*この記事はawsハンズオンビギナーズをやってみて復習として作成しています
*途中手順に含んでいませんがS3ウェブサイトホスティング有効状態で映るか、Route53のエイリアスでS3バケット指定して映るか確認しながらやっていただくと、映らなかった時に問題の切り分けがしやすいかと思います。
1,まずはs3にてバケットを作成
~注意点~
・使用したいドメインと同じ名前でバケット名を設定する
・サイトとして公開するのでパブリックアクセスを許可しておく
2,プロパティからウェブサイトホスティングの設定をする
~設定項目~
・ウェブサイトホスティングを有効
・ホスティングタイプを「ウェブサイトをホストする」にチェック
・インデックスドキュメントでアクセスした時に最初に表示させるファイルの設定をする
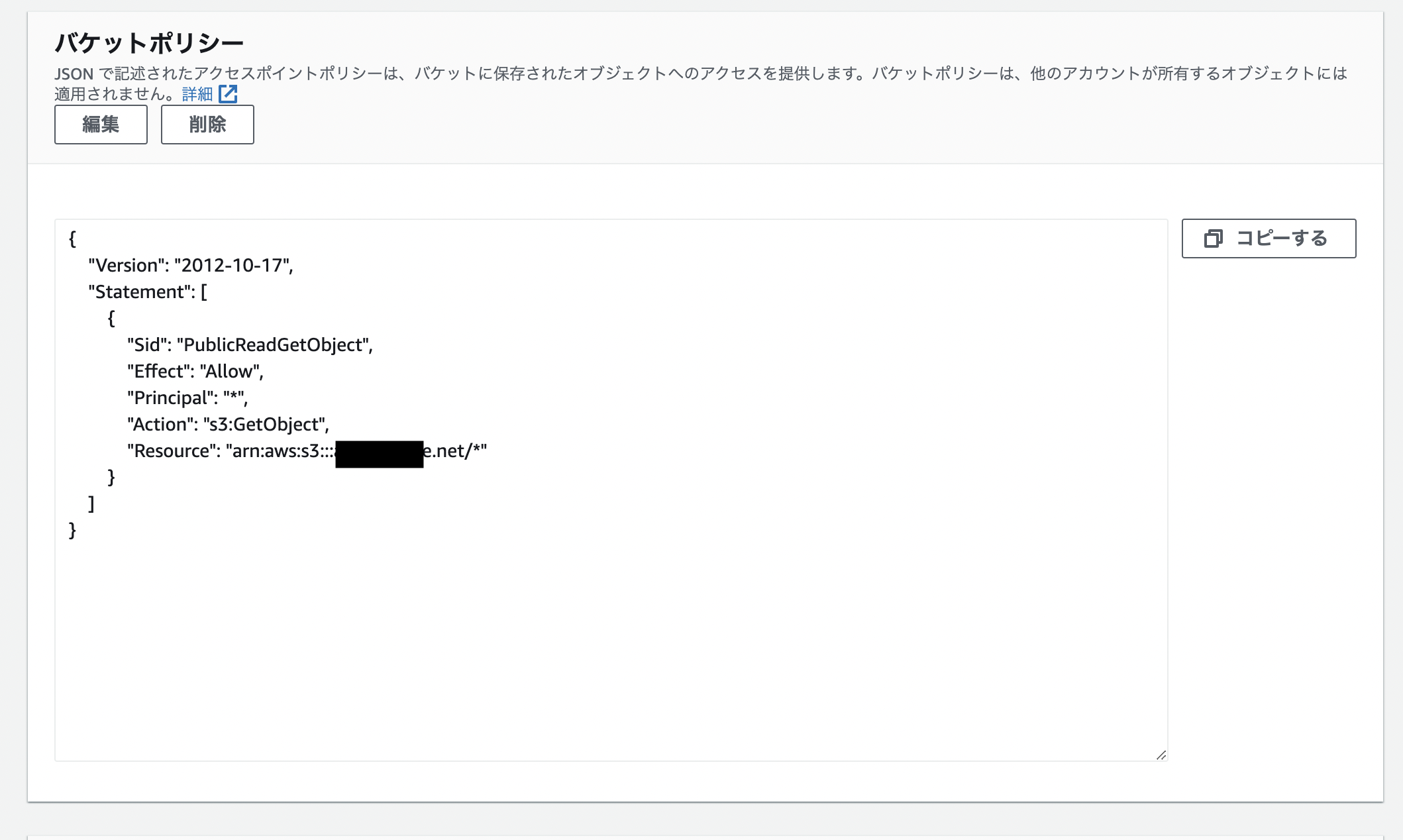
3,バケットポリシーを設定する
~設定項目~
・resourceの部分で1で作成したバケットの名前を入れる
~注意点~
パブリックアクセスを有効にしただけではアクセスできない
4,cloud9を起動する
~設定項目~
必要があればdiscriptionに使用用途などの説明文を入れておく
~設定項目~
・インスタンスタイプによっては処理速度が変わったりする。サクサク快適がいいのであればt3smallを選ぶといいと思います
~設定項目~
・cost saving settingはデバイスの設定でいう自動スリープモードになるまでの時間の設定のようなものです
最後に確認画面になりますので「create environment」をクリックして完了
5,静的サイト用のディレクトリを作成します。
