はじめに
ADXアンバサダーとして記事を書いておりますSigと申します。
この記事ではアンリアルエンジン5とサウンドミドルウェア「ADX for UE」を連携させ、BGMのビートに合わせてエフェクトやメッシュを操作する演出について実装します。
「ADX for UE」のBeatSyncイベントを使用すれば、簡単に楽曲のビート情報を取得することができます。
当記事ではUE5.2を使用します。基本的にブループリントのみでの実装を想定しています。
ADX for UEはインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx-le/
前提
ADX for UEの導入や基本的な使い方は以下の記事にあります。必要に応じて参照してください。
ADX for UEの導入で、一歩上のサウンド表現を(導入編)
ADX for UEの導入で、一歩上のサウンド表現を(実践編)
実装
AtomCraftでマテリアルを準備
まずはAtomCraftでBGMとなるマテリアルを用意します。
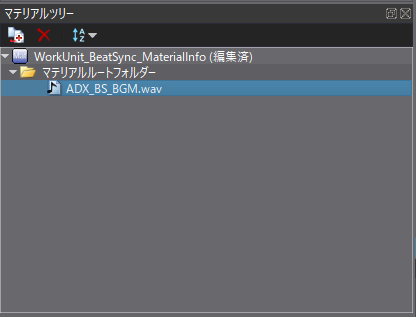
マテリアルツリーに音源をドラッグアンドドロップして追加します。

キューを新規に作成します。
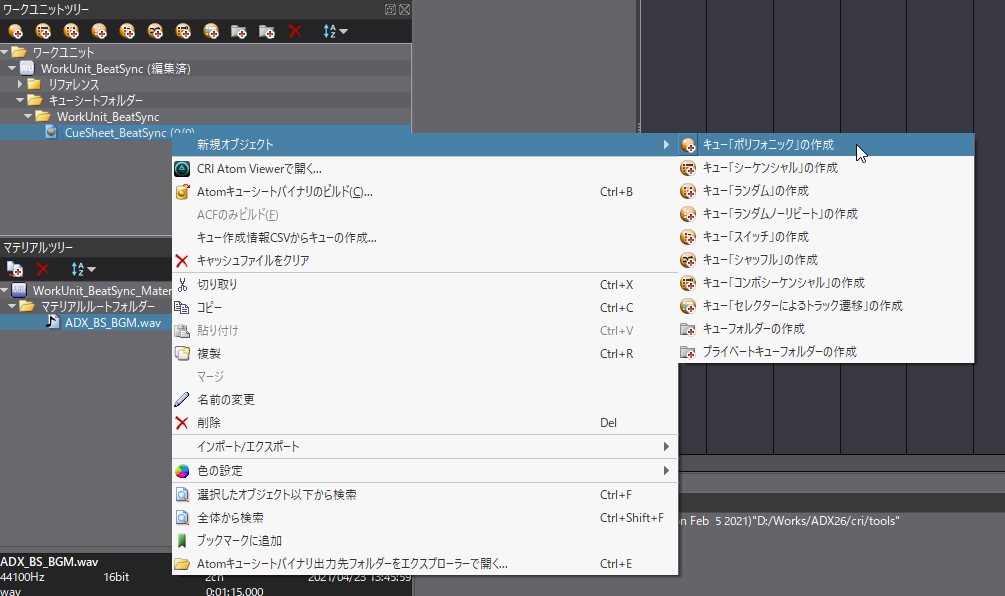
ワークユニットツリーのキューシート上で右クリックし、「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選択します。

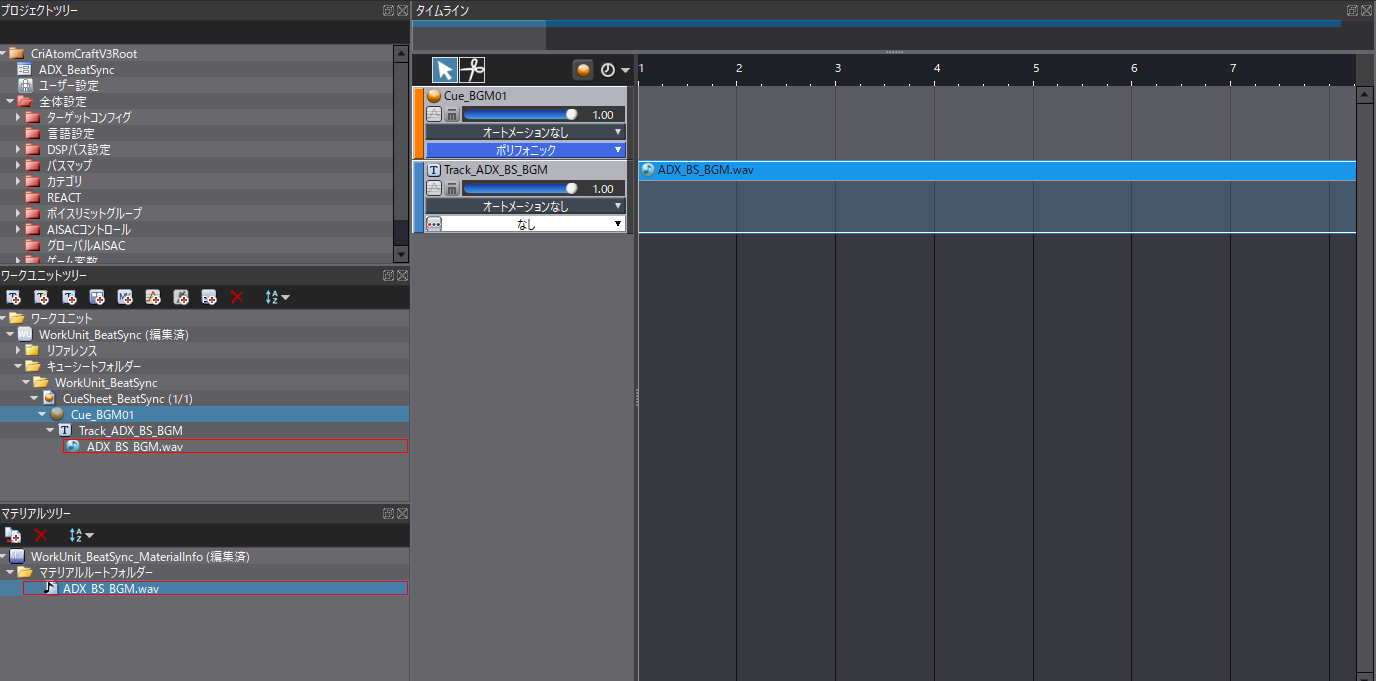
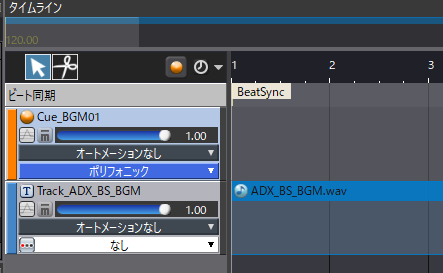
キューに名前をつけ、音源をトラック上にドラッグアンドドロップして配置します。

ビート同期情報の設定
まずは必要な情報として、曲のBPMを確認します。
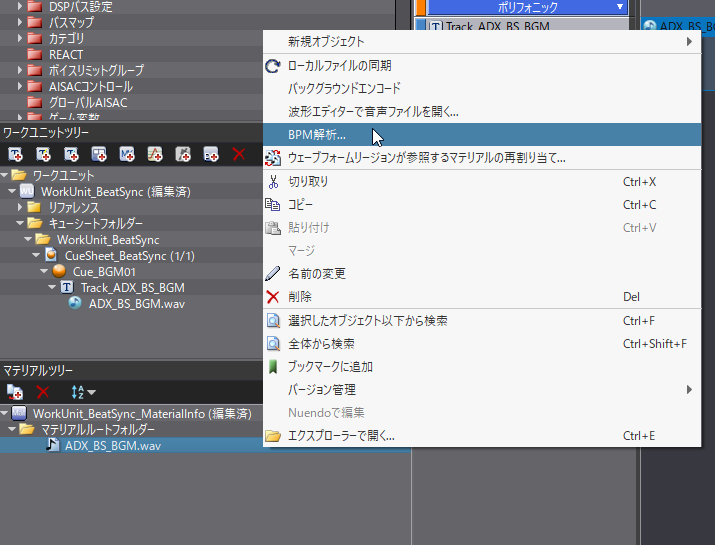
マテリアルツリーの目的の音源を選択して右クリックし、「BPM解析」を選択します。

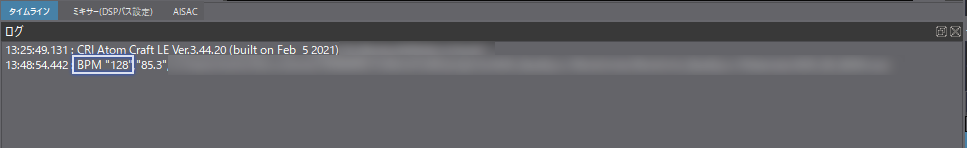
ログにBPM情報が出力されます。

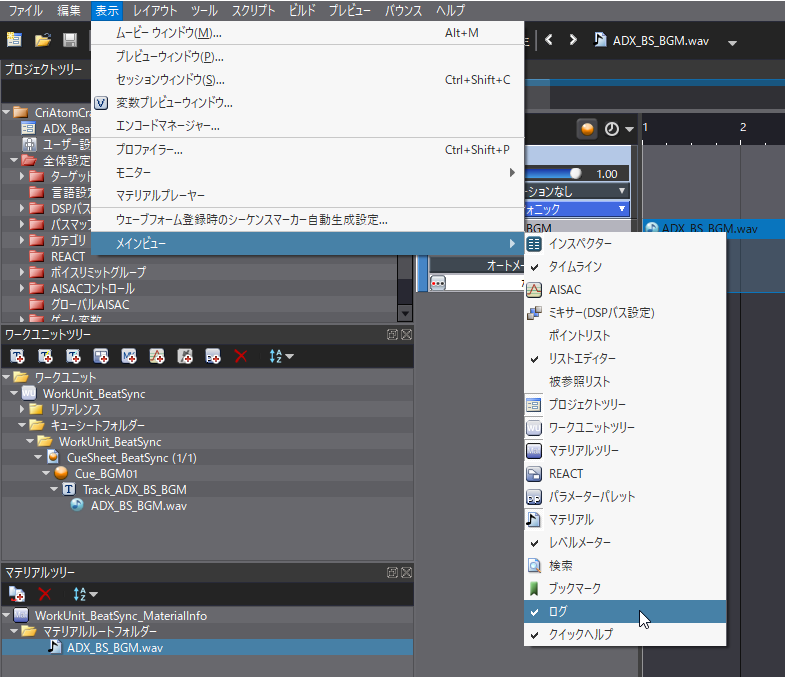
もしログウィンドウが見当たらない場合、ツールバーの「表示」→「メインビュー」→「ログ」を選択することで再表示が可能です。

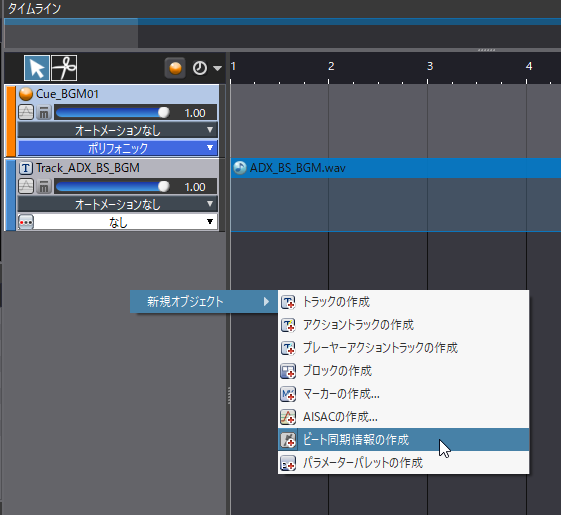
トラックリストの空欄で右クリックし、「新規オブジェクト」→「ビート同期情報の作成」をクリックします。

「BeatSync」と書かれたマーカーが追加されます。

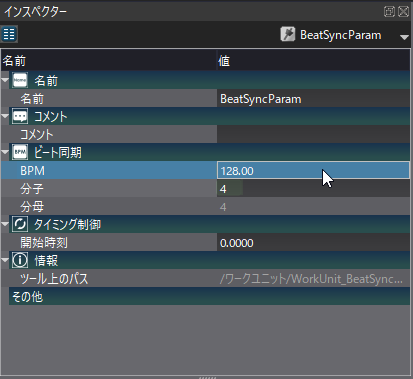
「BeatSync」マーカーが選択された状態で、インスペクターの「BPM」に先ほど解析したBPMを入力します。

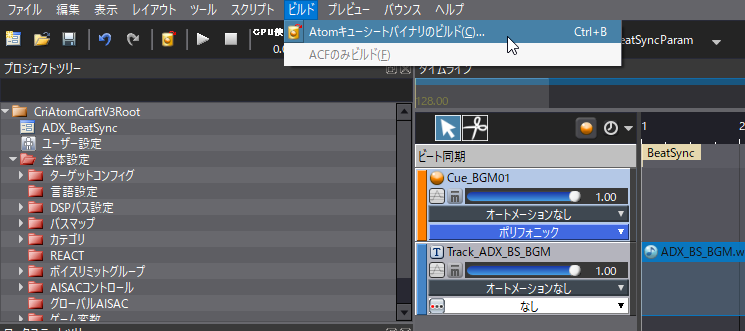
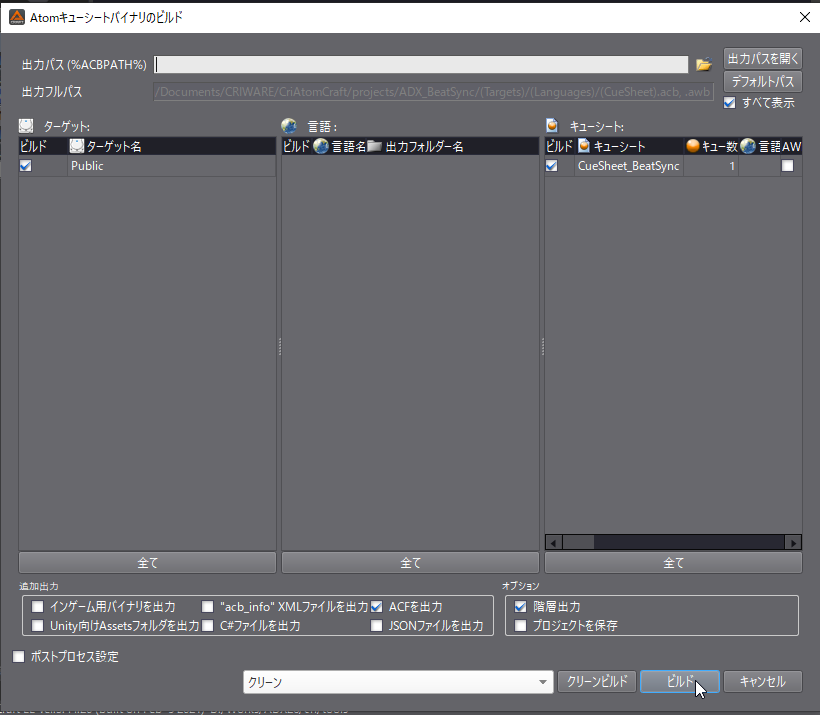
キューシートのビルド
UE4でセットアップ
UE4にキューシートをインポートします。acf、acbファイルをコンテンツブラウザ(コンテンツドロワー)の任意の場所にドラッグアンドドロップしてください。
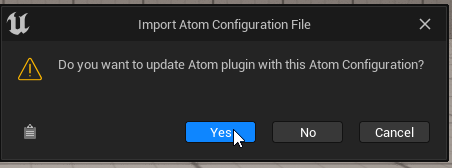
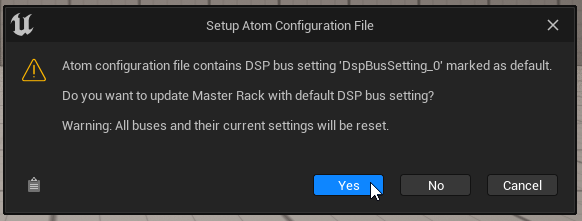
acfファイルをインポートした際のダイアログでは、どちらもYesを選びます。
これにより、Atom Configファイルがプロジェクトに自動的に設定されます。


