Unityでは3Dモデルのタイプをヒューマノイドに指定することでモデル間でのアニメーションの共有ができる。しかし、2Dに関して言えば標準機能ではアニメーションに関する設定がない。アセットやlive 2Dなどの外部ツールなどを使うことで、以前のような全ての動きを描くほどの作業は不要になったが、それでも個別にアニメーションを作成するのは根気が必要だ。
そこでパッケージマネージャーからインポートできる無料アセットを使ってアニメーションを共通利用する方法を紹介する。なお、ここで作成できるモデルは2DSpriteモデルであり、Canvas上で動くUI Imageではないことに注意してほしい。
環境:Unity2019.4.13f
必要なもの
アセット:2D Animation、2D IK、2D PSD Importer
その他:モデル用のPSBファイル

※製作中のゲームをサンプルに使っているので動画やここでは一部のみしか変更していないが、犬とライオン、人間とロボット等見た目が違うものでもアニメーションを共有できる。
企業が2Dアニメーションを利用している例
必要なものを準備する
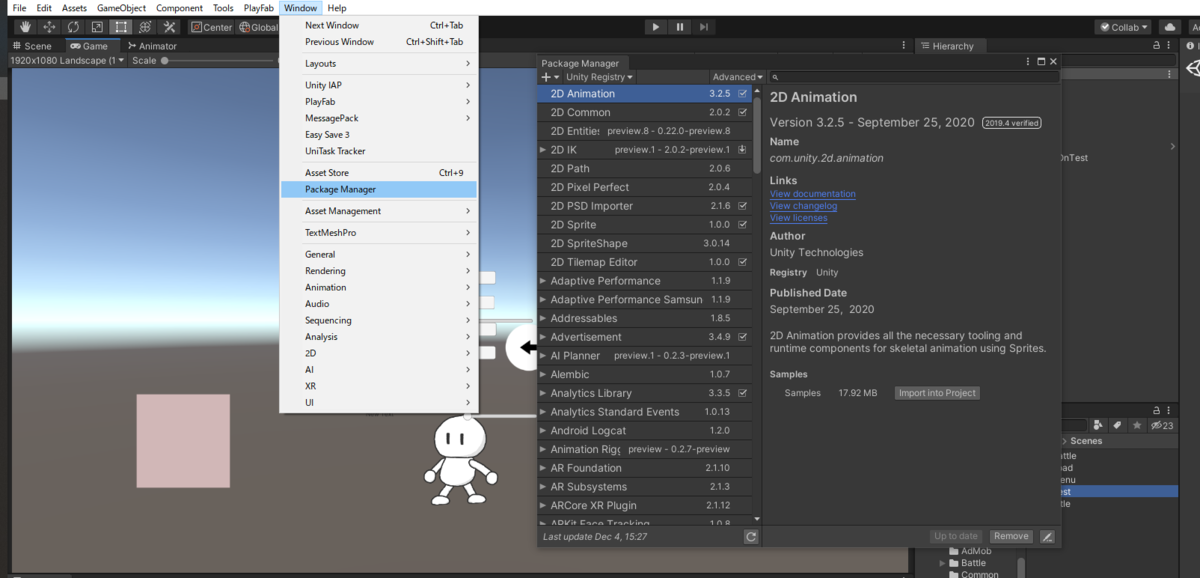
2D Animation、2D IK、2D PSD Importerを利用することで2D spriteにボーンを設定して、アニメーションが作成できるようになる。インポートはUPMから行う。

