PIXIV TECH FES. ← このサイトかなりカッコいいですよね(私は行けませんが…)(担当したのは@yui540です1)
CSSで文字を分割します、面倒くさいので構成はParcelで行きます、JavaScriptは使いませんが現実的なところを考えると要ります(アニメーションの発火を制御するのにとか…)
yarn add parcel-bundler -D
npx parcel src/index.html
この記事は自分でも空でかける自信が無いので備忘録として書き残しておきます(アニメーションまでは面倒くさくなって書かないことになりました、書くのは文字分割までです)
HTML
まずHTMLから
1
<body>
<div class="wrapper">
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
</div>
</body>
まずグリッチしたい要素(今回はp)を.text-wrapperで囲む
.text-wrapperを更に大きな.wrapperで囲む
2
<body>
<div class="wrapper">
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper"><p>そのツイート、切らせてもらう</p></div>
<div class="text-wrapper placeholder"><p>そのツイート、切らせてもらう</p></div>
</div>
</body>
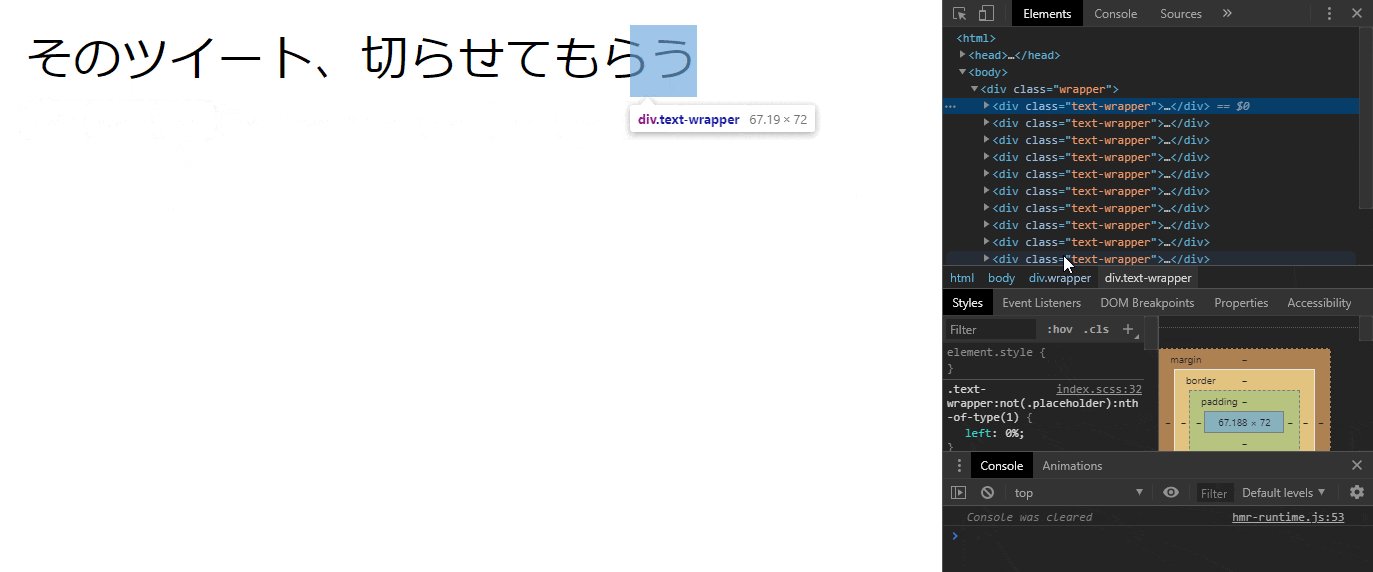
.text-wrapperをn + 1個に増やす(nは分割する数です)、今回は10分割するので11個に増やします
最後の要素に.placeholderクラスを付与しておく(次からのCSSでの見通しが良くなるからです(使わない場合は:nth-of-last-typeなどでどうにか気合でやる))
SCSS
forループとかを使うと一般化ができるのでかなり嬉しいのでSCSSで書く、リセットCSSなどでmargin等が消えている前提でCSSを書いていきます
1
.wrapper {
position: absolute;
top: 25px;
left: 25px;
}
