Vercel側で環境変数を設定する
設定できる環境としては以下の3環境になります。
| 環境 | 説明 |
|---|---|
| Production | 本番環境 |
| Preview | 本番環境以外でデプロイされた環境 (feature/xxx ブランチ等) |
| Development | 手元のローカル環境 |
また、設定できる値の種類は以下の3通りになります。
| タイプ | 説明 |
|---|---|
| Plaintext | 平文 |
| Secret | セキュアな値 (暗号化される/Development環境だと使えない) |
| Reference to System Environment Variable | Vercel側でデフォルトで設定される値 (名前を指定して参照する) |
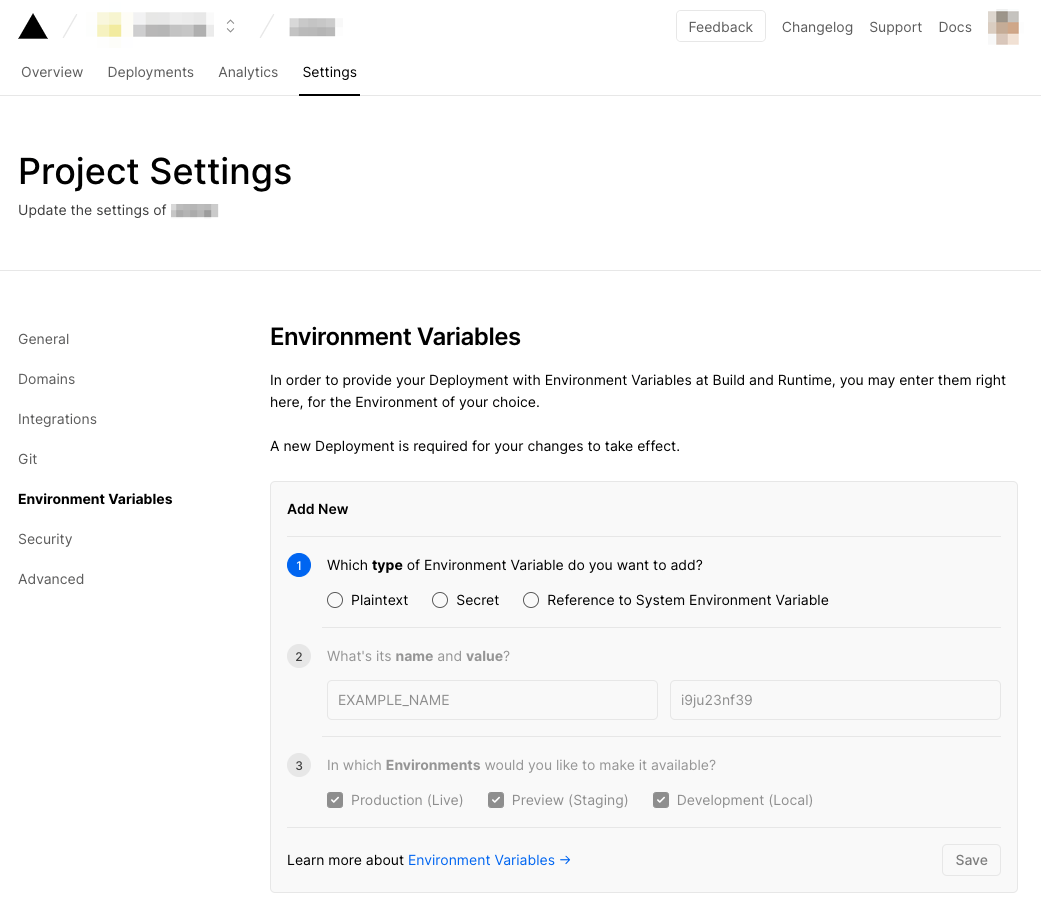
環境変数を設定する際は「Project Settings」>「Environment Variables」から設定できます。

Next.js 9.4 からは NEXT_PUBLIC_ のプレフィックスを付けて環境変数を設定すると
next.config.js でenv設定しなくても直接使えるようになります ![]()
例)
NEXT_PUBLIC_API_URL を Plaintextで設定。Next.js内では↓の様に参照できます。
process.env.NEXT_PUBLIC_API_URL
※ Next.js起動する際のコマンドは vercel dev を使わないと設定した環境変数が上記の様に使えないので注意
Next.js側でVercelCLIのインストール
vercel コマンドを使えるようにする為に vercel cli をインストールします。
$ yarn global add vercel
コマンドとしては vercel でも vc でも使えます。
ログイン
$ vercel login
上記コマンドを叩くと初回認証を求められ、
Vercelに登録されているメールアドレスを入力すると、確認メールが送られます。
$ vercel login
Vercel CLI 21.0.1
> No existing credentials found. Please log in:
We sent an email to xxxxxxxx@gmail.com. Please follow the steps provided inside it and make sure the security code matches XXXXXXXX.
