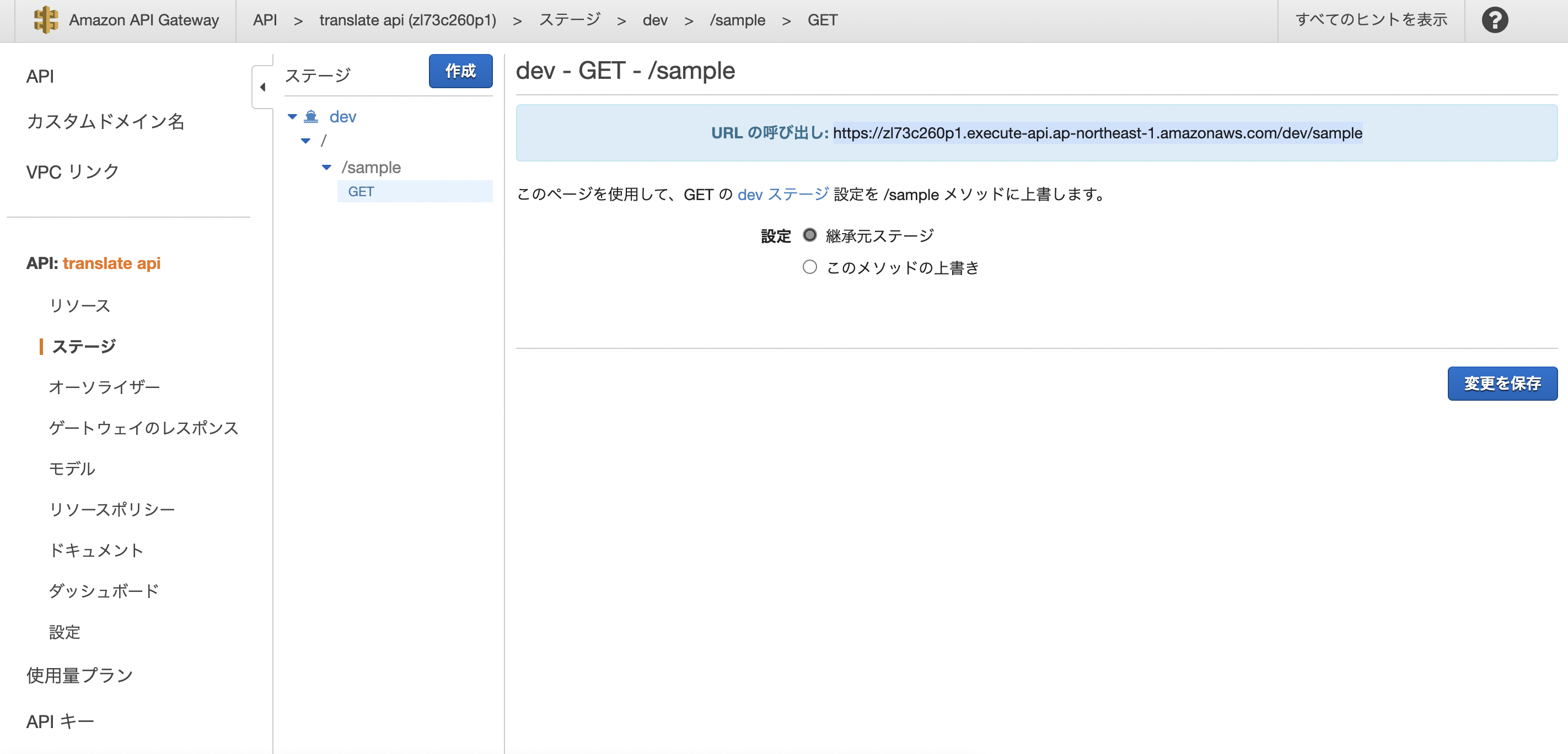
ここで少しハマりましたが、devステージのURLではなく以下のスクショのGETのページのURLからjsonレスポンスを受け取るようにします。
インターネットを介して、レスポンスを受け取ることができました。
お疲れ様でした。