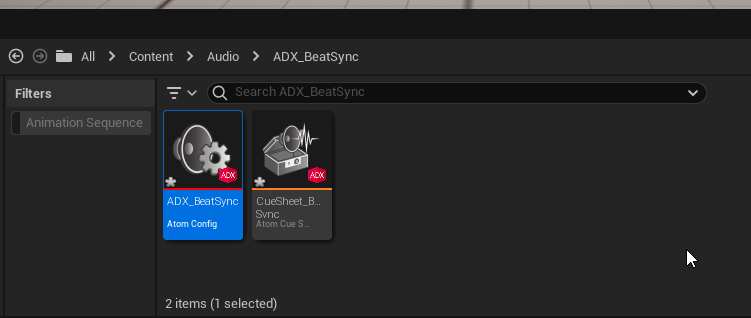
ふたつのアセットがインポートされました。

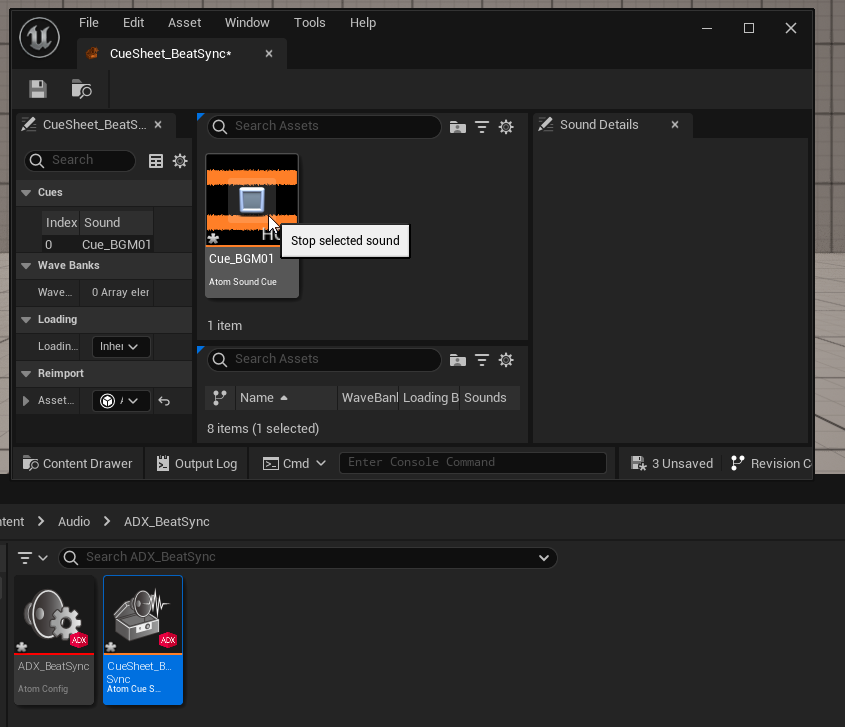
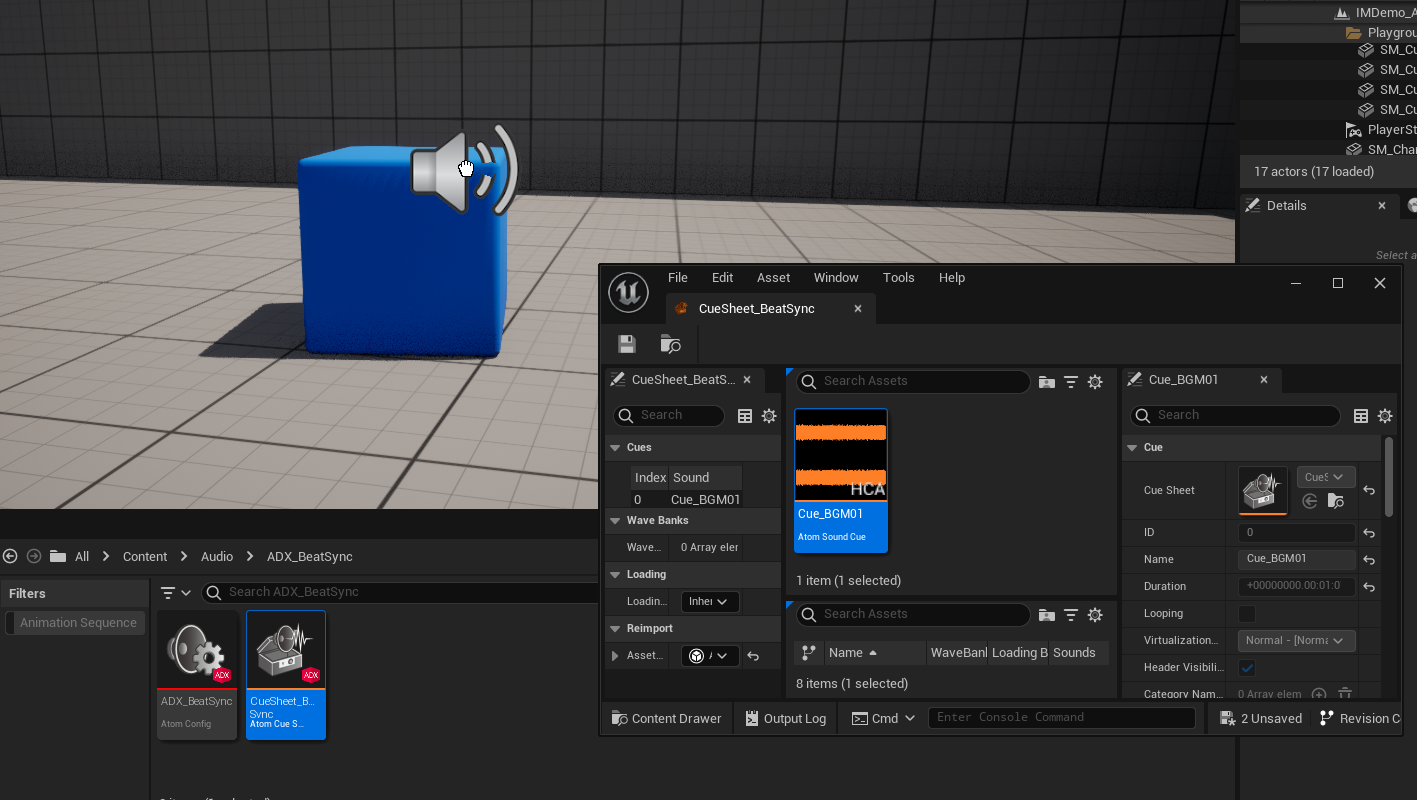
念のため、キューシート内のキューが正常に再生できるか確認しておきましょう。

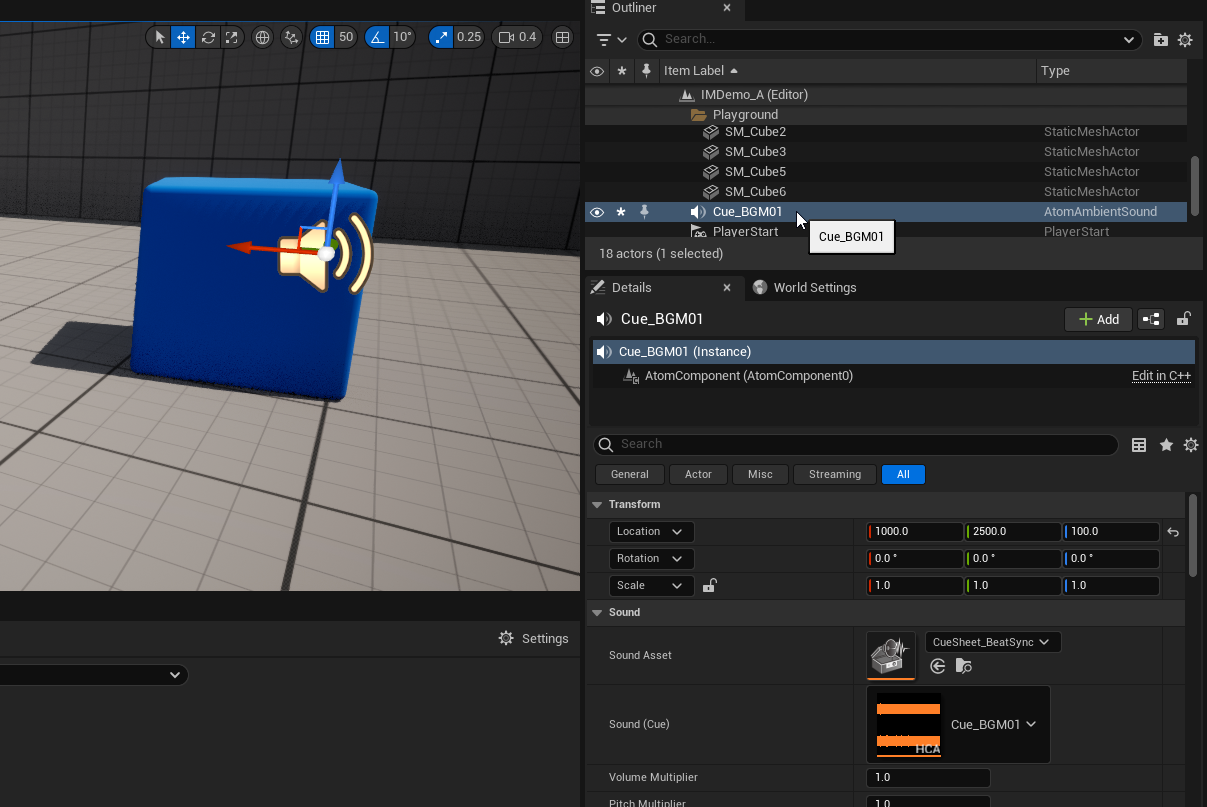
レベル上にキューを配置すると、ゲーム開始時にBGMが再生されます。

ブループリントからビートのタイミングを取得
レベルブループリントから、BGMのビート情報を取得してみましょう。
レベルに配置したキューを選択しておきます。

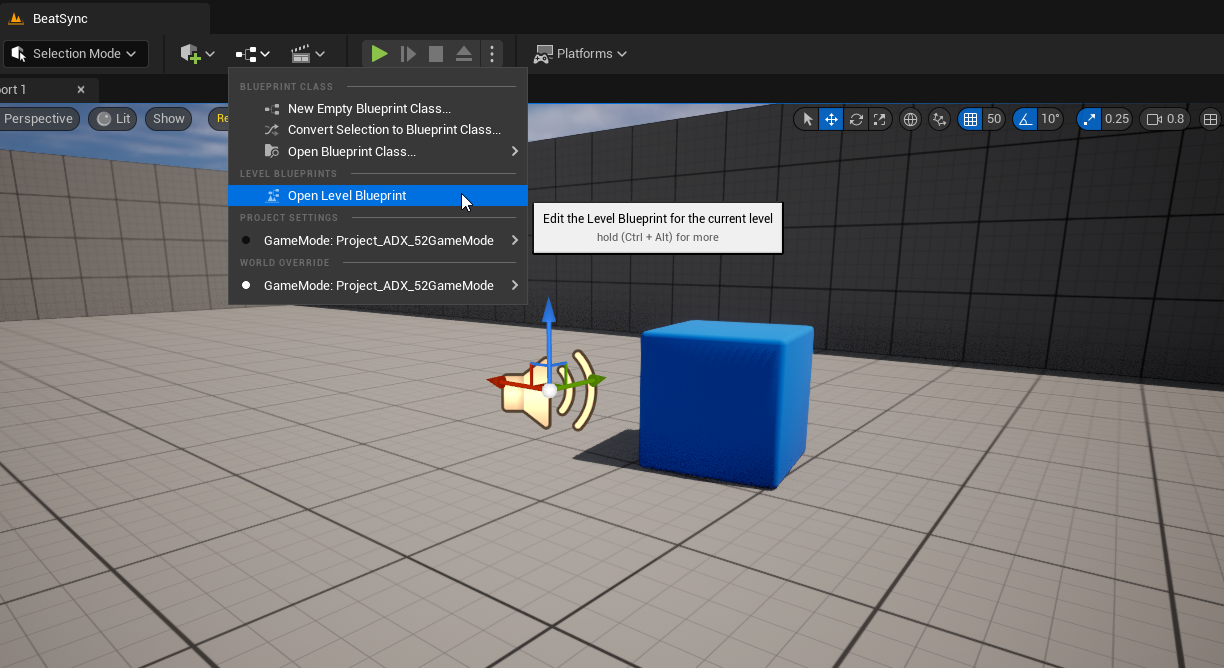
「Open Level Blueprint」からレベルブループリントを開きます。