✔ Email confirmed
Congratulations! You are now logged in. In order to deploy something, run `vercel`.
💡 Connect your Git Repositories to deploy every branch push automatically (https://vercel.link/git).
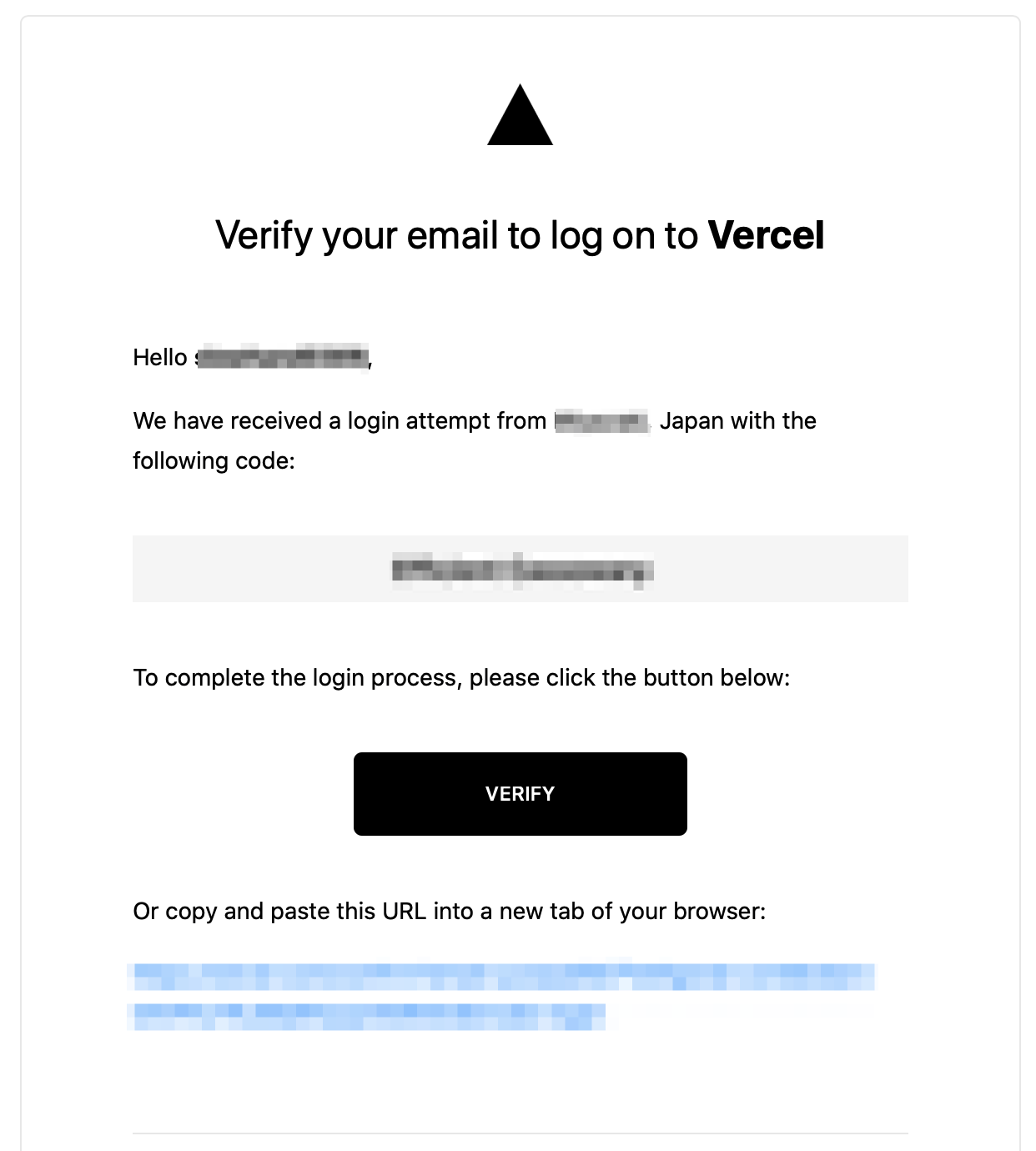
↓届いた確認メール (メール内のコードと一致している事を確認してVerifyする)

この時作成される認証情報などのファイルは以下になります。
~/.config/configstore/update-notifier-vercel.json
~/.local/share/com.vercel.cli/auth.json
~/.local/share/com.vercel.cli/config.json
既存のプロジェクトとリンク
次に vercel コマンドを叩くとプロジェクトのリンク設定が始まります。
Vercel CLI 21.0.1
? Set up and deploy “/usr/src”? [Y/n] y
? Which scope do you want to deploy to? xxx ※ 複数チームに所属している人はここで選択
? Link to existing project? [y/N] y
? What’s the name of your existing project? xxxx ※ リンクされるプロジェクトを選択
🔗 Linked to xxxxxxxx/xxxxx (created .vercel)
🔍 Inspect: https://vercel.com/xxxxxxx [5s]
✅ Preview: https://orbital-xxxxxxx.vercel.app [58s]
📝 To deploy to production (xxxxxxxxx), run `vercel --prod`
質問に答えると .vercel ディレクトリが作成されており、以下のファイルが作成されていました。
- project.json
{"projectId":"xxxxxxxxxxxxxxx","orgId":"team_xxxxxxxxxx"}
- README.txt
> Why do I have a folder named ".vercel" in my project?
