はじめに
こんにちは!!@Sicut_studyです!
今回は個人開発で「書籍管理システムYomuYomu」を作成したので紹介したいと思います。
サービスでやりたかったことがシンプルでなおかつユーザーの作業時間を大きく削減することができたというところから
個人開発に挑戦してみたいけど何を作ればよいかわからない
このような方にとてもおすすめのサービスになっています。
私も実装していて「この内容はプログラミングコーチングJISOUの中でも1つの教材として今後使っていこう」と思うくらい良い題材でした
書籍管理システムYomuYomuとは
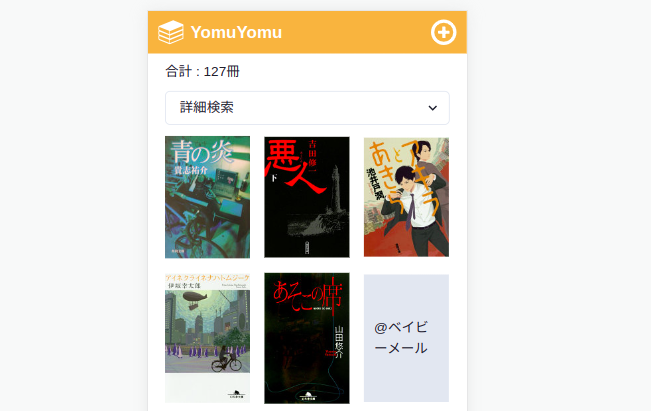
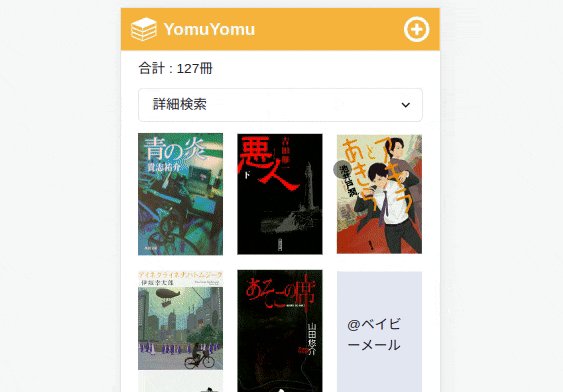
書籍管理システムYomuYomuは購入した本を登録できる簡単なアプリです
以下の機能が利用できます
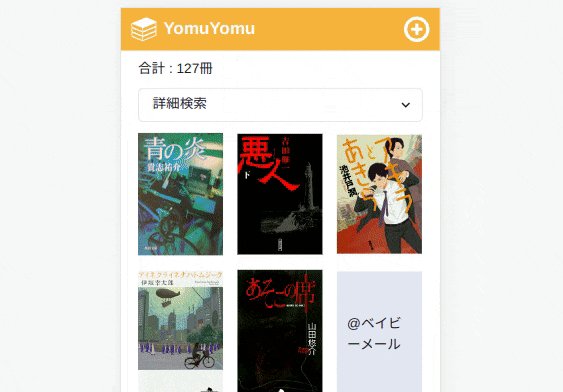
1. 登録書籍一覧
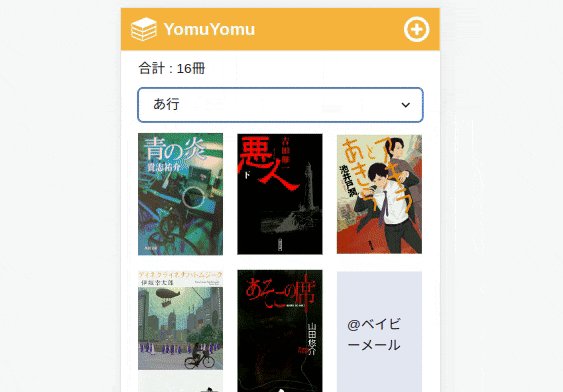
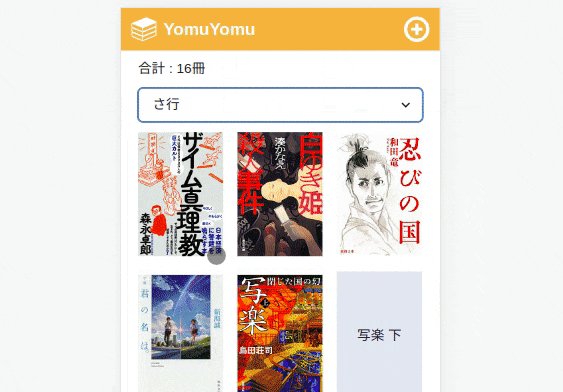
登録した書籍を50音順で見ることができます
詳細検索を利用することで「あ行」などで書籍を絞ることができます
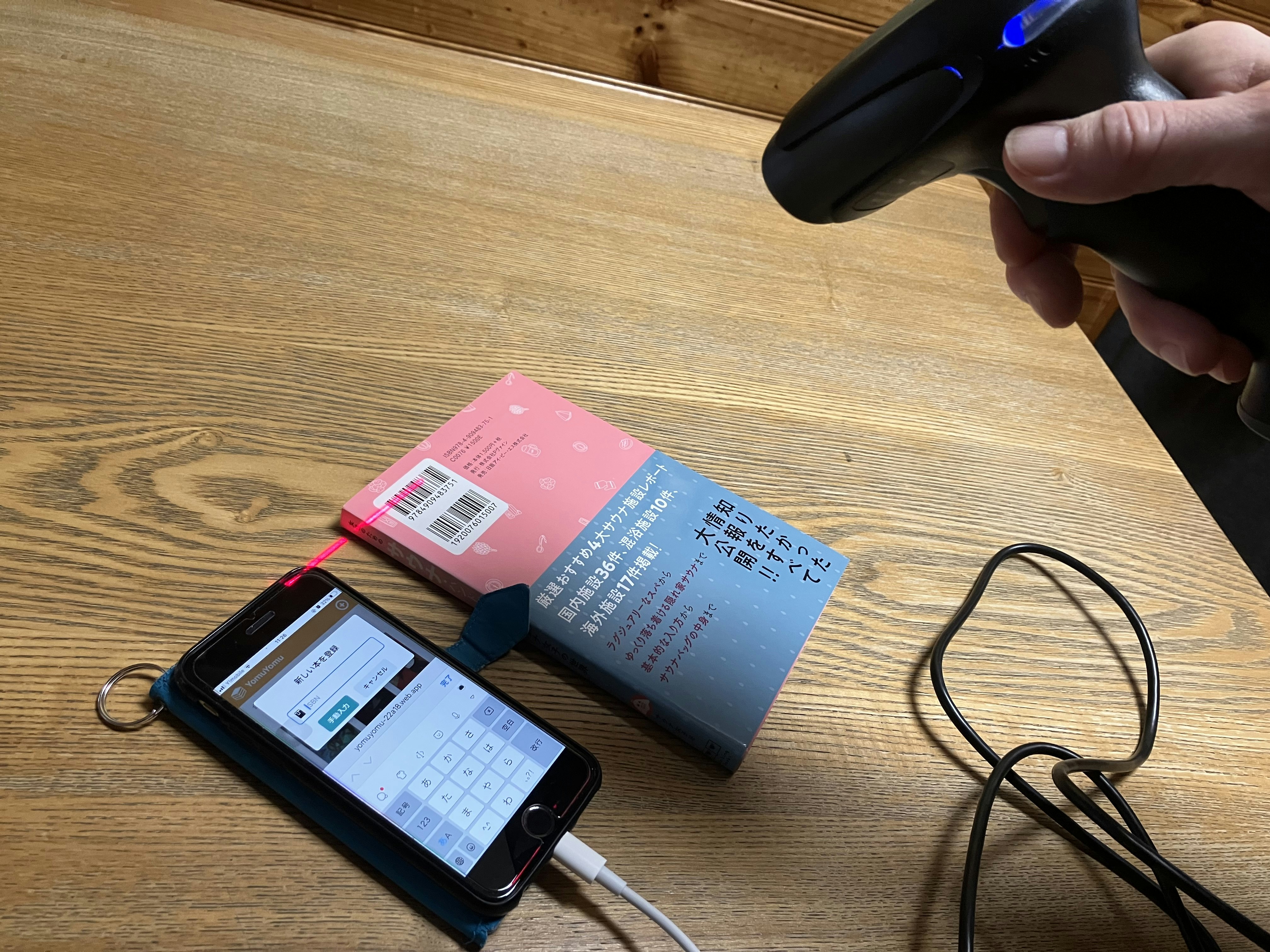
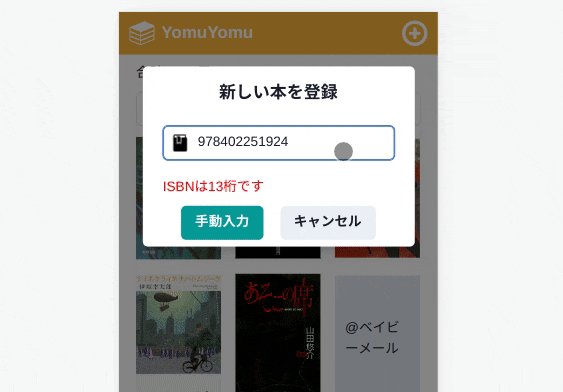
