はじめに
こんにちは!! Watanabe Jin (@Sicut_study)です!
こちらの記事が嬉しいことに多くの方に見ていただきました。
そこでReactが多くの初心者の方に注目されているんだなということを実感させられました。
私の記事では何度も言っている通り
というのが大事になってきます。そこで 「Reactアプリ100本ノック」 というのに挑戦していこうかと思います。徐々に難易度を挙げていってどこまでお題を作りきれるかの腕試しでやっていただければと思います。
今回はTODOアプリの派生になりそうな実用的なアプリに挑戦していきます
前回のお題
Reactアプリ100本ノックルール
- 主要なライブラリやフレームワークはReactである必要がありますが、その他のツールやライブラリ(例: Redux, Next.js, Styled Componentsなど)を組み合わせて使用することは自由
- TypeScriptを利用する
- 要件をみたせばデザインなどは自由
09. Memo
問題
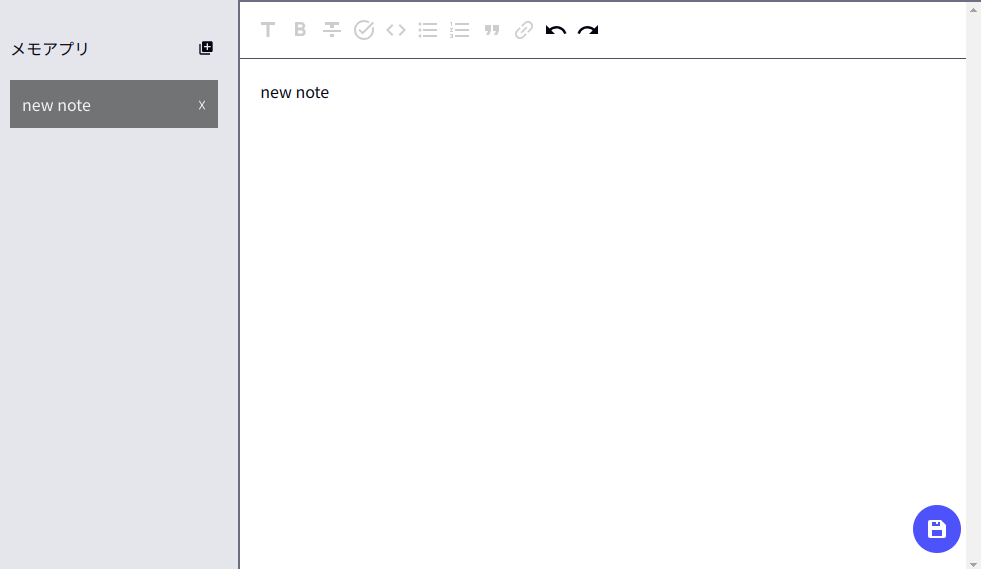
メモアプリを作成します
目的
ユーザーが思いついたことを迅速かつ効率的に記録し、整理するためのツールを提供します。リッチテキストエディタは、メモをフォーマットし、より視覚的かつ整理された形で情報を保存することを可能にします。
達成条件
- メモを作成できる
- メモを削除できる
- メモを選択すると選択されたメモの内容がエディタに表示される
実際に解いてみた
利用技術
- React
- TypeScript
- Vite
- Tiptap
- Tailwind
解答時間 : 2時間
今回はNotion風にアプリを作ることを意識しました
リッチなエディタを使うためにTiptapを利用していみました
簡単にエディタの機能を追加できるのが素晴らしかったです。
これでやれることの幅が広がりました
テキストが保存されるタイミングにデバウンスと保存ボタンの2つを実装してみました
今回はステート管理周りに苦戦しました
例えば削除したら最初のメモが選択される状態にしたり、追加したら空のステートにしたり、これをTiptapとうまく同期させるのが難しかったです。
次のお題
おわりに
React100本ノックの記事を地道に上げていこうと思いますので、一緒に挑戦したい方は @Sicut_study をフォローいただけるととてもうれしく思います。
ここまで読んでいただけた方はいいねとストックよろしくお願いします。
今週もプログラミング頑張りましょう!
おすすめ記事
About Me
Webエンジニア転身して1年間本気で勉強
転職ドラフトで高額オファーを複数獲得
そこでの経験からアウトプットやマインドセットの発信に強みがある
エンジニアをやりながら、起業に挑戦中
アイデア作りやパブリックスピーキングを得意としてる
■ Twitter
https://twitter.com/Sicut_study
■ Instagram
https://www.instagram.com/himariajin
■ Youtube
https://www.youtube.com/channel/UCBFrGAJhPuuaoLwUIHBILsA
■ TikTok
https://www.tiktok.com/@sicut_study
■ プログラミングコーチングJISOU
https://projisou.jp
■ 登壇依頼などご依頼はこちらから
himaria.jin.watanabe@gmail.com