2
.wrapper {
position: absolute;
top: 25px;
left: 25px;
}
.text-wrapper {
font-size: 3rem;
}
.text-wrapper.placeholder {
visibility: hidden;
}
.text-wrapper:not(.placeholder) {
position: absolute;
top: 0;
left: 0;
}
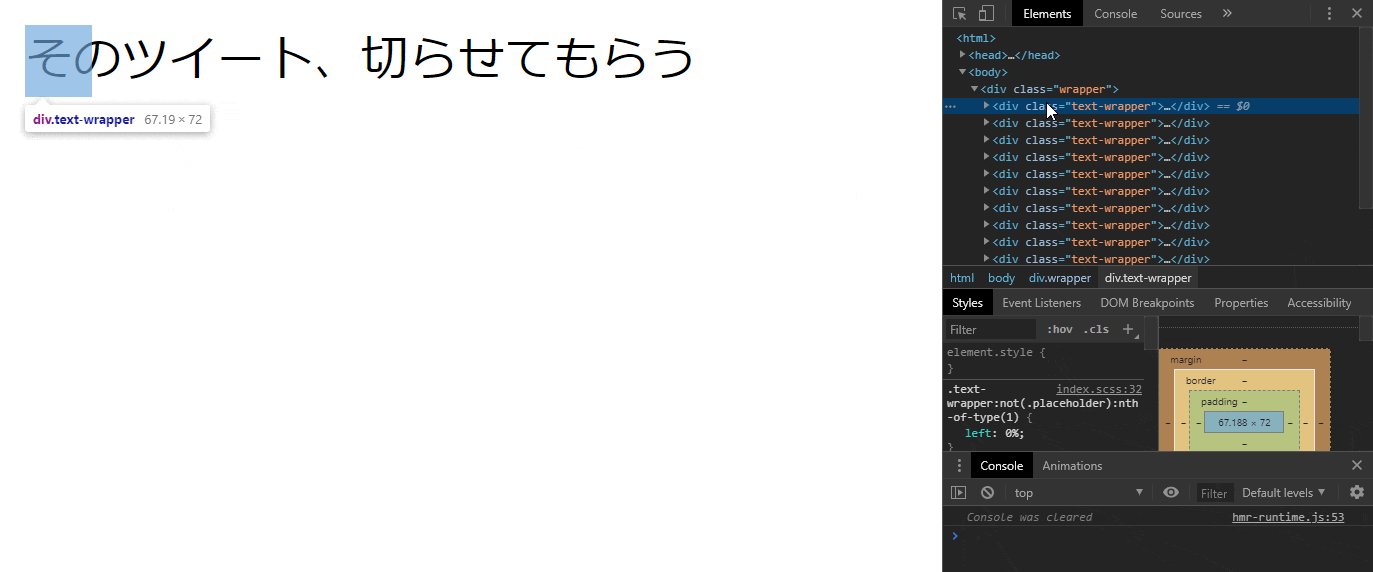
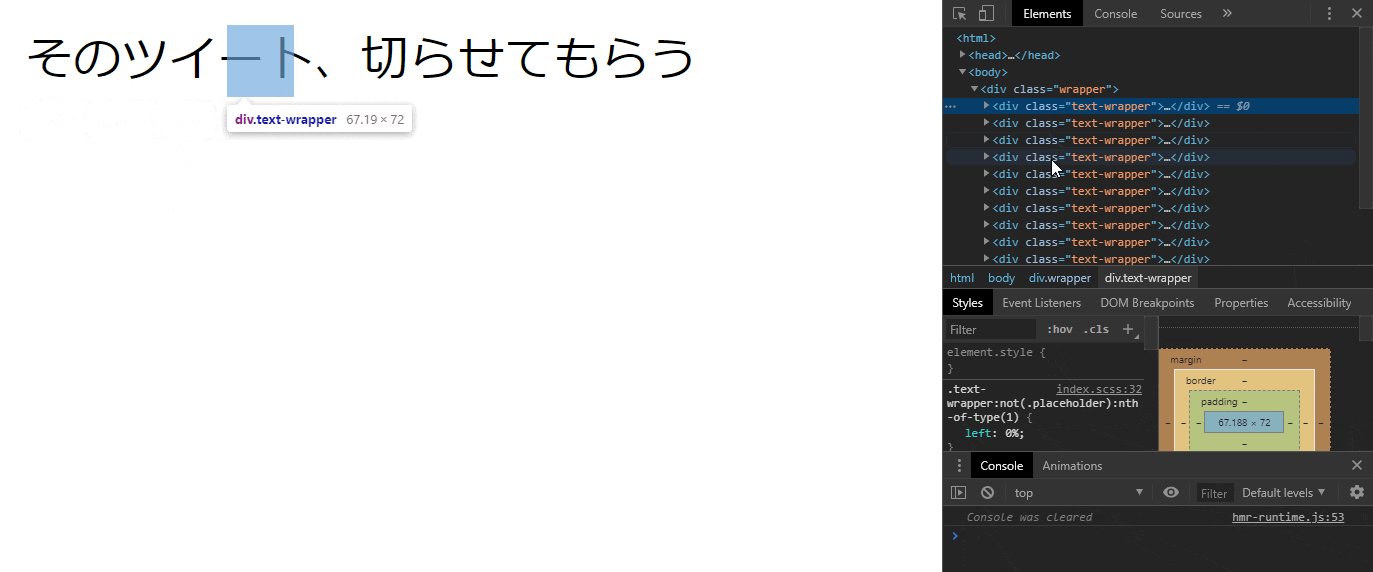
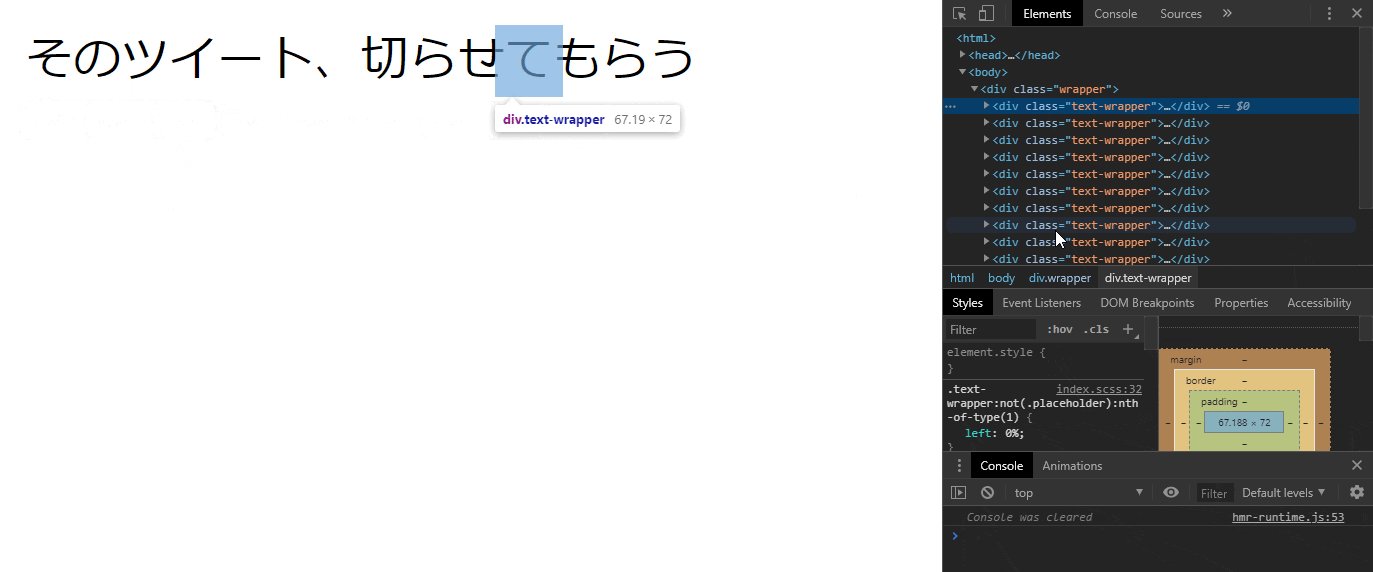
すべての.text-wrapper要素に必要なスタイルを当てる(文字をデカくする)
.placeholder要素は場所を取るだけの要素なので見えないようにしておきます
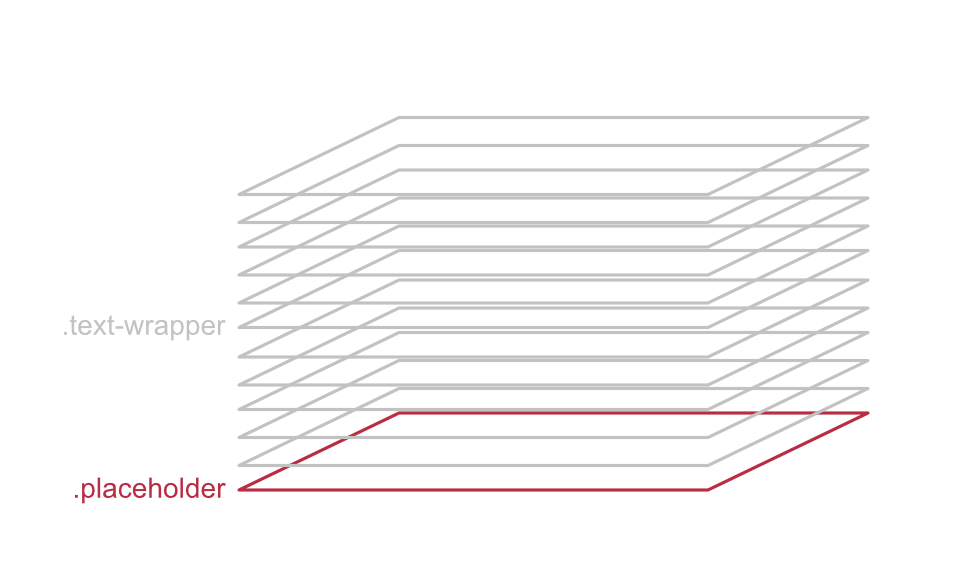
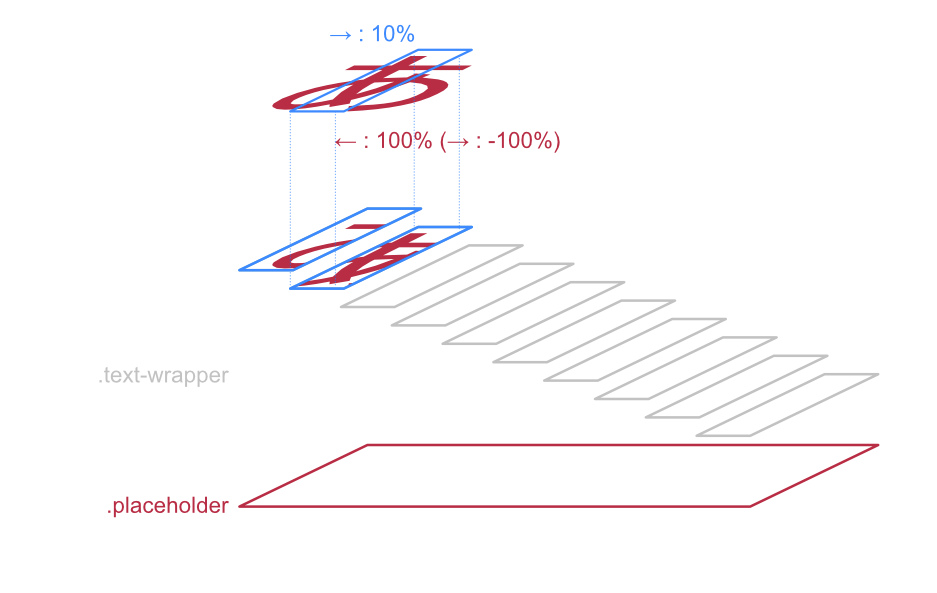
