はじめに
こんにちは、@Sicut_studyです!
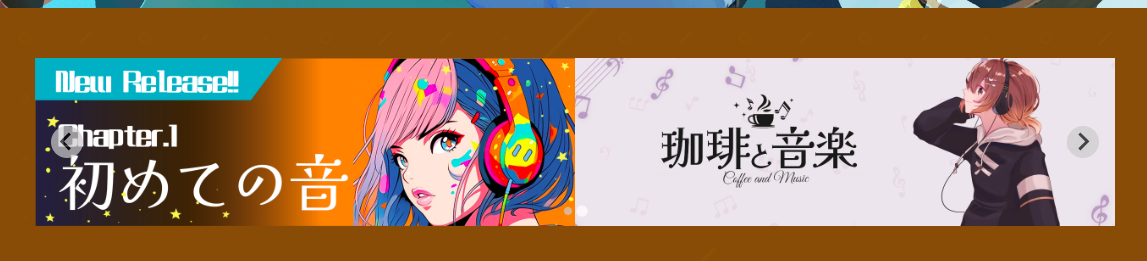
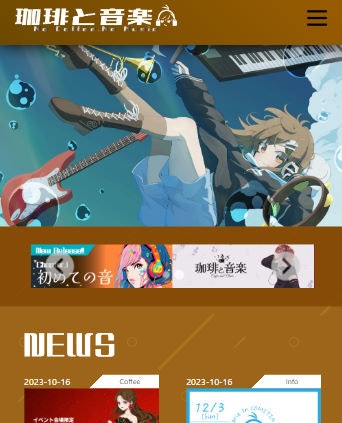
コンセプトを味わうコーヒーショップ「 珈琲と音楽 」をリリースしました。
企画の立案からWebサイト構築まで行ったので紹介していきます。
今回はWebサイト構築にフォーカスしてご紹介します。
「珈琲と音楽」 とは
みなさんはコーヒーを普段飲みますでしょうか?
私はコーヒーが好きでよく飲んでいるのですが、コーヒーの話を聞くと多くの方が共通したことを言っていることに気づきました
「コーヒーは苦いもの」
「コーヒーの豆の違いがまったくわからない」
こんな話を聞いているうちに私は思いました
コーヒーの魅力を知らない人がまだまだ多い
美味しいコーヒーを飲む機会がまだまだ日常に少ない
コーヒーの魅力を知ってもらいたい
こんな思いから生まれたのが「珈琲と音楽」です
コーヒー豆などを直接買う人は少ないです。種類が色々あってわかりませんし、どこで買えるかもよくわからないと思います。
やはり何かコーヒーの概念が変わる機会を日常の中に作ることが大切だと思いました。
コンセプトを楽しんでもらって結果的に美味しいコーヒーを飲むような仕組みづくりをしていこう
そこから音楽のジャケットのようなデザイン性のあるドリップコーヒーを作成しました
今回はその公式サイトの技術的な話をメインにします。
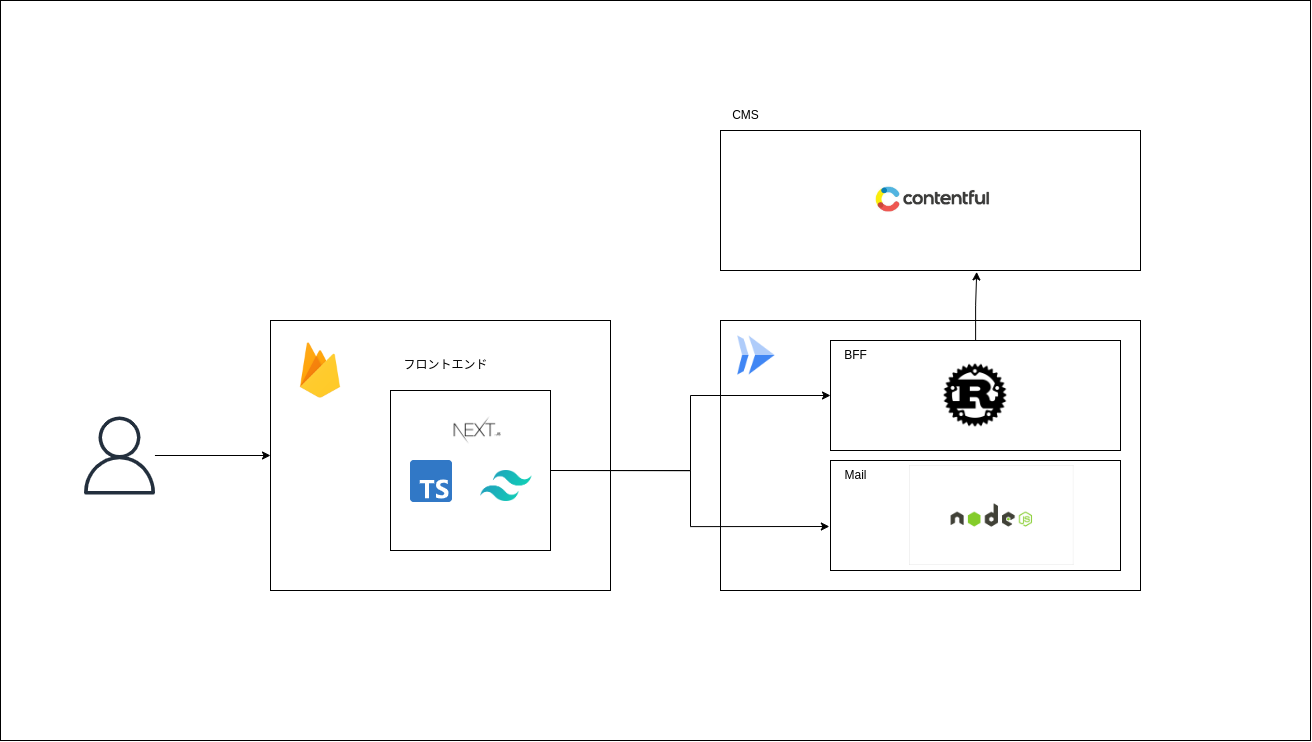
Webサイトの構成
珈琲と音楽は以下のアーキテクチャで作成されています。
開発期間 : 3.5ヶ月
開発人数 : 1人
フロントエンド
フロントエンドはNext.js 13を使っています。
Next.js 13になってAppRouterが使えるようになったということで選定しました。またSEO対策が楽になるのでそこも大きな要因となりました