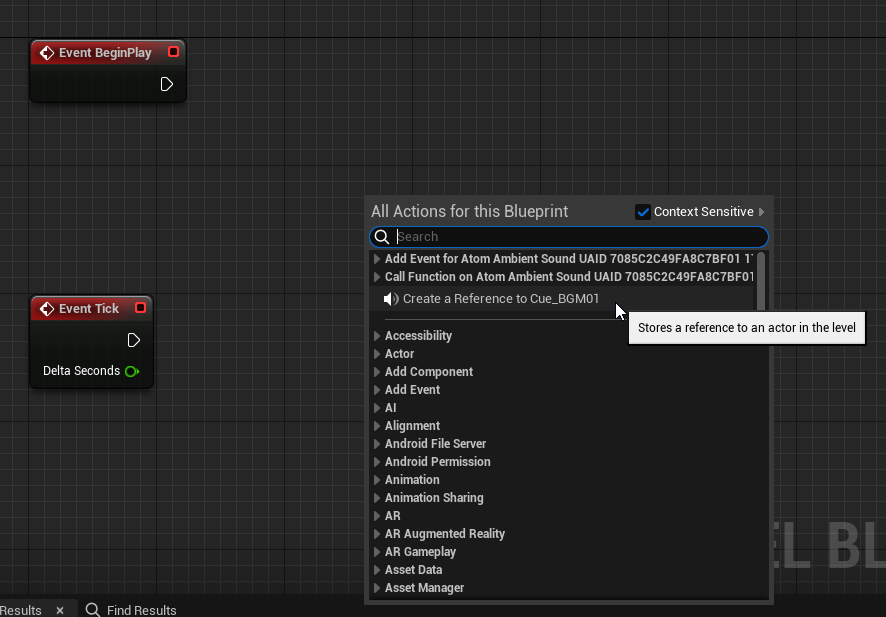
レベルブループリントグラフ上の空いている場所で右クリックし、「Create a Reference to (キュー名)」を選択します。

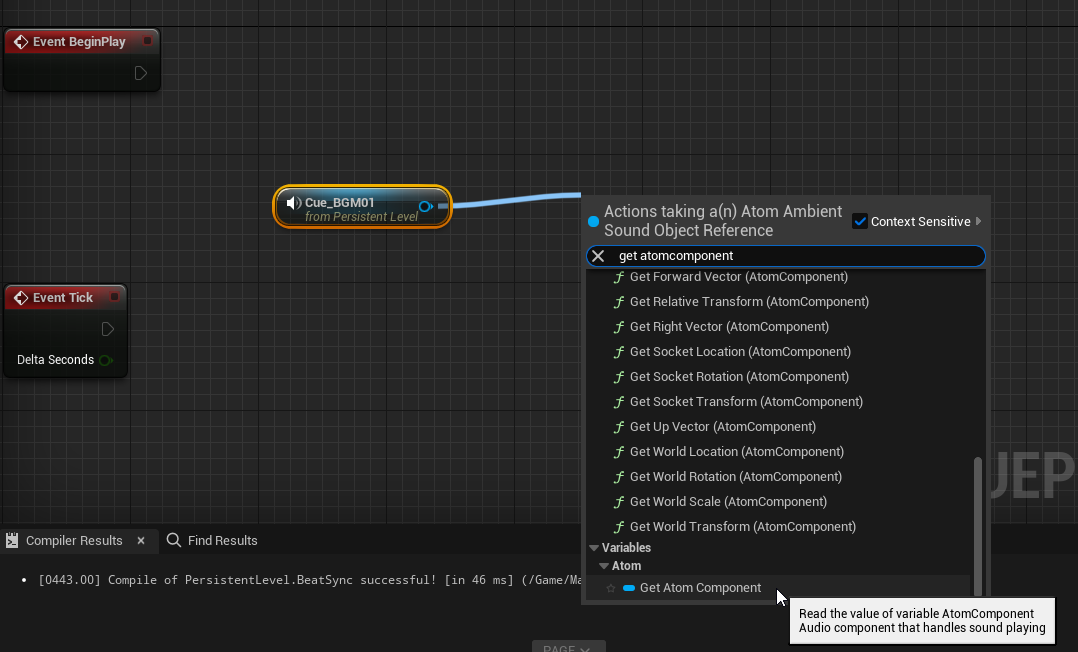
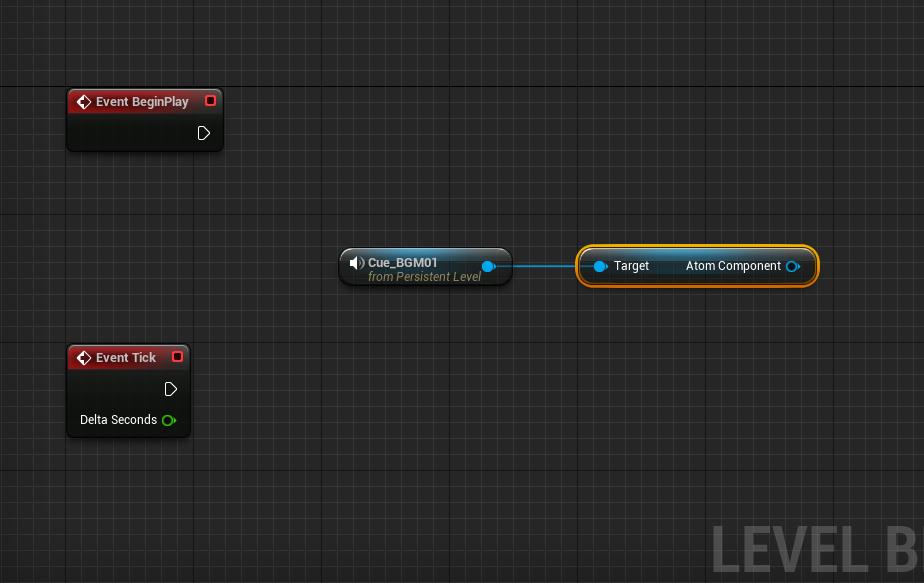
リファレンスノードから線を引き出し、Get Atom Componentノードを作ります。


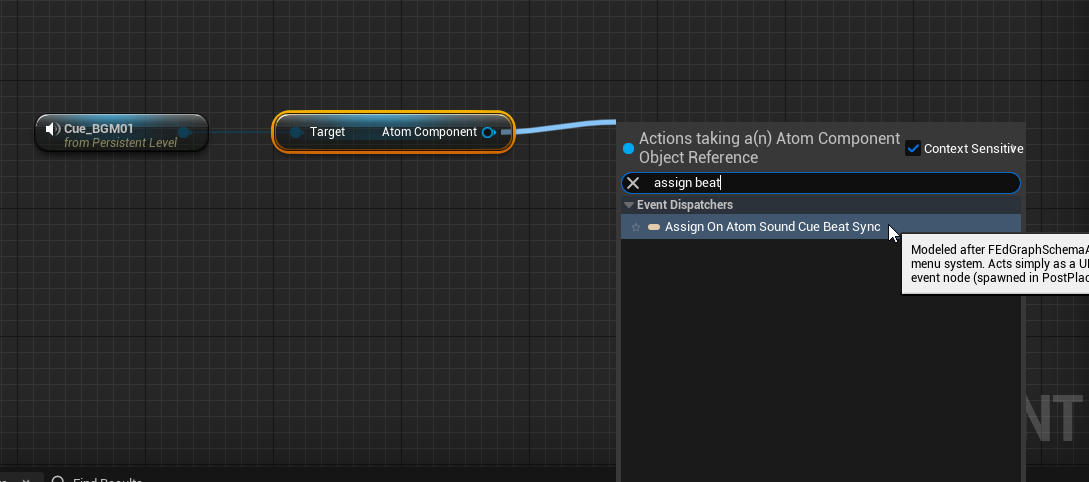
さらにGet Atom Componentノードから線を引き出し、
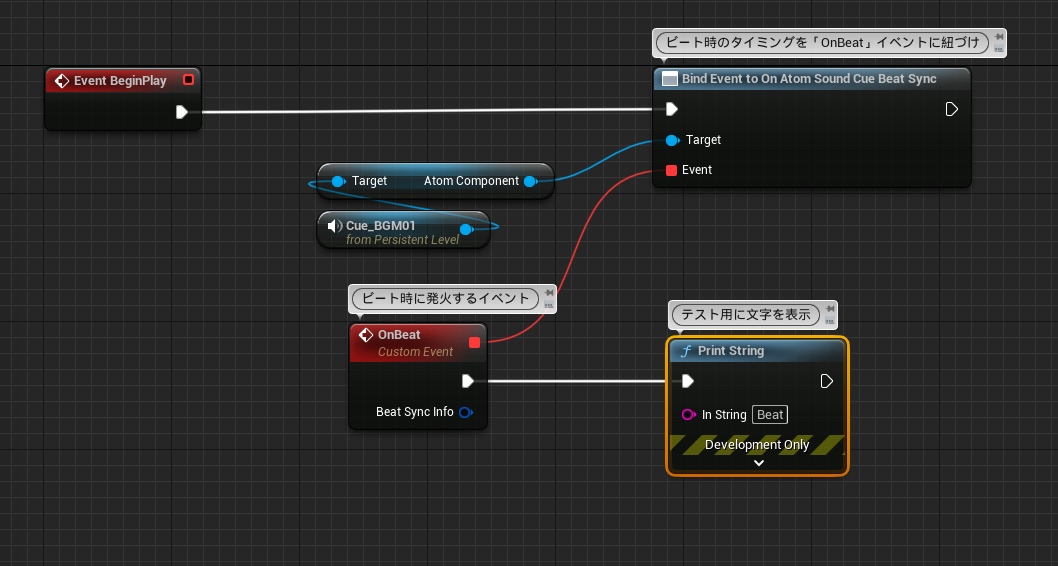
「Assign On Atom Sound Cue Beat Sync」を検索して配置します。


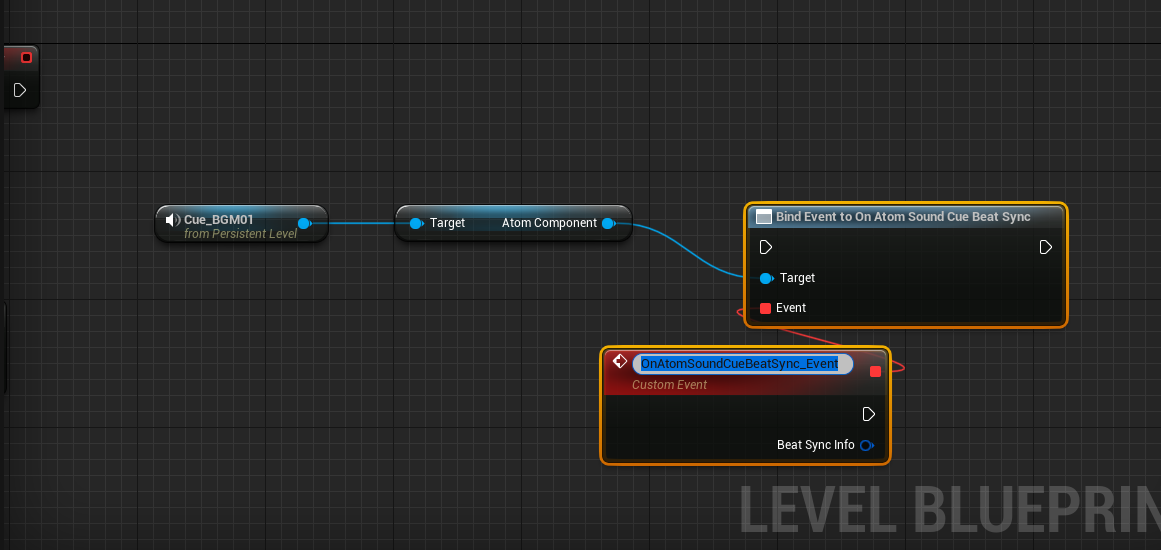
新規にノードとイベントノードが作成されました。適当に名前をつけます。
このイベントがBPMに合わせて呼ばれるものになります。

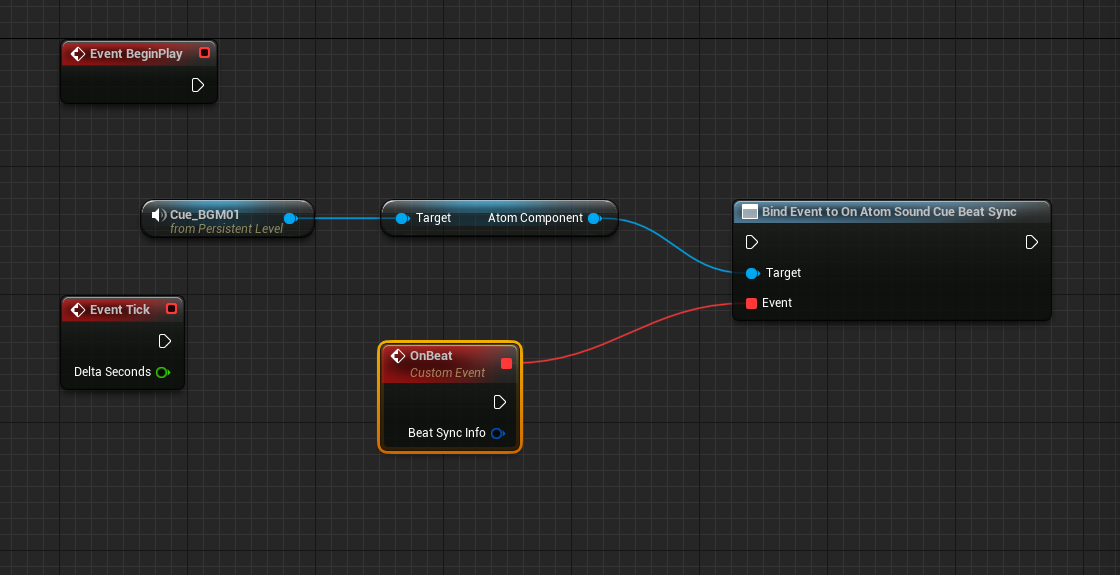
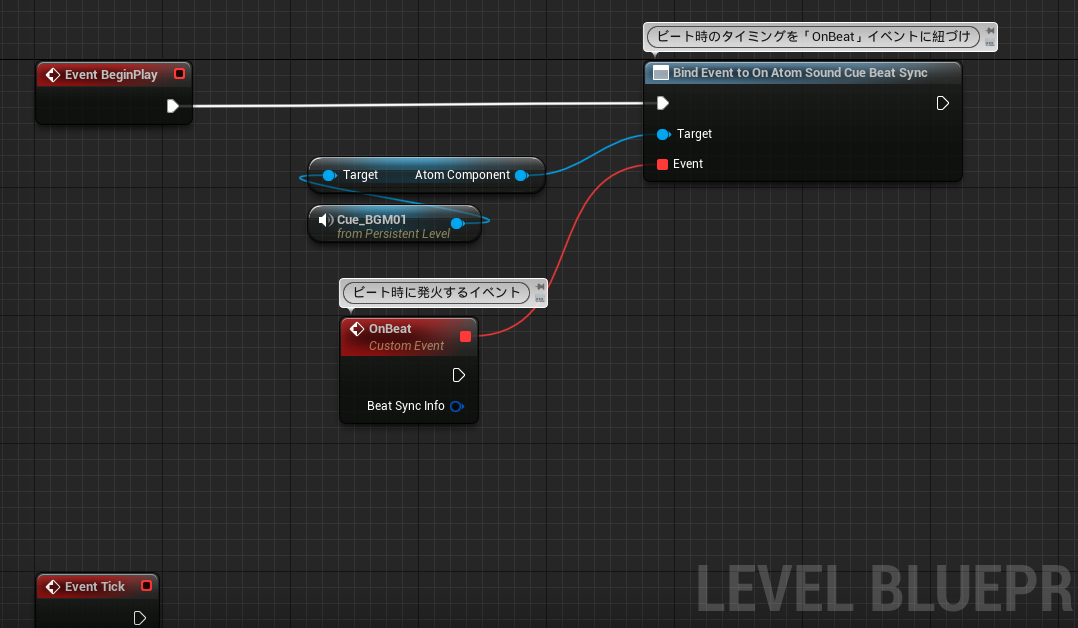
Bind Event to On Atom Beat Sync CallbackノードにEvent BeginPlayから線をつなげます。これで、下にあるイベントがゲーム開始時に紐付けられることになります。

