結論
画像と文言系はまだ大丈夫ですが、ボタンとか入力フォームとか認識されないので、工夫する必要があります。
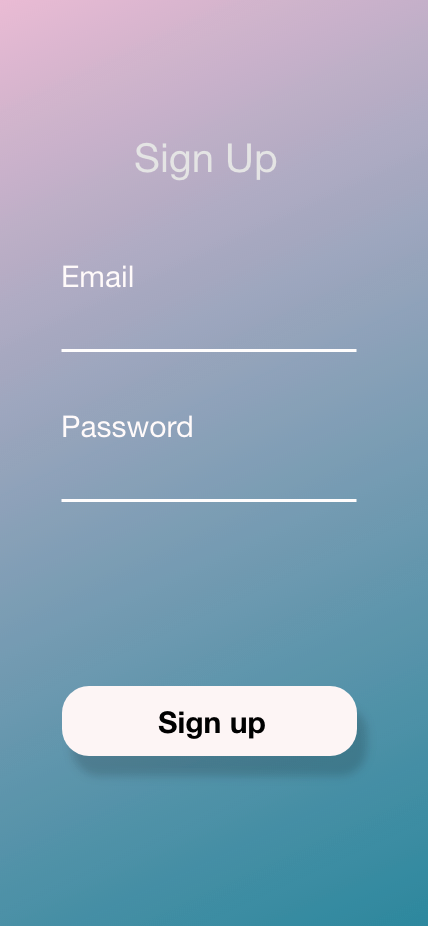
XDで設計したUI
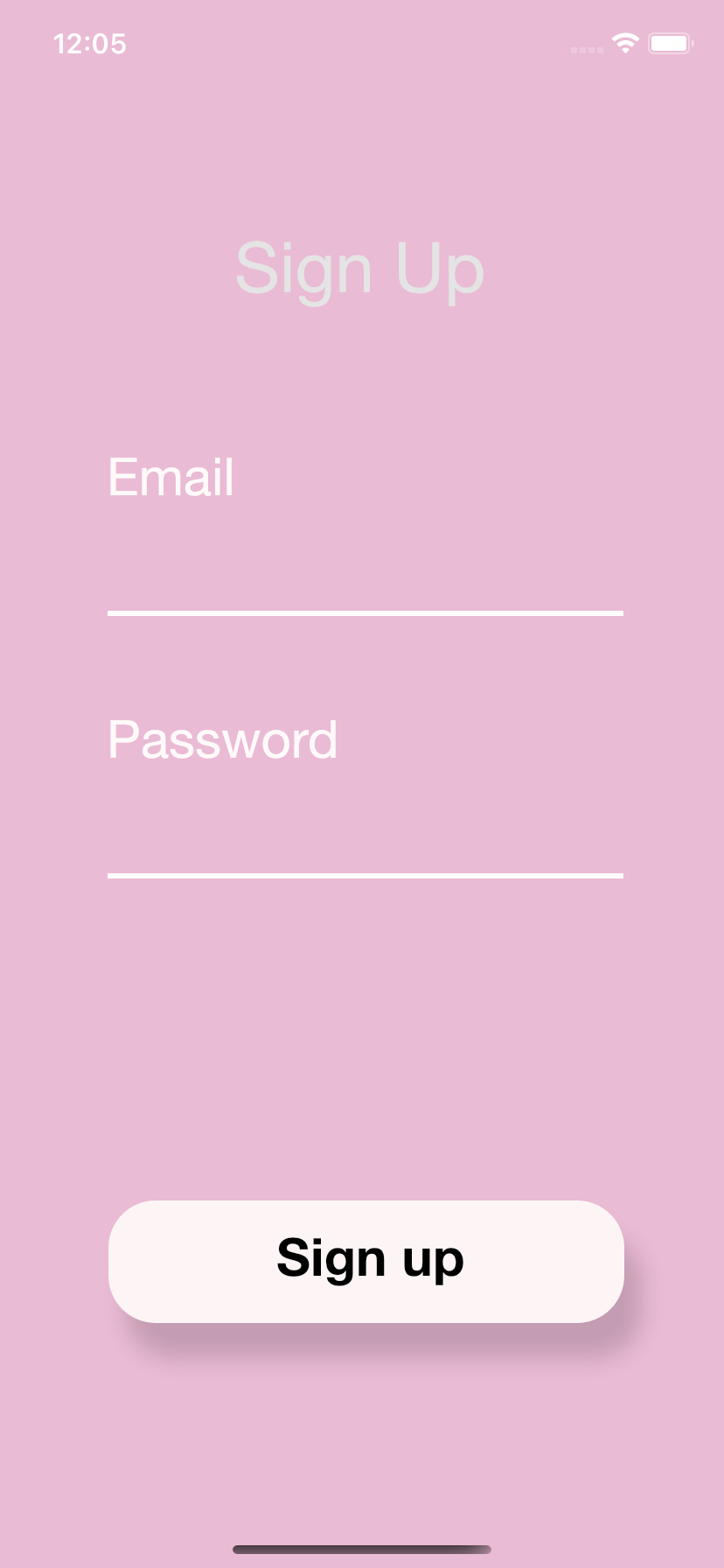
生成されたFlutterのソースコードのUI
生成されたFlutterのソースコード
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
class IPhone12ProMax1 extends StatelessWidget {
const IPhone12ProMax1({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xffeabbd4),
body: Stack(
children: <Widget>[
Transform.translate(
offset: Offset(134.0, 134.0),
child: Text(
'Sign Up',
style: TextStyle(
fontFamily: 'Helvetica Neue',
fontSize: 40,
color: const Color(0xffe4e4e4),
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(61.0, 258.0),
child: Text(
'Email',
style: TextStyle(
fontFamily: 'Helvetica Neue',
fontSize: 30,
color: const Color(0xfffffafa),
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(61.0, 408.0),
child: Text(
'Password',
style: TextStyle(
fontFamily: 'Helvetica Neue',
fontSize: 30,
color: const Color(0xfffffafa),
),
textAlign: TextAlign.left,
),
),
Transform.translate(
offset: Offset(61.5, 350.5),
child: SvgPicture.string(
_svg_mo2c82,
allowDrawingOutsideViewBox: true,
),
),
Transform.translate(
offset: Offset(62.0, 686.0),
child: Container(
width: 295.0,
height: 70.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(27.0),
color: const Color(0xfffdf5f5),
boxShadow: [
BoxShadow(
color: const Color(0x29000000),
offset: Offset(10, 20),
blurRadius: 10,
),
],
),
),
),
Transform.translate(
offset: Offset(158.0, 704.0),
child: Text(
'Sign up',
style: TextStyle(
fontFamily: 'Helvetica Neue',
fontSize: 30,
color: const Color(0xff000000),
fontWeight: FontWeight.w700,
),
textAlign: TextAlign.left,
),
),
],
),
);
}
}
const String _svg_mo2c82 =
'<svg viewBox="61.5 350.5 295.0 150.0" ><path transform="translate(61.5, 350.5)" d="M 0 0 L 295 0" fill="none" stroke="#fffdfd" stroke-width="3" stroke-miterlimit="4" stroke-linecap="butt" /><path transform="translate(61.5, 500.5)" d="M 0 0 L 295 0" fill="none" stroke="#fffdfd" stroke-width="3" stroke-miterlimit="4" stroke-linecap="butt" /></svg>';