やること
今回は入門ということでFirebaseの始め方から、簡単なデータの追加、取得、更新、削除までをやっていきます。
予習
・一歩進んだMBaas,Firebaseとは?
・フロントエンジニアが今話題のFirebaseについて語りたい
・Firebaseの始め方
開発環境
Swift3
Xcode8
準備
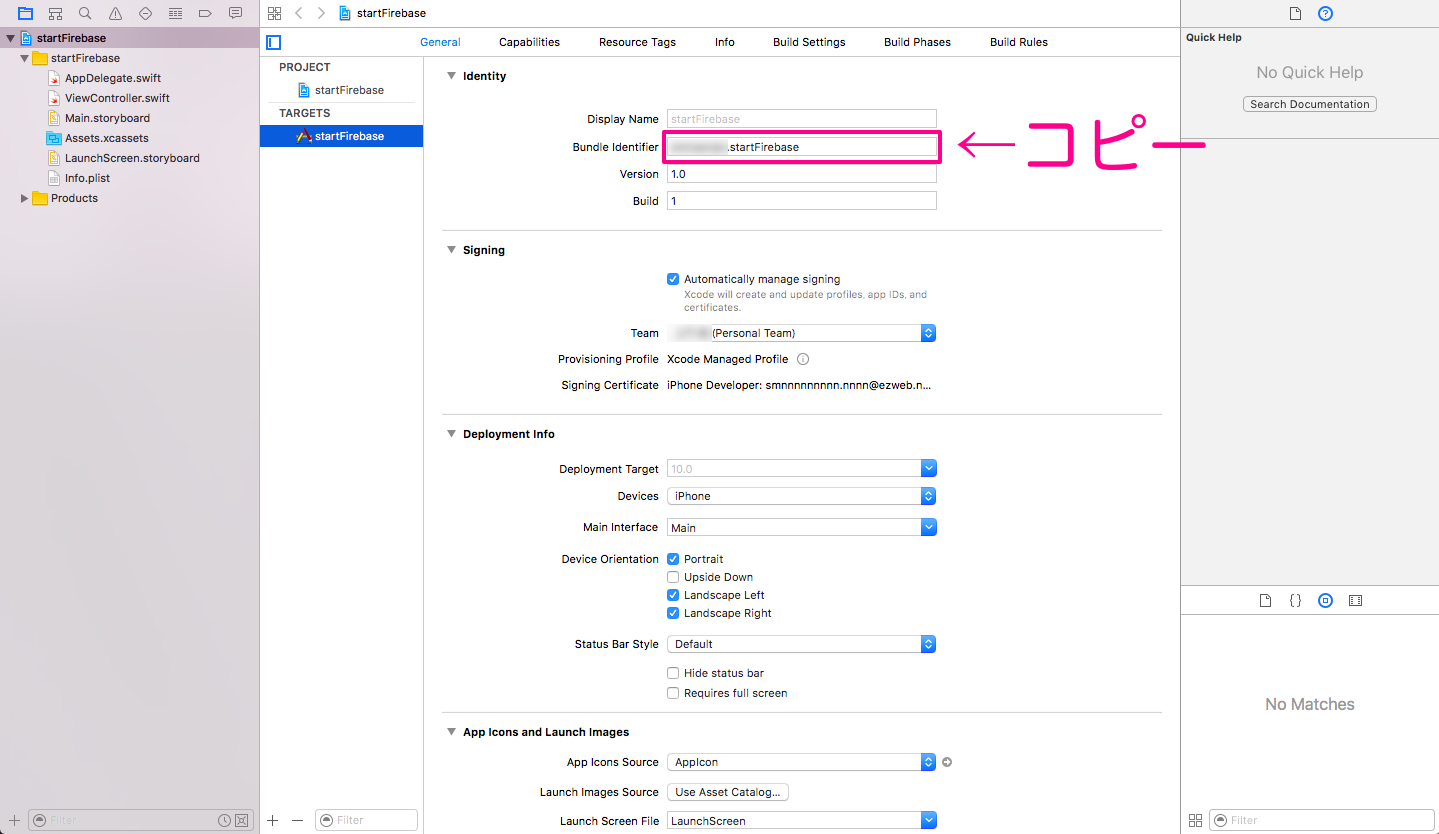
1. Xcodeでプロジェクトファイルを作成する
今回はSingle View Applicationで名前はstartFirebaseで作成しました。
そしてハンドルIDをコピーしておきます。

2. Firebaseでプロジェクトを作成する
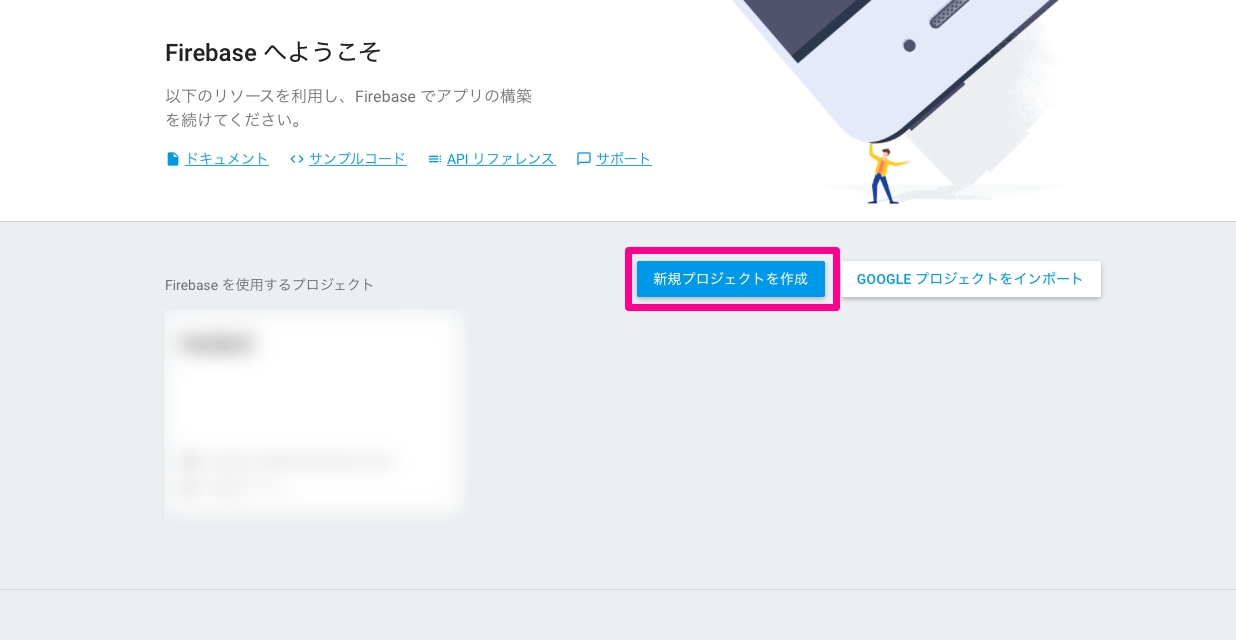
Googleアカウントにログインした状態で、https://firebase.google.com/にアクセス、「無料で開始」をクリック。

