はじめに
こんにちは!! Watanabe Jin (@Sicut_study)です!
スタートアップ界隈を盛り上げる 「PitchMe」 というサービスをリリースしました。
このサービスはたった3日間の開発でリリースしました。
|
| 作り切ると宣言したのでお正月ではありませんでした |
この記事では 「どんな経験からアイデアを作ったのか」 、 「どうやって3日でリリースしたのか」 、 「PitchMeはどんなサービスなのか」 について紹介していきます。
この記事を読むことで
「アイデアをどこから見つけてどのようにユーザーの価値にするのか」
学べるかと思いますので、最後までお付き合いよろしくおねがいします。
早く内容を知りたい
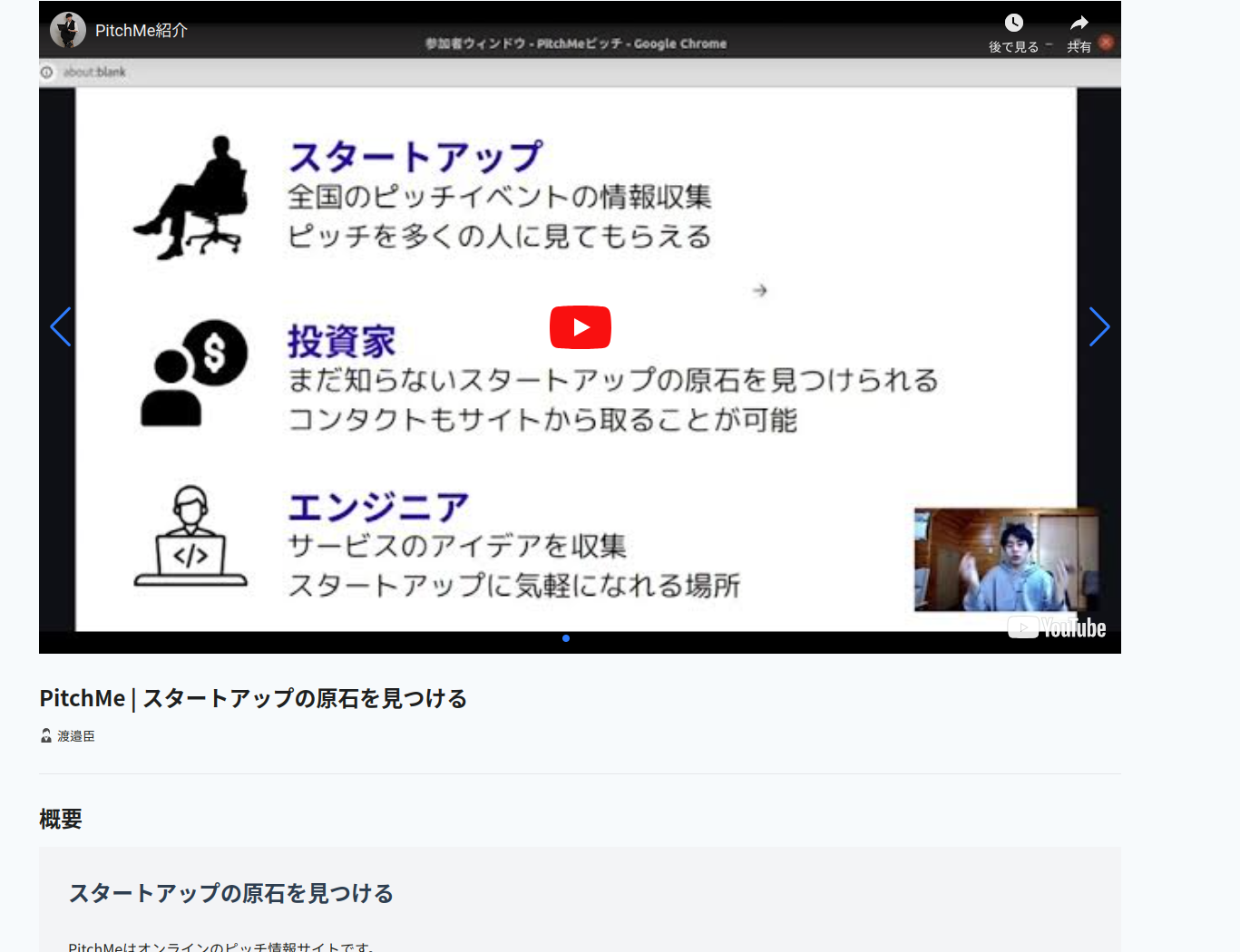
動画を見ていただくと今回私が開発した「PitchMe」についてわかるかと思います。
私のプレゼンテーション動画になります。
用語の解説
なぜこのサービスを作ったのかの背景を説明するのに用語を知らないと難しいため、
簡単に紹介します。私も実際にスタートアップ関係のシステムを開発して知りました。
スタートアップ
新規事業を立ち上げる企業や個人のこと
ピッチ
「短い時間・簡潔な言葉で相手に提案を伝えること」を指し、プレゼンテーションに近い
ピッチイベント
「ピッチイベント」は「ピッチコンテスト」とも言われます。 一般的にはスタートアップの起業家が投資家などに対して、自社の技術やサービスをプレゼンしたり、ベンチャー支援の企業や投資会社が、スタートアップ企業や起業家個人に対してプレゼンをする機会を提供したりする取り組みのこと
困ったから生まれたアイデア
このサービスを作るきっかけになったのは、スタートアップ関係の開発に参加したことがきっかけでした。
私自身が起業に挑戦しており、スタートアップとして起業するのは選択肢の1つでした
「とりあえずピッチイベントに参加してみるか」
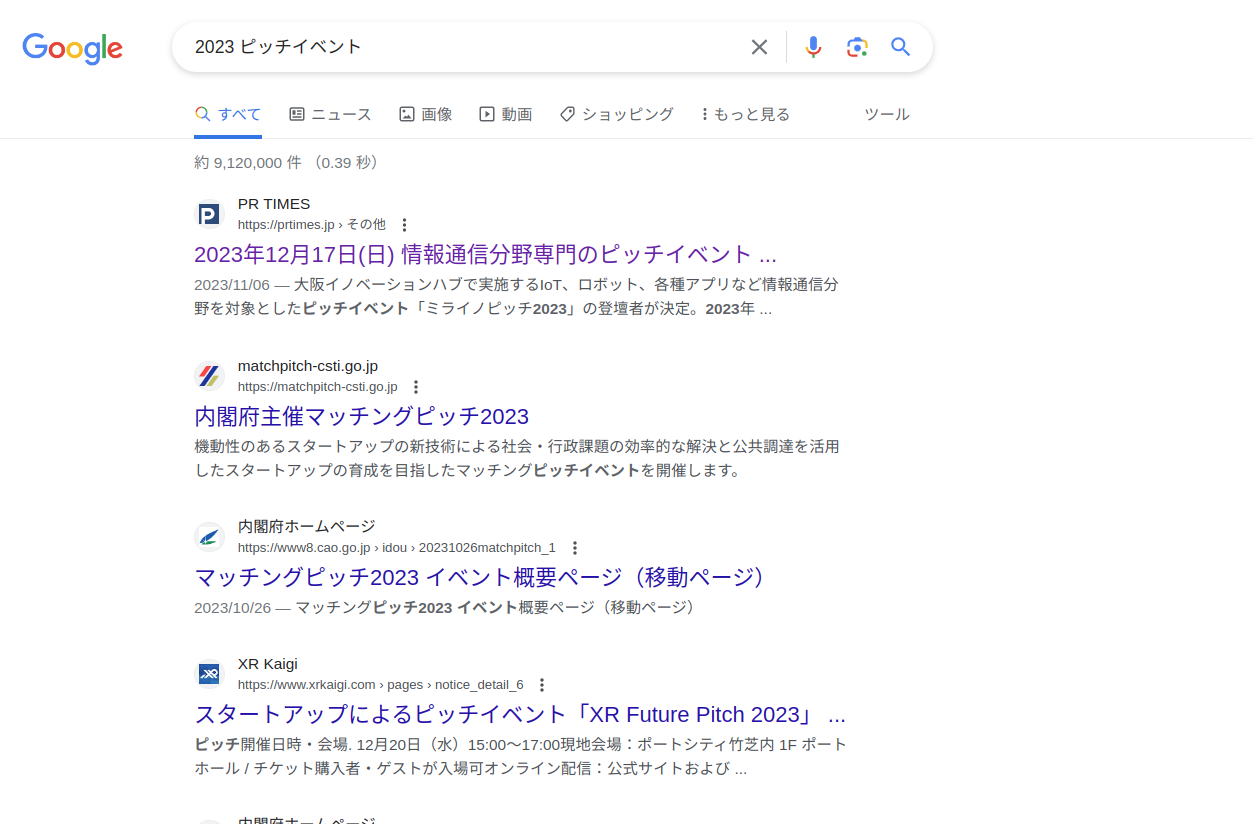
11月頃に近々開催されるピッチイベントがまとまっているサイトを探したところ
(connpassと同じノリ)
 |
そのようなまとまっているサイトは私が検索したワードではでてきませんでした
私自身が欲しいと感じたので世の中のスタートアップを目指す多くの人がほしいと思っているはず。
なら自分が作ってスタートアップ界隈を盛り上げよう
そう考えてプロジェクトが始まりました。
想定される問題点を考える
