MaterialSearchViewとは?
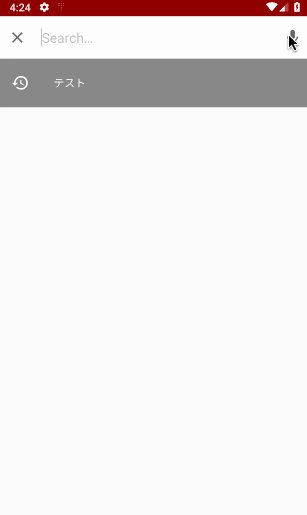
虫ネガネアイコンを押すと、検索窓がニュッと出てきて検索可能にする便利なライブラリです。
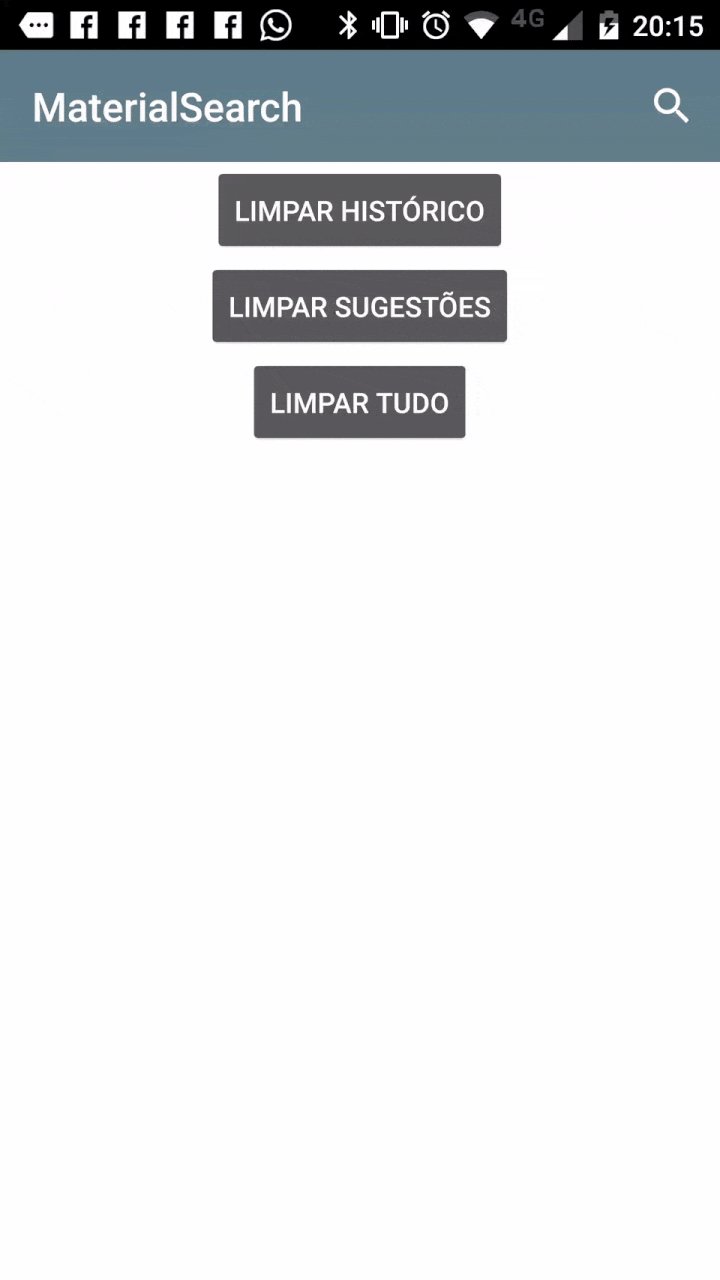
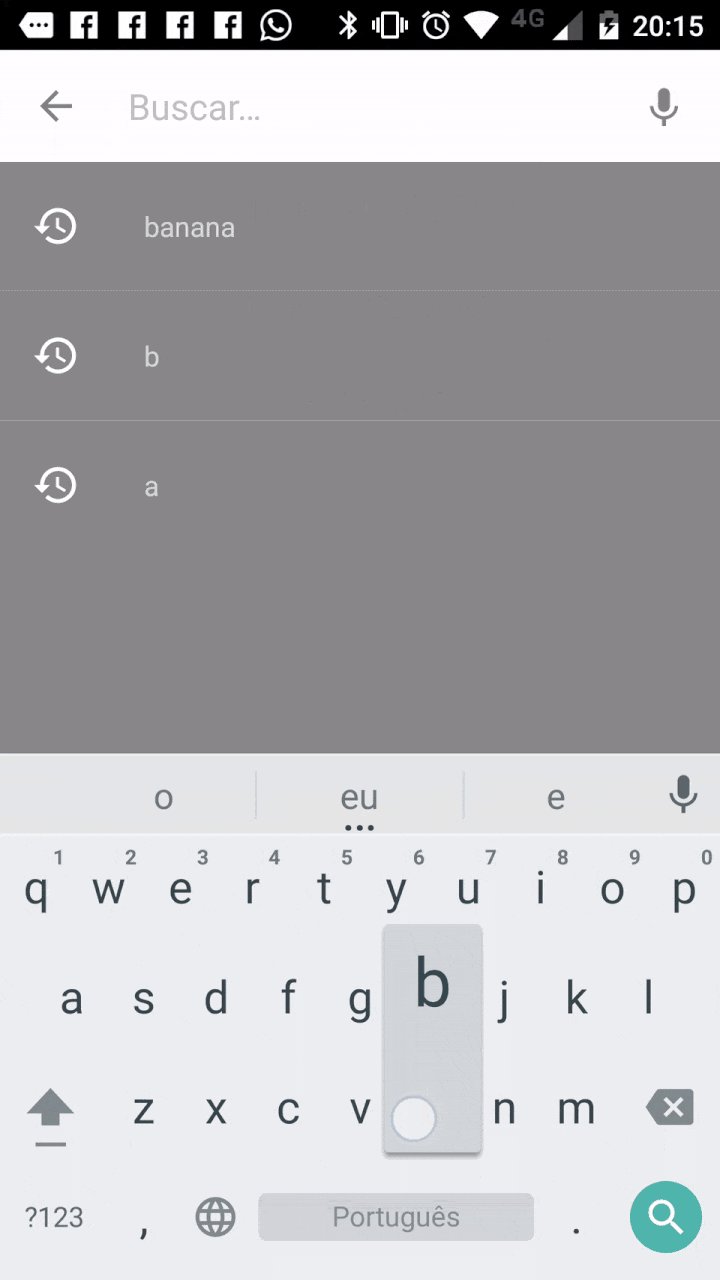
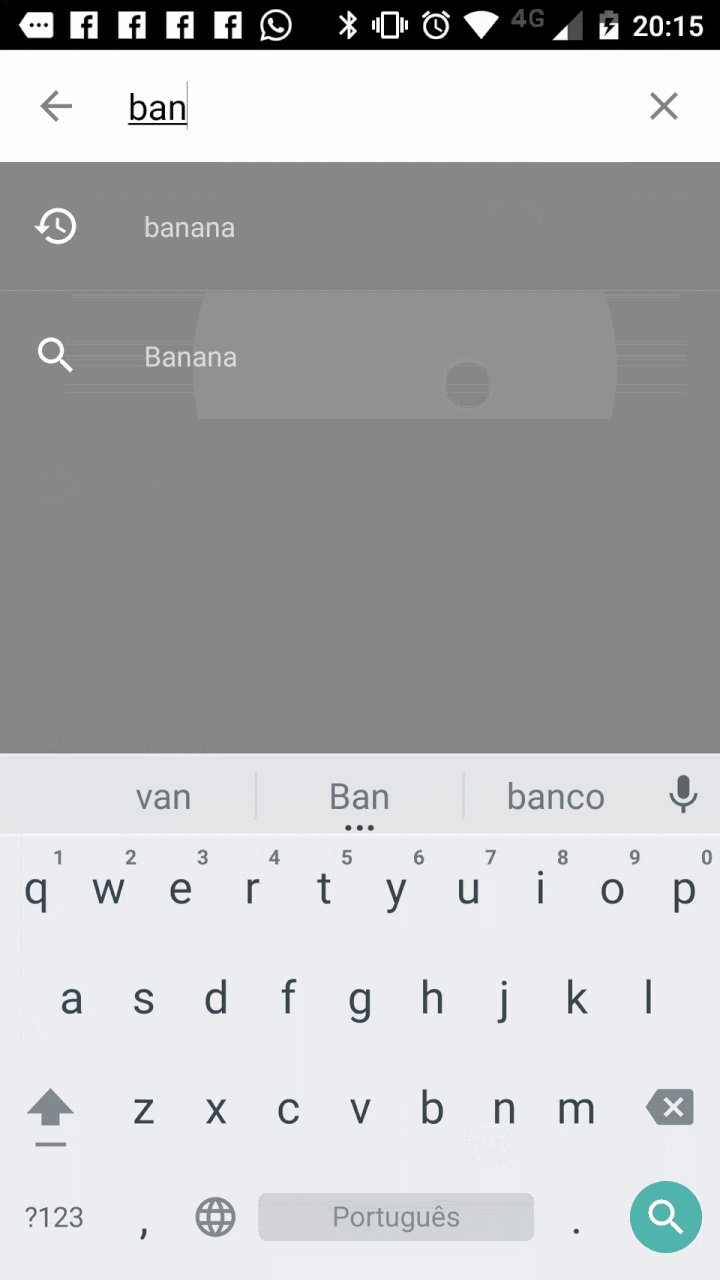
イメージとしては↓の様な感じのもの(公式より)

 環境構築
環境構築
app/build.gradleに以下を追加しライブラリをプロジェクトに追加
app/build.gradle
implementation 'br.com.mauker.materialsearchview:materialsearchview:1.2.3'
次にSuggestions用にContentProviderを使っているっぽいので、
br.com.mauker パッケージを作成し、MsvAuthority.kt を作成
MsvAuthority.kt
package br.com.mauker
object MsvAuthority {
const val CONTENT_AUTHORITY: String = "${BuildConfig.APPLICATION_ID}.material_search_view"
}
AndroidManifestに以下を追加
<application ... >
<provider
android:name="br.com.mauker.materialsearchview.db.HistoryProvider"
android:authorities="${applicationId}.material_search_view"
android:exported="false"
android:protectionLevel="signature"
android:syncable="true"/>