コンソール画面に移動するので、「新規プロジェクトを作成」をクリック。

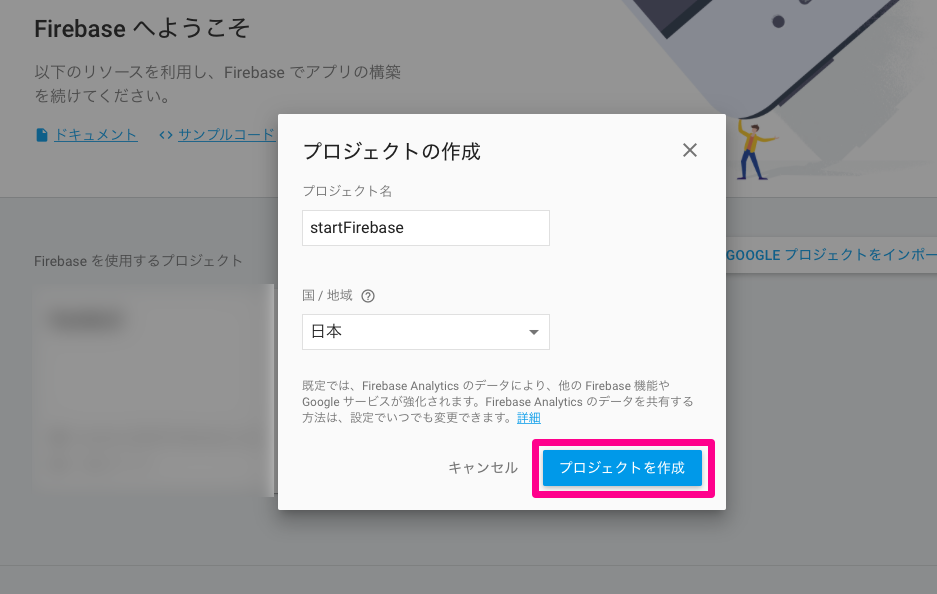
プロジェクト名を入力し、国を選んで「プロジェクトを作成」をクリック。
すると作成したプロジェクトのページにリダイレクトされます。

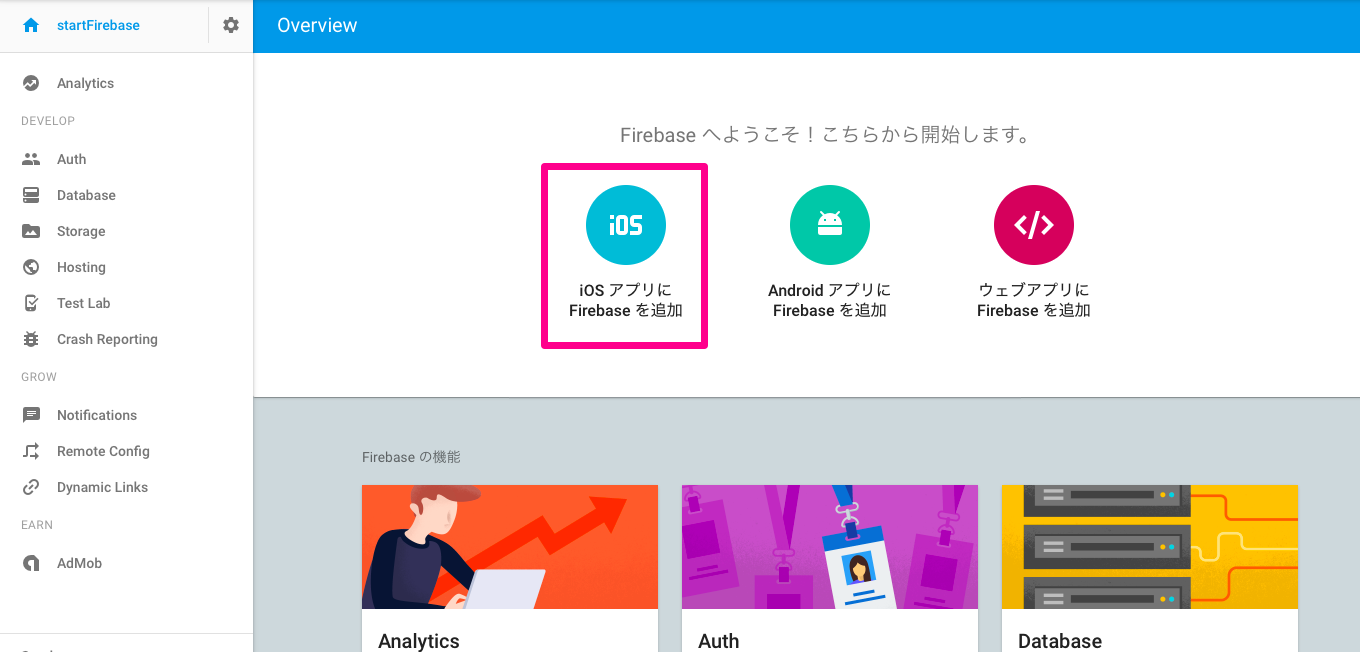
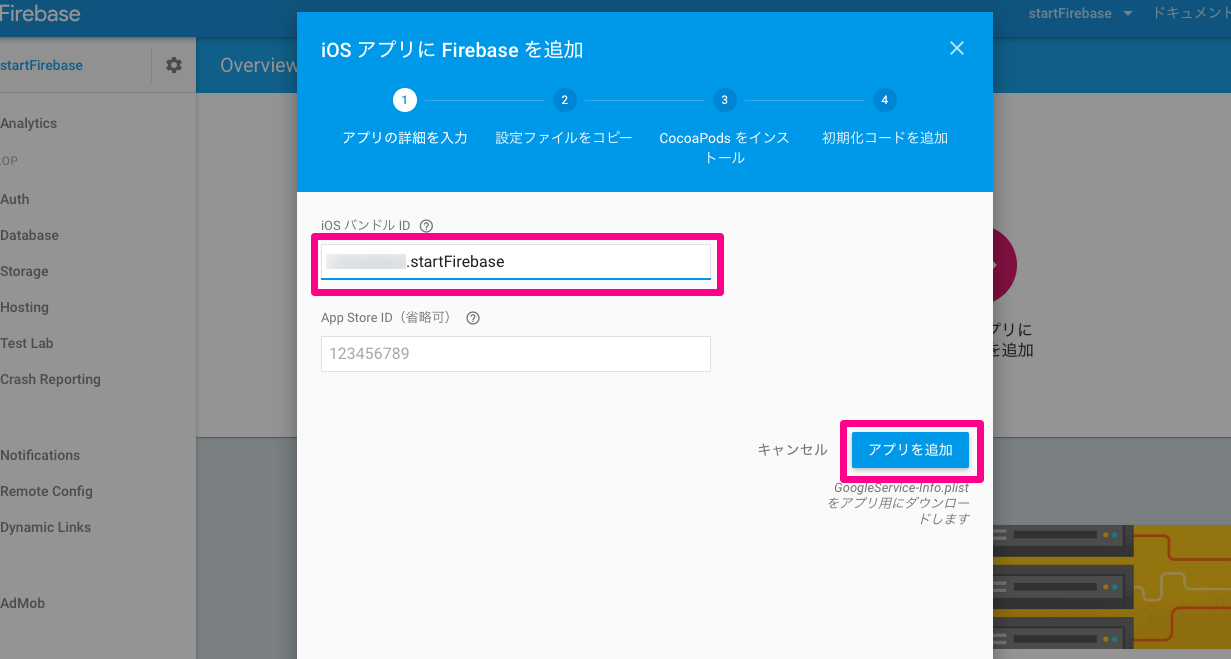
3. iOSアプリにFirebaseを追加
ここで先程コピーしたバンドルIDを入力して、「アプリを追加」をクリック。
※App Store ID(省略可) は空欄のままで構いません。

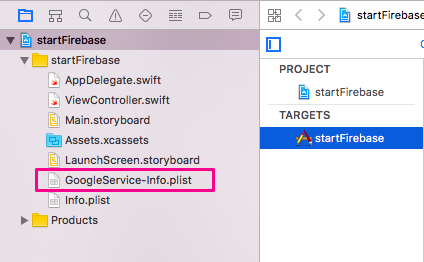
GoogleService-Info.plistが自動でダウンロードされますので、 Xcodeのプロジェクトにドラッグ&ドロップで追加します。