この「イベントの紐づけ」に関して詳しく知りたい場合は「イベントディスパッチャー」を調べてみましょう。
(深く理解しなくても、このまま進めていけば当記事の内容は実装可能です)
テストとして、イベントからPrint Stringノードにつなげて実行してみましょう。

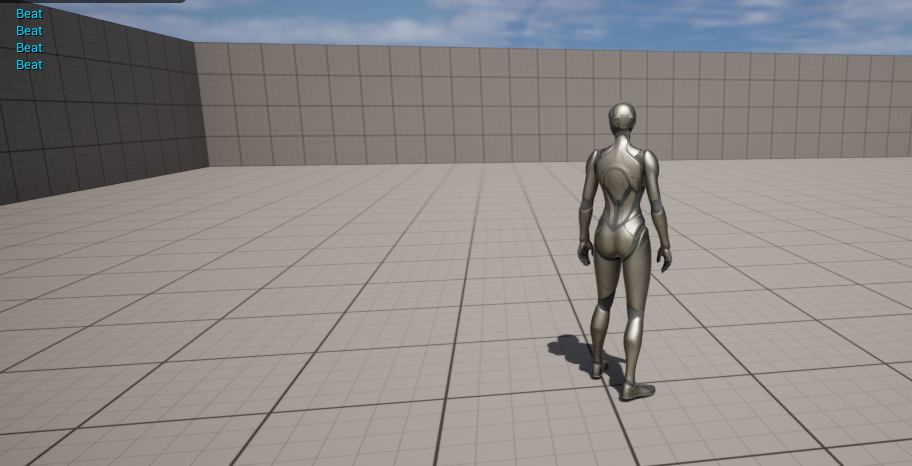
実行してみると、BGMのテンポに合わせて画面左上に文字が表示されていくはずです。

ビートに合わせて拡縮するリング
この処理を利用して、テンポに合わせて大きさが変わるオブジェクトを作ってみます。
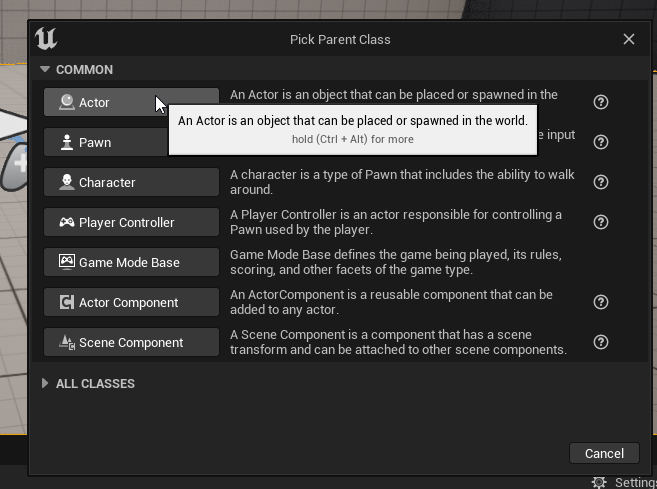
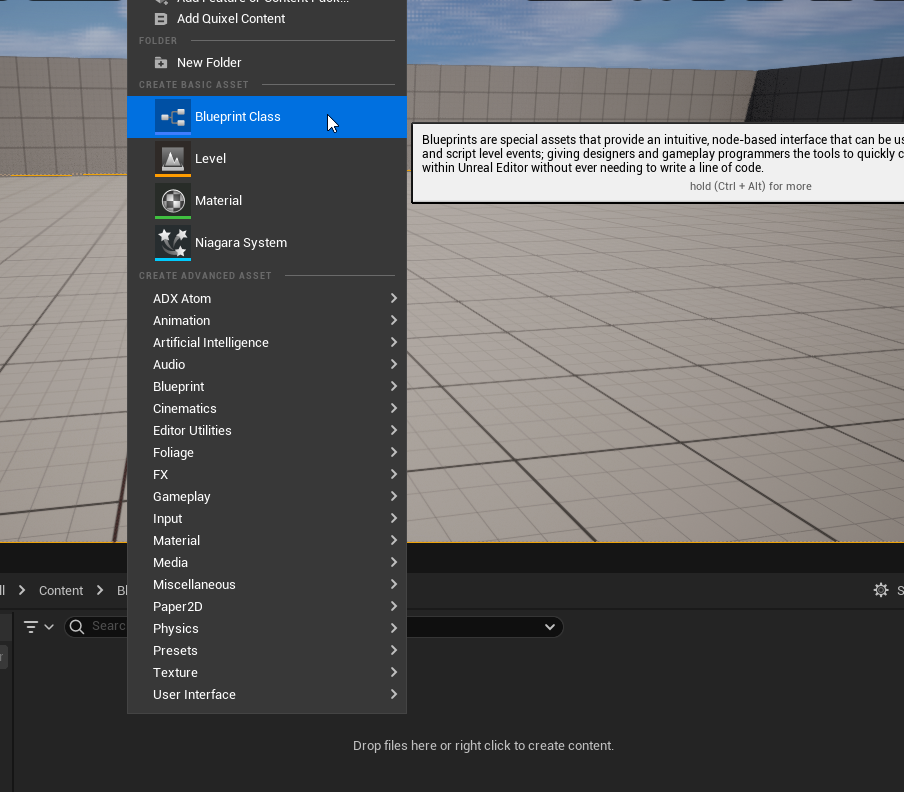
コンテンツブラウザの任意の場所で右クリックし、「Blueprint Class」を選択して新規にアクターを作成します。

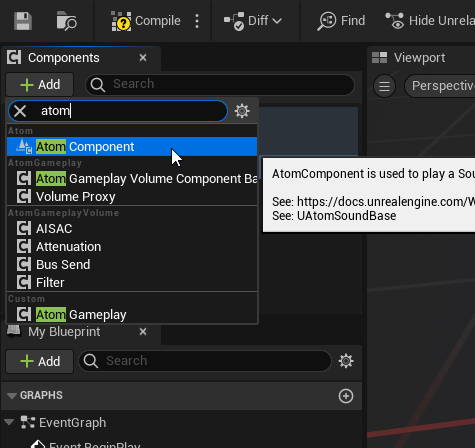
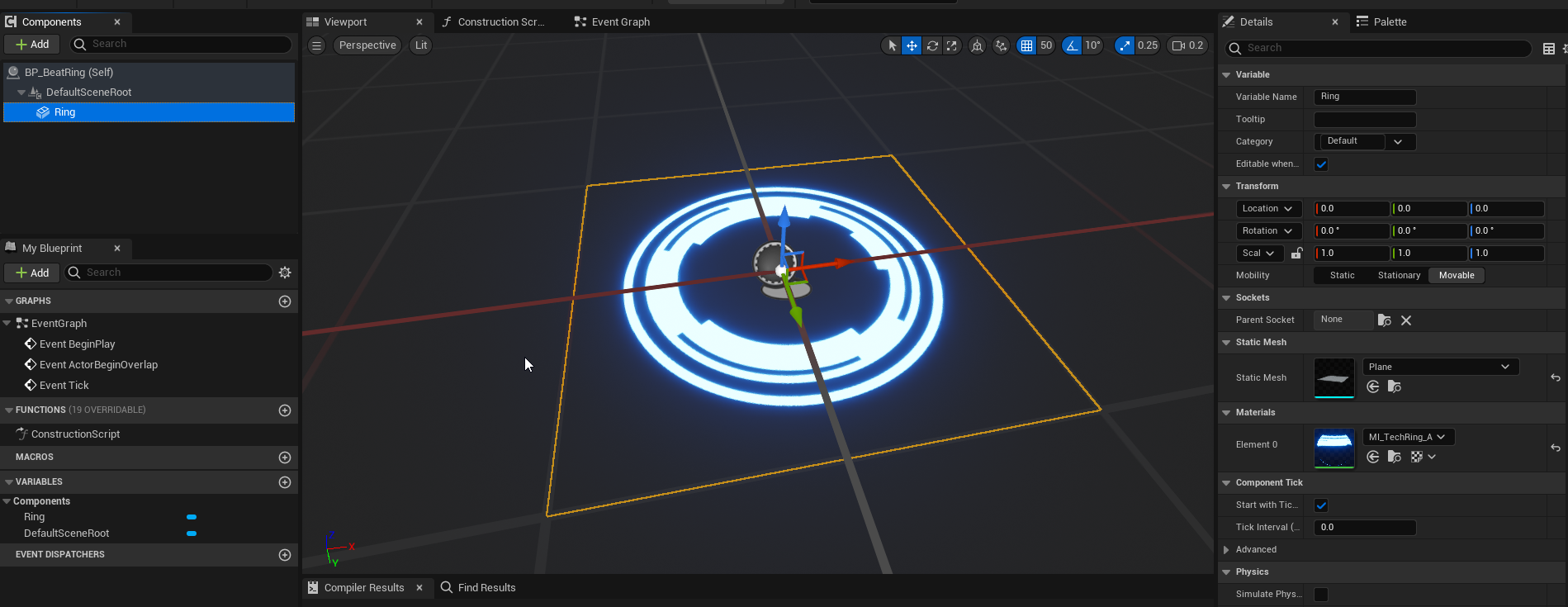
アクターをダブルクリックして開き、見た目となるコンポーネントを追加します。
画像では平面のStaticMeshにリングが描かれたマテリアルを適用しているだけです。

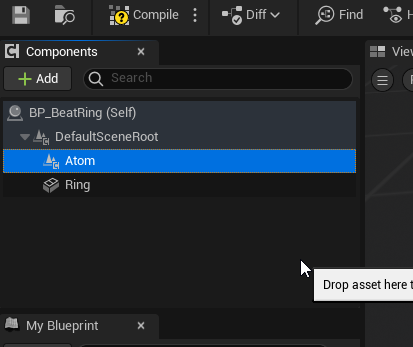
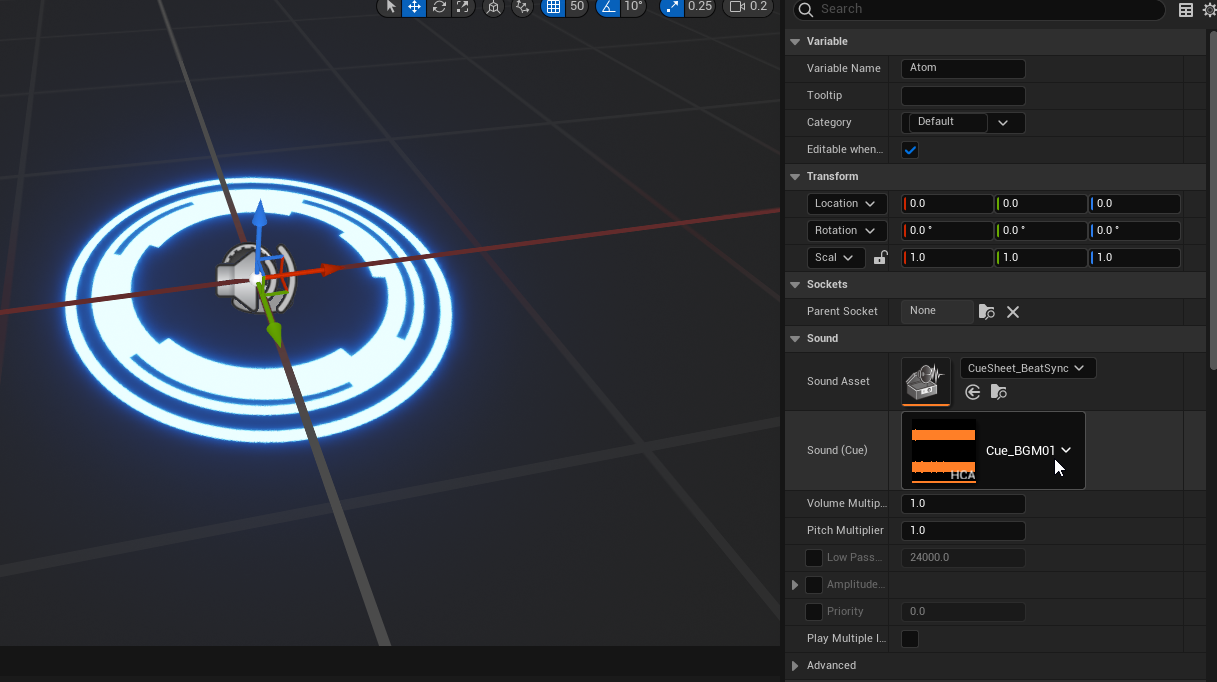
AtomComponentを選択し、Detailsパネルで再生したいサウンド(キューシートを選択してからキューを選択)を指定しておきます。