Photoshopで作成できるpsbファイル(一定以上のサイズだとpsdはなくpsbになる)が必要なので、お絵描きツール等でpsdファイルを出力し、拡張子をpsbに書き換える。その後上記アセットがあれば、psbをインポートすると自動でオブジェクト化される。
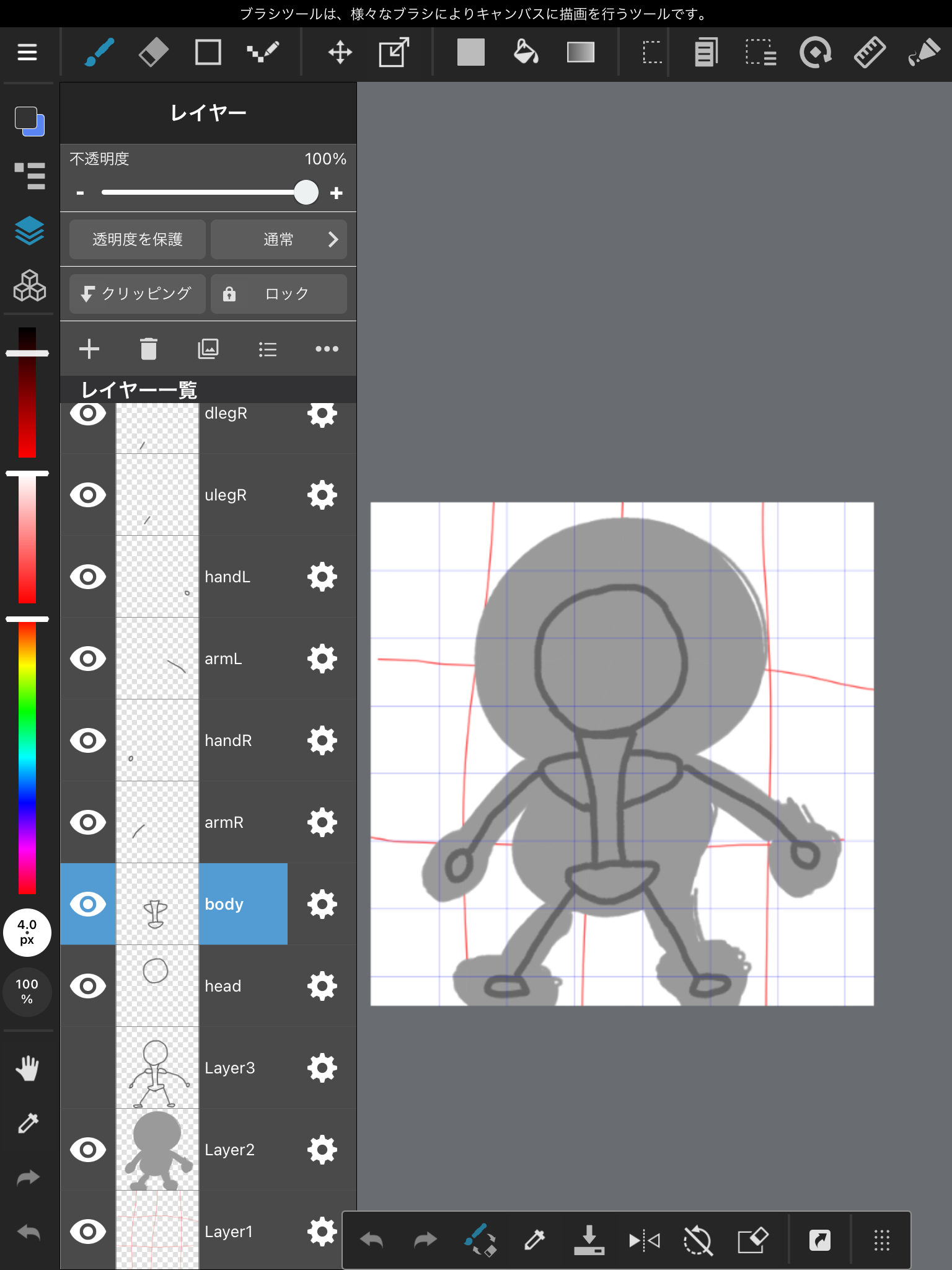
通常であれば使用するモデルを直接取り込むが、アニメーション共有するために汎用的なモデル(以下、骨格モデル)を用意する。ここでは骨格のような絵にしたが実際は棒人間でもいい。注意点としてはscaleを変更することでそれぞれの部位の長さを変更できるが、それぞれ取得して変更する必要があるので頭身を変える場合は作業数が増える。なるべく全キャラクターで利用できる骨格モデルを用意した方がいい。頭身さえ同じであればobjectのサイズを変えるだけで大きさは変更できる。
この上にスキンを乗せるため、あらかじめイメージ図を描いておくのがいいかもしれない(図の灰色部分)。スキンで隠れるため正確にレイヤー分けする必要もないが、レイヤー分けしておくとスキンを描く際に各パーツがどの程度の大きさか判断でき、また最初のモデルを作成する時に少し楽になる。あとからの作業を厭わないのであれば隠れる部分なのでレイヤー分けは不要。

