はじめに
初のQiita投稿なのでお手柔らかに...。
私、実はフォントが凄い好きでして、暇があればBOOTHやらGoogleFontやらで、
いろんなフォント探し漁っているのですが、時折「何に使うの?」とか言われてしまいます。
そんな友人や、イベントで知り合った人に毎度フォントの大切さを熱弁しているのですが、
どうやらいつも空振りのようで(泣)
Qiitaでもフォント関連まじで出てこないしw
なので、今回はここで思いっきり語りたいと思います。![]()
とは言っても、今回は初心者向けに行きたいと思います。
フォントとは
ここから話す必要があるのかは謎ですが、一応。
フォントとは...
活字で、同一の書体・大きさの、大文字・小文字・数字・記号などの一揃い。
または、コンピューターで使われる書体データのこと。
だから何なんだよって感じですね。自分でもフォントについて調べてるとそう思う。
と、まぁこんな感じで全く興味を湧かせてくれないフォントですが、知れば知るほど興味が湧いてきますよ。
書体4種盛り
我々日本人が使うフォントには大きく分けて「欧文フォント」と「和文フォント」があります。
まぁ、読んで字の如く英語メインと日本語をメインにしたフォントの分類のことを言います。
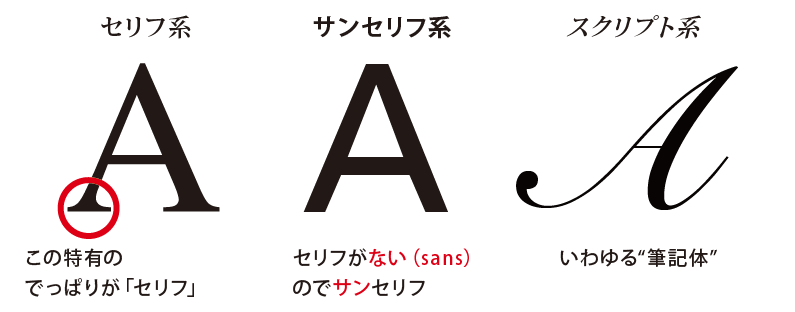
欧文フォントには、「セリフ体」「サンセリフ体」「スクリプト体」「デザイン書体」と呼ばれる大分類があります。
これに対応して、和文フォントでも四種類、「明朝体」「ゴシック体」「筆書体」「デザイン書体」があります。

出典:PROPELLER MEMORANDUM
と、これを見て初めてセリフとサンセリフの意味を知った人もいることでしょう。
これらは、基礎中の基礎で、ここからどんどん発展していきます。
フォントを使う場所
「新しくフォントいれてどこで使うねん!」って方も少なくなさそうなので、次はそれを紹介。
当たり前ではありますが、webデザインやアプリ開発をしている以上、フォントというのは無視できません。
どういう効果があるかというと、サイトのデザインやアプリの見栄えを強化することができます。
端的にいうなら、デザインの幅がかなり広がります。
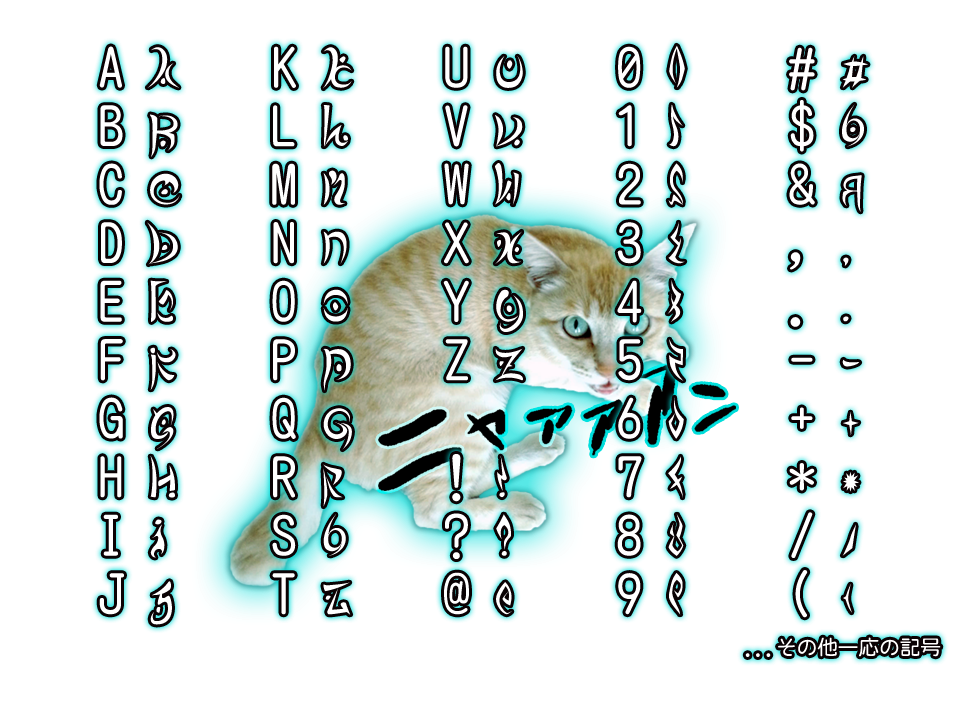
例えば、**猫の目覚めというフォントがあるのですが、サイト上に魔法陣を書きたい時には完璧なフォントでしょう。

