Gatsby.jsとは?
Gatsbyは、Reactに基づく無料のオープンソースフレームワークであり、
開発者が非常に高速なWebサイトやアプリを構築するのに役立ちます
※ Docsより
 環境構築
環境構築
まずはCLIが用意されているので、Gatsby CLIをインストールします。
$ npm install -g gatsby-cli
まずは試しにサイトを生成してみます。
※途中でpackage managerの yarn と npm どちらを使うか聞かれます。
今回は yarn を選択しました。
$ gatsby new my-site
? Which package manager would you like to use ? › - Use arrow-keys. Return to submit.
❯ yarn
npm
生成後のディレクトリ構成は以下の様になりました。
.
├── LICENSE
├── README.md
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── node_modules
├── package.json
├── public
├── src
└── yarn.lock
develop用のサーバーを起動し、ブラウザで http://localhost:8000 を確認してみます。
$ cd my-site
$ gatsby develop
↓の様に表示されとけば成功です ![]()

ちなみに、production用にbuildする場合は以下コマンドで行います。
$ gatsby build
また、production buildした内容を手元の環境で確認する場合は以下コマンドで行います。
$ gatsby serve
 ブログを作成する
ブログを作成する
Gatsby.jsの雰囲気が掴めた所で、次はブログを作成してみます。
https://github.com/gatsbyjs/gatsby-starter-blog を使用する事で簡単にブログを作成できます。
$ gatsby new my-blog https://github.com/gatsbyjs/gatsby-starter-blog
生成後のディレクトリ構成は以下の通りで、先ほどよりBlog用にディレクトリやファイルが増えています。
.
├── LICENSE
├── README.md
├── content
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── node_modules
├── package.json
├── public
├── src
├── static
└── yarn.lock
早速ローカルで確認してみます。
$ cd my-blog
$ gatsby develop
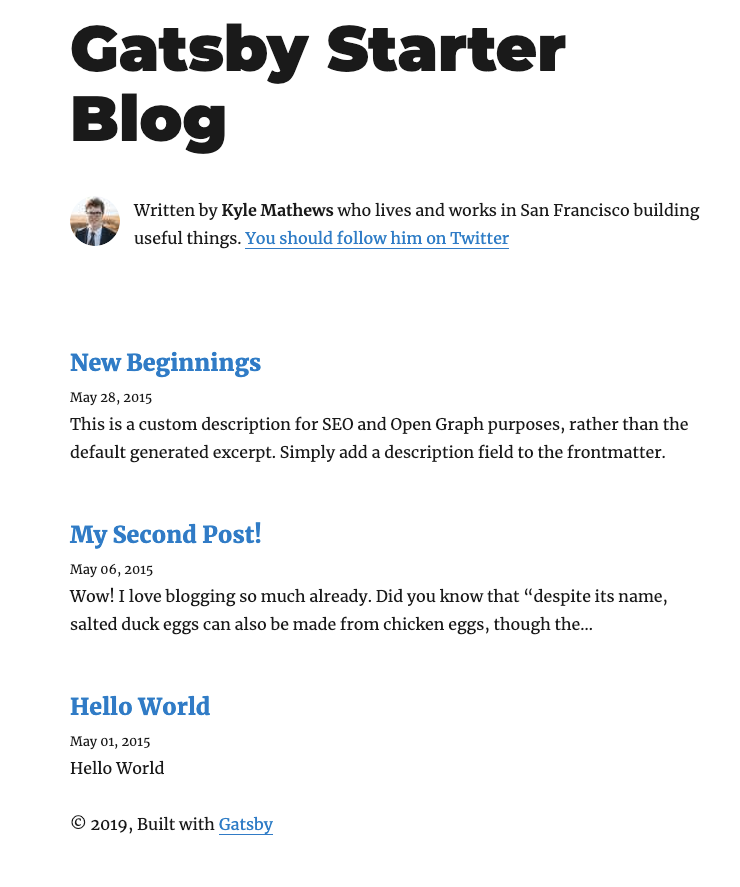
ブラウザで http://localhost:8000/ を確認すると以下の様なページが表示されます。

また、http://localhost:8000/___graphql を確認すると、ローカル環境のデータをQueryできるGraphiQLが表示されます。
色々揃っていて素敵です ![]()

