はじめに
本記事はモブプロ開発を行っているチームでやっている取り組み Advent Calendar 2022の18日目の記事です
本日は「フロントエンドコンテスト」という社内での企画について説明します。
この企画ですが、実際に社内で行われてはおらず、チームで現在検証中の段階であることだけご理解ください
前回
Chapter#17 スピード感
じん「皆さん今日午前時間ありますか?」
ベープ「じんさんどうしたんですか?」
ミュート「まぁ開発は基本モブだから全然空いてるよ」
アール「また何か新しいこと始めるんですね」
じん「実は以前から社内で競技プログラミングのような大会を開きたいと考えていたのですが、もう少し参加の敷居が低くて楽しめるイベントを考えていたんです」
ベープ「なるほど。競技プログラミングだと確かに参加者少なそう」
アール「難しすぎますからね」
じん「それで社内の課題と見比べたんだけど、みんなRailsの方に注力しすぎてフロントエンド苦手な人多いと思うんですよね。皆さんも3か月前までは全くできなかったわけですし」
ミュート「たしかにReactやる前はフロント書くの気が進まなかったね」
じん「フロントエンドのコンテストを開いて、フロントエンドの技術向上と、モチベーションの向上、新しい技術を学ぶ機会になればと思って今回は練習問題を作ってきたので皆さんで実際の形式でチャレンジしてみたいと思います」
アール「いまならある程度いけそうな気がします」
ベープ「面白そうですね」
ミュート「言語は自由?」
じん「言語は何でも問題ないのですが、あえてミュートさんは得意のRailsでやってみてください!」
ミュート「俺だけRailsなのね。了解」
フロントエンドコンテストとは
フロントエンドコンテストは、社内で開こうと考えている競技プログラミングのフロントエンドバージョンです。
ここではスピード感、仕様把握能力、新技術の利用、創造性などが採点項目になり得点順に順位をつけます
基本的には個人戦で、上位に行くほどにポイントがもらえる形式になっており、年間王者を決めようと考えていました
そこで簡単に作ったテスト用の初級問題が以下になります
ゲーム会社課長 43歳 男性
「管理者用のログイン画面を作成してほしいんだ。
メールアドレスとパスワードが入力できて、どちらかが抜けてるとログインができないようにしてほしい。