CSSはTailwindCSS、ホストはfirebaseを利用しています。
実装自体は概ねスムーズに行うことができました
サイトでは2箇所の部分でスライドショーが利用されているのですが、Next.jsで利用するのは少し苦戦しました (途中で動かなくなったり、いまも若干バグることがあります)
またNext.js 13を初めて触ったのでよく使い勝手がわからずSSRを利用していませんでした。
BFF
学習がてらRustを選択しました
WebフレームワークはAxumを利用しています
テストを書いていてモックするところがなかなか苦戦しました
APIは5つほどの実装だったので他に比べて触ることは少なかったです
デプロイ先はFirebase(GCP)を使っていたので、CloudRunを利用してデプロイしています
メールサーバ
NodeMailerを利用して実装しました。
ライブラリがかなり優秀だったのですぐに実装が終わりました
こちらもCloudRunを利用してデプロイしています。
(いつもお世話になっているshincodeさんの動画で実装しました)
ヘッドレスCMS
今回なるべく早くリリースすることを目指していたので、DBを持たないで済むようにContentfulを利用しました
もともとmicroCMSを利用していたのですが、料金が高かったため乗り換えを途中でしました。
contentfulは大体使い方は同じなのですが、レスポンスが若干複雑になっており使いづらい感じだったのでRustでContentfulクライアントライブラリを作って利用しました
ネットを探した感じではなかったのでcrateを公開する体験もしました
その他
バージョン管理 : Github
開発環境 : Docker, docker-compose
E2E : Kotlin, Gauge, Selenide, Wiremock
ライブラリ : Jest
クリーンアーキテクチャ, TDD
なるべく意識して仕事で開発しているような流れで実装しました
こだわったところ
Webサイトを作成する上でこだわったところを紹介します。