.placeholder以外の要素はすべて重ね合わせてある状態になっています
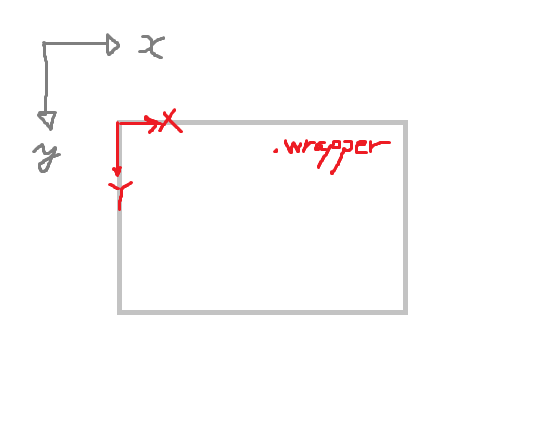
概略図
3
.wrapper {
position: absolute;
}
.text-wrapper {
font-size: 3rem;
}
.text-wrapper.placeholder {
visibility: hidden;
}
.text-wrapper:not(.placeholder) {
position: absolute;
top: 0;
left: 0;
width: 10%;
height: 100%;
overflow: hidden;
& > p {
position: absolute;
top: 0;
white-space: nowrap;
}
@for $i from 1 through 10 {
&:nth-of-type(#{$i}) {
left: ($i - 1) * 10%;
& > p {
left: -(($i - 1) * 100%);
}
}
}