あとメールアドレスの形式じゃないとエラーもでてほしいな。
他のシステムでユーザー名ログインがあるから間違わないようにね。
ログイン情報保存のチェックボックスも欲しい。
ユーザー用もあるから一発で管理画面ってわかるようにデザインを作ってほしい。
どこかに「デラックスゲーム(DX Game)」という名前も入れといてね。
スマホから使う人もいるからスマホでみてもレイアウトが崩れないように
あとはかっこいい感じならお任せするよ
ログインボタンは「ゲームスタート」みたいなのも面白いかも!
とにかくテンション上がる画面にしたいよね
システムに詳しくないからあと必要そうなのがあれば追加して大丈夫だからよろしく!」
採点項目は以下に設定してみました
| 項目 | 得点 |
|---|---|
| 要望の機能がすべてそろっている | 1 |
| メールフォームがある | 1 |
| パスワードフォームがある | 1 |
| レスポンシブ対応している | 0.5 |
| 会社名がある | 0.5 |
| ログイン情報保存のチェックボックスがある | 0.5 |
| メールアドレス未入力のバリデーションがある | 1 |
| メールアドレス形式のバリデーションがある | 1 |
| パスワード未入力のバリデーションがある | 1 |
| ログインボタンがある | 1 |
| ログインボタンがゲームスタートである | 0.5 |
| デザイン(UI/UX) | Max 3 |
| 新技術導入 | Max 3 |
| 提出時間 | Max 2 |
| その他 | Max 3 |
デザインは全員でMax3点で評価してその平均点を付けました
新技術導入はCSSフレームワークを新しく使ったなど軽いので1点、使ったことない言語だと3点など決めました。新しく学んできた技術を使う場としても機会になります
提出時間は1時間前なら2点、30分前なら1点
その他は要望にはないが必要になりそうなもの(ex: パスワードを忘れた方向けのリンクなど)を実装することで点数が付きます
レギュレーションは
制限時間: 2時間
配点: 20点
難易度: Easy
使用言語: 自由
その他: バックエンド不要
勝ち点: 1位 5P, 2位: 3P, 3位: 1P
としました