ボーンとメッシュの設定
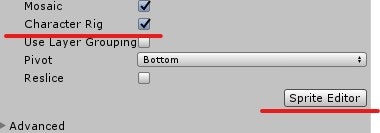
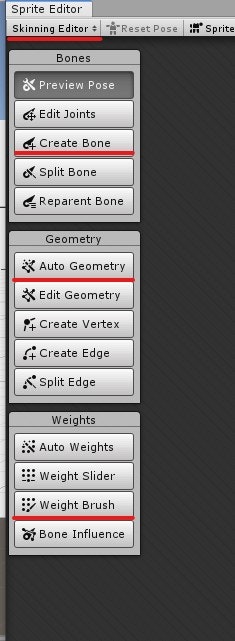
psbファイルをエディタにインポートすると自動でレイヤーごとに分割されたオブジェクトができる。オブジェクトのsprint editからボーンの設定ができる。Skinning Editorに変更し、Create Boneからボーンを設定する。このボーンを元にアニメーションを作成するため、骨格を想定して設定するのがいい。

ボーンを作成し終わったらジオメトリを設定する。Auto Geometery、Generate For All Visible でモデルが自動的に分割される。メッシュは画面上に表示されないため、雑に削ってもいい。
詳しい説明は 【Unity】2Dモデルをアニメーションさせる を参照
スキンの用意
スキンはpng等で用意する。骨格モデルの方は画面に表示されないためレイヤーを分けなくても良かったが、スキンはレイヤー分けが必要になる。境目は多少はみ出て書いておくとアニメーションさせた時に自然に見える。

容量節約のためにマルチSpriteを使っているが、スライスされた時にそれぞれの部位が同じ大きさでなければスキンを変更する時に配置の調整が必要になる。羽を生やしたい、角を生やしたいなど分割された枠よりも大きくはみ出ることが予想される部位は個別にpngで用意して上下左右にあらかじめ余白を作っておくのがいい。余白を作る場合は身体や頭の中心点は常に同じぐらいにする必要がある。(おそらく顔なら顎の位置が同じぐらいなら全く別の輪郭に変更しても自然に見える)

