はじめに
こんにちは@Sicut_study (Watanabe Jin)です。
去年の10月頃にReactのロードマップを投稿しておかげさまで1000いいねもすぐそこになりました
そこから私自身も状況がかなり変わり、大好きなReactを使ってプログラミングを教えるスクールを運営しております。
エンジニアになりたい完全未経験の方や、すでにエンジニアだけどもっと自由にプログラミングができるようになりたい人をたくさん教えてきました。
👇メンバーの記事はこちらにあります
その中である程度この流れで学習をすすめていけば1-2ヶ月程度でReactで自由にサービスを作れるレベルに再現性をもってレベルアップすることができると確信がもてたので、
実際にやっているカリキュラム(React部分)をすべて紹介します
ロードマップは完全未経験でもできるようなものになっていますのでわかる箇所は飛ばしてもOKです。
その場合より早く終わらせることも可能です。
このカリキュラム通りに勧めていくことで確実に成長することが可能ですので、Reactを学びたい方はぜひ参考にして進めてください。
この記事の対象者
- 最速でReactを学びたい
- プログラミング0からReactをやりたい
- アウトプット中心で学びたい
- しっかりと実力をつけたい
- モダンな開発を学びたい
React学習ロードマップ
ここでは実際にJISOUがやっているカリキュラムの流れをざっくりと紹介していきます。
それぞれのカリキュラムの中でどのようなことを身に着けてほしいのかなど期待していることを書いていきます。
1. Web開発の基本
HTML, CSS, JavaScript, GitHub, Reactを一気に学んでいきます。
このロードマップの特徴は最速でReactを使ったモダンな開発ができるようになることなので、HTMLを1から学習したり、文法を学んでfizzbuzzを解いて練習するということはありません。
実際に使っていきながら必要なことを必要なタイミングで学んでいきます。
2. CI/CDの導入
アプリを作ってもデプロイをしなければユーザー価値をだすことはできません。
また価値をすぐに提供できるようにCI/CDを導入することはものすごく大切です。
ここではSupabaseというBaaS(Backend As A Service)を使ってデータベースやAPIのやり取りを学びます。
その後Firebaseを使ったデプロイやGitHub ActionsとJest(testing-library)を使ったCI/CDを行い、よりモダンな開発を行えるようになります。
ここはメンバーが一番カリキュラムの中で苦戦する箇所ですが、壁を乗り越えて成長していきます。
乗り越えた先にはReactを利用して自分で簡単なサービスを作り、提供するところまでできるようになります。
3. TypeScriptの導入
Reactを使う上でTypeScriptの導入はモダンな開発をする上では必須ではないでしょうか?
初めてTypeScriptを使う上で多くの人がなぜTypeScriptを使うべきなのか?という理由を理解して使うことができないイメージがあります。
ここではReact(JavaScript)をたくさん使ったことで、TypeScriptの良さをたくさん享受することが可能です。また型だけでなくクラスを活用することでオブジェクト指向についても学べるためアーキテクチャなども意識して実装することが可能です。
開発はチームですることも多いので、開発コードとテストから開発者の思いを伝えることが可能になります。
4. 名刺アプリの開発
ここまでにReact(TypeScript)やCI/CDなどを学びました。