追加できたら一旦プロジェクトファイルを閉じます。
次にCocoaPodsをインストールしてイキます。
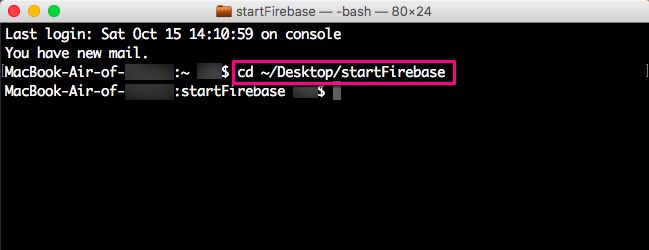
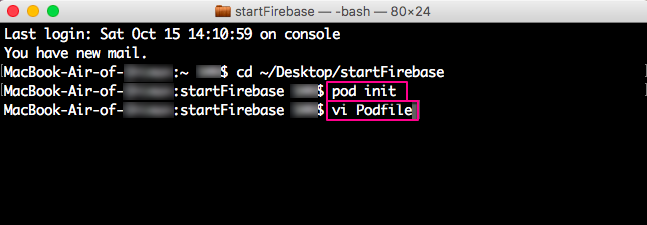
ターミナルを起動し、cdコマンドで先程作成したXcodeのプロジェクトフォルダに移動します。

pod initでPodfileを作成し、vi PodfileでPodfileを開きます。

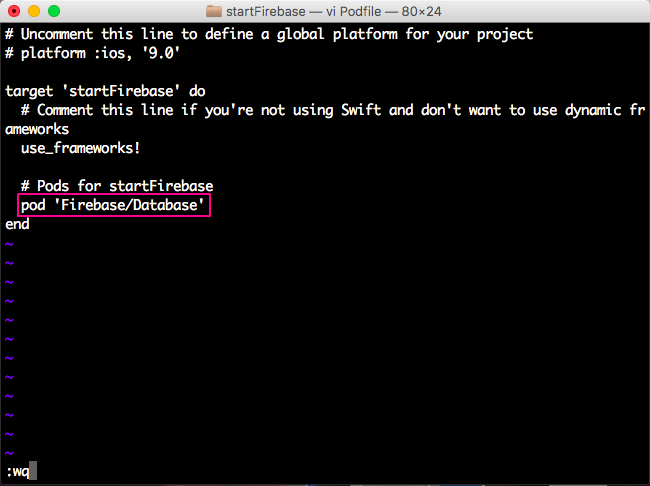
iで挿入モードにしてpod 'Firebase/Database'を追記。
escで挿入モードを終了し、:wqと入力し、エンターで上書き保存。

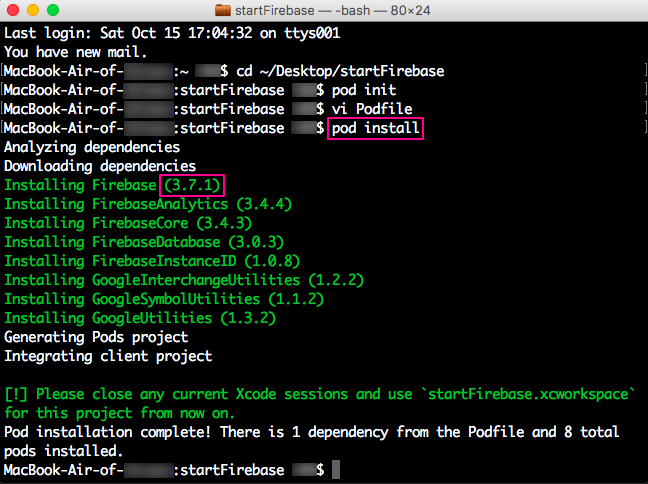
最後にpod installでインストール。
2016年10月16日現在の最新バージョン3.7.1になっていることを確認します。
もしバージョンが古い場合はpod update Firebaseでアップデートしてください。

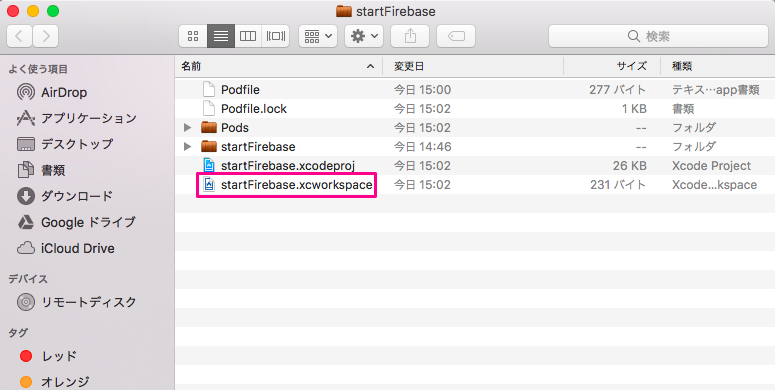
Xcodeプロジェクトフォルダに「startFirebase.xcworkspace」が作られました。

以降「startFirebase.xcworkspace」を使って編集していきます。
4. 初期設定
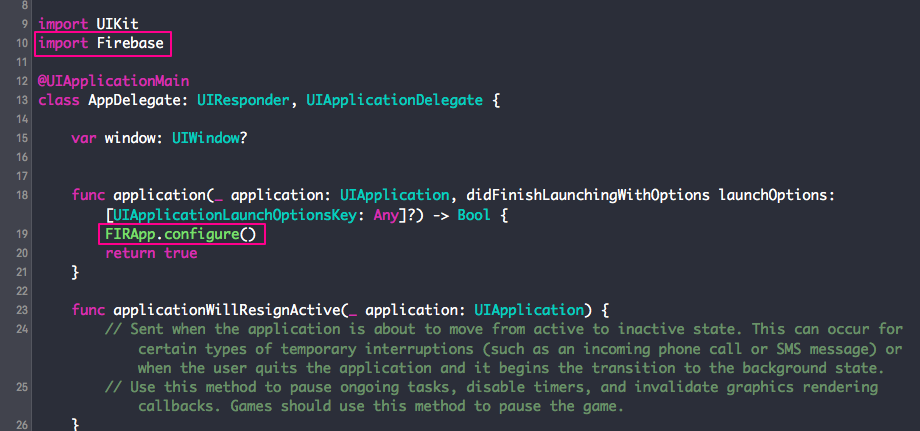
「startFirebase.xcworkspace」を開き、AppDelegate.swiftにimport Firebaseと初期化コードFIRApp.configure()を追記します。

