多分、同じことをやっている人は他にもいるでしょうが、こういう記事をまとめるとどこかで役に立つのです。
今回使うのはEIS Live2Dです。
必要な機能がそろっていますし、とてもきれいに設計されているプラグインです。
導入の仕方
上記URLからダウンロードをクリックして、libs.zipとEISlive2d.jsを入手します。
さらに、公式SDKからlive2d.min.jsを入手します。
EISlive2d.jsをjs/pluguins/フォルダに配置、残りの3ファイルはjs/libs/フォルダへ配置します。
さらに、imgなどの他のファイルがあるプロジェクト直下にlive2dフォルダを作成します。
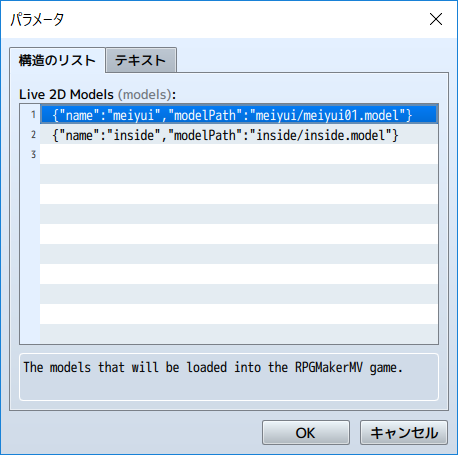
そのあとはプラグインパラメータで使用するデータを設定します。
第一要素のnameはプラグインコマンドでモデルを呼び出す際の識別子です。
第二要素のmodelPathはモデルの定義ファイルを設定します。
実行時には'live2d/'+modelPath+'.json'と連結された形で使用されます。

動かしてみる
◆プラグインコマンド:addToScene inside
◆プラグインコマンド:showModel inside
◆プラグインコマンド:stopRandomMotion insideこれだけで動きます。
プラグインコマンドはhelpを見ずにソースコードから推察しました。
想像以上に簡単で、技術調査としてあれこれやった2週間が一発で解決しました。
EISlive2d.jsは非常に明快でわかりやすい書き方をしているので、読みながら機能を探れると思います。