この課題では名刺アプリの開発を通して開発環境構築からCI/CD、開発まで0->1を改めて行うことでReactやシステム開発の自信をつけることが可能です。
復習を行うことにもなるため曖昧な理解だった箇所を洗い出すこともできます。
5. 個人開発サービスをリリース
Reactを使った個人サービスのリリースを行います。
開発に関してはここまでで経験をしてきたので実力は十分ついています。
ここで意識してほしいのはあなたのサービスがどのような価値をユーザーへ届けるのかというところです。
多くは個人開発を学習の一環として行いますが、しっかりとユーザー価値を意識して開発や運用を行います。
この経験は個人開発を一気に超えた経験をもたらすことになります。
素早く世の中に価値を届けられる経験をすることができればそれは大きな自信につながることになります。
カリキュラムの中でのルール
JISOUには鉄の掟と呼ばれるルールが存在します。
エラーや問題に遭遇して10分以上解決に時間がかかったものは必ず記事にすること
アウトプットの習慣をつくるために取り組んでいます。
ぜひともこのロードマップを実行する方は遭遇したエラーを記事にしてみてください。
👇メンバーも投稿していますので、わからないことが出た場合には、参考にしてみると良いかもしれません
アウトプットに関する考え方は以前にたくさん記事を書いていますのでご一読いただければと思います。
1. Web開発の基本
ここではReactを学習しながらHTML/CSSやGitHubなどWebエンジニアの基本をまとめて学習していきます。
実際にJISOUでは経験0でも実施できていますので、ぜひとも挑戦してほしいです。
1-1. 最低限のインプット
ReactやWeb開発に関する基本を抑えるために最低限のインプットを行います。
以下の教材をすべてインプットとして学習していきます。
※ 注意
何往復も教材を学習したくなる人がいますが、1周学習したら課題に進んでください。
この1周の中でわからないことはすべて明らかにするようにしてください。
まずはReact(JavaScript)とHTML/CSSの学習として以下の教材を進めてください
1-2. GitHubの学習
GitHubの使い方についても以下の動画で学習を進めてください
GitHubはおそらく多くのエンジニアが最初につまづく箇所になります。
これはイメージがつきづらく、コマンドもたくさん書籍では紹介されているからです。
必要最低限の利用するコマンドを動画で紹介しています。
それ以外のコマンドに関しては何か問題に躓いた時に調べて覚えていくようにしましょう
書籍などを学習すると必要でないコマンドを学ぶことで学習ペースを落とすことにつながってり、実際に手をうごかさないことから技術として身につかないことが多いので、この段階ではやる必要はありません。
1-3. 課題1
Udemyで学んだReactを利用して以下の仕様のアプリを作成してください。
作成するもの
エンジニアとしての学習時間は1000時間が必要と言われています
そこで日々の学習の内容と学習時間を記録するアプリを作ることにしました
以下の実装をすべて行ってください
ただしCSSなどのスタイリングは不要です
-
Viteを利用してReact環境を用意する
- Node.jsをインストールする
- Hello Worldが表示される
- タイトル「学習記録一覧」を見ることができる
- テストデータを一覧で表示する
const records = [
{ title: "勉強の記録1", time: 1},
{ title: "勉強の記録2", time: 3},
{ title: "勉強の記録3", time: 5}
]
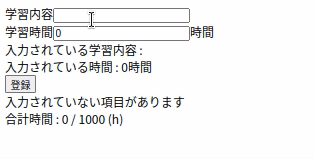