6,html,cssファイルを設置していきます。
今回はs3,cloudfrontを使って配信することが目的ですのでサイト自体は適当です。今回は画像置いただけです。
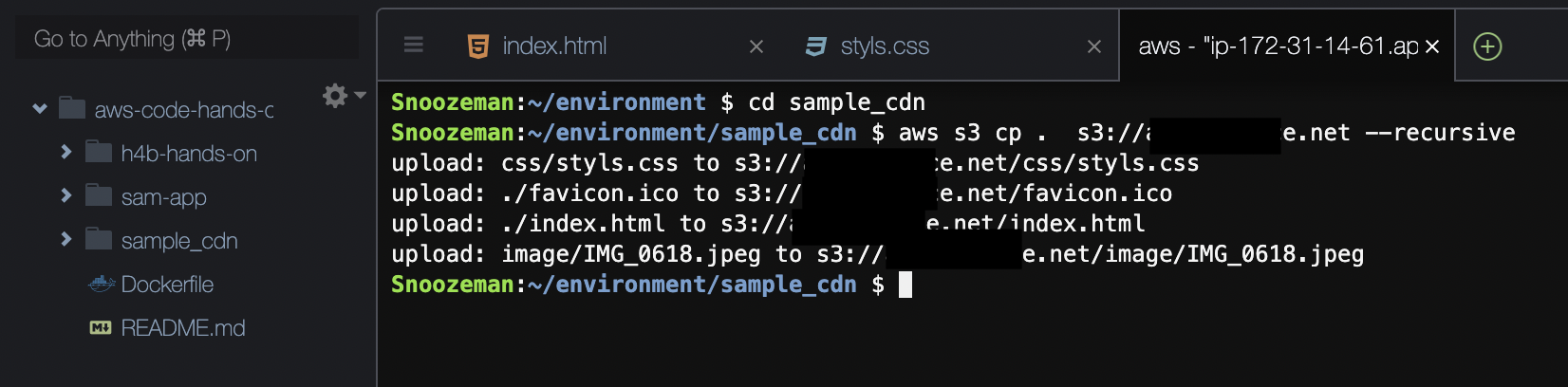
7,cliを使ってsample_cdnディレクトリ配下のファイル群をs3に送る
~手順~
1、5番で作ったディレクトリに移動
2 aws コマンドでカレントディレクトリ配下にあるもの全てをs3バケットにコピーする
$ aws s3 cp . s3://バケット名 --recursive
ドットでディレクトリ配下全てを指定して--recursiveで再起的にファイル群をs3にコピーします。
これだとまだS3に直接アクセスできる、httpでもアクセスできてしまうのでこの辺りの設定を変えていきます