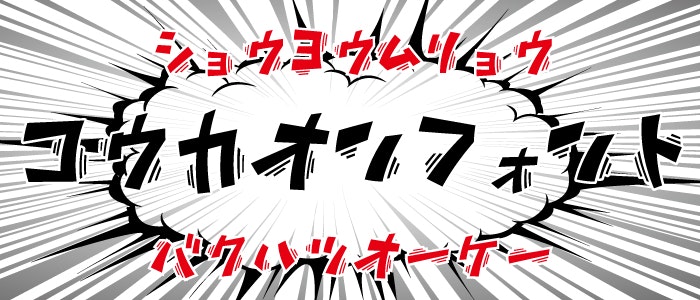
それに、効果音フォント**は、使ってみたくなるような馴染みにあるフォントになっています。

などなど、唯一無二のフォントも数多く存在し、それらを使うことでサイトやアプリのデザインをもっともっと強化することができます。
「でも俺、デザインやらんから使わんし。」
っていう人も必ずいるでしょう。
フォントを侮ることなかれ!!
デザインを触ることのないエンジニアの方でもフォントは大事です!!
エンジニアを助けるフォント
「何言ってんの?」という人もいれば、「あぁ、あれのことか」と察する人もいるでしょう。
ここで私が紹介するのは、エンジニアが必ず使うであろう**「エディター」**。
そのエディターには大抵、指定したフォントを使用することができる機能が備わっているはずです。
そんなエディターで私がフォントが必要不可欠だと思う条件をいくつか紹介します。
1.文字が等幅であること。
2.アルファベット、日本語の可読性。
3.全角スペースが視認できること。
4.**「o」と「0」がの区別がされていること。
5.「l」と「|」と「1」**の区別がされていること。
6.ダサくないこと。
私が、特に重視しているのは、上記の6項です。
そして、これらを叶えてくれるのが、
1.monospaceフォント
2.プログラミングフォント Myrica
3.VLゴシック
4.Fira Code
の四つが特にお勧めしているフォントです。
それぞれのいいところや、使いやすさには個人差があるので、一度じっくり見てみてインストールしてみてください。
初心者向け フォント界に足を突っ込む始めの一歩
フォントの話をしていると必ず突っ込まれるのが、インストールやダウンロードの面倒臭さです。
如何せん面倒臭い。本当に面倒臭い。
ダウンロードに会員登録が必要なフォントや、その他何かとダウンロードまでに要求してくるサイトも少なからずあります。
故に、最初の方は面倒臭くて仕方がありません。
ほとんどのフリーフォントや有料フォントを扱っているサイトはUIというものを考えていないのでは?とさえ思ってしまうw
なので、そんな方にお勧めなのは、
・ダウンロードもインストールも不要!
・サイトに行ってURLをコピーするだけ!
という、本当に足を踏み入れやすいフォントの館**「Google Fonts」**です。

900種類以上ものフォントが収録されており、センスのあるモノ、独特なデザインのモノ、汎用性の高いモノなどなど山ほどあります。
全て、リンクをコピーして自分のサイトに貼り付けるだけで使用することができます。
しかも、無料!!
なんてお得なことでしょう。これは使わない手はないですね!!
終わりに
今回は、フォント初心者向けということで書かせていただきましたが、調べているうちに自分も初心者なのでは?と考えさせられるほど奥深いものでした。
一言でフォントといっても、Googleフォントですら900種類以上。世界各国、色々なデザイナーが作ったフォントの数は本当に星の数ほどあるかもしれませんね。
かなり言葉足らずで、説明下手な部分もあるかとは思いますが、初投稿に免じてお許しください。
自分が中級者になった時に、中級者向けフォント投稿をさせてもらいます!
もし何かあればコメント欄までお願いします!