Container Bound Scriptとは?
Google Apps Script のプロジェクトでスプレットシートに紐付くプロジェクト。
Container Bound Scriptと逆のGoogleドライブ上に単独で存在するStandalone Scriptがある。
 環境構築
環境構築
-
スクリプトエディッタ上で「ファイル」>「保存」でプロジェクト名を設定し保存します
-
手元でclaspを使って環境を構築します
$ yarn add @google/clasp cpx gas-webpack-plugin tslint @types/google-apps-script @types/node ts-loader ts-node webpack webpack-cli --dev -
claspでログインしてない場合はログインを行います
$ ./node_modules/.bin/clasp loginブラウザが立ち上がるので対象のアカウントでログインを行います
claspの初期設定等はここでは省略 -
.clasp.jsonのscriptIdに作成したスクリプトのIDを設定します
 実装
実装
簡単なサンプル
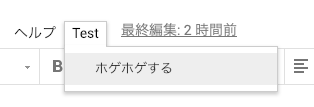
簡単にできる「スプレットシート開いたらメニューを追加する」をやってみたいと思います。
declare var global: any;
global.onOpen = (): void => {
SpreadsheetApp
.getUi()
.createMenu('Test')
.addItem('ホゲホゲする', 'showDialog')
.addToUi();
}
global.showDialog = (): void => {
Browser.msgBox('メニューからダイアログ表示');
}
編集された時のEventの値をダンプ
global.onEdit = (e: any): void => {
const range: GoogleAppsScript.Spreadsheet.Range = e.range;
const authMode: GoogleAppsScript.Script.AuthMode = e.authMode;
const oldValue: any = e.oldValue;
const source: GoogleAppsScript.Spreadsheet.Spreadsheet = e.source;
const triggerUid: number = e.triggerUid;
const user: GoogleAppsScript.Base.User = e.user;
const value: any = e.value;
Logger.log(`range: ${range.getValue()}`);
Logger.log(`authMode: ${authMode}`);
Logger.log(`oldValue: ${oldValue}`);
Logger.log(`source: ${source.getName()}`);
Logger.log(`triggerUid: ${triggerUid}`);
Logger.log(`user: ${user.getEmail()}`);
Logger.log(`value: ${value}`);
}
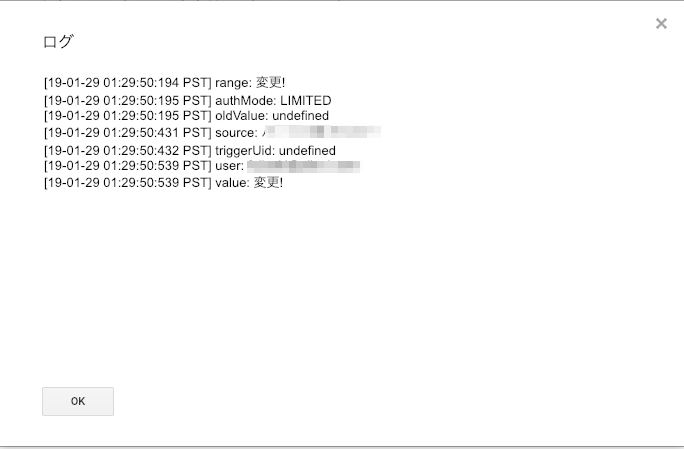
スプレットシートのセルを編集してみた結果が以下です ![]()

↑なぜか triggerUidは取得出来ず。。
ひとまずclaspでContainer Bound Scriptを管理できるようになったので、
テスト等も書けて良い感じになりました ![]()
 バッドノウハウ
バッドノウハウ
- html-webpack-pluginで以下のエラーが発生
Child html-webpack-plugin for "index.html":
1 asset
Entrypoint undefined = index.html
意味のない警告なので無視していいらしいです。。
https://github.com/jantimon/html-webpack-plugin/issues/895#issuecomment-379006202