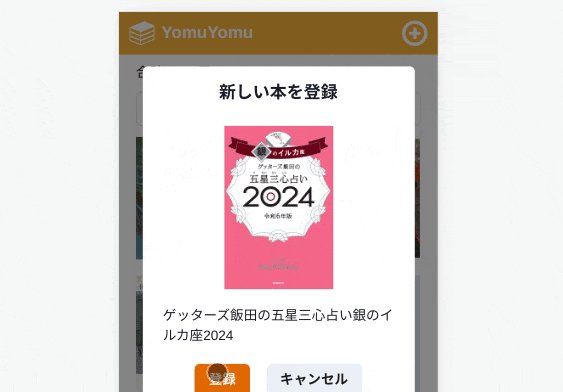
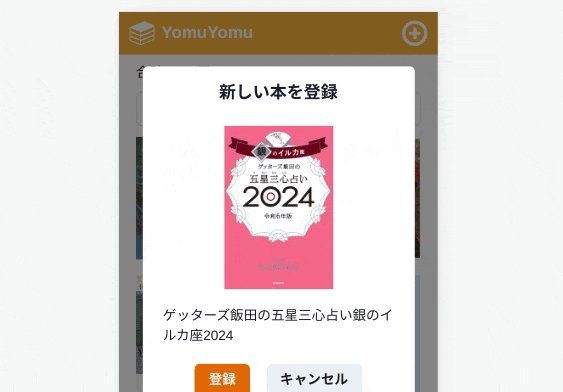
2. 書籍自動登録
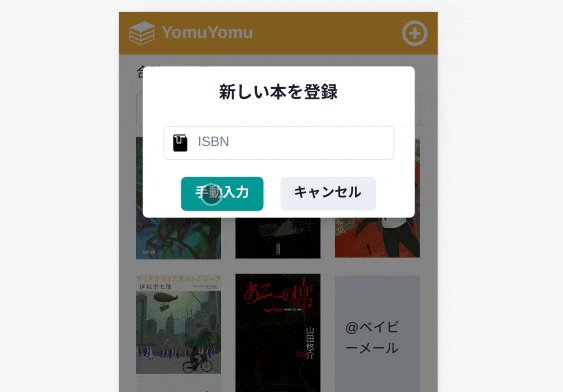
書籍を登録するためにバーコードリーダーからISBNを読み込んで書籍を自動的に登録できるようにしました
ISBNが入力されると書籍情報をAPIで検索して登録できるようになります
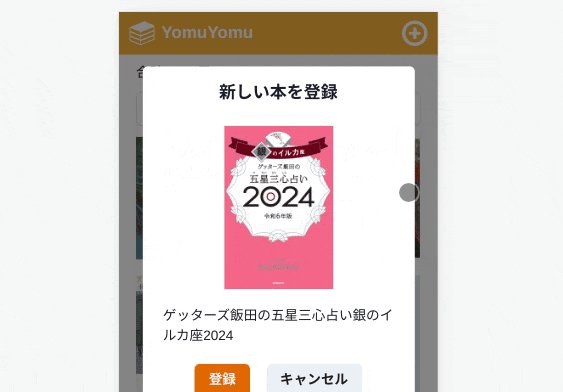
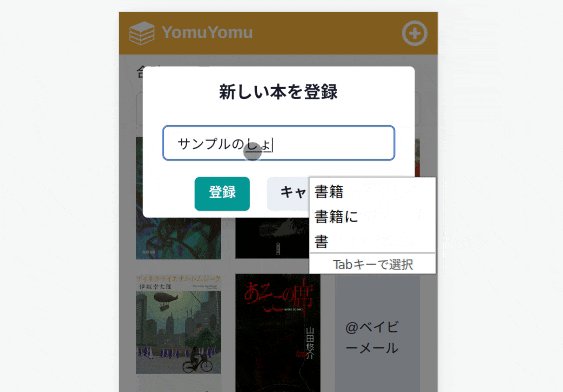
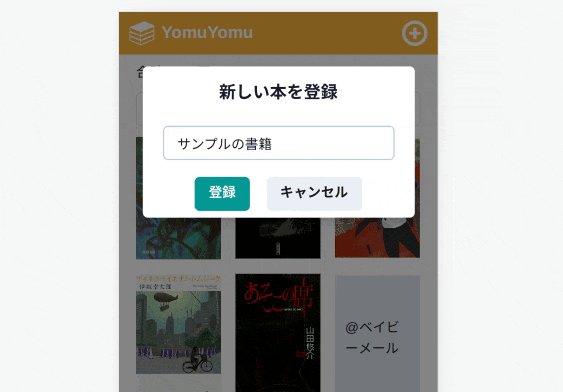
3. カスタム登録
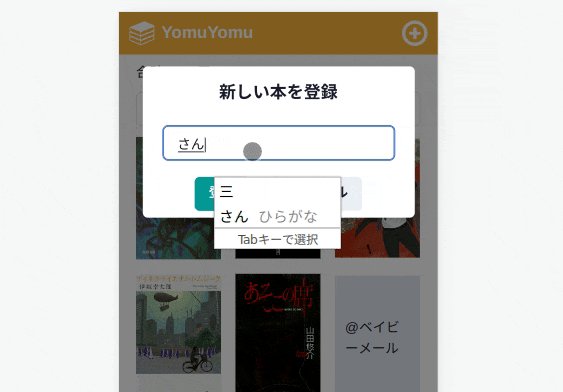
書籍によってはAPIに登録されていないものがあるので手動登録もできます
なぜ書籍管理システムを作ったのか
私の家族はかなり本を購入します
なので全員で買った本を共有して重複して本を買わないようにするというのが大切になっていきます
そこで母親がスマホのメモに
音声入力ですべての本を記録していました
音声入力にしているのはたくさんの書籍を手入力するのが大変とのことでした。また家族のみんなはそのメモをあとで共有してもらって、すでに本を購入していないかをチェックしていました