- 学習内容の入力フォームをみることができる
- 学習時間の入力フォームをみることができる
- 学習時間の入力フォームは数字を入力できる
- 登録ボタンをみることができる
- 登録ボタンをクリックするとrecordsに記録を追加できる
- 登録をしたらフォームが初期化される(
- 全項目が入力されていないときにエラーが表示される
- 正しく入力されている場合登録ボタンを押すとエラーが消える
- 記録した勉強の時間を合計した値をみることができる
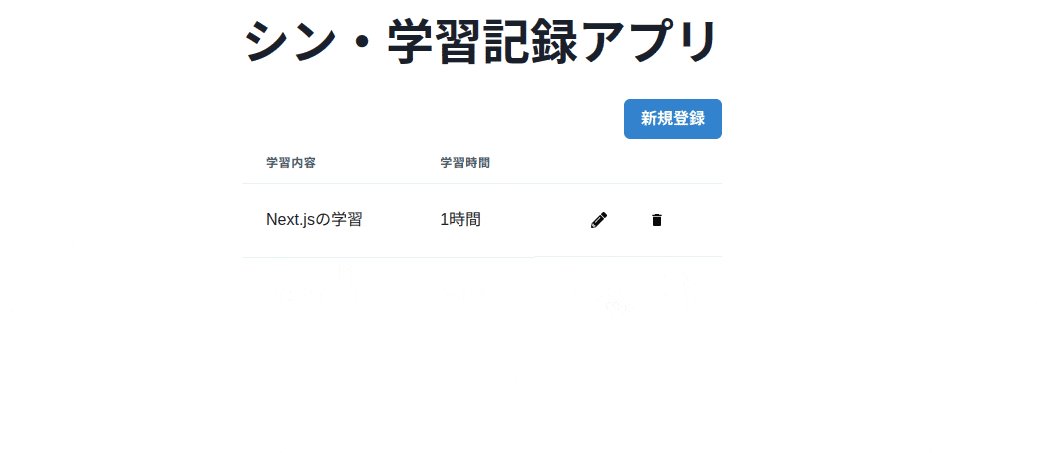
このようなアプリができればOKです👇
2. CI/CDの導入
ここではBaaSであるSupabaseを利用してバックエンドを使ったアプリケーションを作成します。
そのあとユーザー価値を届けるためにFirebaseにアプリケーションをデプロイします。
モダンなWeb開発企業に入るにはCI/CDが素早く構築できることも大切です。
まずはGitHub Actionsを使ってGitHubにPushしたらアプリケーションが勝手にデプロイされる仕組みであるCD(継続的デリバリー)を構築します。
PushしたものがすべてデプロイされたらバグがあるコードをGitHubにPushされてしまった場合、本番のアプリケーションに問題が起きる可能性もあるので、デプロイ前に自動テストを実行してすべてが通ったらデプロイされるようにCI(継続的インテグレーション)を構築します。
自動テストはJestとtesting-libraryを使って書いていきます。
2-1. インプット
バックエンドと接続をするのに必要な非同期の考え方やReactのルーティングについて学び、ReactやJavaScriptの基本を一通り学ぶためUdemyを行います。
※ ReactとJavaScriptで行うためJSONPlaceholderからaxiosでデータを取得してみるまで行います。
2-2. 課題2
課題1で作ったアプリケーションはリロードをするとデータが初期化されてしまうため、Supabaseを利用してデータの永続化をします。
そのあとCI/CDの構築を行っていきます。
以下の実装を順番に全て行ってください
- Supabaseのプロジェクトを作成する
- Table Editorで以下のテーブルを作成する
テーブル名 : study-record
| column | type | option |
|---|---|---|
| id | uuid | |
| title | varchar | non null |
| time | int4 | non null |
- テストデータを3つ作成する
- テストデータを一覧でみることができる
- データ読み込みのタイミングはLoading...が表示される
- 登録ボタンを押したらsupabaseのテーブルにTODOが追加される
- 削除ボタンを押したらSupabaseのテーブルからTODOが削除される
- Firebaseのアカウントを作成する
- Firebaseのプロジェクトを作成する
- Firebaseにデプロイする
-
GitHub ActionsでHello Worldすることができる
https://qiita.com/Teach/items/d2c4d7bec98228df1807 -
Push時にFirebaseに変更をデプロイすることができる
ひと工夫が必要になるのでコンソールのエラーを見ながら対処しましょう - Jestとreact-testing-libraryを導入する
以下の項目の自動テストを書くこと
-
タイトルが表示されていること
-