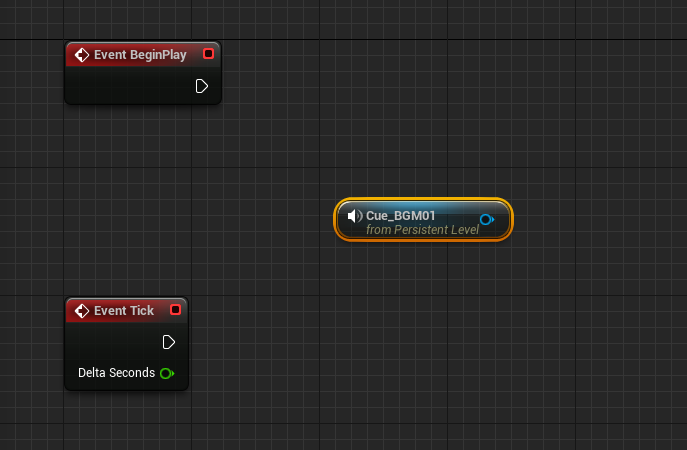
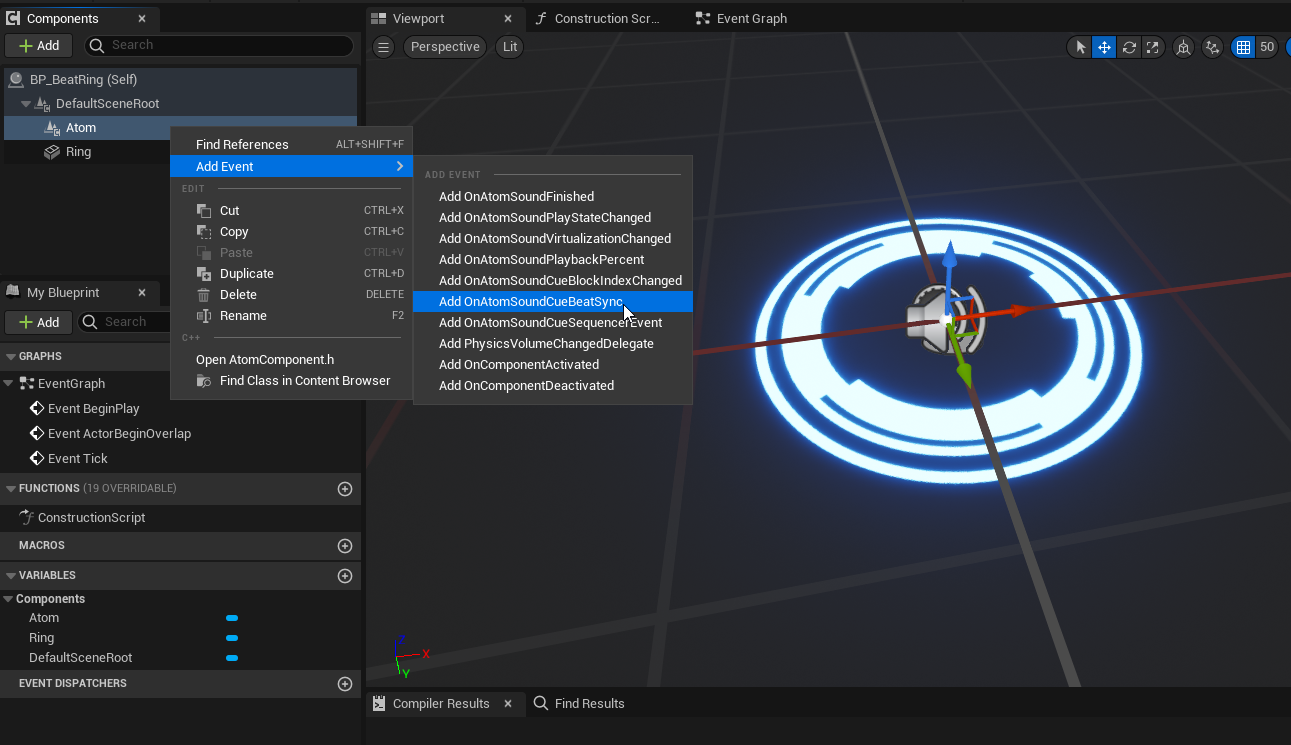
AtomComponentを右クリックし、「Add Event」→「Add OnAtomBeatSyncCallback」を選択してイベントを追加します。

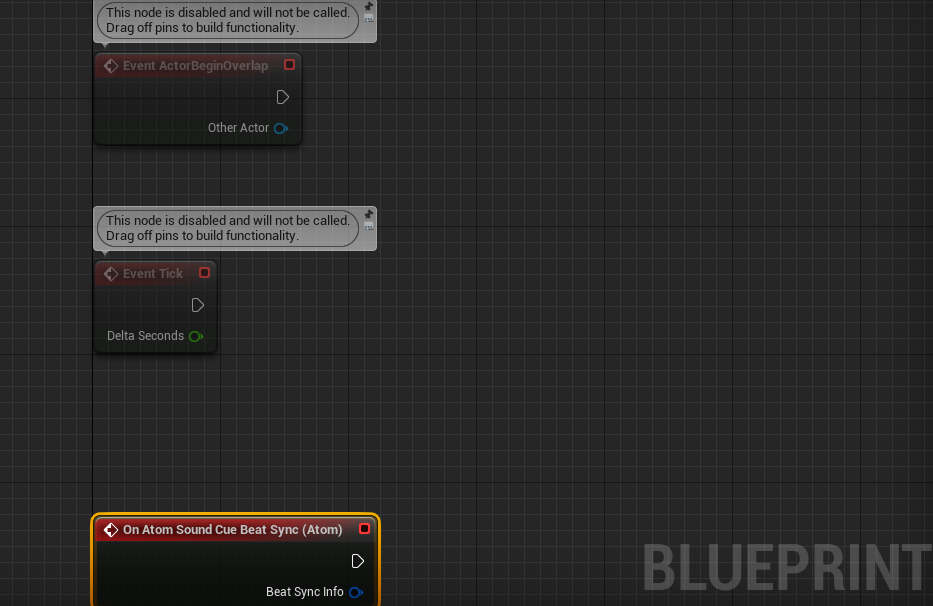
イベントグラフに自動的に移動し、BeatSync用のイベントが追加されたのが確認できます。

リングの大きさを変化させる処理を書きます。
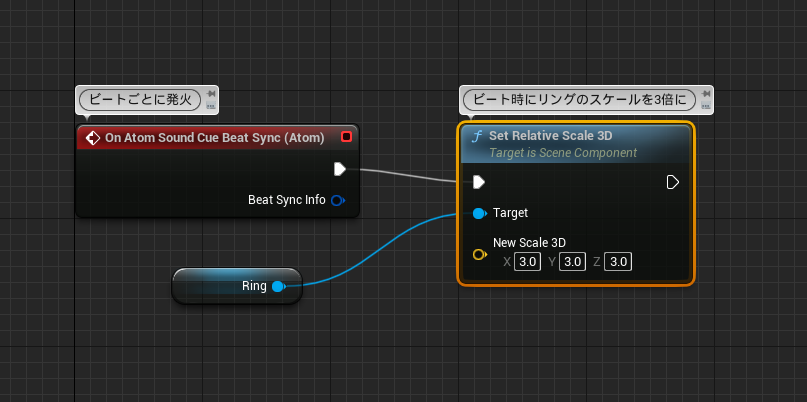
まずはコールバックイベントからつなげる処理です。
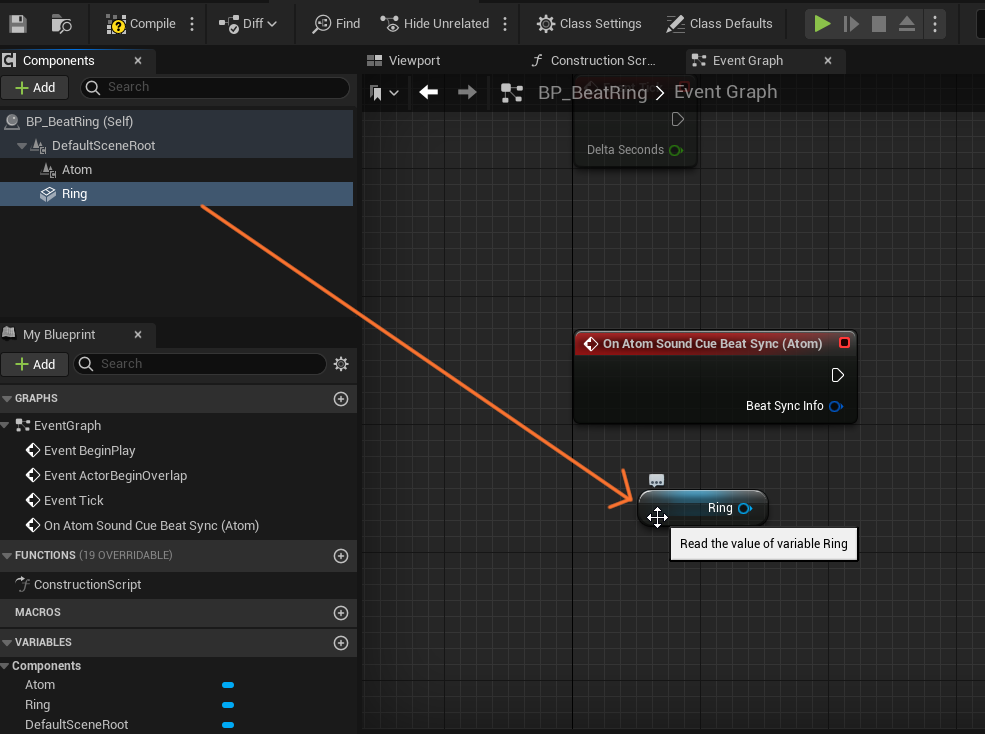
メッシュのコンポーネントをイベントグラフ上にドラッグ&ドロップして、**Get (見た目のコンポーネント名)**を配置します。

そこから線を引き出しSet Relative Scale 3Dを置きます。これはアクター内で相対的なスケールを変えるものです。「New Scale 3D」にはとりあえず「3」を入力しておきます。
この処理により、ビートごとにリングの大きさが「3」倍に設定されます。

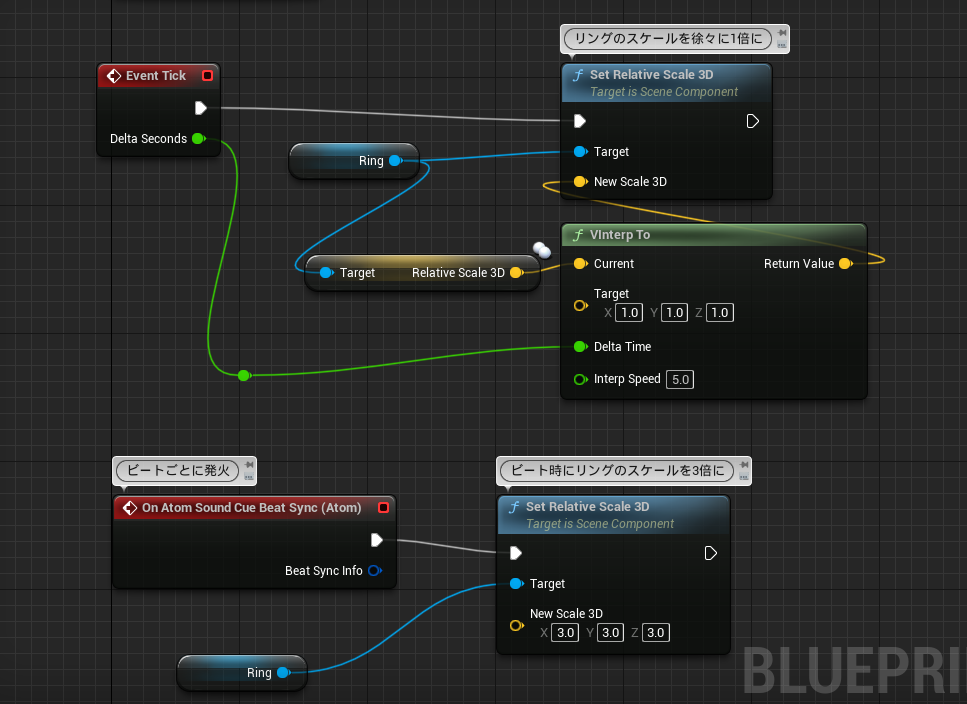
次にTickイベントからの処理です。
コールバックイベント側とほぼ同じですが、少しだけ複雑になります。スケールの指定にはVInterp Toノードを使い、大きさが滑らかに変化するようにします。「Current」にはGet Relative Scale 3Dをつなげて現在の相対スケールを、「Target」には「1」を指定します。
「Delta Time」にはEvent Tickの「Delta Seconds」をつなげます。
「Interp Speed」にはひとまず仮で「5」を入れておきます。
これにより、Tick毎にリングの大きさは常に「1」倍に近づきます。

ふたつのイベントからの処理により、常に1倍のスケールに近づくリングが、ビートのタイミングで3倍のスケールに再設定されるという仕組みができあがります。どう動くかは実際に見てみるのが早いと思います。
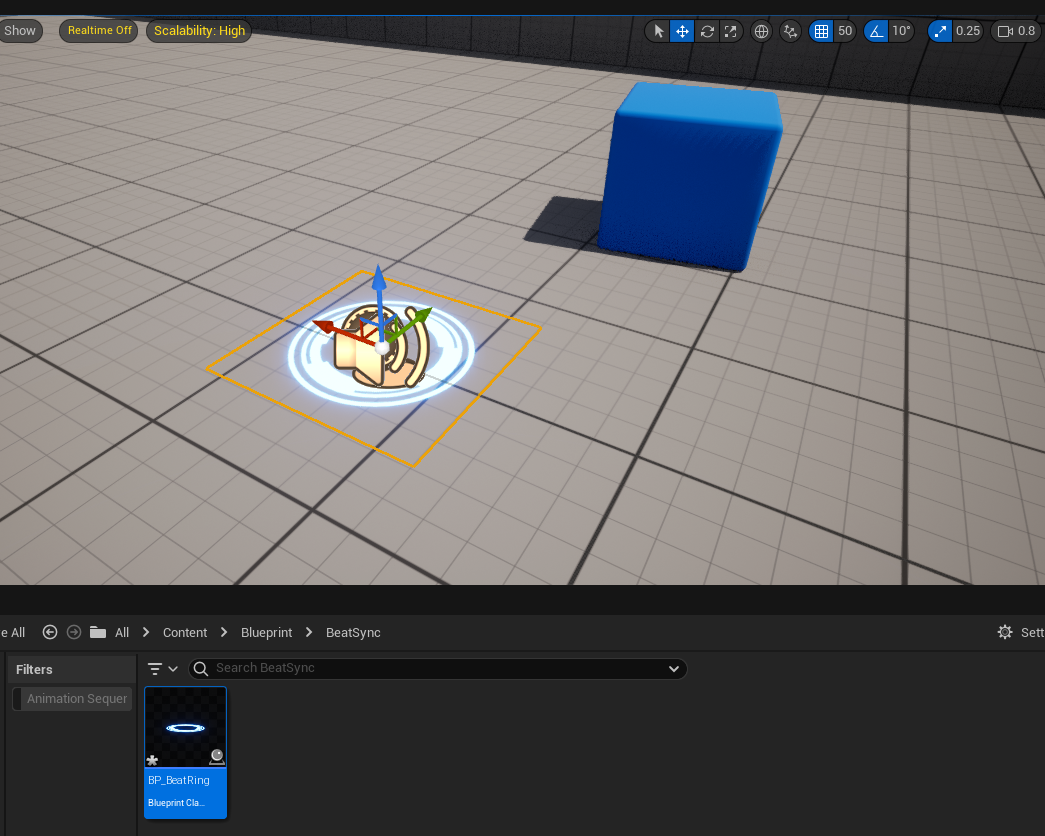
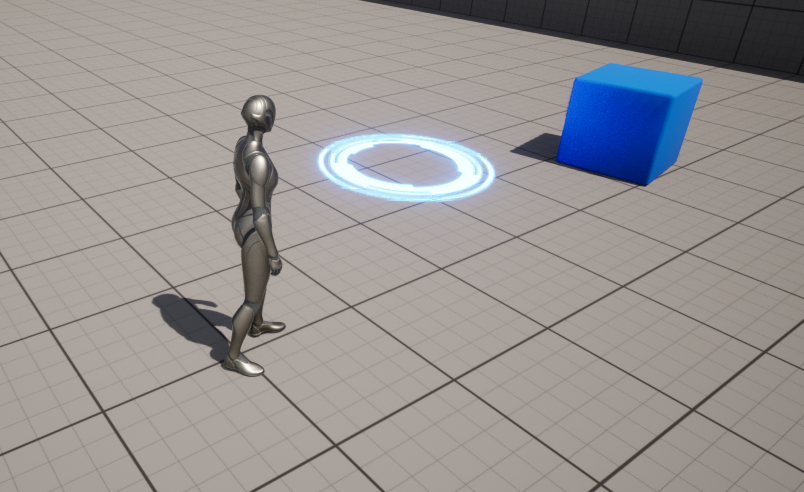
レベル上にアクターを配置します。
(最初にテスト用に置いていたキューは削除し、またエラーが出るのでレベルブループリントの内容も消しておきます)