また音声入力だと漢字が間違えていて手入力でなおすという作業も発生していました
こんな背景があったので
バーコードから書籍情報を登録できて、家族で共有が簡単にできる
というところから本サービスを作成することにしました
技術スタック
フロントエンド : React, TypeScript, ChakuraUI
DB : Fire Store
Host : Firebase
その他 : Google Book API、ひらがな化API
開発人数 : 1人
開発時間 : 6時間
今回は爆足で作ること、家族しか使わないシステムということでFirebaseを活用して楽できるところのコストを極限まで減らしました
スマホでしか利用しないのがわかっていたのでモバイルのみで実装してレスポンシブ対応などのコストをかけないようにしました。PCでも問題なく使うことは結果的にはできました
今回こだわったところは「書籍検索」に関してです
書籍はGoogle Book APIsを利用しました
また、書籍検索で50音順にならべて、行順で検索をしたかったので書籍名をひらがなの読みを登録する必要がありました
そこでひらがな化APIを利用させていただきました
この2つのAPIは初めて利用したのでとても勉強になりました
またすごく便利なAPIだなと感じました
またバーコードリーダーなどのハードウェアとWebアプリをつなげるような開発を初めてしましたがとても簡単で可能性が広がりました。まだまだやれることがたくさんありそう
システムを作成してよかったこと