ショップのコンセプト作りなどに関してはまた別の記事でご紹介します。
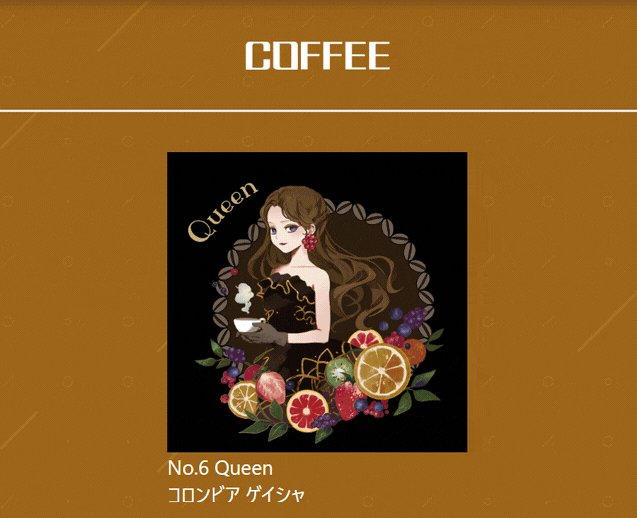
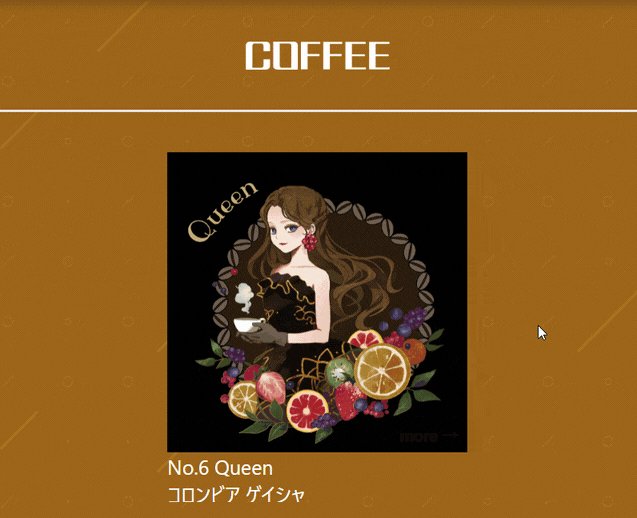
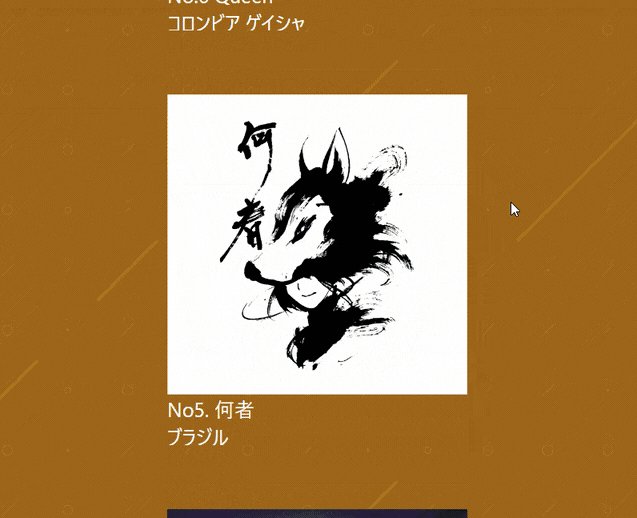
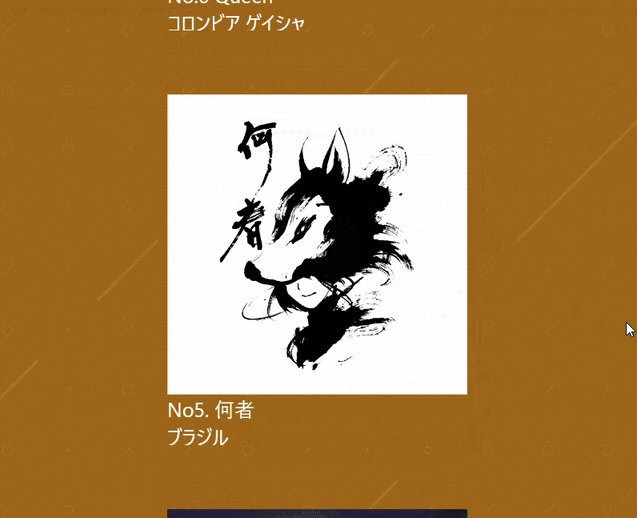
1. コンセプトを表現するデザイン
コンセプトを味わうコーヒーショップというのをテーマにしているので、デザインがとても大切になります。
実装前にしっかりとサイトのデザインを決めてfigmaで作成をしました
 |
figmaの使い方は全然わかっていませんが、自分なりに使ってみました
会社のデザイナーさんがすごいなと改めて思いました
私は実際にpaddingがいくつなどは細かく設定することはしませんでした
2. Webサイトに遊び心をいれる
Webサイトの中に自分なりの楽しくなるような工夫を入れてみました
コーヒー紹介のページではホバーするとレコードが回るようなデザインにしてみました
 |
こういう工夫が少しあるだけで印象がだいぶ変わるなと感じました
他にもいくつかあるのでぜひサイトをご覧になってください!
3. モバイル対応を行う
多くの方がモバイル端末からサイトを閲覧すると考えたので、モバイル対応を実装と同時に行いました
 |
現在一部端末や大きなディスプレイなどではレイアウトが崩れてしまっているのでそちらは需要がありそうなものから修正していきたいなと考えています
今回のチャレンジ
今回Webサイトを作成するにあたり以下にチャレンジしました
- Next.js 13を初めて使った
- SEO対策をした
- Contentfulを使った
私は個人開発をする際に何か1つやったことないことにチャレンジするようにしています。
特にSEO対策に関しては以下の書籍を読み、対応したことでいままでまったく気にしていなかったHTMLタグの適切な使い方について学べて成長できました