5. Databaseのルールを変更
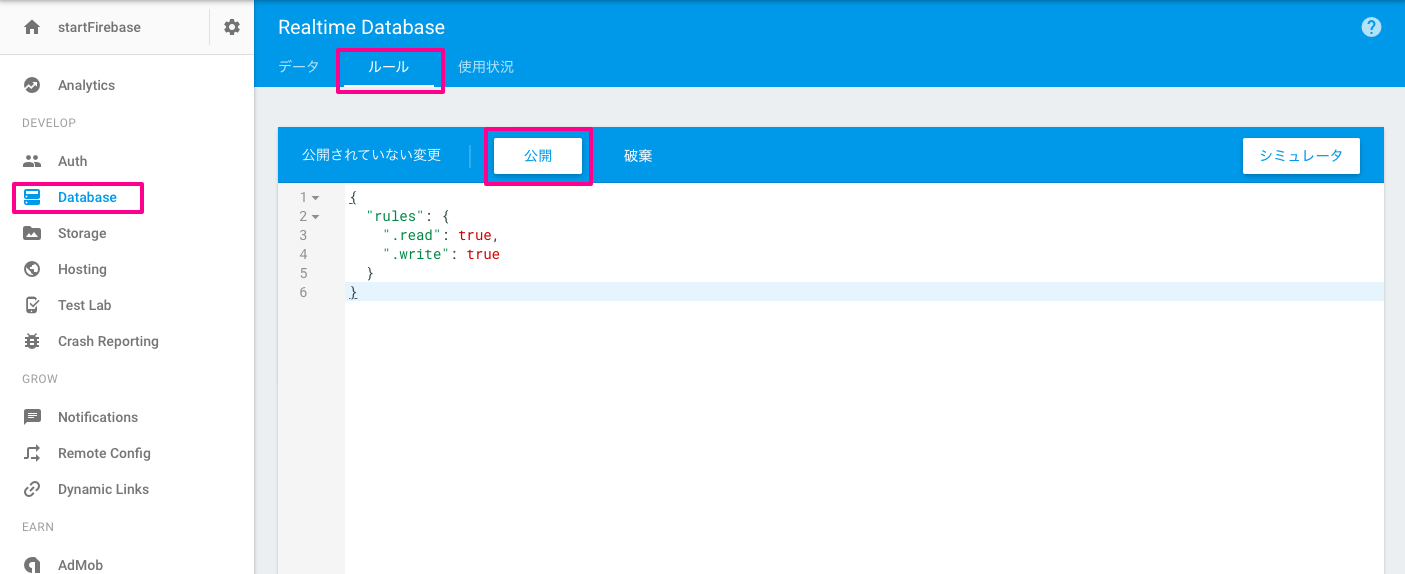
コンソールのDatabase→ルールのタブでルールを下記のように変更し、「公開」をクリック。

{
"rules": {
".read": true,
".write": true
}
}
上記の設定は全ての階層で誰でも読み込み・書き込みができるという設定になります。
実際に公開するアプリではセキュリティー上好ましくありませんが、今回はテストのためこの設定でイキます。
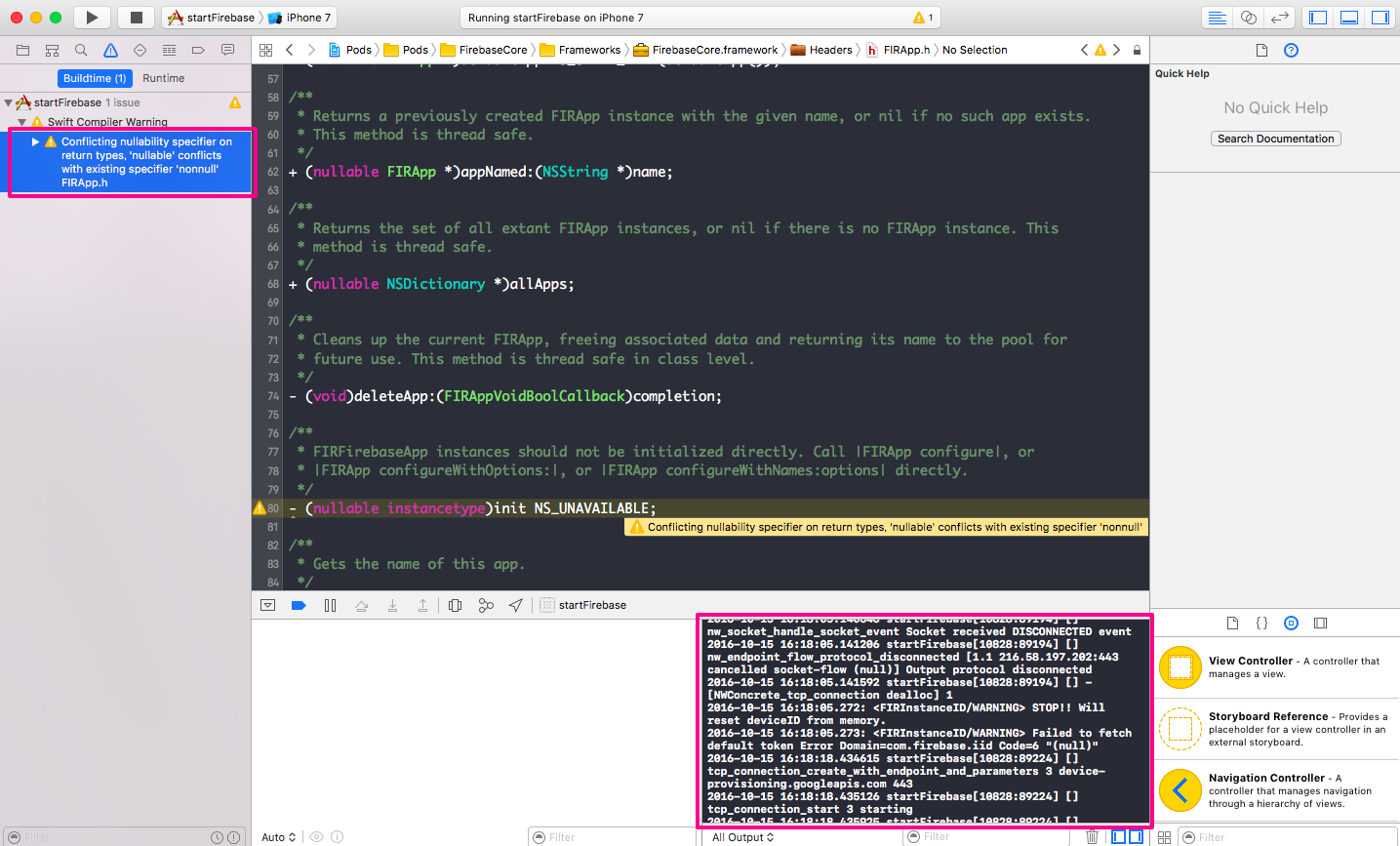
6. ビルド時の警告について
プロジェクトファイルをビルドするとConflicting nullability specifier on return types, 'nullable' conflicts with existing specifier 'nonnull'という警告が出ます。
またデバッグコンソールにもWARNINGが沢山出ています。
これはXcode8のバグなので次回のアップデートを待ちましょう。