私はアイデアに対してかなりのこだわりを持っています
「ピッチイベントをまとめるサイト」
これだけでも十分価値がある内容ですが、スタートアップに関係している人がシステムのアイデアを考えたとしたら思いつきそうなアイデアです。
これだけではこのサイトを使いたいと思うような理由にはなりません
また、ピッチイベントだけをまとめているなら
「メール配信で新着のイベントの通知を受け取れる」ような仕組みを作ってしまえばわざわざサイトを定期的に見に行く理由がなくなります。
「どうすれば定期的にみたくなるようなサイトになるか?」
ここについて考えることにしました。
解決策を考える
そもそも、「ピッチイベントをオフラインでやる理由があるのか」を考えてみました。
| オフライン | オンライン |
|---|---|
| 熱量が伝わる | いつでも見れる |
| 投資家と直接話せる | 多くのピッチを見れる |
| 一期一会 | 多くの人にアプローチ可能 |
| イベントにいかないと投資が受けれない | 世界中の投資家から受けられる可能性 |
| ピッチするハードルが高い | 気楽にピッチできる |
| 登壇しないとつながりがつくりづらい | エンジニアにも参考になる |
| 埋もれたアイデアの発掘 |
オフラインもいいが、オンラインのほうがメリットが大きいのでは?と考えました
(具体的なメリットはあとで書きます)
方向性としては
日本のスタートアップピッチ専門のYotubeのようなプラットフォーム
というコンセプトが出来上がって、開発を始めることにしました。
それぞれの役割ごとのメリット
スタートアップ
ピッチイベントの情報を収集するだけでなく、
自分のサービスを多くの投資家に知ってもらえる。そこから投資の話を受けられる
他のピッチを参考に自分のピッチを作ることも可能
投資家
多くのスタートアップのピッチをみることができる(投資先の検討が可能)
エンジニア
スタートアップが作っているサービスを知ることができ、個人開発に活かせる
個人開発の内容をあげることでスタートアップになれる可能性もある
スタートアップの企業に入りたい人にとってはピッチ動画は判断材料になる
PitchMe
機能紹介
1. ピッチイベント一覧
 |
| トップページ |
 |
| イベント一覧 |
ピッチイベントを一覧表示しています。
2. ピッチイベント詳細
 |
詳細ではイベントの情報や概要が表示されています。
概要はマークダウンに対応しています。
またソース元のリンクに遷移することも可能です。
