はじめに
こんにちは!!@Sicut_studyです!
こちらの記事が嬉しいことに多くの方に見ていただきました。
そこでReactが多くの初心者の方に注目されているんだなということを実感させられました。
私の記事では何度も言っている通り
というのが大事になってきます。そこで 「Reactアプリ100本ノック」 というのに挑戦していこうかと思います。徐々に難易度を挙げていってどこまでお題を作りきれるかの腕試しでやっていただければと思います。
今回はuseStateを学ぶのに最適なカウンターアプリを作っていきます!
前回のお題
Reactアプリ100本ノックルール
- 主要なライブラリやフレームワークはReactである必要がありますが、その他のツールやライブラリ(例: Redux, Next.js, Styled Componentsなど)を組み合わせて使用することは自由
- TypeScriptを利用する
02. Counter
問題
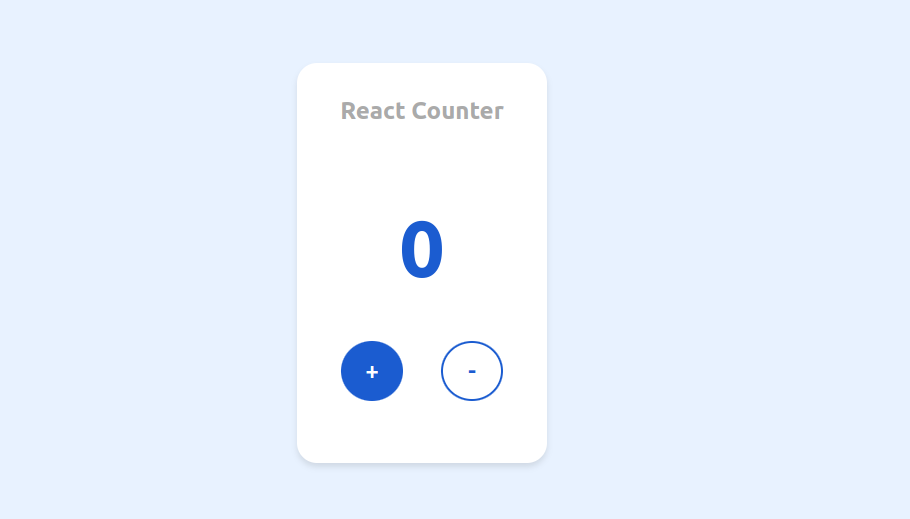
カウンターを作成する
目的
React の基本を理解する: カウンターアプリは、ステート管理やイベントハンドリングなど、React の基本的な機能を学ぶのに適しています。初心者にとっては、これらの概念の理解を深める良いスタートポイントとなります。
達成条件
- 表示領域: 数字を表示するエリアが存在する。
- インクリメントボタン: このボタンをクリックすると、表示されている数字が 1 増える。
- デクリメントボタン: このボタンをクリックすると、表示されている数字が 1 減る。
- 初期表示: アプリを起動した際の数字は 0 である。
- ステート管理: React の useState や useReducer を使って、カウントの数字を管理する。
実際に解いてみた
利用技術
- React
- TypeScript
- Vite
- Emotion
解答時間 : 25分
機能自体は難しくないのでデザインをどうするかのほうに時間がかかってしまった
またEmotionのインポートをミスしていたので、そこの調査にも時間を使った
デザインはそれぞれお好きに作ってみると良いかもしれないです。
おわりに
React100本ノックの記事を地道に上げていこうと思いますので、一緒に挑戦したい方は @Sicut_study をフォローいただけるととてもうれしく思います。
ここまで読んでいただけた方はぜひいいねとストックよろしくお願いします。
少し宣伝します🔥🔥🔥🔥🔥
これからエンジニアになろうとしている人を本気でコーチングして3か月の期間で立派なエンジニアにするようなチャレンジをしてみたいなと考えております。
もし、本気でエンジニアを目指してコーチングを受けてみたいという方がいれば、Twitterに「プログラミング教えてほしいです」みたいなリプライ送っていただけたらなと思います!!
以上です。
今週もプログラミング頑張りましょう!
次回