}
気合で理解してほしいです
文字のような要素ではwhite-space: nowrapを指定しないと改行されて壊れます
4
.text-wrapper:not(.placeholder) {
position: absolute;
top: 0;
left: 0;
width: 10%;
height: 100%;
overflow: hidden;
& > p {
position: absolute;
top: 0;
white-space: nowrap;
}
@for $i from 1 through 10 {
&:nth-of-type(#{$i}) {
top: ($i * 25%); // ← ここで文字を斬る
left: ($i - 1) * 10%;
& > p {
left: -(($i - 1) * 100%);
}
}
}
}
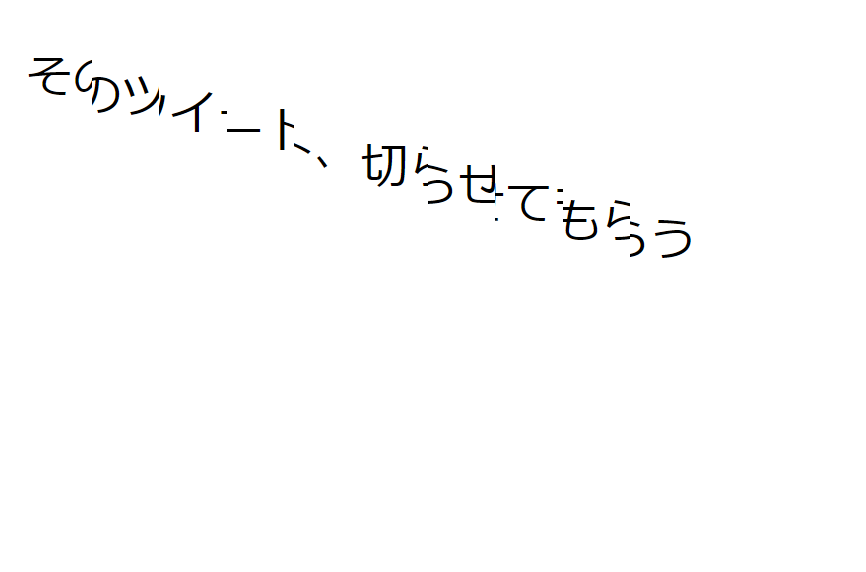
おー斬れました よかったですね
