デモ
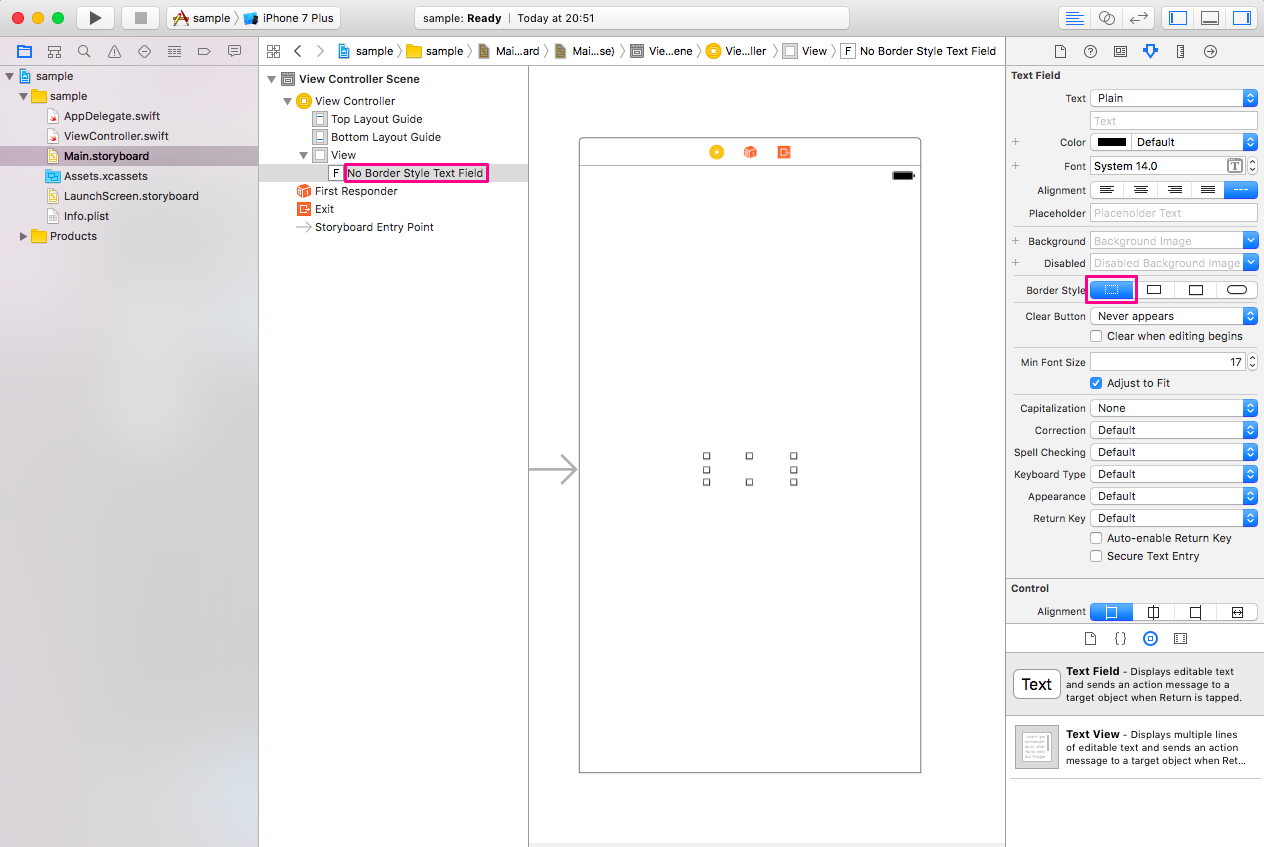
準備
StoryboardでUITextfieldを配置、Border Styleを一番左のNo Borderにしておく。

方法1
ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
let border = CALayer()
let width = CGFloat(2.0)
border.borderColor = UIColor.gray.cgColor
border.frame = CGRect(x: 0, y: textField.frame.size.height - width, width: textField.frame.size.width, height: 1)
border.borderWidth = width
textField.placeholder = "NAME"
textField.layer.addSublayer(border)
}
}
この方法だと複数のUITextFieldを変更する場合コードが長くなる。
その場合は次のextensionを使う。
方法2
ViewController.swift
import UIKit
extension UITextField {
func addBorderBottom(height: CGFloat, color: UIColor) {
let border = CALayer()
border.frame = CGRect(x: 0, y: self.frame.height - height, width: self.frame.width, height: height)
border.backgroundColor = color.cgColor
self.layer.addSublayer(border)
}
}
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
textField.placeholder = "NAME"
textField.addBorderBottom(height: 1.0, color: UIColor.lightGray)
}
}
参考
・UITextField border for bottom side only in swift
・UITextFieldに下線を追加