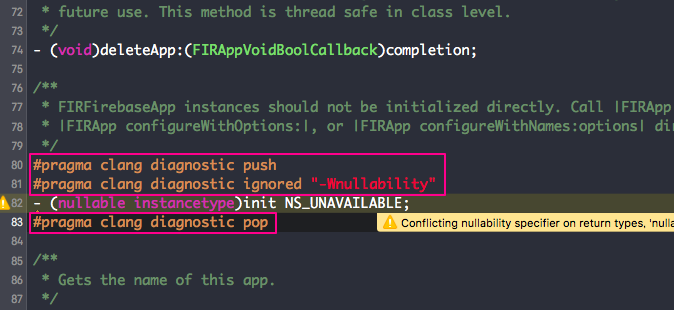
どうしても気になる場合はFIRApp.hファイルに以下の三行を追記すると警告が消えます。
# pragma clang diagnostic push
# pragma clang diagnostic ignored "-Wnullability"
# pragma clang diagnostic pop
デバッグコンソールの警告は実機でビルドすると表示されなくなります。
これで準備が整いました。
次からは実際にデータを扱ってイキます。
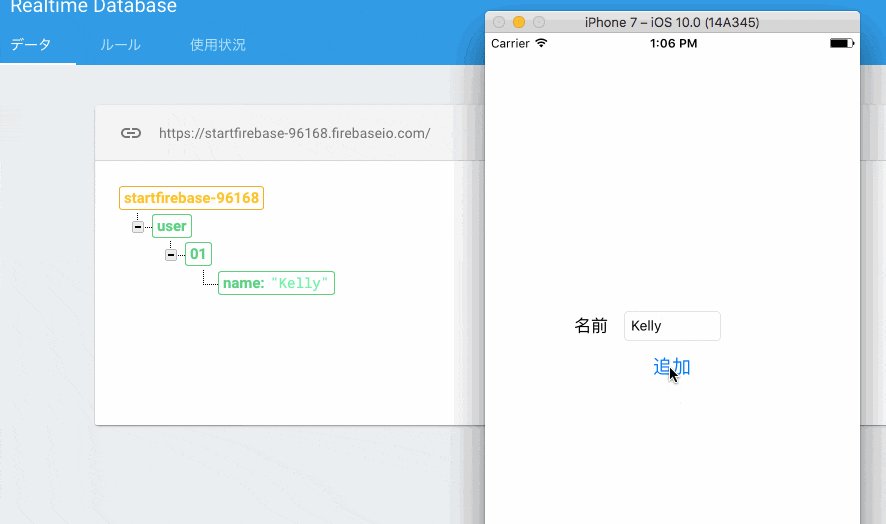
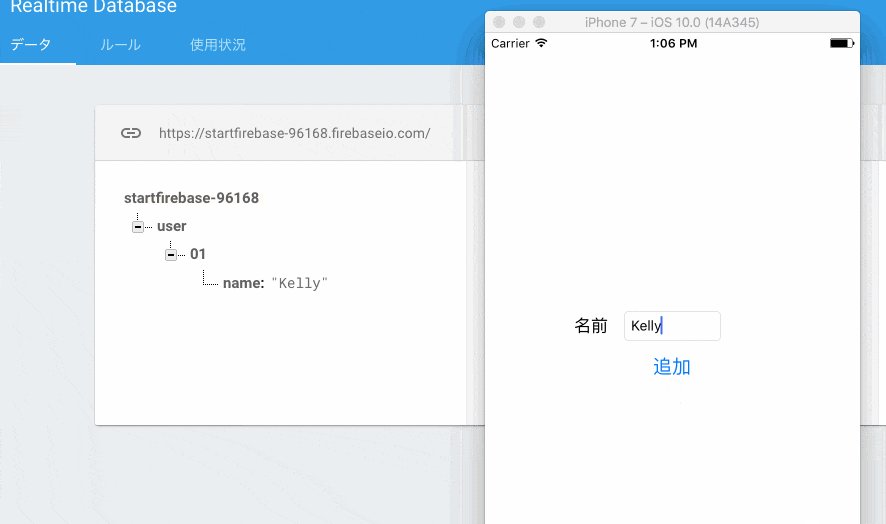
データの追加(setValue)
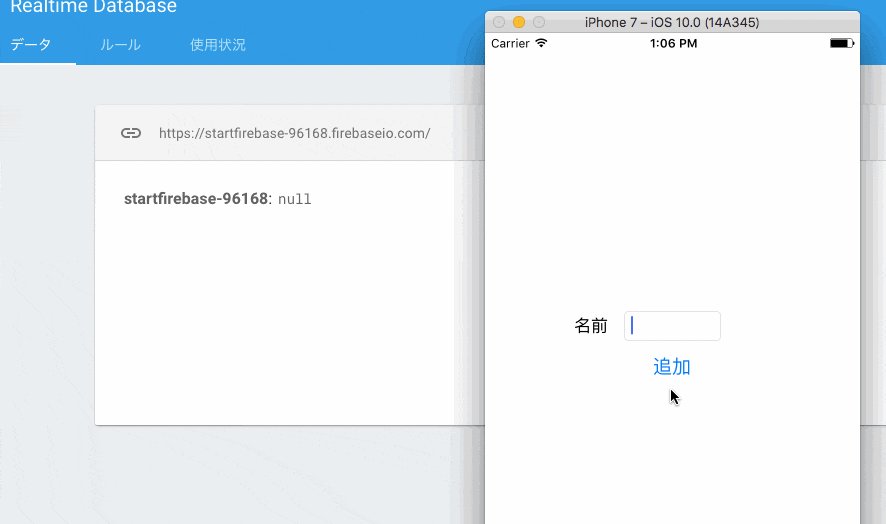
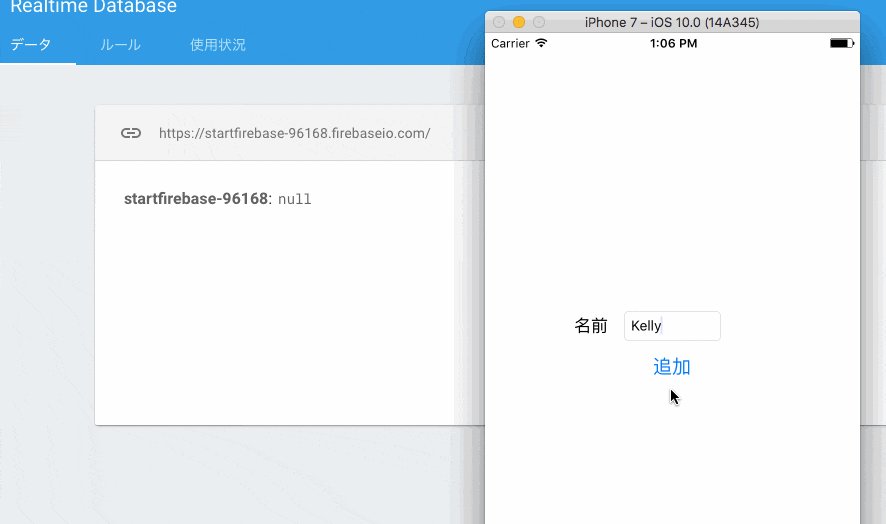
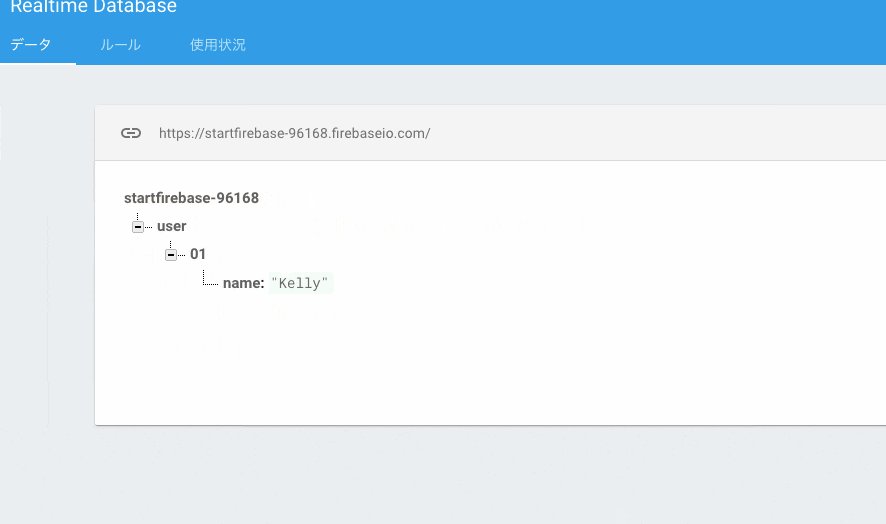
user/01にname: "Kelly"というデータを追加します。
デモ
コード
import UIKit