記事を追加する
記事追加も簡単で、content/blog/ に追加するだけで自動で更新されます。
試しに content/blog/sample/index.md を以下の内容で作成すると
---
title: これはサンプルです
---
## 追加された記事
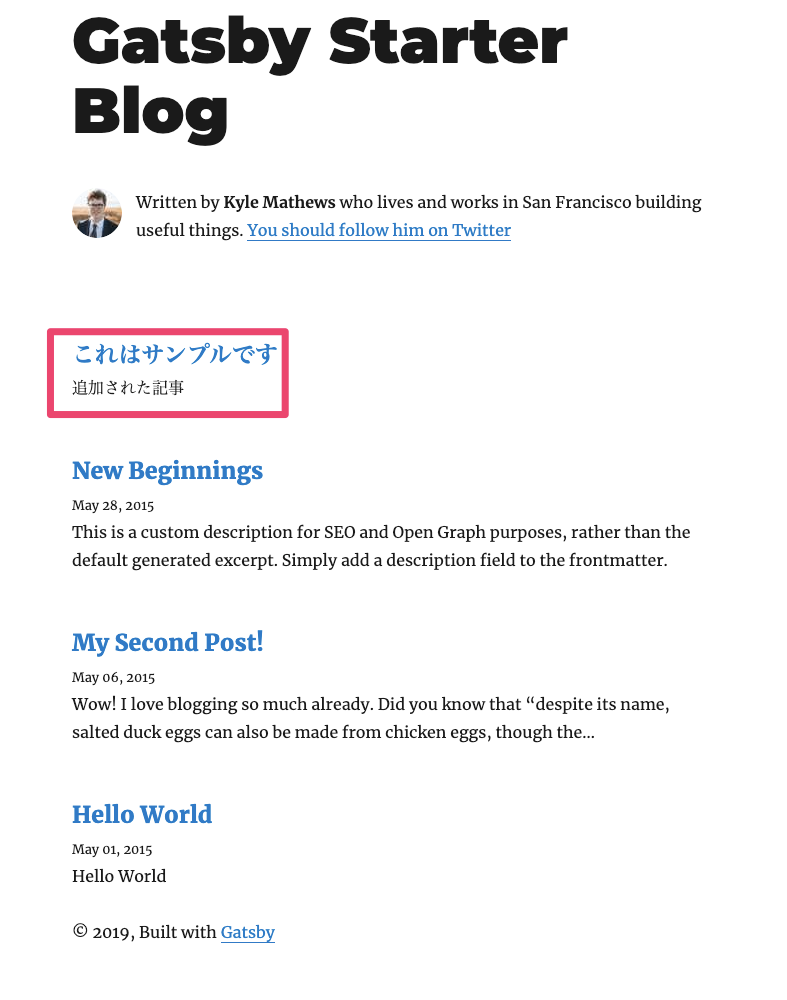
直ぐに反映されます ↓

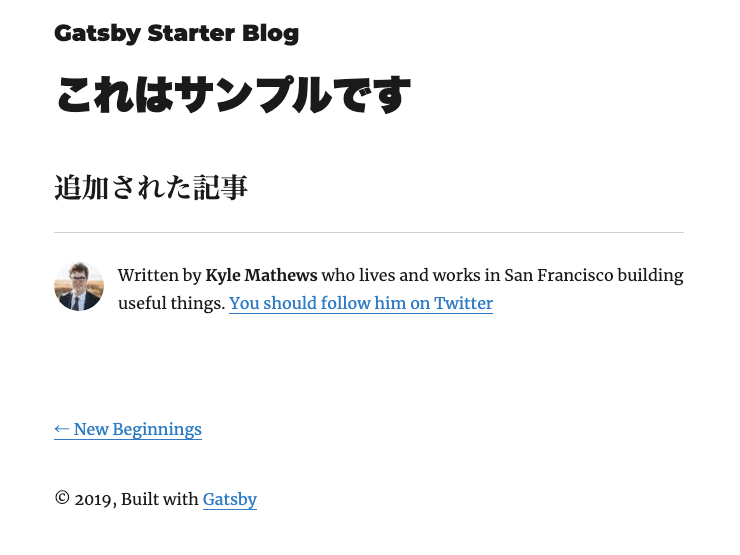
追加したページ。URLは http://localhost:8000/sample/ になります。

 デプロイ
デプロイ
今回はまだ試せてないですが、GitHub, GitLab, Bitbucket いずれかにリポジトリを作成し、
Netlify を使用する事で簡単に公開できるとの事でした。 ![]()