</application>
STG/PRO用など、環境毎にアプリを共存させたいので以下の様に
android:authorities="${applicationId}.material_search_view"
BuildVariantで異なるアプリケーションIDをauthoritiesに含めて設定しておきます。
この時点でビルドして通ればOK ![]()
 実装
実装
シンプルな検索画面を作成する
1 SearchActivityの作成
- 空のActivityを作成
2 スタイルの設定
<style name="MaterialSearchViewStyle">
<item name="searchBackground">@color/white_ish</item>
<item name="searchVoiceIcon">@drawable/ic_action_voice_search</item>
<item name="searchCloseIcon">@drawable/ic_action_navigation_close</item>
<item name="searchBackIcon">@drawable/ic_action_navigation_close</item>
<item name="searchSuggestionBackground">@color/search_layover_bg</item>
<item name="historyIcon">@drawable/ic_history_white</item>
<item name="suggestionIcon">@drawable/ic_action_search_white</item>
<item name="listTextColor">@color/white_ish</item>
<item name="searchBarHeight">?attr/actionBarSize</item>
<item name="voiceHintPrompt">@string/hint_prompt</item>
<item name="android:textColor">@color/black</item>
<item name="android:textColorHint">@color/gray_50</item>
<item name="android:hint">@string/search_hint</item>
<item name="android:inputType">textCapWords</item>
</style>
3 レイアウトファイルにMaterialSearchViewを追加
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="xxxxxxxxx.SearchActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/searchToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:theme="@style/ToolbarTheme" />
<br.com.mauker.materialsearchview.MaterialSearchView
android:id="@+id/searchView"
android:layout_width="match_parent"
android:layout_height="match_parent"
style="@style/MaterialSearchViewStyle"/>
</androidx.constraintlayout.widget.ConstraintLayout>
4 res/menu/search_menu.xml の作成
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_search_white"
android:orderInCategory="100"
android:title="@string/abc_search_hint"