実行すると、ビートごとにリングの大きさが変わります。ライブシーンのエフェクトなどにも使える演出かもしれませんね。

ビートに合わせて発光するマテリアル
ビートに合わせて発光するオブジェクトも作ってみます。
同様にアクターを作成し、

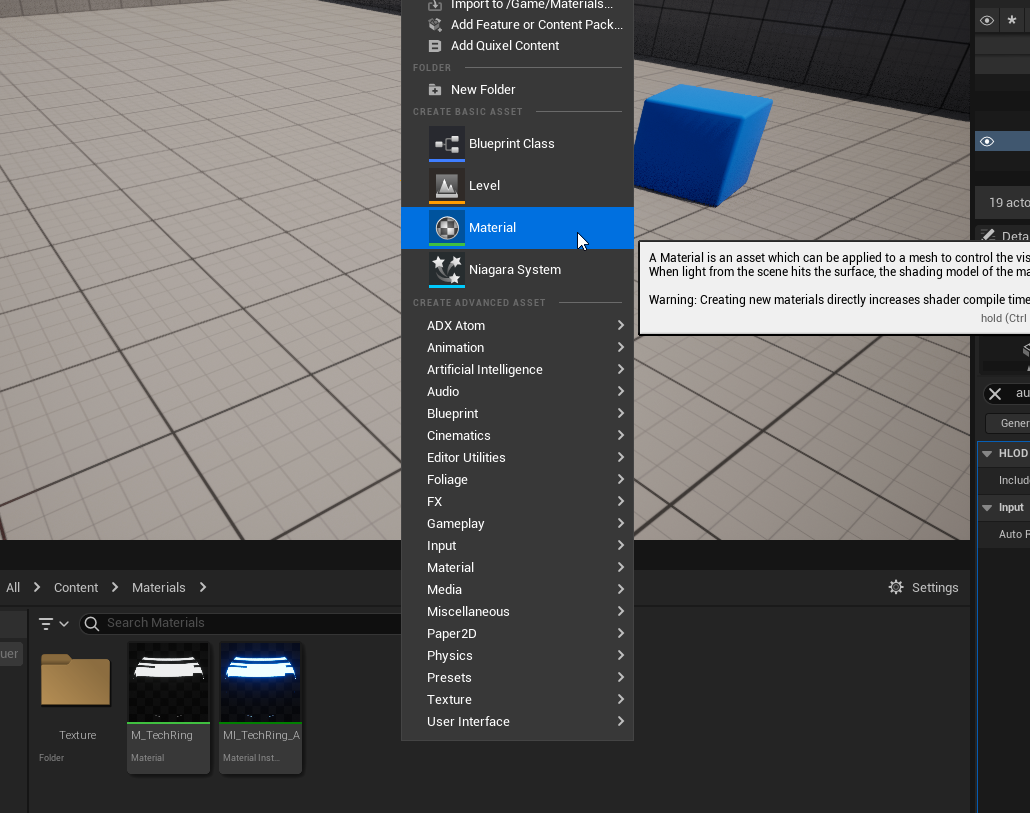
合わせて新規にマテリアルを作成します。
コンテンツブラウザで右クリックし→「Material」を選択です。


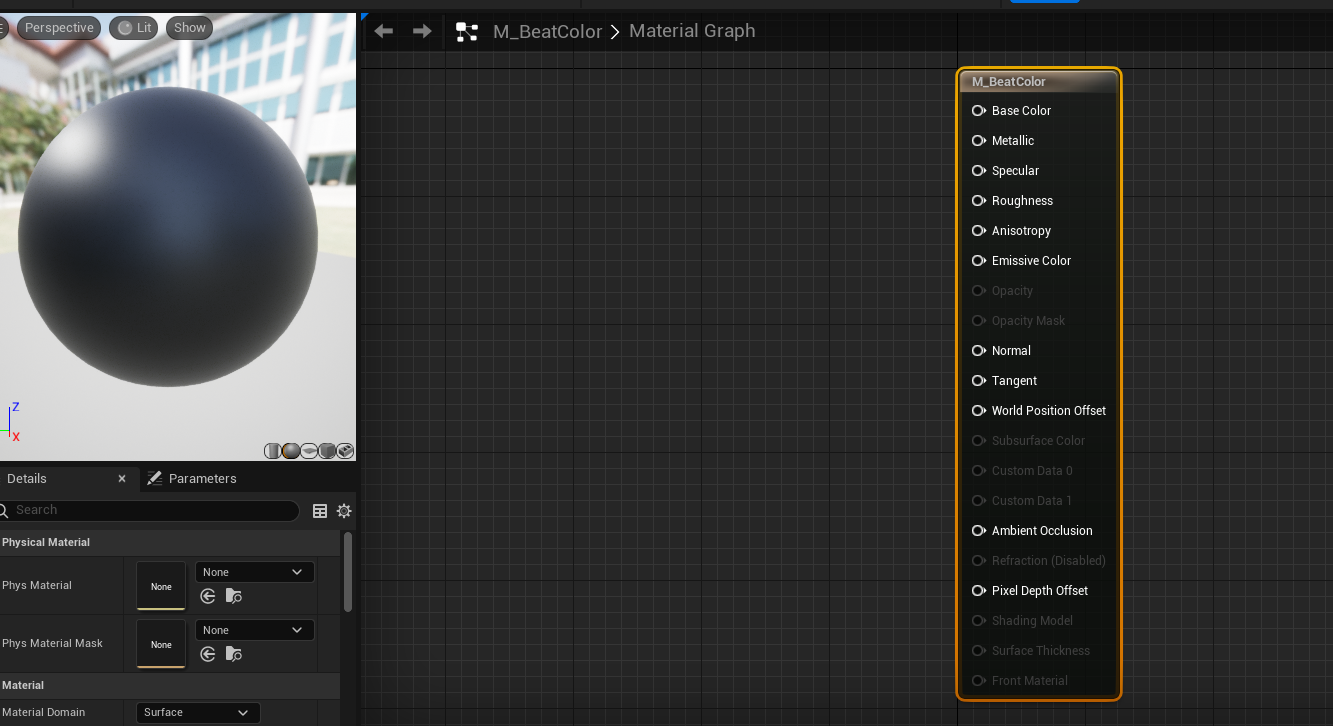
作成したマテリアルをダブルクリックしてマテリアルエディタを開きます。

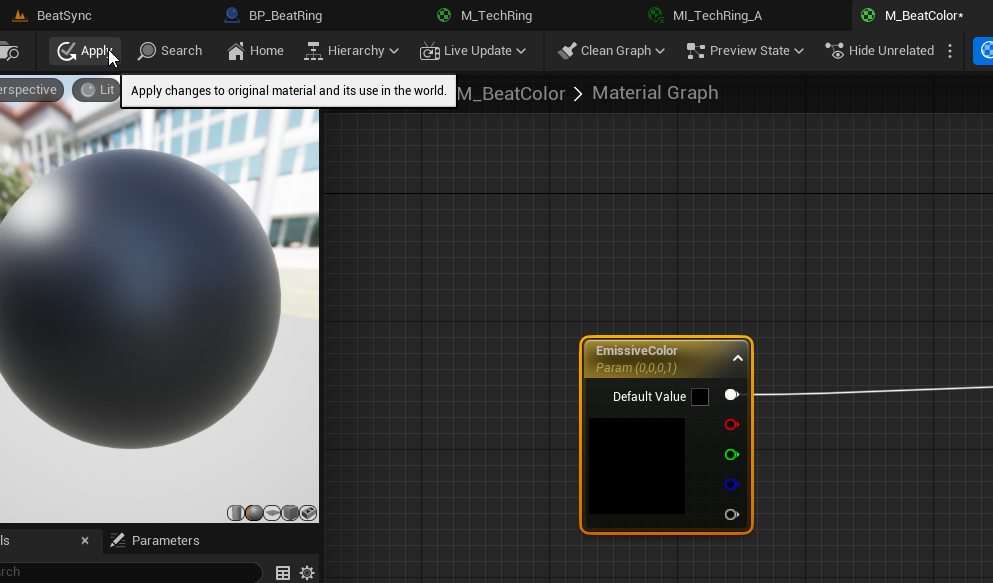
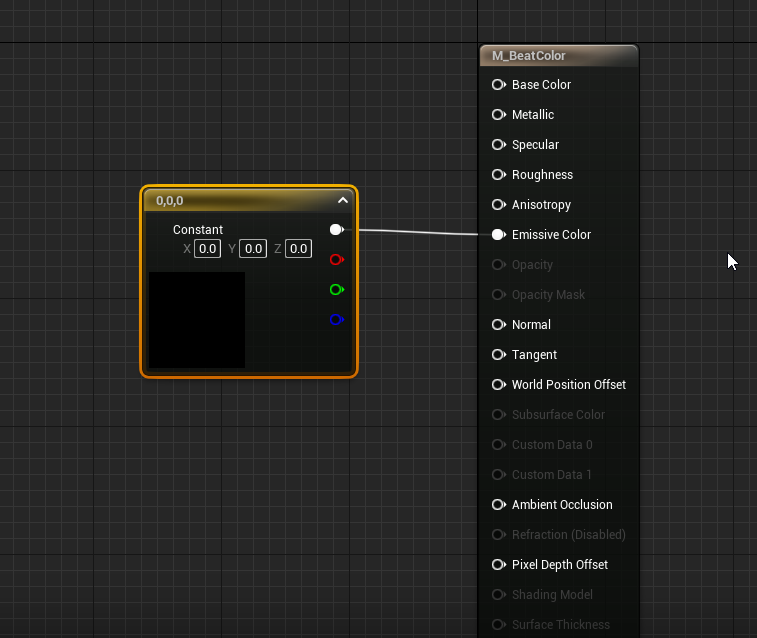
キーボードの「3」キーを押しながらクリックすると3つのパラメータを持つノードが作られます。
「Emissive Color」につなげます。これでこのマテリアルが、外部から操作可能なパラメータに応じた色で発光するようになります。

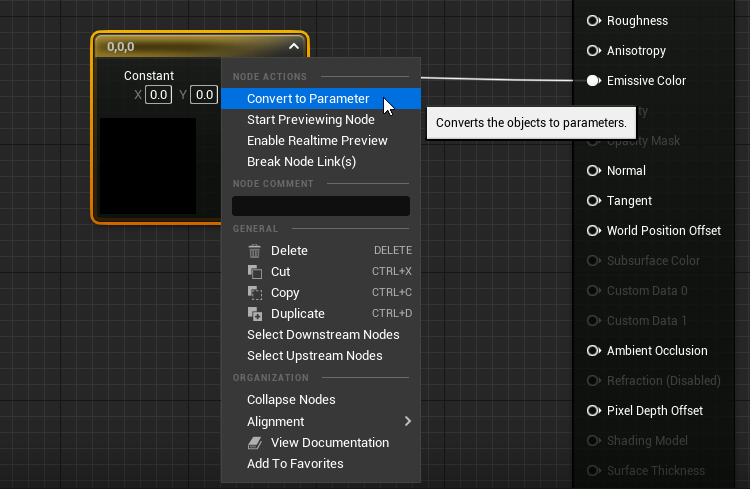
作成したノードを右クリックして「Conver to Parameter」をクリックします。

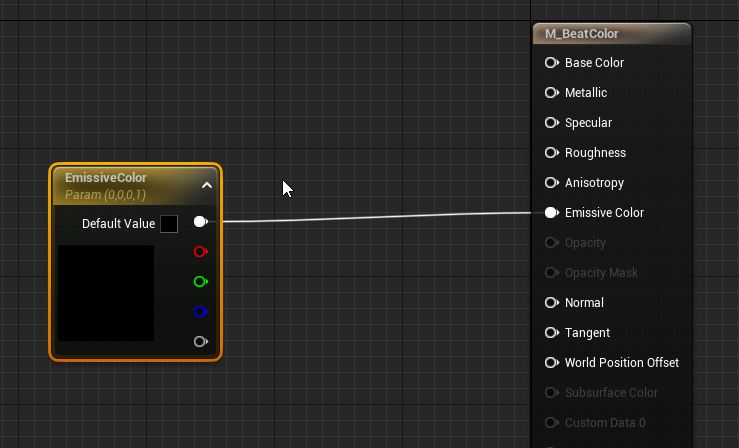
ノードがパラメータ(変数)化されるので、「EmissiveColor」と名前をつけます。

