作成したサイト
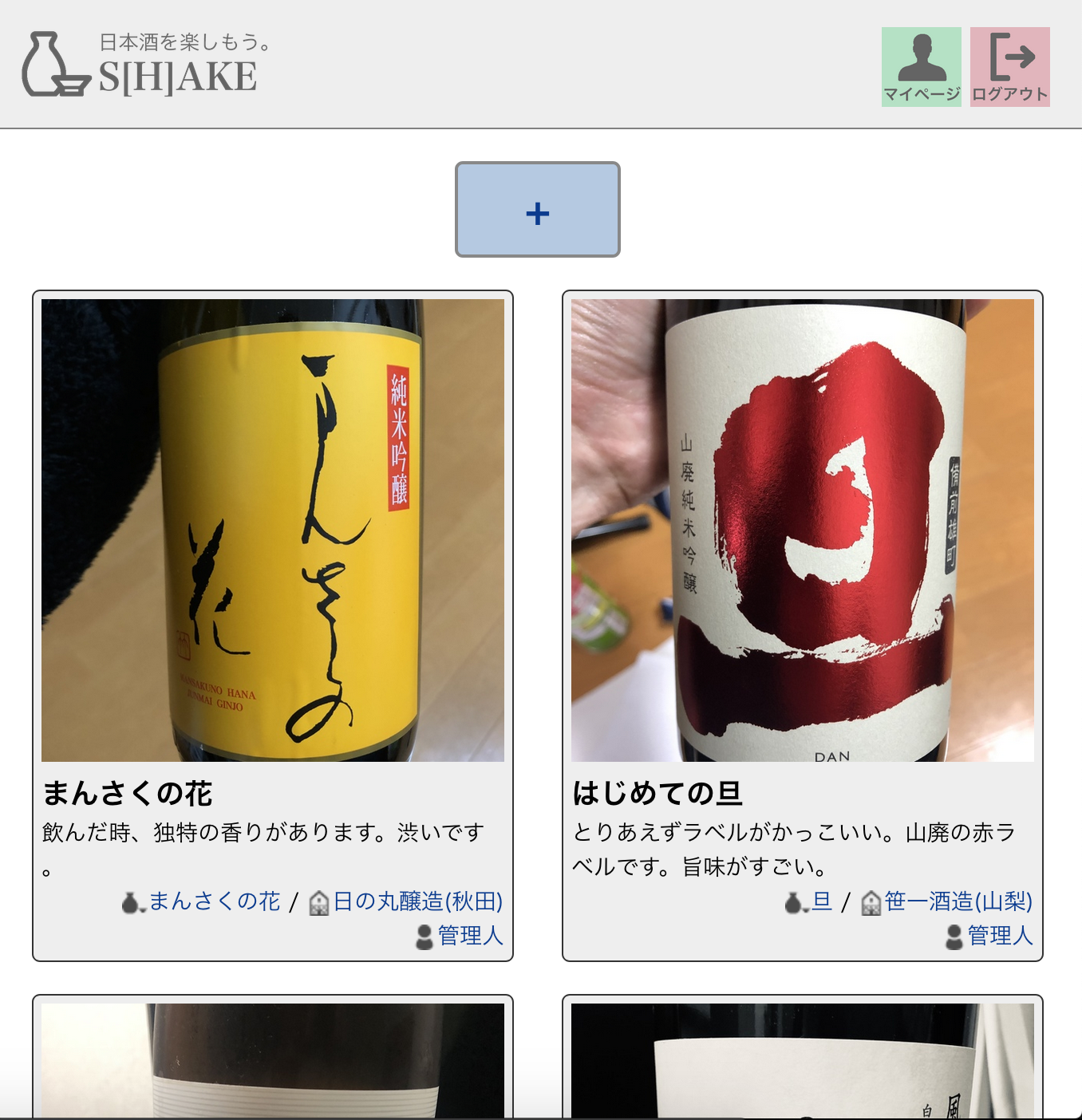
S[H]AKE|日本酒を楽しもう。
https://s-h-ake.info/

きっかけ
ここ1年ほど日本酒にハマっているので、飲んだ日本酒をカジュアルに共有して、楽しめるサイトがあればいいなと思い作成してみました。日本酒レビューサイトとしては、すでにSAKETIMEさんという素晴らしいサイトがあるのですが、個人的には以下のような不満点がありました。
1.入手困難な酒の掲載が多い
十四代や新政No6など、普通には入手できないような日本酒が、ランキング上位の酒として掲載されております。美味いのはわかるんですが、飲みたくても飲めないでござる…。
2.専門的な話が多い
私はいろんな銘柄の日本酒をカジュアルに楽しむのは好きですが、日本酒オタクではないのです。あまり専門的なことを書かれてもげんなりしてしまうのです。
ということでコアな日本酒ファン向けのサービスとなりつつあるSAKETIMEさんと棲み分けができるように、投稿できる文字数は少なめにして、カジュアルな日本酒好きが気軽に投稿できるようなUIを目指しました。
構成
・フレームワーク
Rails 5系
・DB
MariaDB
・Web Server
nginx
・Application Server
Puma
・OS
Amazon Linux 2
・インフラ
AWS EC2
わりと手堅い構成だと思います。ただ個人開発するなら、Heroku使ったほうが間違いなく早いのですが、今回はスピード重視というよりは勉強を兼ねてこの構成としました。
今回の開発で気をつけたこと
テストコードを書く
いままでの個人開発では、ほとんどテストコードは書いてませんでした。めんどくさい、そもそもユーザーがいないのでサービス水準を保つ必要がないといった理由です。
趣味でやってる分にはそれでも問題ないとは思うのですが、仕事となると話は別です。自分はqiitaの投稿を成果物として面接することが多いのですが、テストコード書いてないと言うと、大体嫌な顔をされたような気がします…![]()
ということで今回はRSpecを利用して、しっかりとテストコードを書きました。書いたテストは、System Spec/Request Spec/Model Specの三種類です。テスト用のデータ投入やログイン状態の再現など、意外と考慮すべき部分が多く、勉強になりました。
