はじめに
こんにちは。
記事を書くのは何ヶ月ぶりだろうか…。
最近、SweetAlert2使ってるんだけど、毎回調べてる気がするから備忘録兼記事として。
やりたいこと
・Swalのコンテナにボーダーをつけたい!
・タイトルの文字色などを変えたい!
etc...
1.そもそもSweetAlertってなんやねんって話
SweetAlertというのは、とある方(多分Limon Monte氏)によって開発されたJSのライブラリである。
主な機能としては、JSで出すアラートを綺麗にカッコよく可愛く装飾、表示してくれるライブラリである。
売りはそれだけじゃなくて、綺麗以外にもレスポンシブに対応していたり、使いやすかったり、カスタマイズが簡単だったり。
See the Pen mdydaBJ by 至極色のひかる (@sigoku14) on CodePen.
とこんな感じで、簡単にアラートをデコレーションすることができます!
2.どうやってcss弄るの?(基本編)
これはライブラリ側でほとんどやってくれているようなもの。
ドキュメントを読めば大体のことは書いてくれている。
その上、下みたいにクラスを追加してアニメーションや微細なところまでいじれるようにしてくれているのだ!
customClass: 'customizable'
とか、
customClass: {
container: 'container-class',
popup: 'popup-class',
header: 'header-class',
title: 'title-class',
closeButton: 'close-button-class',
icon: 'icon-class',
image: 'image-class',
content: 'content-class',
input: 'input-class',
actions: 'actions-class',
confirmButton: 'confirm-button-class',
cancelButton: 'cancel-button-class',
footer: 'footer-class'
}
みたいな感じで、アラート自体にクラスを付与することができ、cssを記入してあげれば動かすことができます。
そもそもこのcustomClassというのが強いのですが、なぜか二つ目の書き方をすると、classが効かないという。
多分、僕の問題なんだろうけど、調べて解決するつもりが、何となくでやったらできてしまったので、それを綴ります。
3.どうやってcss弄るの?(class分解編)
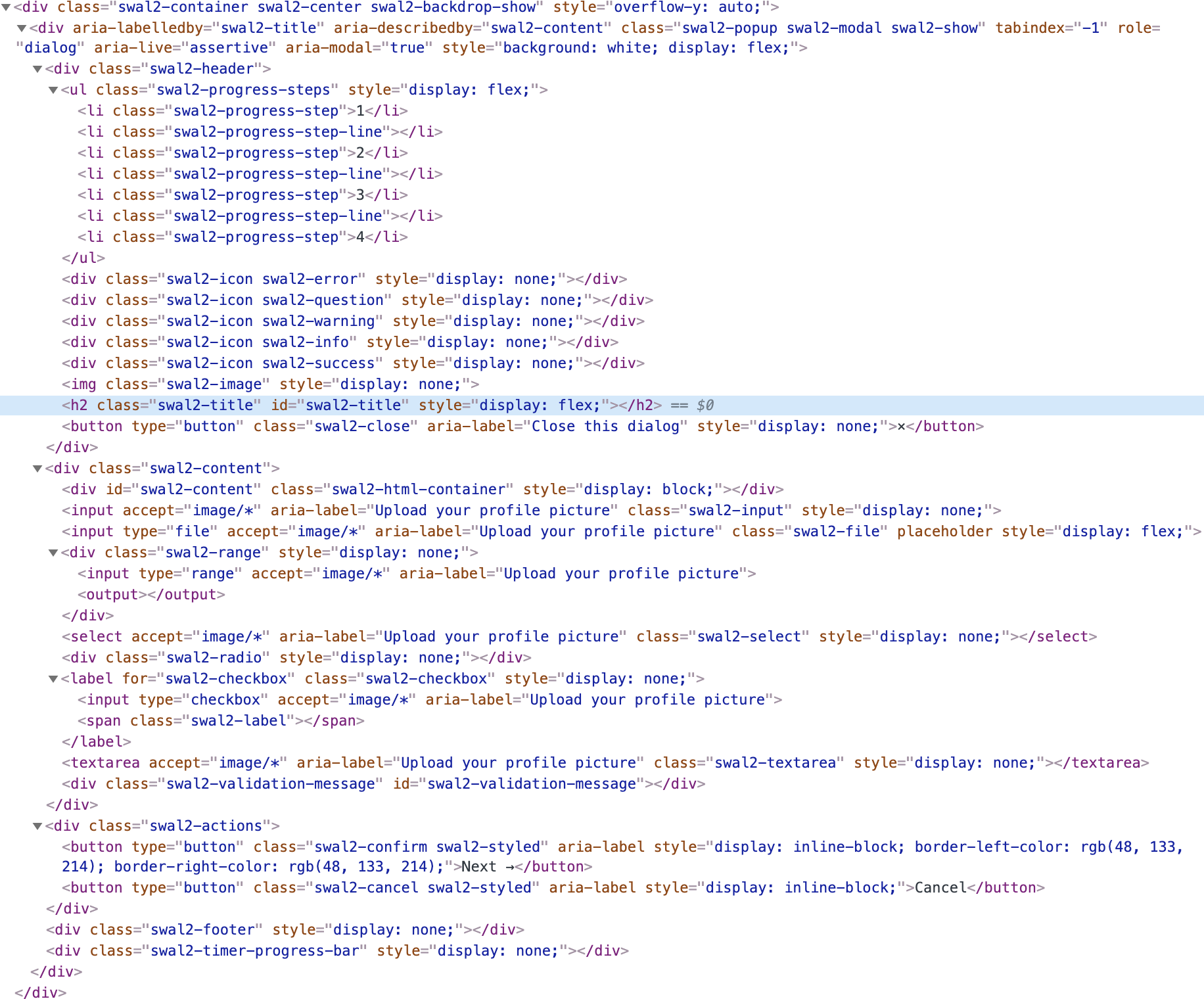