3. プレゼンテーション一覧
 |
このサービスの根幹的な機能です
4. プレゼンテーション詳細
 |
ここでは実際にピッチ動画をみることができます。
技術スタック
開発期間 : 20時間
開発人数 : 1人
フロントエンド : Next.js, TypeScript
API : microCMS
ホスト : Firebase
ライブラリ : Tailwind, react-player, microcms-js-sdk, Swiper
今回はSEO対策でNext.jsで作りました。またAPIは画像なども扱うためMicroCMSを利用しました。
microCMSを使うとバックエンド周りで困ることがないので、すばやく実装ができました。
SSR周りやレスポンシブデザインですこし苦戦したところはありましたが、比較的スムーズに開発が行えてよかったです。
今後の展開
イベント一覧は検索フィルターをいれたり、ピッチに関しても検索、上位に特定のプレゼンを表示するなどやりたいです。
あとは多くのサービスが集まるように声がけなども行えたらとは考えています。
おわりに
今回は今年1つ目の個人開発でした。
このサービスは一般にもリリースしているため今後も運用し続ける予定です。
もし自分のサービスを紹介してほしいなどあれば以下のフォームからお願いします。
ここまで読んでいただけた方はいいねとストックよろしくお願いします。
@Sicut_study をフォローいただけるととてもうれしく思います。
今週もプログラミング頑張りましょう!
2024年個人開発一覧
おすすめ記事
About Me
Webエンジニア転身して1年間本気で勉強
転職ドラフトで高額オファーを複数獲得
そこでの経験からアウトプットやマインドセットの発信に強みがある
エンジニアをやりながら、起業に挑戦中
アイデア作りやパブリックスピーキングを得意としてる
■ Twitter
https://twitter.com/Sicut_study
■ Instagram
https://www.instagram.com/himariajin
■ Youtube
https://www.youtube.com/channel/UCBFrGAJhPuuaoLwUIHBILsA
■ TikTok
https://www.tiktok.com/@sicut_study
■ プログラミングコーチングJISOU
https://projisou.jp
■ 登壇依頼などご依頼はこちらから
himaria.jin.watanabe@gmail.com