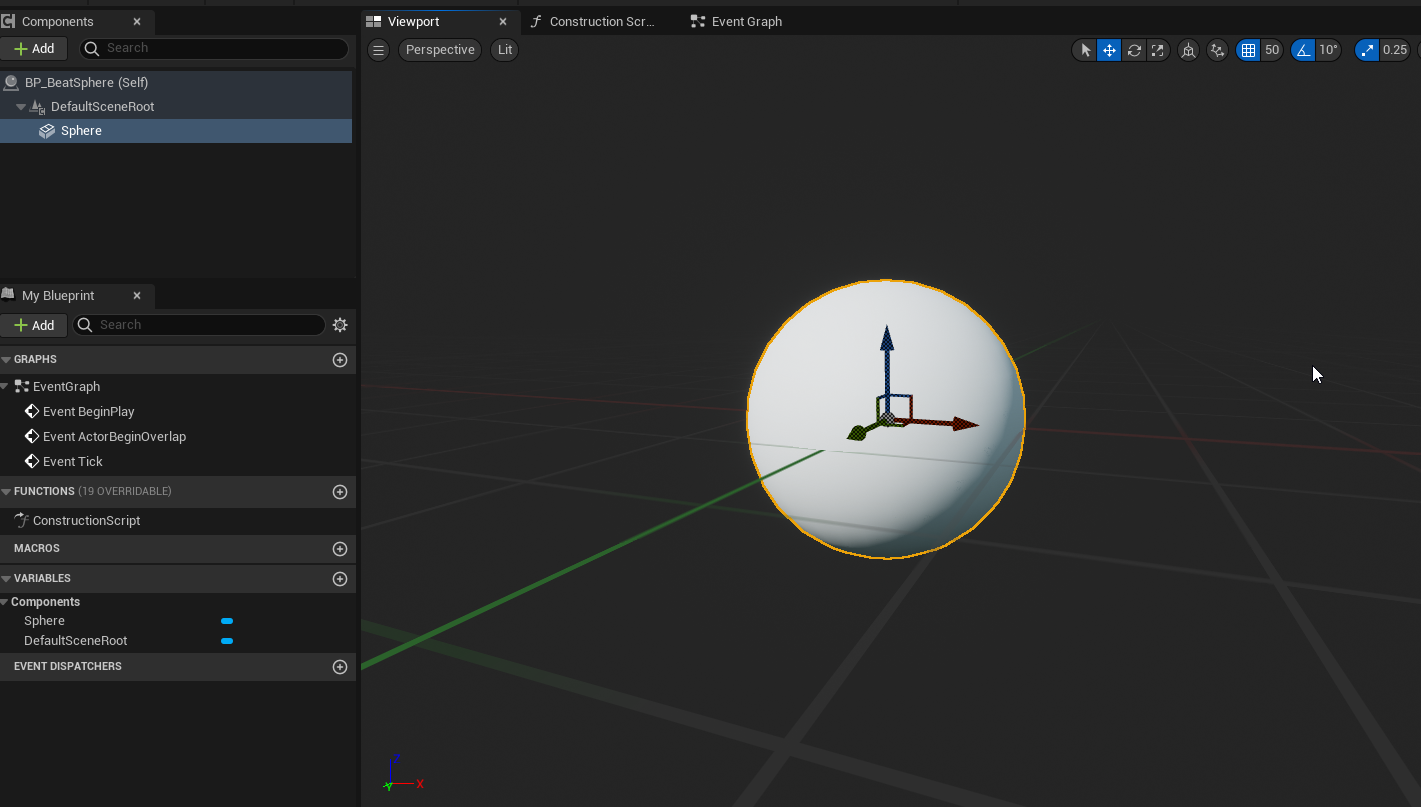
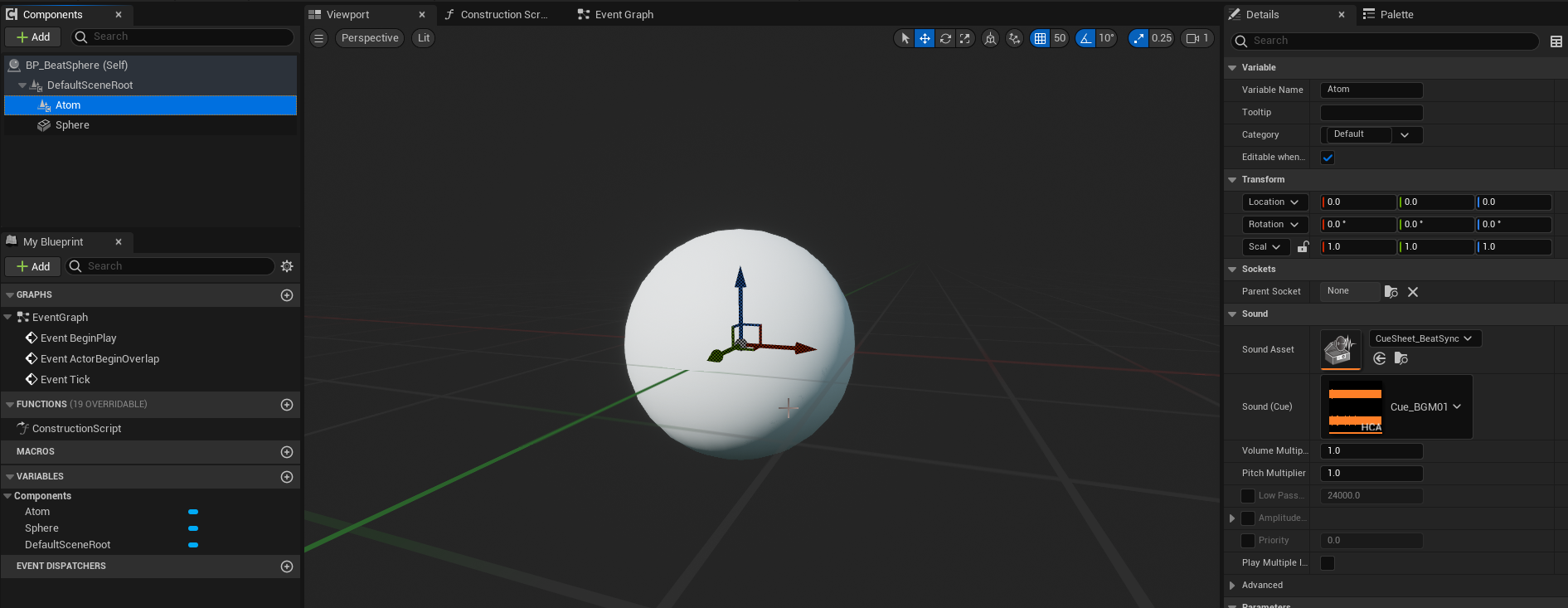
アクターを開きます。
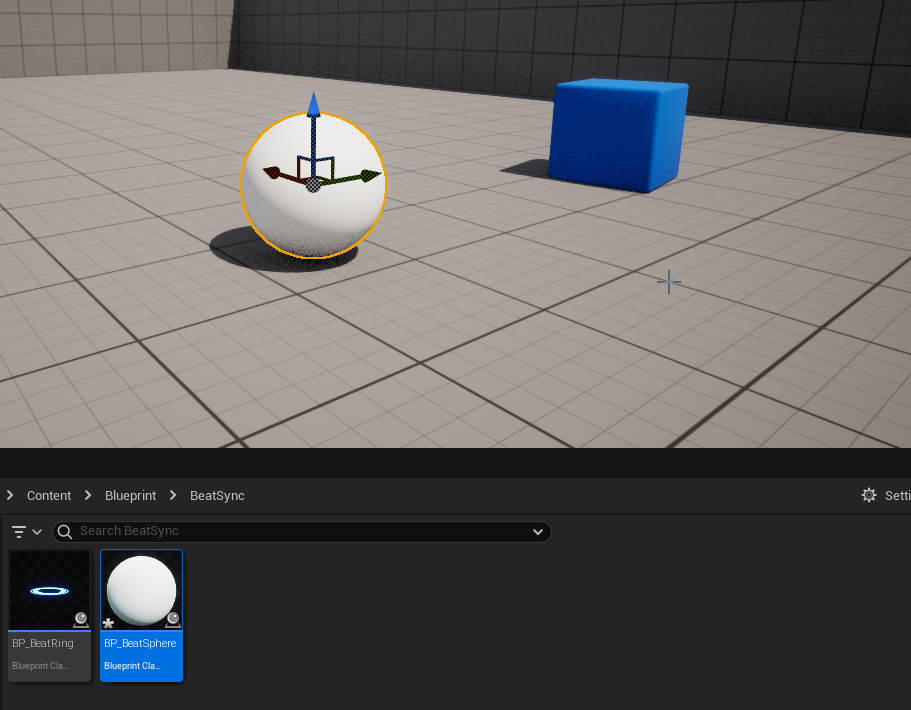
リングのときと同じように、見た目となるコンポーネントとAtomコンポーネントを追加します。今回は外観をSphereにしています。

Atomコンポーネントには、忘れずに再生する音源を指定しておきます。

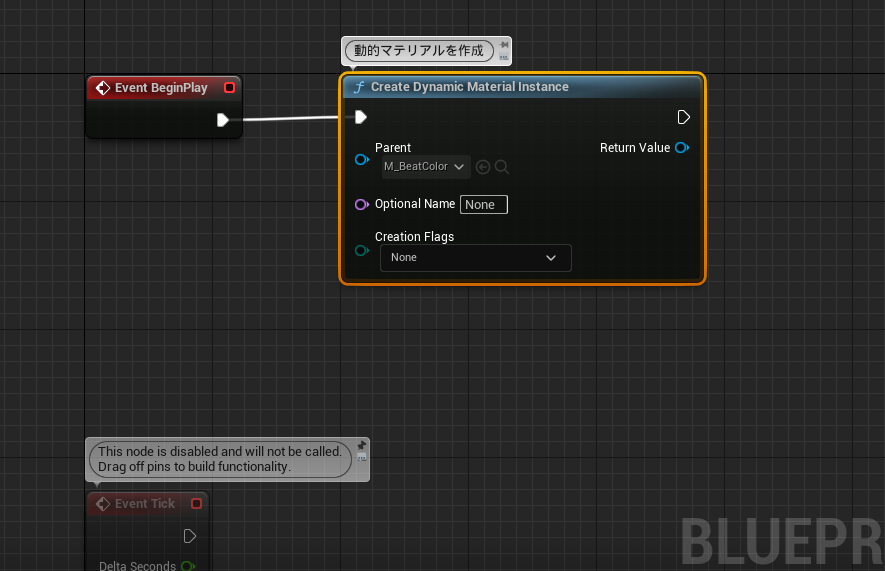
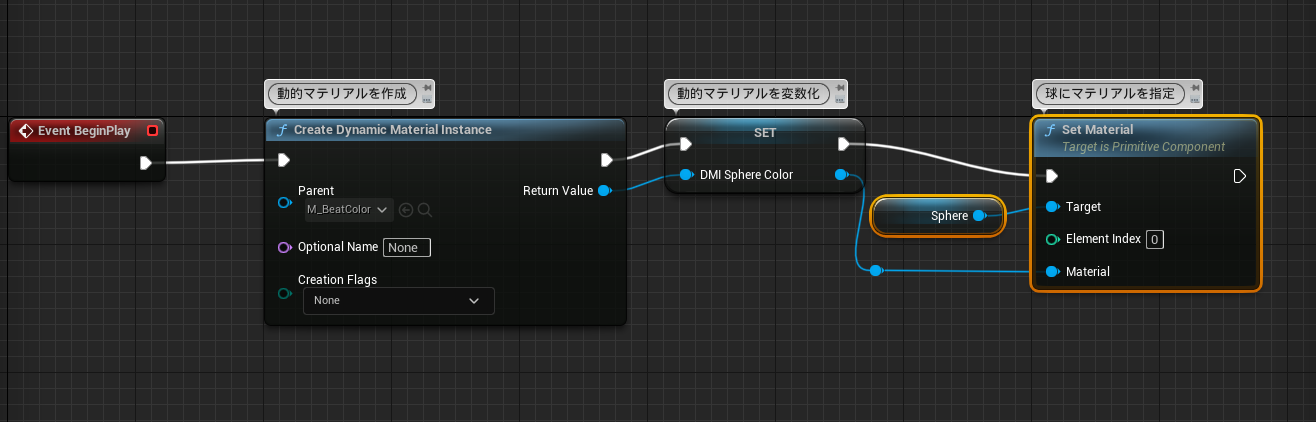
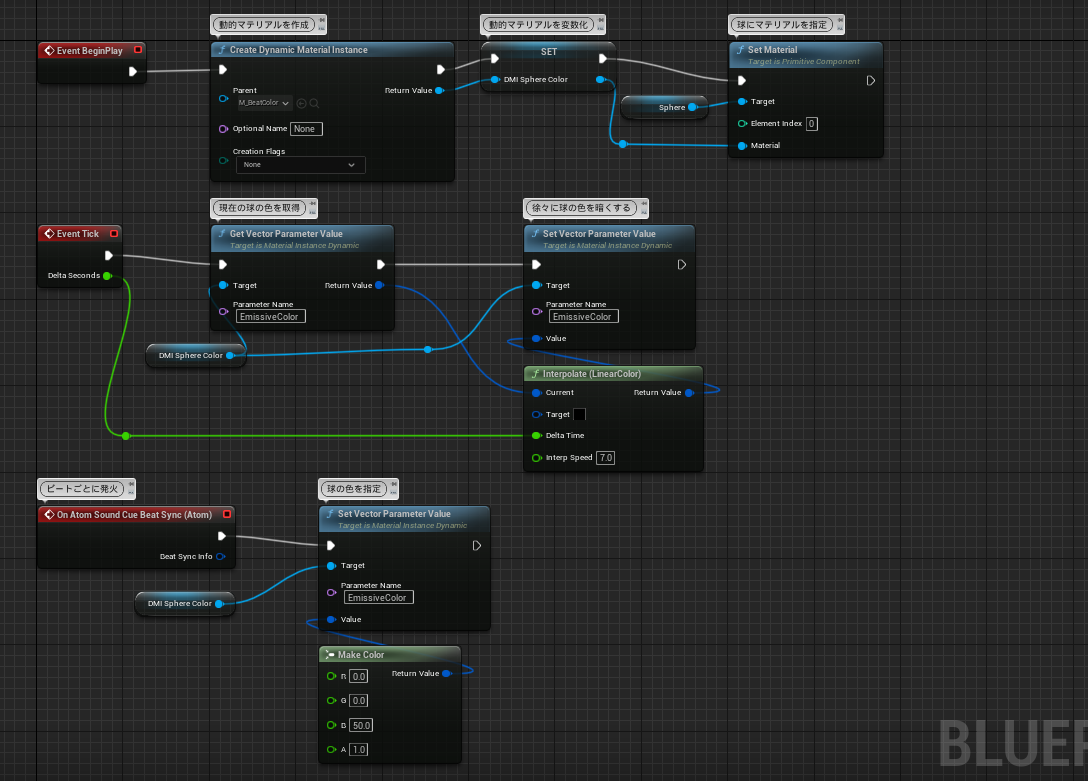
イベントグラフに移動し、Event BeginPlayからCreate Dynamic Material Instanceノードを配置します。これはブループリントにより動的に操作可能なマテリアルを作成するものです。「Parent」には先ほど作成したマテリアルを指定します。