まず、Swal2のclassがどうなっているか調べましょう。
**version 9.4.1**時点での構成を見てみましょう。

まぁ、これ見れば大体のことはわかるんだけど、正直読むのめんどくさいわ!!
っていう人が大半でしょう。
- swal2-container
- swal2-title
- swal2-header
- swal2-icon とか swal2-progress-steps
- swal2-content
- swal2-html-container とか swal2-range とか swal2-check
- swal2-actions
- swal2-footer
- swal2-timer-progress-bar
- swal2-header
- swal2-title
と、分解したらこんな感じ(かなり端折ってはいますが)。
なら、これに書き込めば良いじゃん!
初心者の私はそう思いましたが、もちろん動くはずもなく...。
では、どうしたか。
4.どうやってcssを弄るの?(ゴリ押し編)
多分、様々なところに応用できるとは思うので、今回は自分が解決したかったことを中心に書いていく。
1.Swalのコンテナにボーダーをつけたい!
→解決法
まず、
customClass: 'customizable'
のような感じで、アラート自体にclassを付与します。
で、次はcssに
div.customizable{
border: 3px solid black !important;
}
と記述します。
すると、class名がかかっている要素にcssをかけることができます。ただ、それだけでは動かずcssに
!important
を追加してあげる必要があります。
これにより、優先度を上げることができる!
2.タイトルの文字色などを変えたい!
→解決法
先ほどと、解決法にさほど変わりはないが、
付与したclassの階層下の要素がどうなっているかをよく見ましょう。
すると、 h2 とか、label とかが存在しています。
それらにcssを直に付与すれば良いわけです。
.customizable h2{
color: red !important;
}
と今回も同様に
!important
は必要です。
5.〆
わかったことは、cssは割とゴリ押しでもどうにかなる。
そして、このやり方はだいぶキモイ。
正規のやり方があるなら、正規のやり方でやりたい。
でも、英語しかなくてわからない。
つまり、英語を翻訳した方が良さそうということがわかった。
最近、英語の翻訳系ばっかやってる気がするw
長々としょうもない備忘録にお付き合いいただきありがとうございました。