8,CloudFrontを作成します
~設定項目~
1,「オリジンドメイン」でS3バケットを選択する
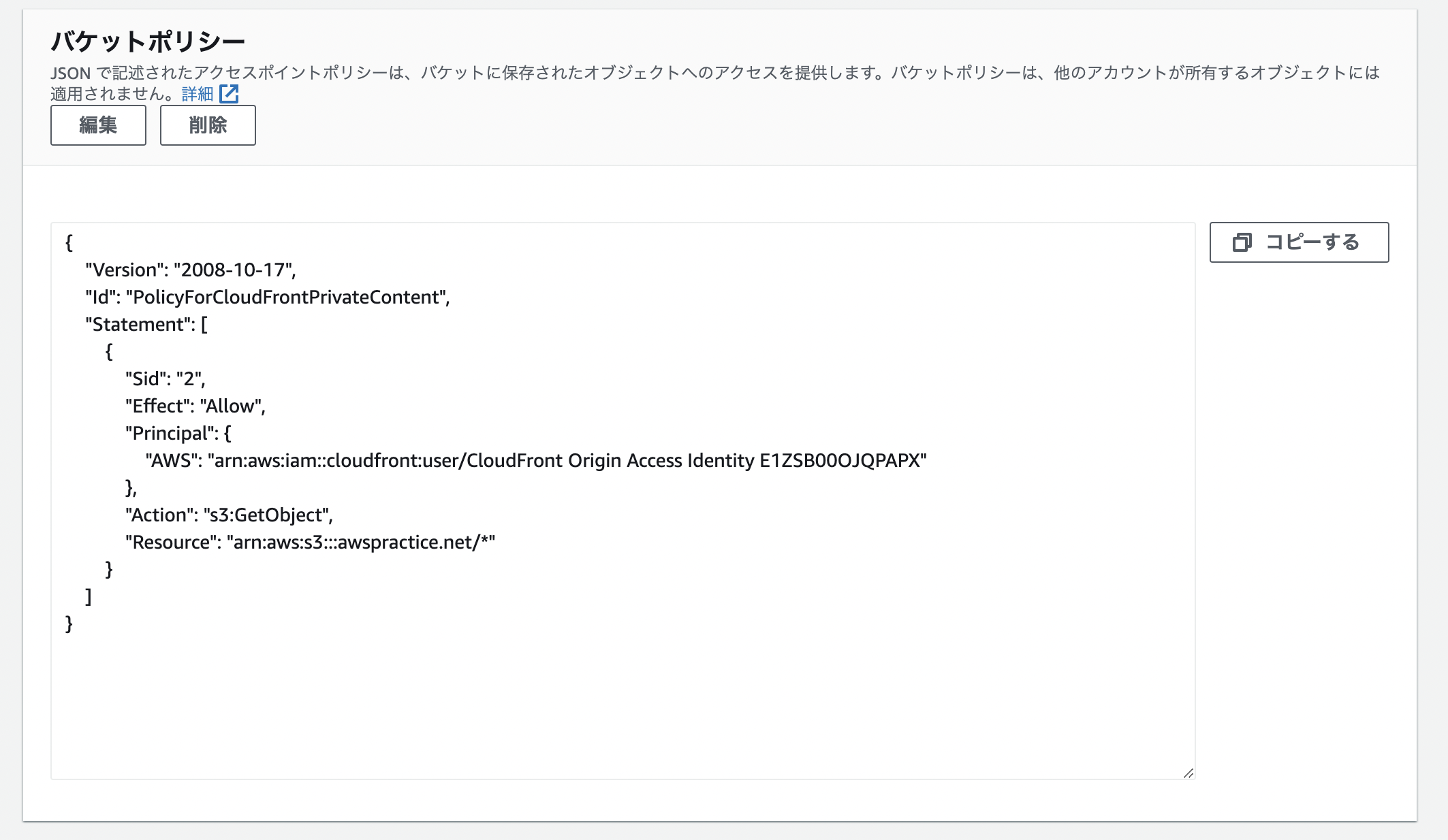
2,S3バケットアクセスを「Legacy access identities」にして「はい、バケットポリシーを自動で更新します」を選択します。
S3の画面から自動でS3のポリシーが変更されていることがわかります

3,「ビヘイビア」の「ビューワー」の設定をRedirect HTTP to HTTPSにしてHTTPをHTTPSにリダイレクトする設定にして保存

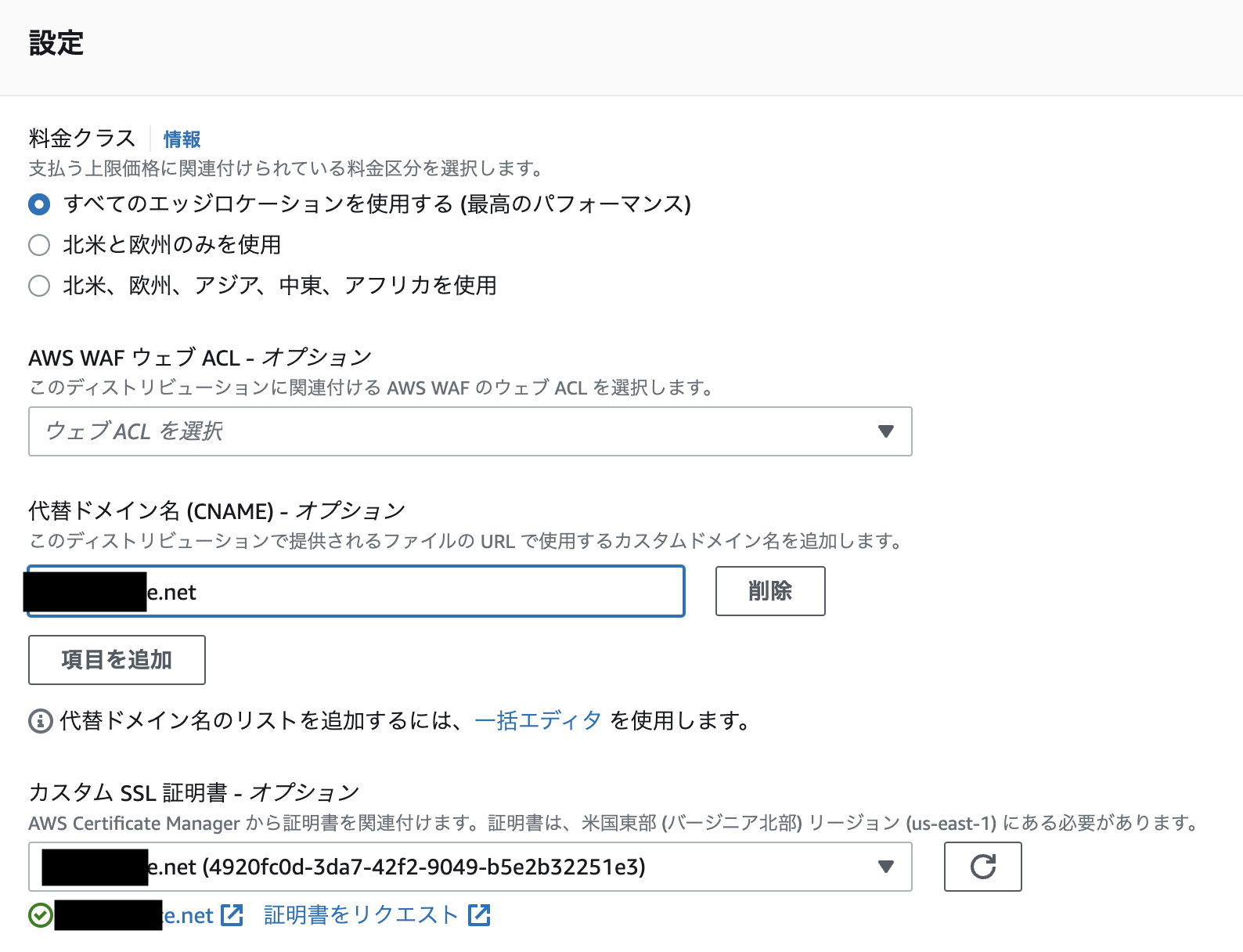
4,「一般」から「設定」を編集の画面で代替ドメインの設定(バケット名と同じ)をします