こまめにコミットする
これまでのGitでのバージョン管理は、大量にソースコードを変更して、一括でコミットするようなやり方でした。今回は機能改修単位でこまめにコミットして、本番環境でも適宜マージしていきました。
一人なのでプルリク出したりとかはしていないのですが、ブランチ切って新機能追加など、チームでの開発を想定したGit運用をしていきたいと思います。
→ブランチ切ってセルフプルリクエストで機能追加してます。銘柄検索機能といいね機能を追加実装しました。
CI/CDを実現する
Bitbucket+CircleCIで、リポジトリへのプッシュのタイミングで、自動テストおよびにEC2へのデプロイを行うようにしました。最初はAWS CodeDeployを使おうとしましたが、既に存在するファイルの上書きが出来ないらしく、やめました。CircleCIからSSHでEC2に接続し、デプロイ用のシェルスクリプトを叩いています。このあたりの設定に慣れてないのでかなり時間かかりましたが、長いスパンで見ると開発効率を大幅に向上させることができました。
Linter/Formatterを導入する
VSCodeにrubocopを導入しました。形式を整える時間も削減でき、見た目も綺麗になるので、純粋に良いことづくめだなと思いました。
Turbolinksを使う
敬遠されることも多いTurbolinksですが、サクサク感があるに越したことはないので、導入することしました。JSの実装部分がほぼ無いため、特に発火タイミングのトラブルなどもなく、体感スピードを向上させることができました。
jQueryを使わない
Rails5.1からはデフォルトでjQuery依存が廃止されていますので、その方針に沿う形としました。最初から使わないと決めれば、特に問題は無かったです。Bootstrapが使えなくなるので、レスポンシブ対応がやや面倒になるでしょうか。
Photoshopを使う
画像素材を作る際、今まではケチってフリーソフトを使ってましたが、今回はPhotoshopを使いました。お金はかかりますが、制作効率が段違いです。使えるツールはどんどん使っていきたいですね。
おわりに
日本酒メーカーさんの広告貰えるぐらいまでサービス成長できるよう、機能改善を頑張りたいと思います![]() ご意見・ご感想などあればコメントでお願いいたします。
ご意見・ご感想などあればコメントでお願いいたします。