スキンの設定
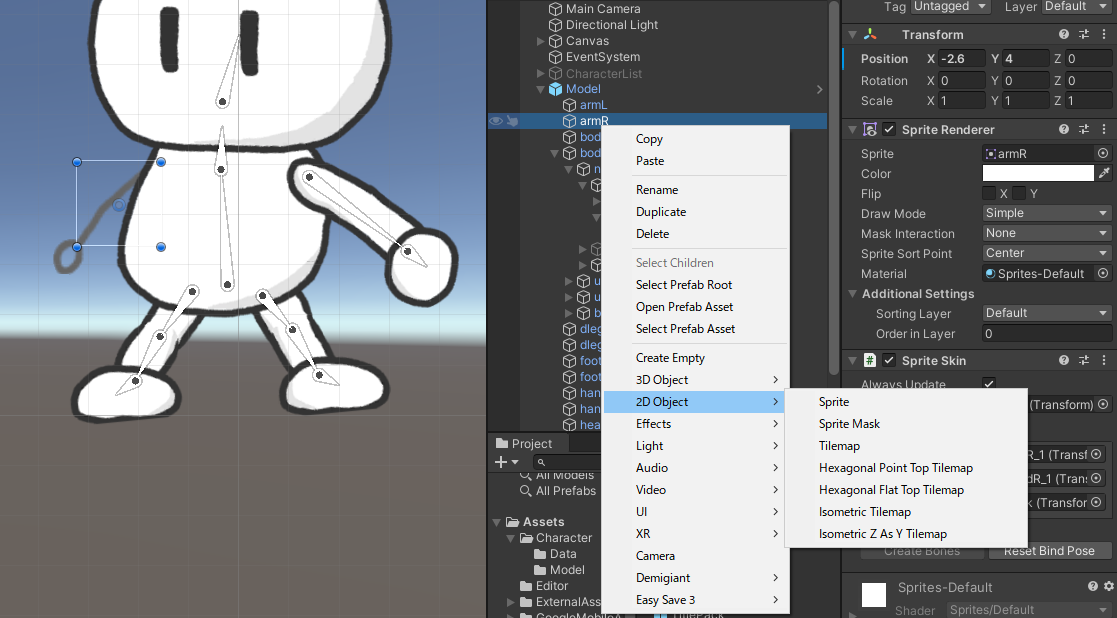
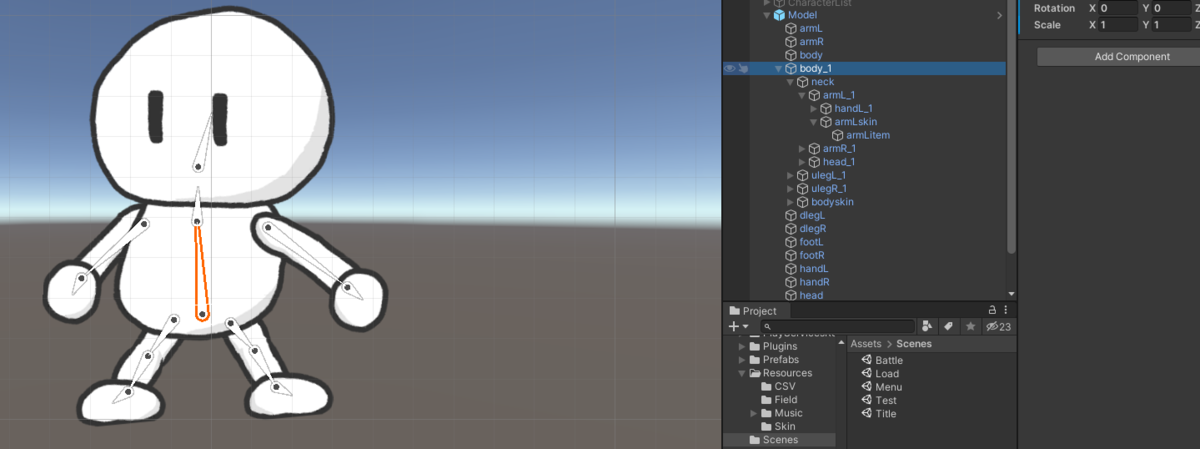
ここからがアニメーションを共有する方法の本題になる。スキンの乗せ方にはやや癖がある。まず、ボーンを設定したオブジェクトをヒエラルキー上にドラッグする。そして、子オブジェクトを開き、ボーンではなく骨格モデルのsprintが格納されているオブジェクトを右クリックして、子オブジェクトに2D sprintを追加する。骨格モデルを追加していた場合は各オブジェクト下にsprintを追加していくだけでいいが、レイヤー分けしていなかった場合は自分で位置や角度を調整していく。
ボーンは骨格モデルだけを制御するので、この状態ではアニメーションがスキンに反映されない。そのため、これらのスキンを対応する各ボーンオブジェクト下に配置していく必要がある。全てのSpriteを移動させたら2Dモデルが完成する。この完成したオブジェクトはオリジナルのPrefab化しておくといい。
スキンを変更する場合はボーン下にあるスキンオブジェクトのSpriteを他のスキンに入れ替える。各Sprite Rendererを取得してスクリプトから入れ替えることもできる。キャラ数が少ないアクションゲーム等ならスキンを入れ替えたものをそれぞれPrefab化して利用してもいいかもしれない。
※スキン変更の例

これはUI Imageでモデルを作り直して変更している。スクリプトからやる場合は大体こんな感じでスキン変更できる。
まとめ
仕組みとしてはアニメーションがボーンと骨格モデルのセットで登録されることを利用している。スキンはボーンオブジェクトの子としてアニメーションさせることで、スキンを変更してもボーンと骨格モデルだけが結びついているアニメーションには影響がないので共有できる。
多少手間はあるが最初のモデルさえ作ればあとはあとは同じサイズのpngにスキンの絵を描いてSpriteを作るだけでアニメーションの共有とスキン機能を実装できる。完全無料でアニメーションの共有ができるので2Dゲームを作るならばぜひとも試してほしい。