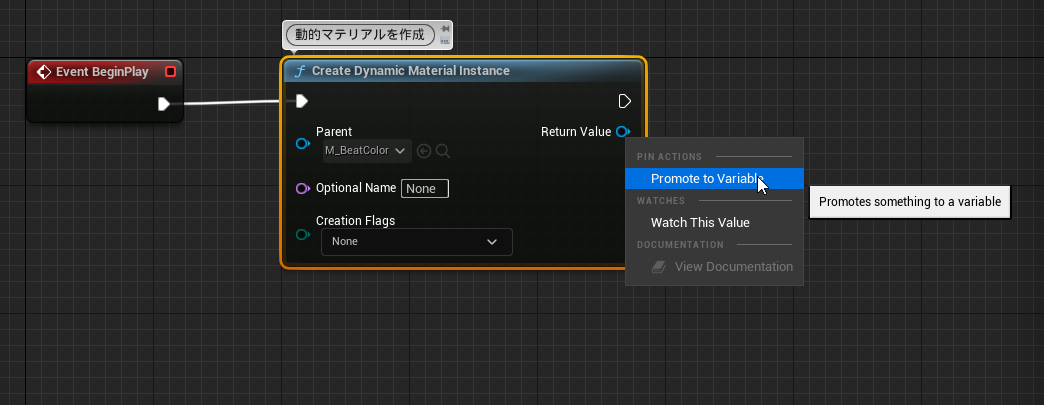
青いアウトプットピン「Return Value」を右クリックし、「Promote to Variable」を選択します。

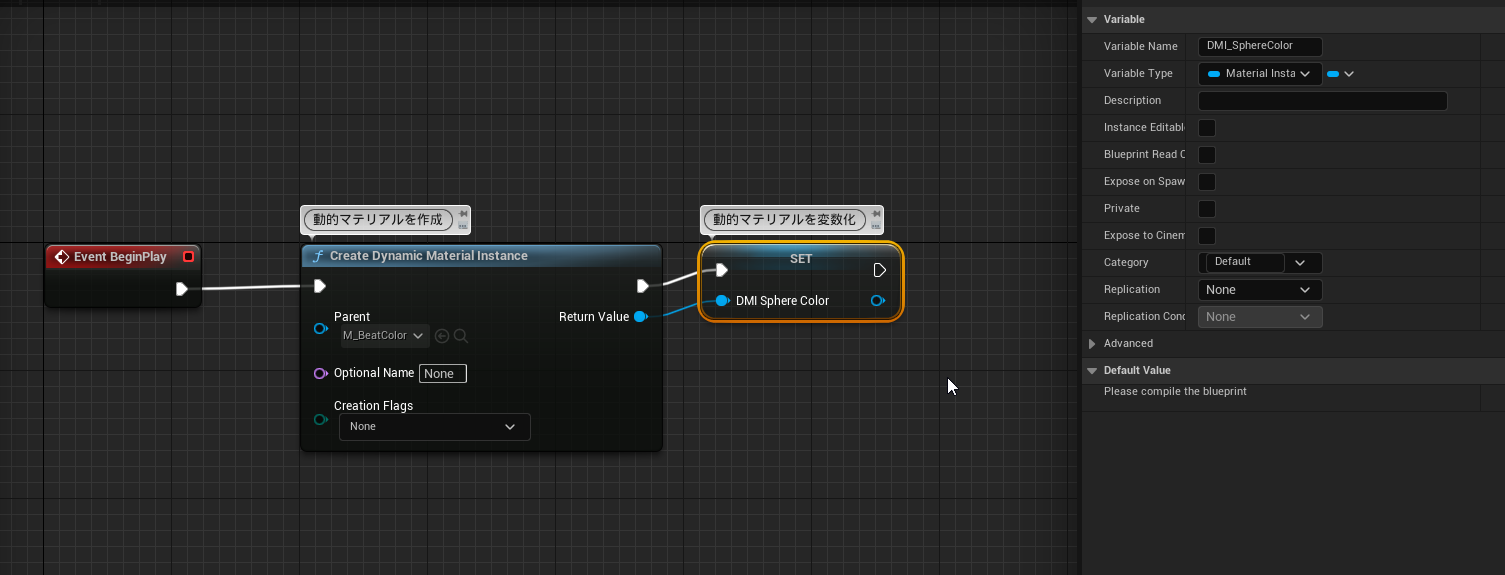
これで作成した動的なマテリアルが変数化され、このブループリントからいつでも操作可能になります。今回は「DMI_SphereColor」と名前をつけました。

外観となるSpehreコンポーネントのGetノードを作り、Set Materialノードで先ほど変数化したマテリアルを指定します。これでSphereにゲーム中に操作可能なマテリアルが適用されることになります。

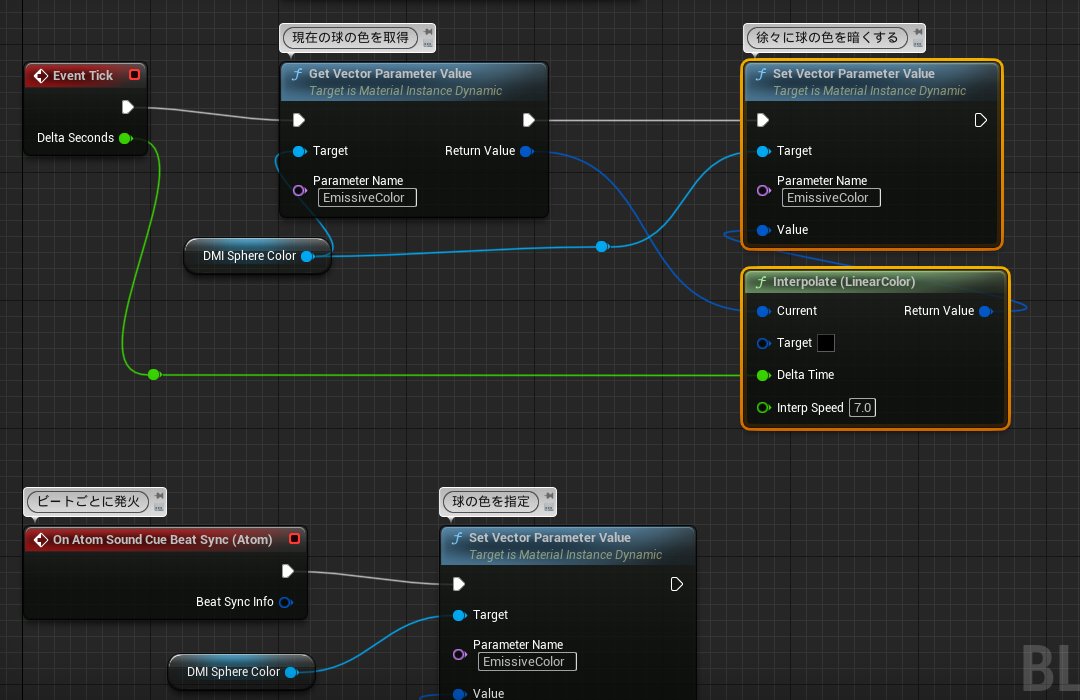
あとはリングの大きさを変えたように、コールバックイベントとTickイベント間で色を変えるだけです。
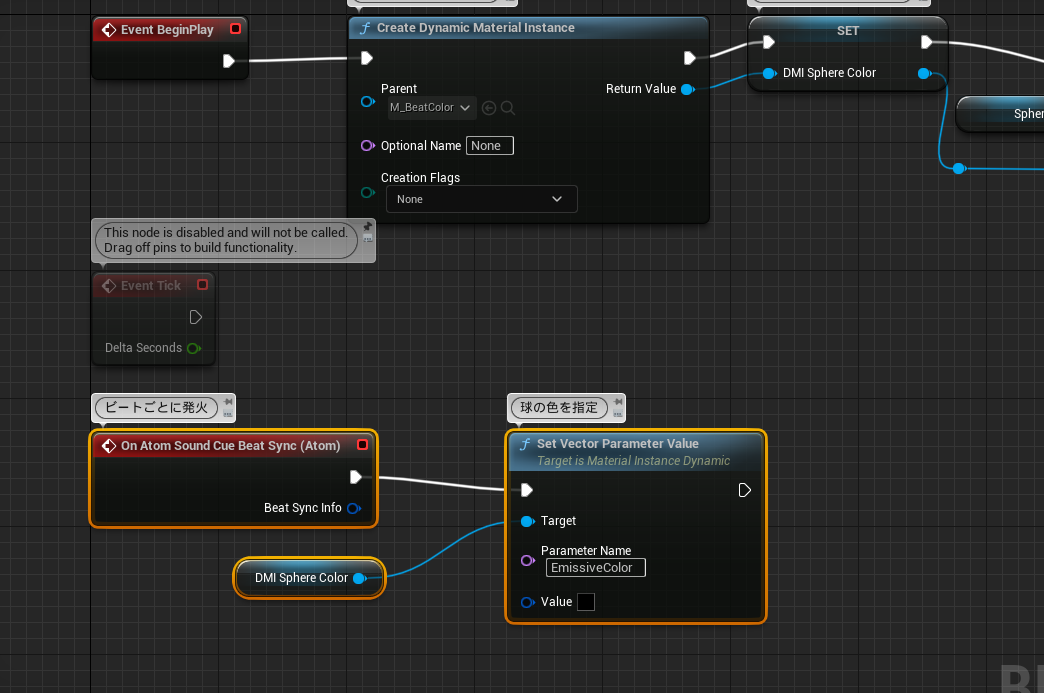
マテリアルの色を変えるにはSet Vector Parameter Valueノードを使います。まずGet DM_Colorを配置し、そこからノードを作成します。「Parameter Name」にはマテリアルのパラメータ名である「EmissiveColor」を入力します。
処理はOn Atom Sound Cue Beat Syncイベントノードからつなげましょう。

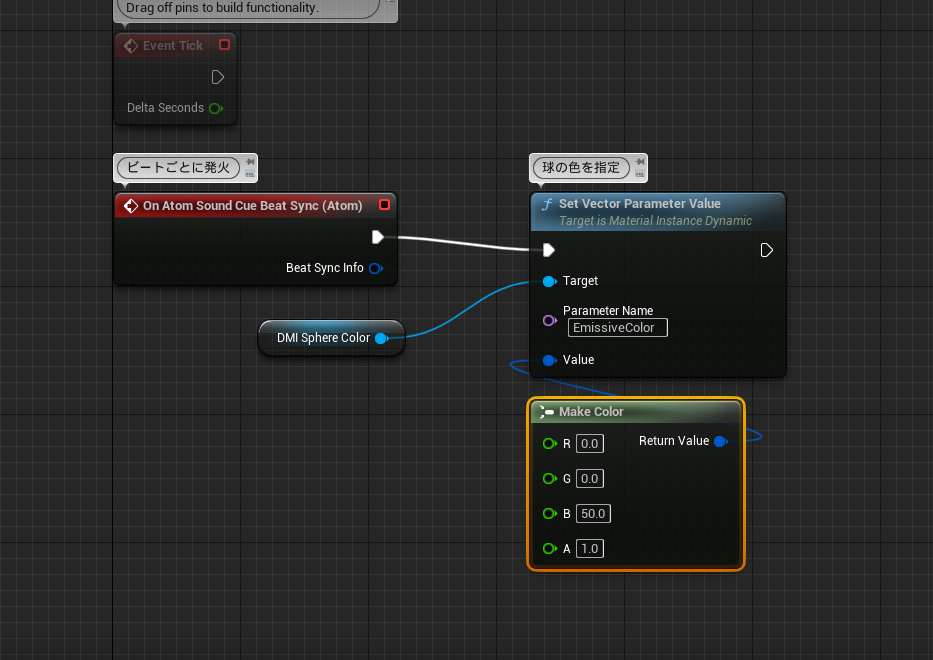
色を数値で指定するには「Value」ピンから線を引き出し、Make Colorノードを置きます。
今回は青に「50」を指定しました。マテリアルの「EmissiveColor」は数値が大きいほどHDRにより発光して見えるので、かなり眩しく輝くはずです。

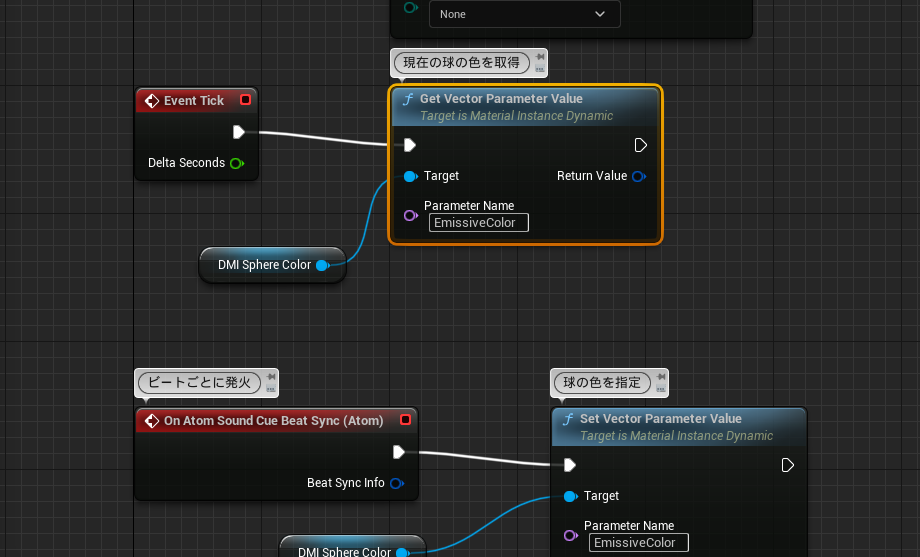
Event Tick側にはまずGet DMI_SphereColorからのGetVectorParameterValueをつなげます。これで現在の色のパラメータ値を取得します。

あとはSet Vector Parameter Valueと**Interpolate(LinearColor)**ノードを使用し、黒色が指定されるようにします。
「Interp Speed」はとりあえず「7」とします。「Delta Seconds」(黄緑色の線)も忘れずにつないでください。

ノードの全体図はこんな感じです。うまく動かない場合、見比べてみてください。

レベルに配置してテストしてみましょう。音楽が被って聞こえてしまうので、リングのアクターは取り除いておきます。

参考リンク
今回の記事は、「ADX2 for UE4 LE」アップデートに伴い、過去記事の処理内容に当たるノードが追加されている旨の指摘をいただき作成しました。