このコンテストではお題が直前に発表されるため、ギリギリまでわかりませんが事前に環境構築やコンポーネントを作成しておくなどの準備はOKにしています
また早く実装するのもいいですが、デザイン性や新技術を試すことにも得点がもらえるようにしました
またこの問題は難易度Easyですが
Normalではもうすこし難しい画面(例えばテーブルやカレンダーが必要など)
Hardでは得点の基準が公開されない
など難しくなってきます
実際にやってみて
チームのメンバーで試しにやった結果が以下になります
アールさんはChakraUIの設定をミスってCSSが効かなく、それを点数計算で知ってまったく実装ができていませんでした
しかし、この機会があったので今後はミスすることはないでしょう。
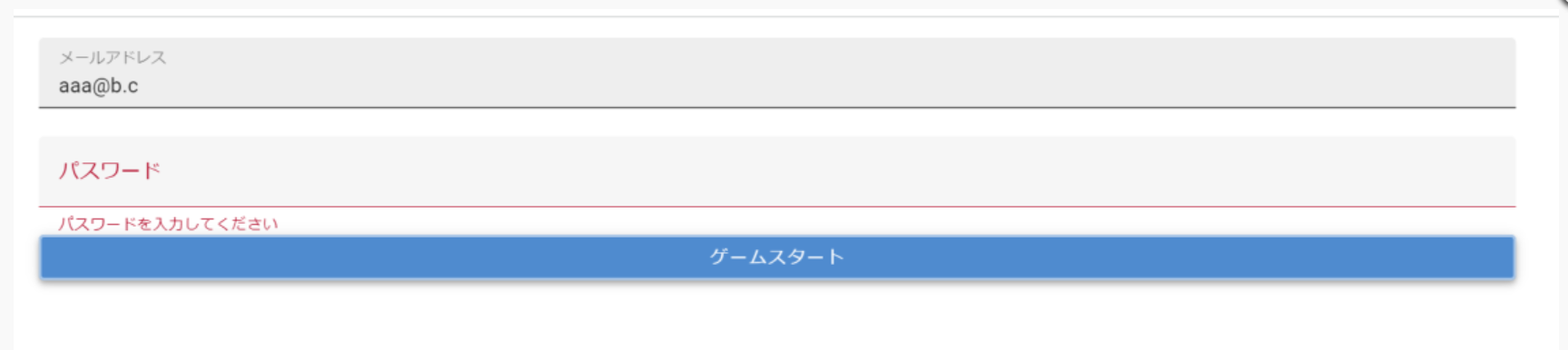
私はVue3を環境構築から調べてVuetifyで書いてみました
Composition APIのところでつまづいてしまい最低限できたくらいになります
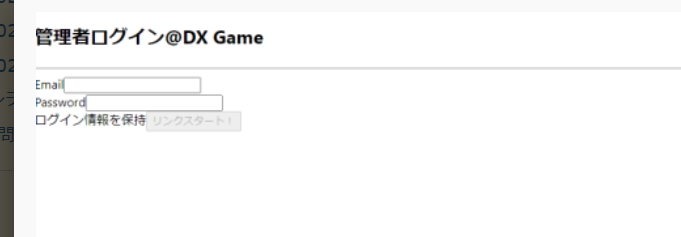
ミュートさんはRails+Bootstrapのみで挑戦です
無難な感じにはできていますが、どうでしょうか
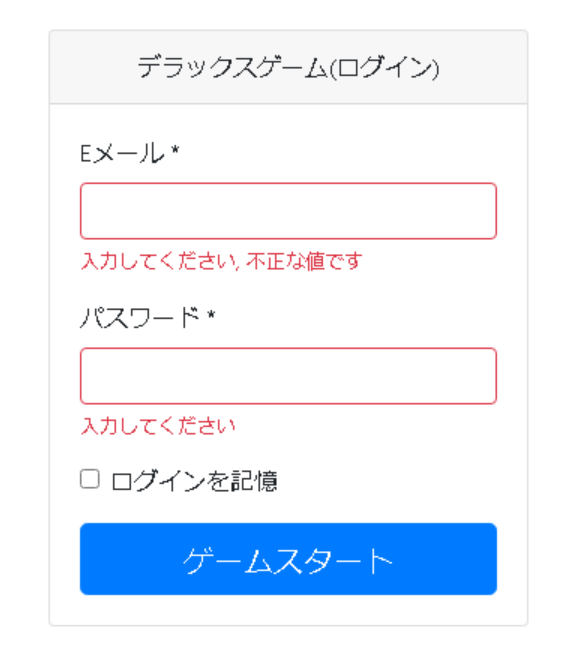
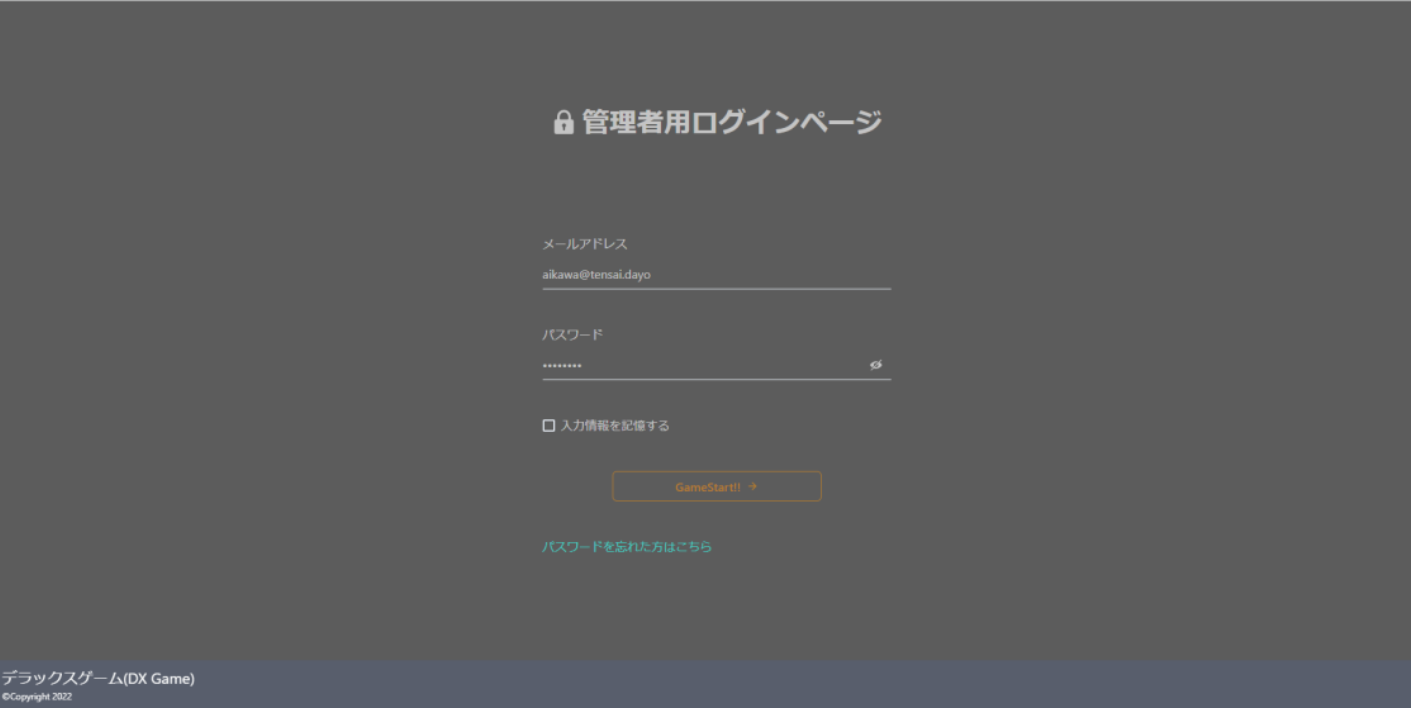
そして優勝したのはベープさんでした。スピードも一番早くデザインも機能も要件を満たしていました
ログイン画面などはシステム開発で確実に作るものなので、このような画面はすぐに実装できる能力がついていてほしいという願いがありテスト問題に採用しました
このフロントエンドコンテストがエンジニアのモチベーションになればと思ってこれから企画を進めていきたいです
またフロントエンドコンテストに限らず、チームで実装を行うモブプログラミングコンテストも開こうと思っています
次回
おわりに
今回はフロントエンドコンテストについて紹介しました
半期に1回程度実力を試す目的でやるのでも楽しいイベントになるのでぜひやってみてはいかがでしょうか
仕事にも確実に生きていくはずですし、フロントエンドコンテストのために日々の勉強を頑張ろうと思う方もいるかと思います
できたら賞金とか出したいとも思っています、、(笑)