CSSで中央寄せをする
CSSでサイト(ヘッダー、コンテンツ、フッター)を中央寄せする2つの方法を紹介します。1つは、bodyに指定して全体を中央寄せする方法。2つめは、コンテンツにだけ指定して、ヘッダーとフッターを画面の横の長さのまま、コンテンツだけ中央寄せをする方法です。
中央寄せさせるコードは、こちら
css_centeryose.css
width:700px;
margin-right: auto;
margin-left : auto;
これをすると、bodyの横幅が指定されて、そこが中央にくるように左右の幅を均一に保ちながら中央寄せをしてくれます。
全体を中央寄せする方法
css_body_center.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="keywords"content="html,css,javascript"/>
<script type="text/javascript" src=""></script>
<title>CSSの練習</title>
<style type="text/css">
body{
background-color:#dddddd;
color : #000000;
margin-right: auto;//ここで中央寄せを指定する。
margin-left : auto;
width:700px;
font-size:62.5%;
}
# header{
width:auto;//各要素にwidthがあったほうがいいかも。
height:80px;
background-color:#1e93c1;
font-size:3em;
text-align : center;
}
# contents{
width:700px;
min-height:300px;
color : #000000;
margin-top:1.5%;
margin-bottom: 1.5%;
background-color :#ffffff;
font-size: 1.6em;
line-height: 1.5em;
border-radius: 15px;
}
# footer{
width: auto;
height:80px;
background-color :red;
color : #000;
font-size:1.4em;
text-align : center;
}
</style>
</head>
<div id="header">
<p>CSSの練習です。<p>
</div>
<div id="contents">
<p>CSSで、body全体を中央寄せにします。</p>
</div>
<div id="footer">
<p>CSSの練習です。</p>
</div>
<body>
</body>
</html>
コンテンツだけ中央寄せする方法
コンテンツだけ中央寄せをするには、bodyで指定した中央寄せをコンテンツにだけ指定します。
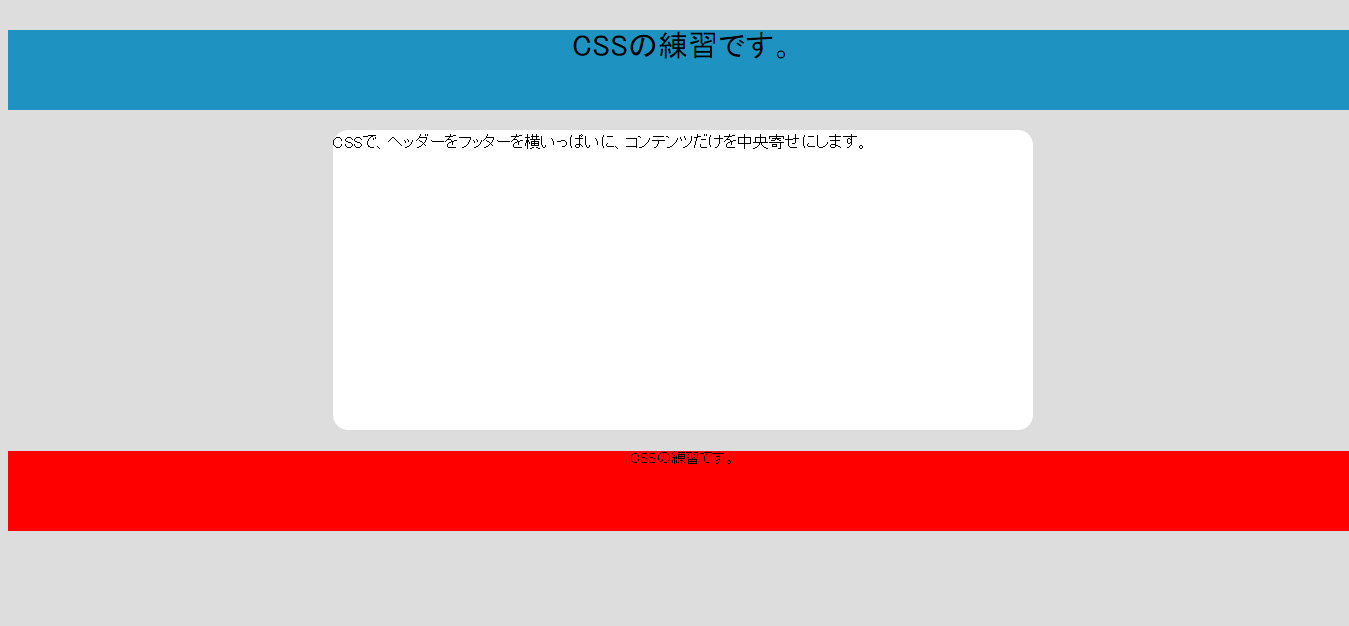
完成図

css_contents_center.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="keywords"content="html,css,javascript"/>
<script type="text/javascript" src=""></script>
<title>CSSの練習</title>
<style type="text/css">
body{
background-color:#dddddd;
color : #000000;
font-size:62.5%;
}
# header{
width:auto;
height:80px;
background-color:#1e93c1;
font-size:3em;
text-align : center;
}
# contents{
width:700px;
min-height:300px;
color : #000000;
margin-right: auto;//コンテンツにだけ中央寄せを指定
margin-left : auto;
margin-top:1.5%;
margin-bottom: 1.5%;
background-color :#ffffff;
font-size: 1.6em;
line-height: 1.5em;
border-radius: 15px;
}
# footer{
width: auto;
height:80px;
background-color :red;
color : #000;
font-size:1.4em;
text-align : center;
}
</style>
</head>
<div id="header">
<p>CSSの練習です。<p>
</div>
<div id="contents">
<p>CSSで、ヘッダーをフッターを横いっぱいに、コンテンツだけを中央寄せにします。</p>
</div>
<div id="footer">
<p>CSSの練習です。</p>
</div>
<body>
</body>
</html>
※別の方法もあります。最後に紹介。
カンマ区切りで、中央寄せする箇所に一括指定。
# header, #contents {
width: 700px
margin-left: auto;
margin-right: auto;
}
カンマ区切りのパターンの場合は、使用箇所が増えるたびにセレクタが増えていくので、
設定をいろんな箇所で多用する場合は、共通クラス名を作り、使う箇所にこのクラスを付与するという方法もあります。
.container {
width: 700px
margin-left: auto;
margin-right: auto;
}
HTML
<div id="header" class="container">
<p>CSSの練習です。<p>
</div>
<div id="contents" class="container">
<p>CSSで、ヘッダーをフッターを横いっぱいに、コンテンツだけを中央寄せにします。</p>
</div>
まとめ
CSSで中央寄せをする方法を、完成図とコードで一緒に紹介しました。bodyで一括で指定できるのはラクです。しかし、見た目を考えるとコンテンツだけ中央寄せのほうが良いかもしれません。