システムを公開したところ一瞬にして120冊もの登録が行われました
そしてメモに音声入力で記録していた頃と比べて
1時間半かかっていた作業が20分に短縮することができました
これはITの勝利を実感しました
また書籍を購入しているか探すのも検索機能があるためすぐに確認ができるようになり、便利になりました
今回の開発を通して思ったこと
やはりユーザーがいて使ってくれることはとても良いことだなと思いました
すぐにフィードバックがきますし、使ってくれて便利と思ってくれることはシステム開発をやる楽しさだと再実感しまいた
個人開発でやるなら「誰に」「どのように」「役立つのか」を意識して作ると良いものが作れると思います。そんなお題をみつけるために日々アンテナを立てておくことが大切だと思いました
おわりに
今回は個人開発した内容を記録として記事にしてみました
開発のお題としてもかなりおすすめの内容ですので気になったら実装してみてください
ここまで読んでいただけた方はぜひいいねとストックよろしくお願いします。
少し宣伝します🔥🔥🔥🔥🔥
これからエンジニアになろうとしている人を本気でコーチングして3か月の期間で立派なエンジニアにするようなチャレンジをしてみたいなと考えております。
もし、本気でエンジニアを目指してコーチングを受けてみたいという方がいれば、Twitterに「プログラミング教えてほしいです」みたいなリプライ送っていただけたらなと思います!!
以上です。
今週もプログラミング頑張りましょう!
おすすめ記事
参考