The ".vercel" folder is created when you link a directory to a Vercel project.
> What does the "project.json" file contain?
The "project.json" file contains:
- The ID of the Vercel project that you linked ("projectId")
- The ID of the user or team your Vercel project is owned by ("orgId")
> Should I commit the ".vercel" folder?
No, you should not share the ".vercel" folder with anyone.
Upon creation, it will be automatically added to your ".gitignore" file.
Vecelにデプロイされていれば成功です。
あとは vercel dev で起動させればVercelの環境変数が使えるようになります。
※ vercel dev でポートを設定する場合は vercel dev -l 3005 の様に -l で指定します
【補足】Dockerを使っている場合
Dockerを使っている場合、そのままだと vercel cli の認証を行ってもコンテナ再起動させたら
認証情報が失われてしまいます。そこで永続化させる為に、ホスト側とVolumeをbindさせるか、
認証情報用のVolumeを作成してbindさせるかで対応可能です。
-
ホスト側とVolumeをbindする例
services: app: volumes: - ~/.config/configstore:/root/.config/configstore - ~/.local:/root/.local -
認証情報用のVolumeを作成してbindする例
volumes: config_data: local_data: services: app: volumes: - config_data:/root/.config/configstore - local_data:/root/.local
バッドノウハウ
-
The dev script in package.json must not contain vercel devが発生する!-
package.jsonのscripts内に"dev": "vercel dev"と書いてしまってるのが原因 / こちら参考
-