import Firebase
class ViewController: UIViewController {
@IBOutlet weak var TextField: UITextField!
// インスタンス変数
var DBRef:FIRDatabaseReference!
override func viewDidLoad() {
super.viewDidLoad()
//インスタンスを作成
DBRef = FIRDatabase.database().reference()
}
@IBAction func add(_ sender: AnyObject) {
let data = ["name": TextField.text!]
DBRef.child("user/01").setValue(data)
}
}
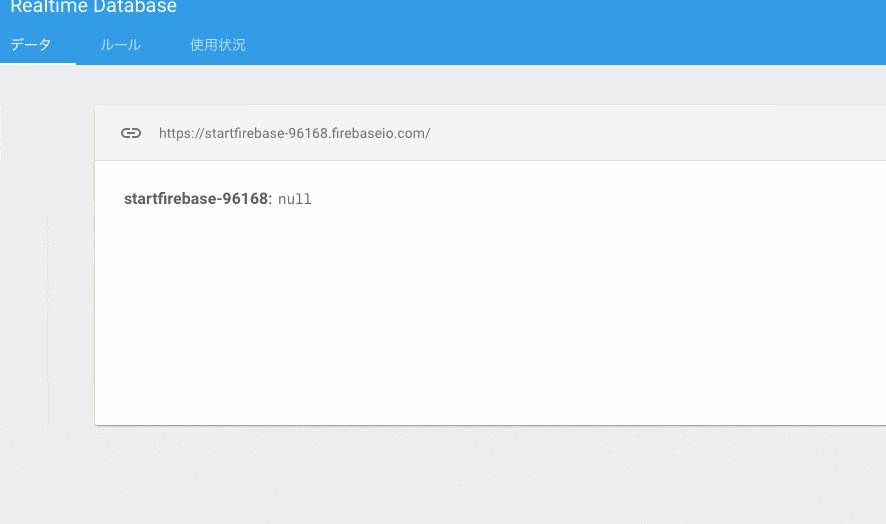
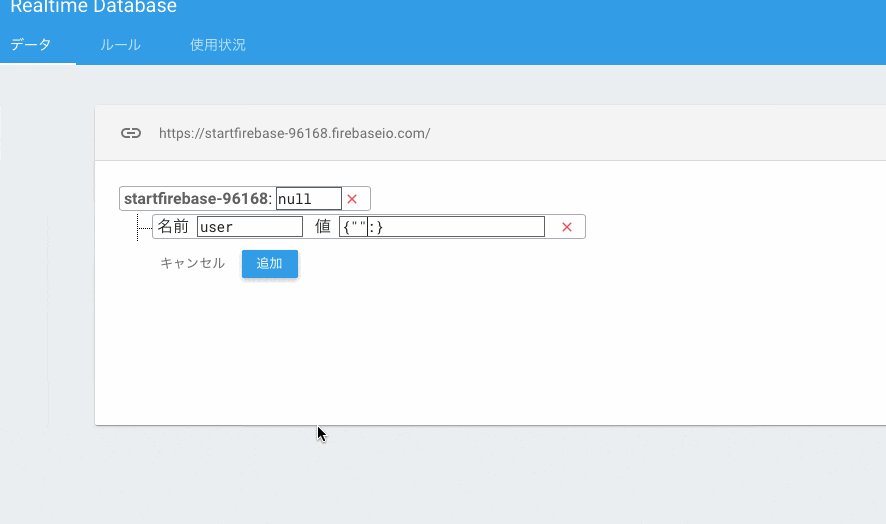
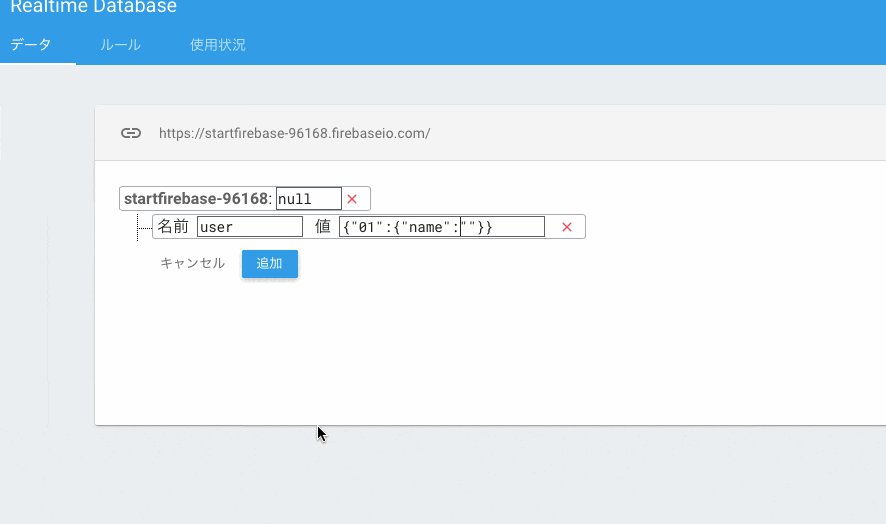
ちなみにデータの追加はコンソール画面から手動で追加することもできます。