5,その下にあるデフォルトルートオブジェクトでS3のインデックスドキュメントと同じファイルを設定し、「変更を保存」

*現状配信されているaws公式のハンズオンだとUIが古いものでこの点の設定をしているようなシーンがなく3,4時間ほど詰まりました、S3でインデックスドキュメントで設定しているのにcloudfrontでも同じような設定をする必要があるみたいです、、
9,Route53でホストゾーンの作成をする
~設定項目~
1,エイリアスでCloudFrontを選択
2,8で作成したディストリビュージョンを選択します
10,ACMで証明書の作成します
~注意点~
1,バージニア北部リージョンで作成すること(cloudfrontがグローバルサービスのため)
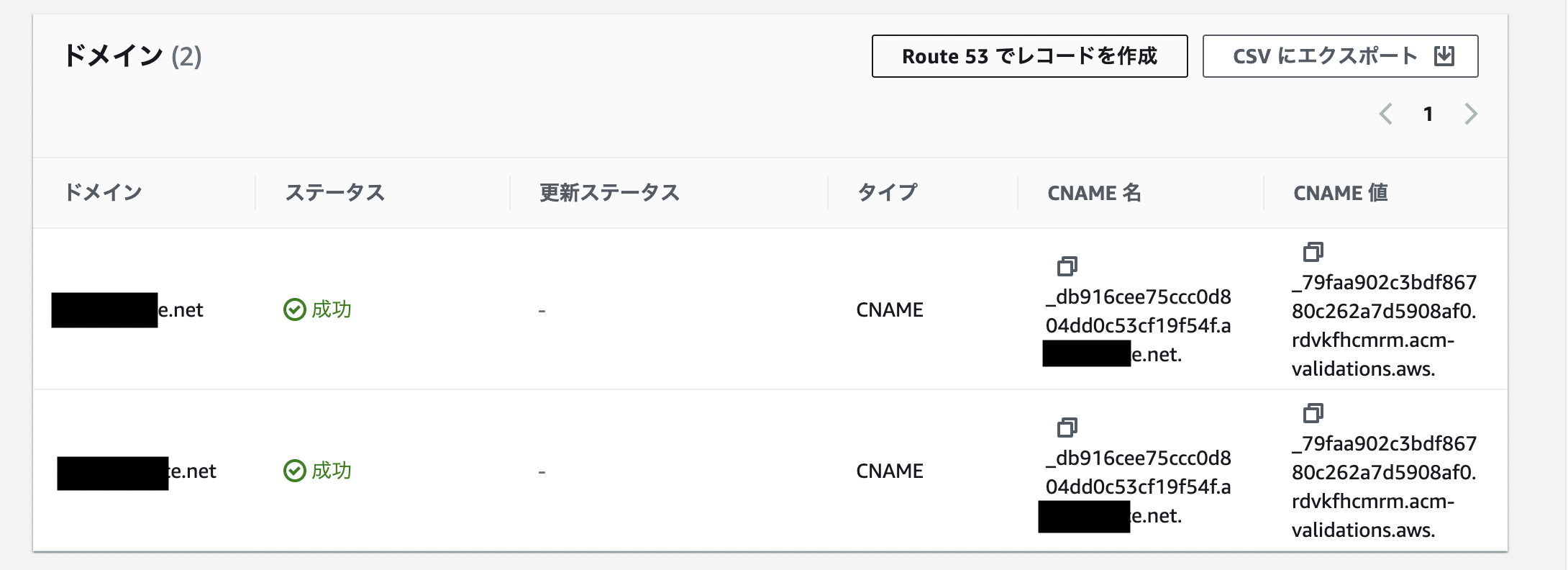