app:showAsAction="always" />
</menu>
5 SearchActivity の実装
class SearchActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_search)
initToolbar()
}
private fun initToolbar() {
setSupportActionBar(searchToolbar)
val actionBar = supportActionBar
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true)
actionBar.setHomeButtonEnabled(true)
actionBar.setTitle(R.string.back)
searchToolbar.setNavigationOnClickListener {
finish()
}
}
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.search_menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
when (item?.itemId) {
R.id.action_search -> {
searchView.openSearch()
return true
}
}
return super.onOptionsItemSelected(item)
}
override fun onBackPressed() {
if (searchView.isOpen) {
searchView.closeSearch()
} else {
super.onBackPressed()
}
}
}
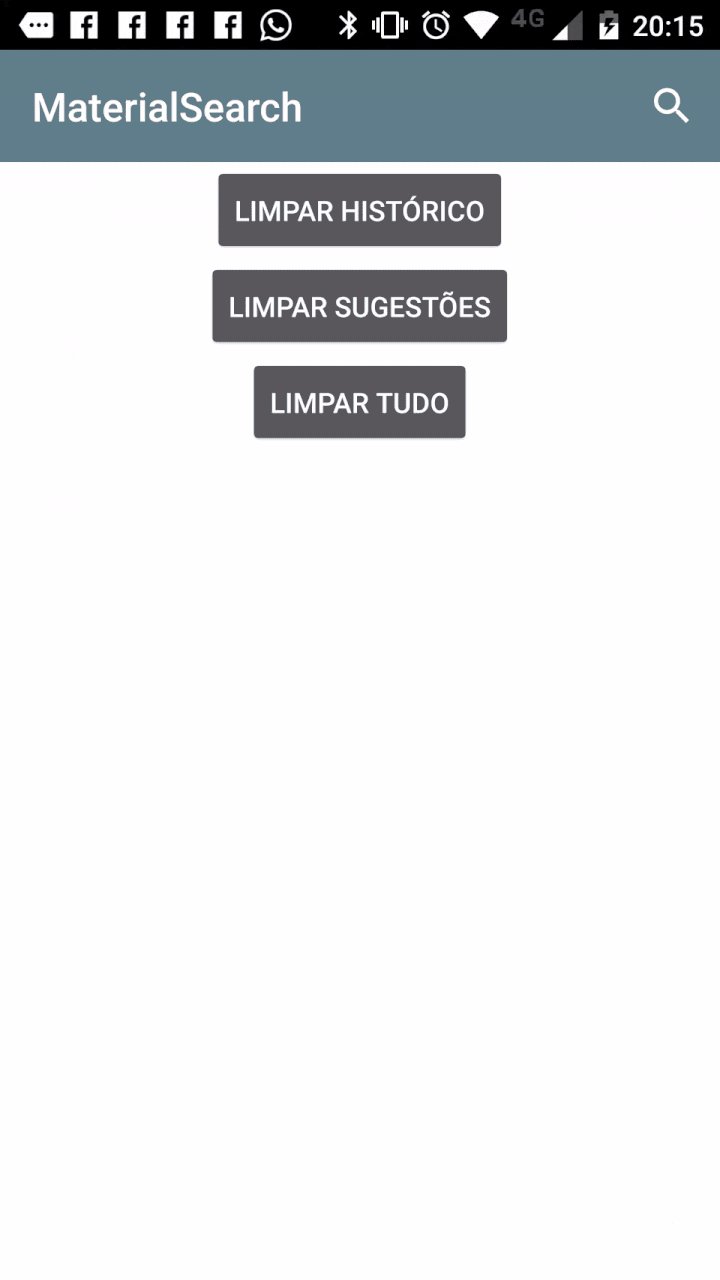
ここまで実装が終えたら動かしてみると、検索結果は何も表示されず
検索窓だけある画面が表示されます。![]()