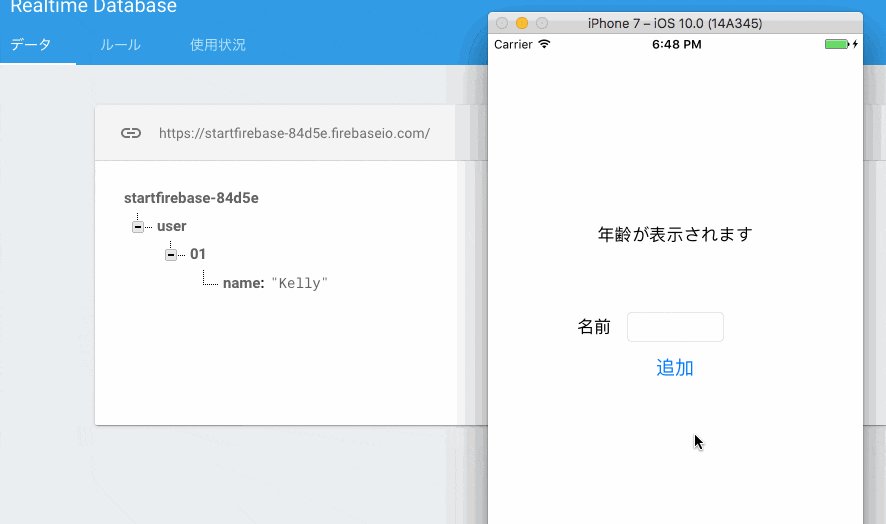
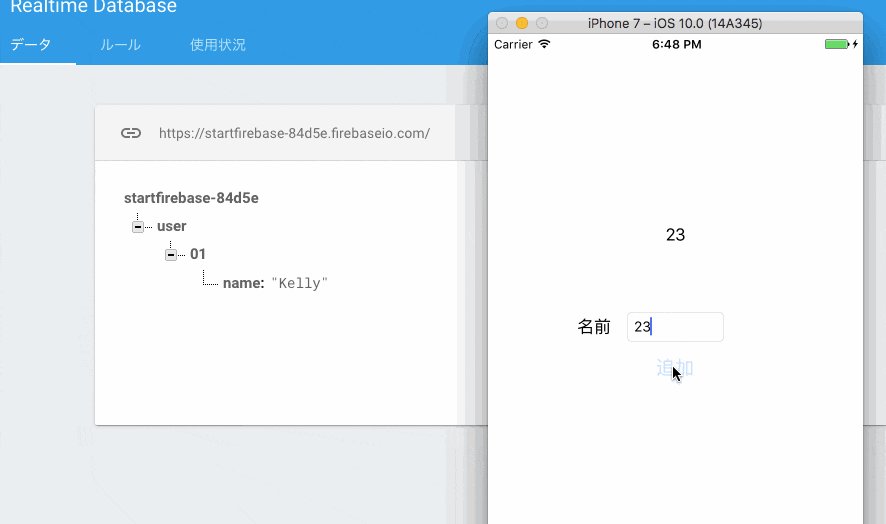
データの取得(DataSnapshot)
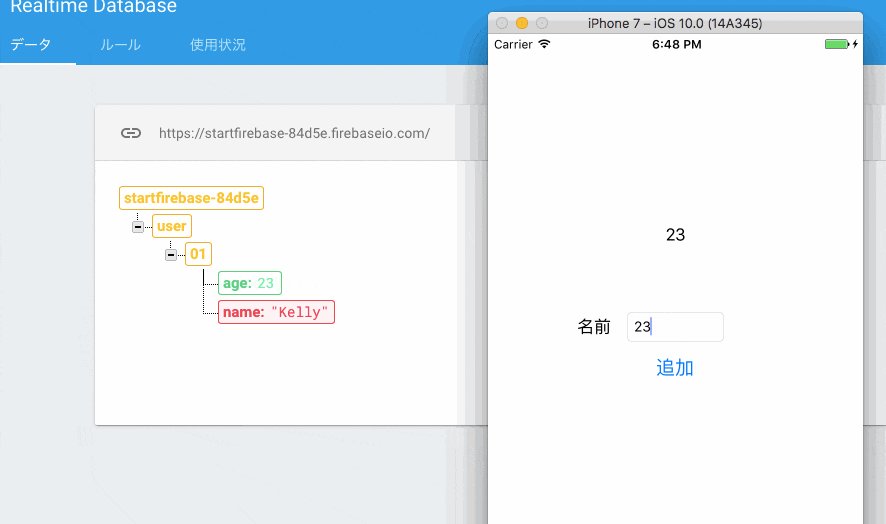
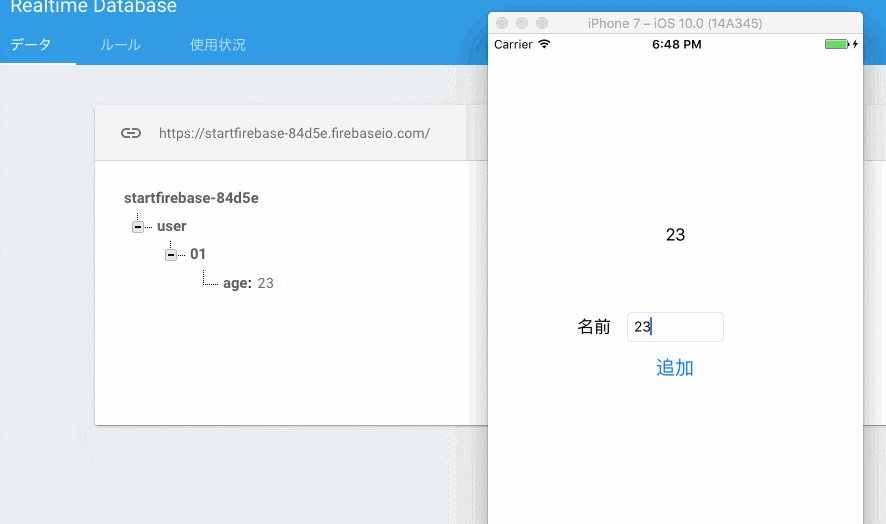
先程のsetValueとDataSnapshotを使って、追加したデータを取得して画面に表示するプログラムを作ります。
追加するデータはage: 23です。
デモ
コード
import UIKit
import Firebase
class ViewController: UIViewController {
@IBOutlet weak var TextField: UITextField!
@IBOutlet weak var displayAge: UILabel!
// インスタンス変数
var DBRef:FIRDatabaseReference!
override func viewDidLoad() {
super.viewDidLoad()
//インスタンスを作成
DBRef = FIRDatabase.database().reference()
}
@IBAction func add(_ sender: AnyObject) {
let age: Int = Int(TextField.text!)!
let data = ["age": age]
DBRef.child("user/01").setValue(data)
let defaultPlace = DBRef.child("user/01/age")
defaultPlace.observe(.value) { (snap: FIRDataSnapshot) in self.displayAge.text = (snap.value! as AnyObject).description
}
}
}
今回のデモでは一番最初に追加したname: "Kelly"というデータが削除されてしまいました。
これは、setValueが指定した階層以下の全てを上書きするためであります。
ですので、今あるデータを残しつつ新しくデータを追加したい場合や、データの一部を変更したい場合は次に説明するupdateChildValuesを使います。
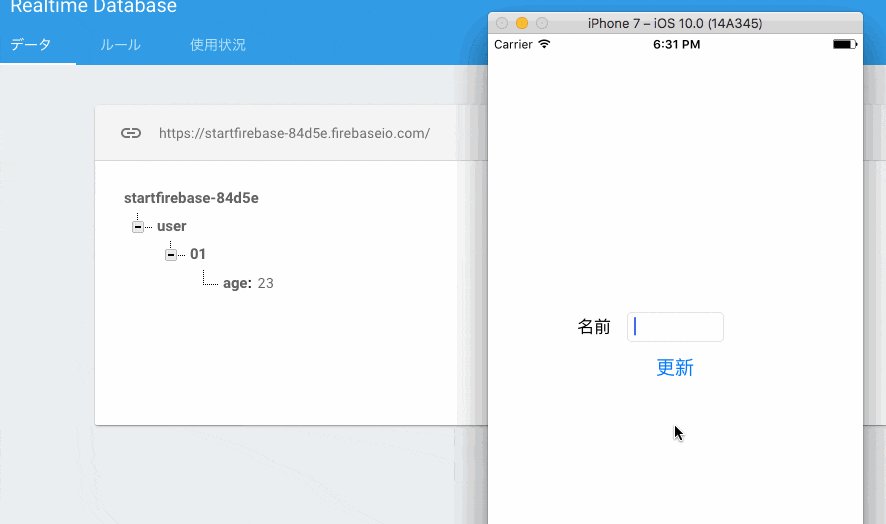
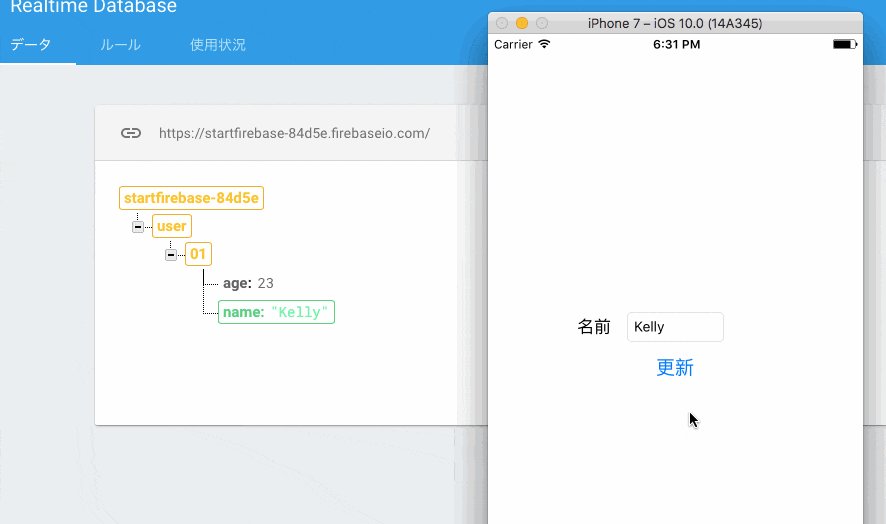
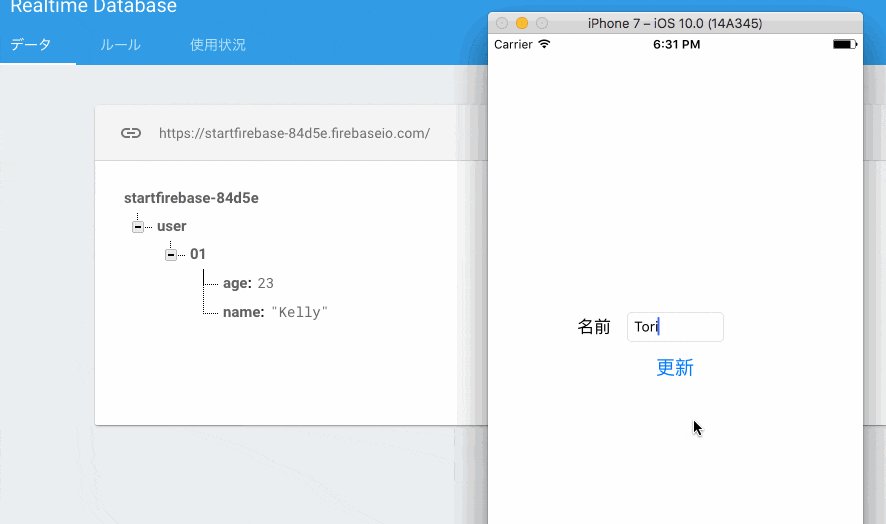
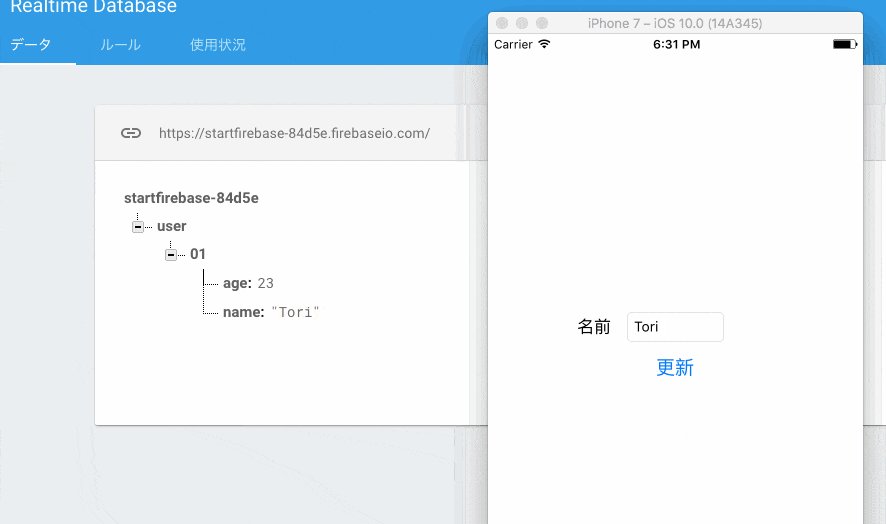
