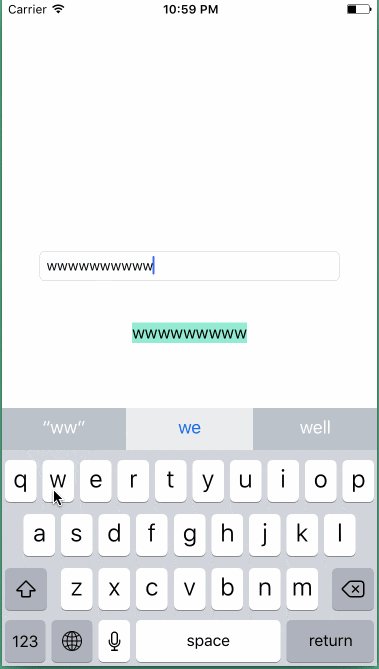
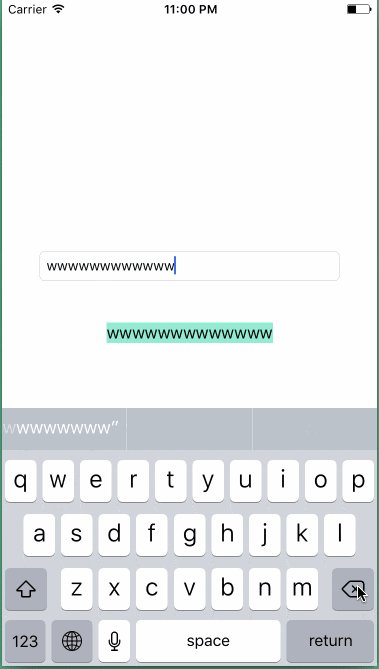
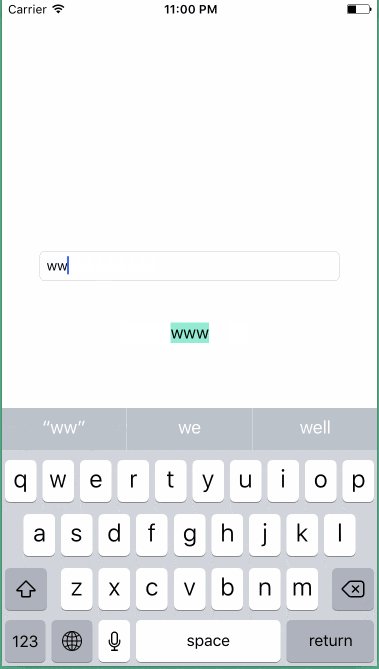
デモ
手順
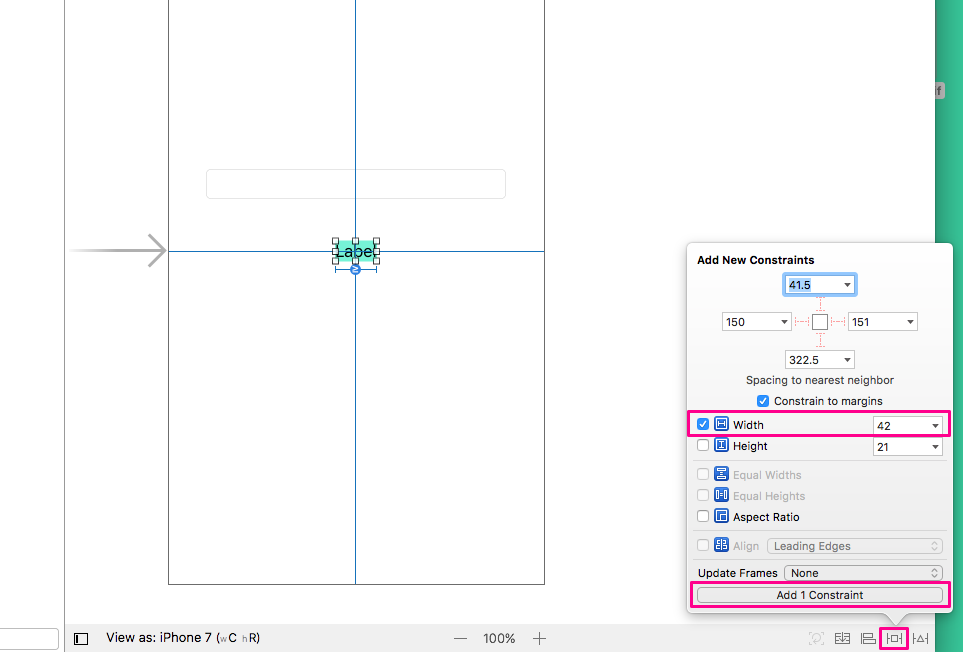
UILabelを設置したらAutoLayoutでwidthを適当な値で設定します。

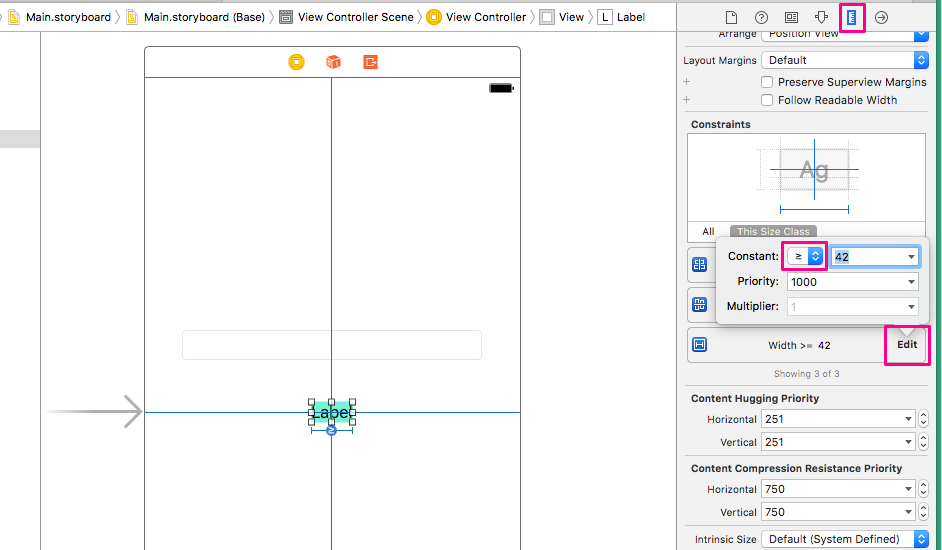
次に先程設定した制約を編集していきます。
Constantという項目がありますので「≧」を選択してください。
これで右側の数字よりwidthが大きくなった場合、自動的に幅を文字列の長さに合わせる設定になります。

デモのコード
ViewController.swift
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
@IBOutlet weak var label: UILabel!
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
textField.delegate = self
}
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
label.text = textField.text
return true
}
}