3,Route53でレコードを作成をクリックしCnameを作成する

11,出来上がった証明書をCloudFrontに設置します
CloudFrontの「一般」の「設定」の編集から代替ドメインのしたに証明書の設定項目があります

12,S3の設定を変更する
13,お疲れ様でした。
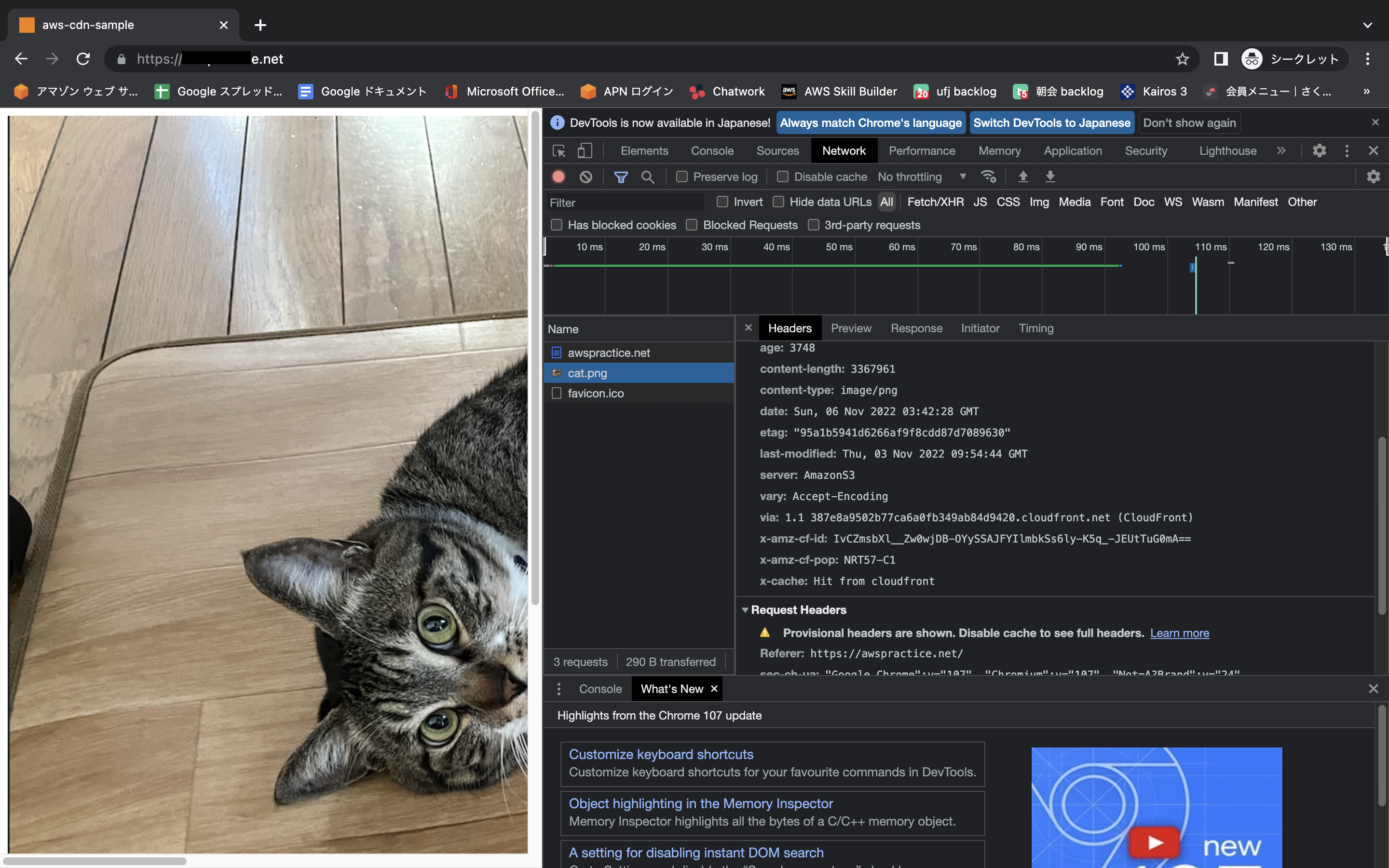
12番まで追えるとwebサイトホスティングのUPLでは映らず、CloudFrontの代替ドメインでは映るようになっています。またビヘイビアの設定でhttpでアクセスしてもhttpsで映るようになっています。
またchromeの検証のNetworkでCloudFrontから配信されていることがわかります。(x-cacheの部分)

ここまでみていただきありがとうございました。