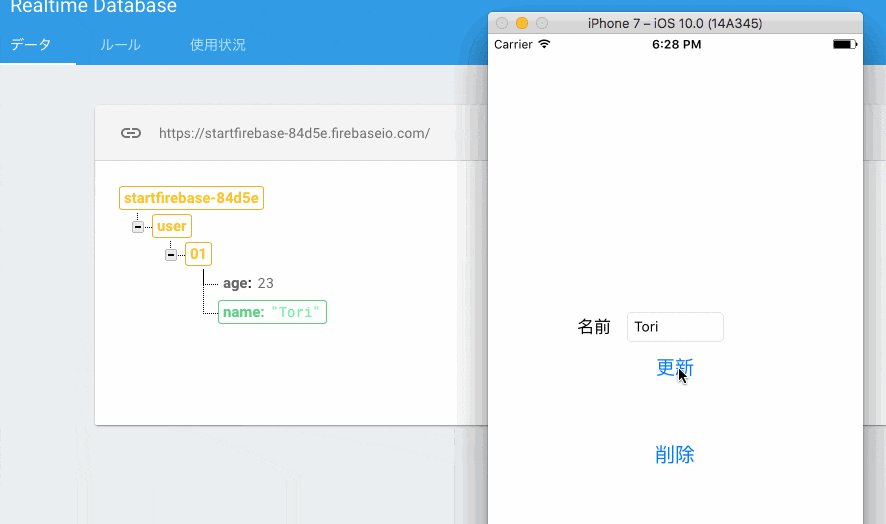
データの更新(updateChildValues)
先程消えてしまったデータ(name: "Kelly")を追加して行きたいと思います。
Valueのみを更新することもできます。
デモ
コード
import UIKit
import Firebase
class ViewController: UIViewController {
@IBOutlet weak var TextField: UITextField!
// インスタンス変数
var DBRef:FIRDatabaseReference!
override func viewDidLoad() {
super.viewDidLoad()
//インスタンスを作成
DBRef = FIRDatabase.database().reference()
}
@IBAction func update(_ sender: AnyObject) {
let data = ["name": TextField.text!]
DBRef.child("user/01").updateChildValues(data)
}
}
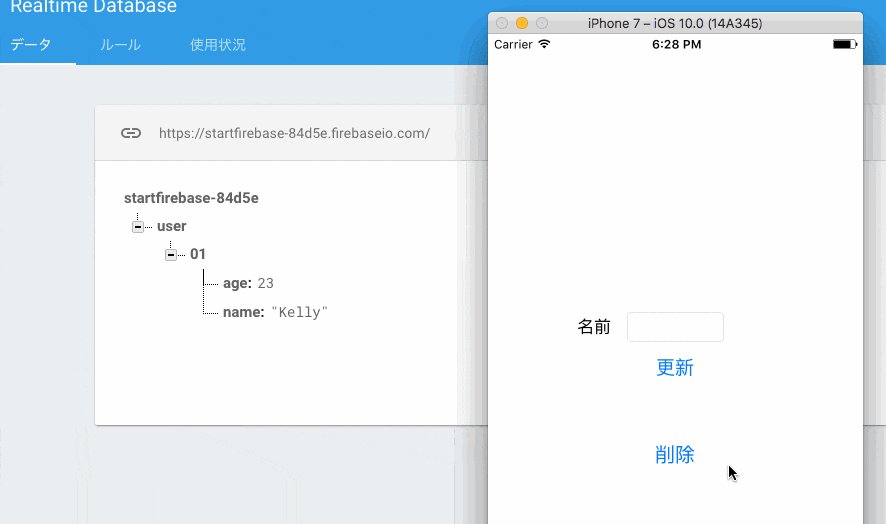
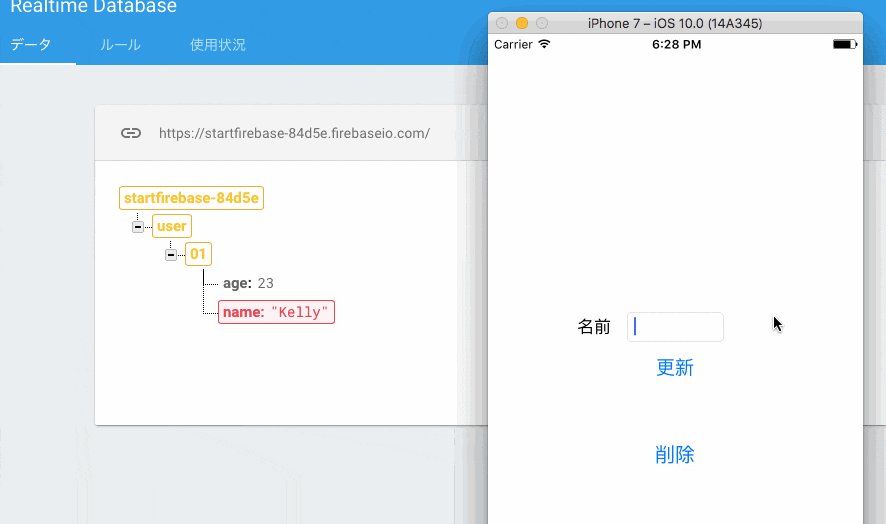
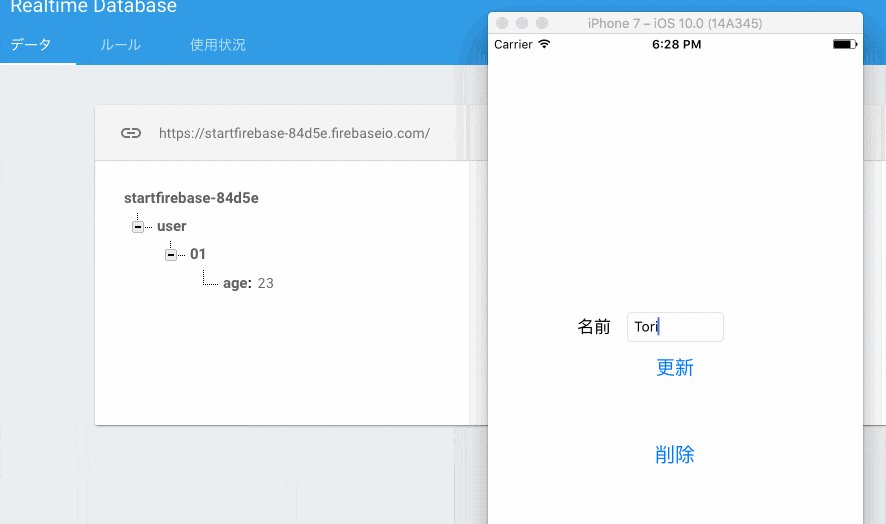
データの削除(removeValue)
先程追加したname: "Kelly"を削除します。
デモ
コード
import UIKit
import Firebase
class ViewController: UIViewController {
@IBOutlet weak var TextField: UITextField!
// インスタンス変数
var DBRef:FIRDatabaseReference!
override func viewDidLoad() {
super.viewDidLoad()
//インスタンスを作成
DBRef = FIRDatabase.database().reference()
}
@IBAction func update(_ sender: AnyObject) {
let data = ["name": TextField.text!]
DBRef.child("user/01").updateChildValues(data)
}
@IBAction func remove(_ sender: AnyObject) {
DBRef.child("user/01/name").removeValue()
}
}
以上、Swiftで始めるFirebase入門でした。