後はmathsassなどを使って乱数っぽく座標をずらしたりすると良いと思います(29% * sin(1.7922rad * cos(1.9877777777deg * $i) + $i * .7rad)など)、transform, translateなどを駆使して頑張って下さい
一般化
.text-wrapper:not(.placeholder) {
$n: 30;
position: absolute;
top: 0;
left: 0;
width: (100% / $n);
height: 100%;
overflow: hidden;
& > p {
position: absolute;
top: 0;
white-space: nowrap;
}
@for $i from 1 through $n {
&:nth-of-type(#{$i}) {
left: ($i - 1) * (100% / $n);
& > p {
left: -(($i - 1) * 100%);
}
}
}
}
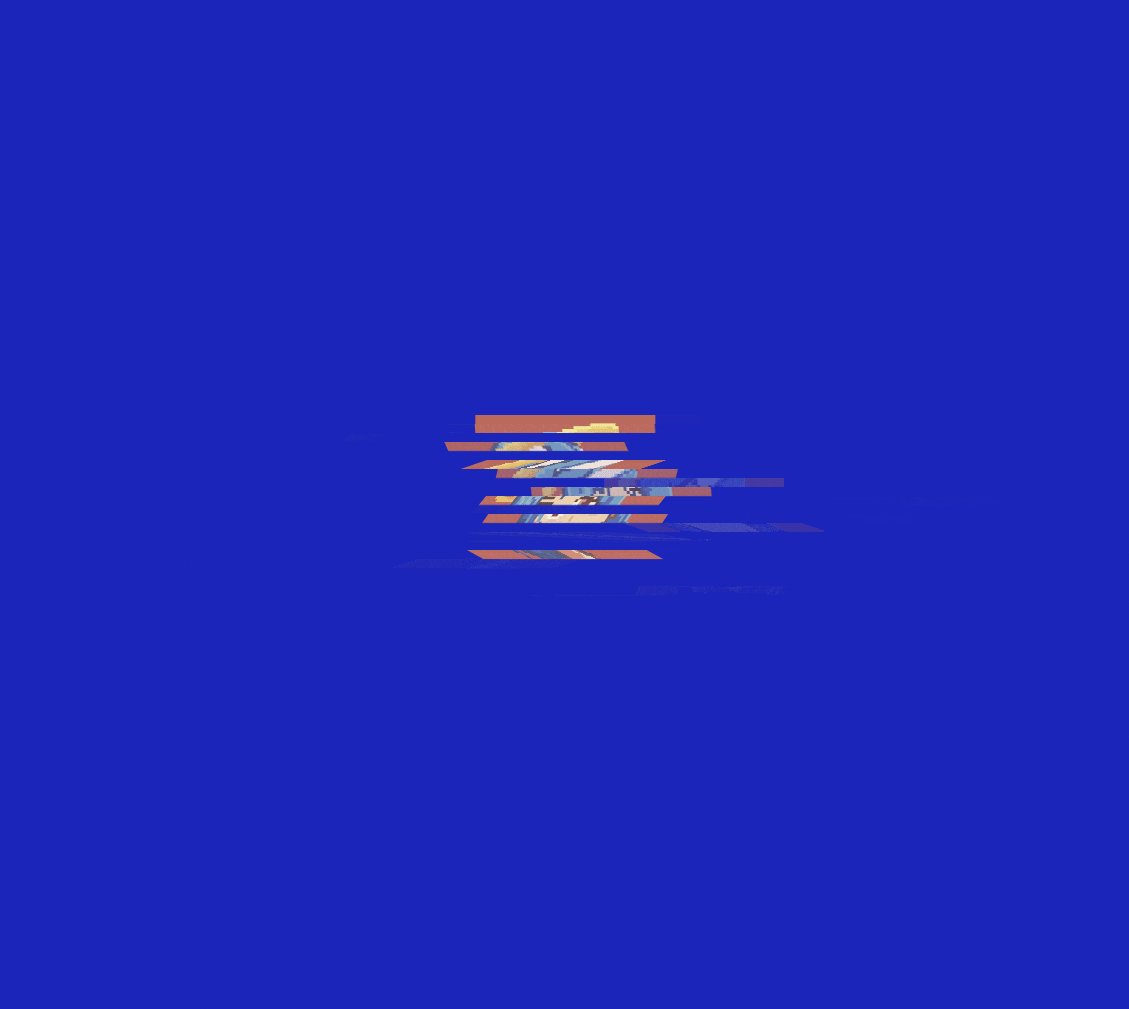
作例
transform: skew()などをやるとかなり意味がわからない動きになってメチャクチャ面白い

以上です