なにか1つSEO対策に挑戦してみるとかなり学びがあるのでおすすめです
微妙だったところ
SSRを全く使わずにクライアントですべてやってしまいました
Next.jsをあんまり理解せずにやってしまっていたのでそれでサイトが重くなったり、スライダーが変になったりしています。
これを作ってだいぶ立ちましたが、いまはNext.jsもある程度使いこなせるようになりました
次回、衝撃のラスト
次回、「100万円かけて作ったサービスをリリース前に辞めた話」
2024年2月3日公開します。
決断します。お楽しみに。
おわりに
ここまで読んでいただけた方はいいねとストックよろしくお願いします。
@Sicut_study をフォローいただけるととてもうれしく思います。
今週もプログラミング頑張りましょう!
2024年個人開発一覧
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします!
About Me
Webエンジニア転身して1年間本気で勉強
転職ドラフトで高額オファーを複数獲得
そこでの経験からアウトプットやマインドセットの発信に強みがある
エンジニアをやりながら、起業に挑戦中
アイデア作りやパブリックスピーキングを得意としてる
■ Twitter
https://twitter.com/Sicut_study
■ stand.fm
https://stand.fm/channels/65db27e353b400abe28ec29a
■ Youtube
https://www.youtube.com/channel/UCBFrGAJhPuuaoLwUIHBILsA
■ プログラミングコーチングJISOU
https://projisou.jp
■ 体験で学ぶ!JISOU
https://experience-learn.connpass.com/
■ 登壇依頼などご依頼はこちらから
himaria.jin.watanabe@gmail.com
参考