フォームに学習内容と時間を入力して登録ボタンを押すと新たに記録が追加されている
-
削除ボタンを押すと学習記録が削除される
-
入力をしないで登録を押すとエラーが表示される
-
パイプラインにCIを追加する
ここまで終わるとReact(JavaScript)の開発が一通り自由にできるようになり、CI/CDもできるようになるため個人開発をしてユーザーに価値を与えられるレベルになることができます。
JISOUのカリキュラムで一番難しいパートと言われています。
TypeScriptの導入
ここのパートではReactをTypeScriptを用いて実装できるようにします。
TypeScriptはモダンな現場ではほとんど導入されているのではと思うくらい人気な言語です。
その特徴とメリットを実感しながら開発をしていきましょう
3-1. インプット
途中になっていたこちらの講座をすべて学習します。
ここで注意が最後のReact×TypeScript(実践編)がAtomiデザインを採用していることもありかなり複雑になります。完全に理解するというよりはざっくりな理解で終わりにしてかみません。
ここで自信がわかずに2週目を進めようとすることが生徒さんにもありましたが、あまりおすすめはしていません
3-2. TypeScriptのクラスとJestのモックを学ぶ
こちらはJISOUのオリジナル教材になります。
TypeScriptを使う上でしっかりとオブジェクト指向やクラス、ドメインについて理解してもらいたいため必要な箇所は別途教材を用意しています。
またテストも今まではSupabaseを利用した外部環境に依存していたテストだったため、モックについても学習をします。モックについてもつまづく人が多いので動画を真似ながら実装をこの先進めてください。
3-3. 課題3
課題2までで作成した学習記録アプリをTypeScript化していきます。
- React+TypeScriptの開発環境をViteで用意する
- Fireabseにデプロイする
-
Jestとreact-testing-libraryを導入する
- コンポーネントテストをサンプルで作成して動くことを確認
- Github Actions(Push)でCI/CDできる
- ChakuraUIを導入する
- ユーザーはタイトルをみることができる
- Supabaseの初期設定をする
-
ユーザーは学習記録一覧をみることができる
学習記録はクラスを利用して実装すること - ユーザーはデータ取得のときにローディング画面をみることができる
-
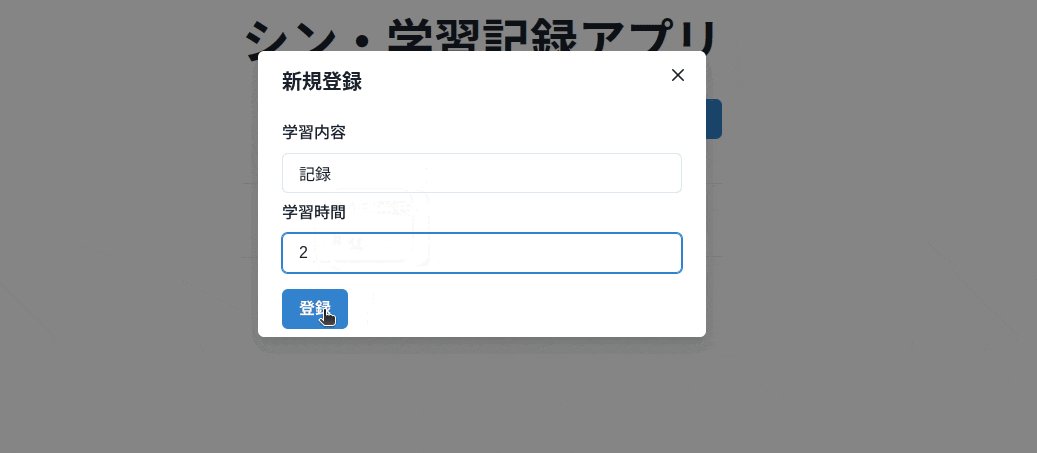
ユーザーは学習記録を登録することができる
- react-hook-formを導入する
- 学習記録を入力していないと「内容の入力は必須です」とでる
- 学習時間が入力していないと「時間の入力は必須です」とでる
- 時間を0以上でない値を入力したら「時間は0以上である必要があります」
- 登録をして再度登録モーダルを開いても前の入力内容が残っていない
- ユーザーは学習記録を削除することができる
-
自動テストを実装する
- ローディング画面をみることができる
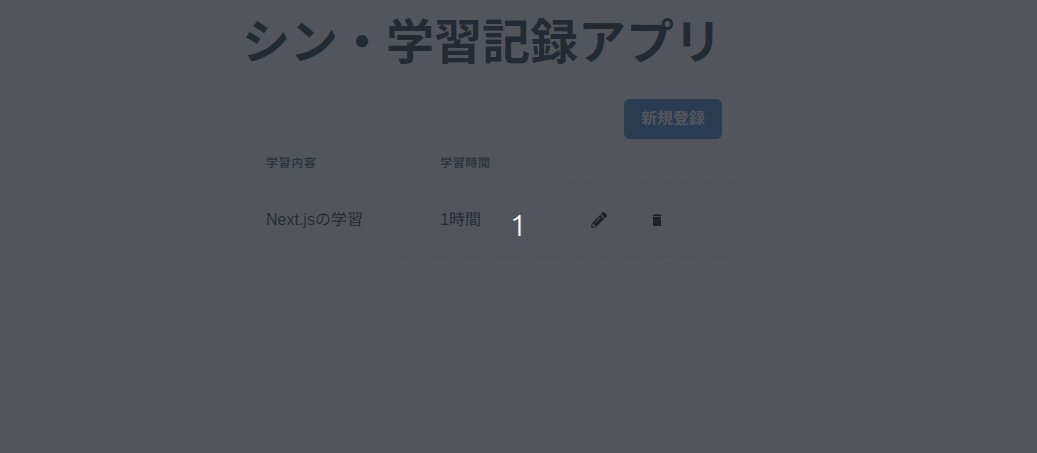
- テーブルをみることができる
- 新規登録ボタンがある
- タイトルがあること
- 学習記録が登録できること
- モーダルが新規登録というタイトルになっている
- 学習内容がないときに登録するとエラーがでる
- 学習時間がないときに登録するとエラーがでる
- 未入力のエラー
- 0以上でないときのエラー
-
学習記録が削除できること
ここでsupabaseと通信があるところは、モックをいれて実装すること
-
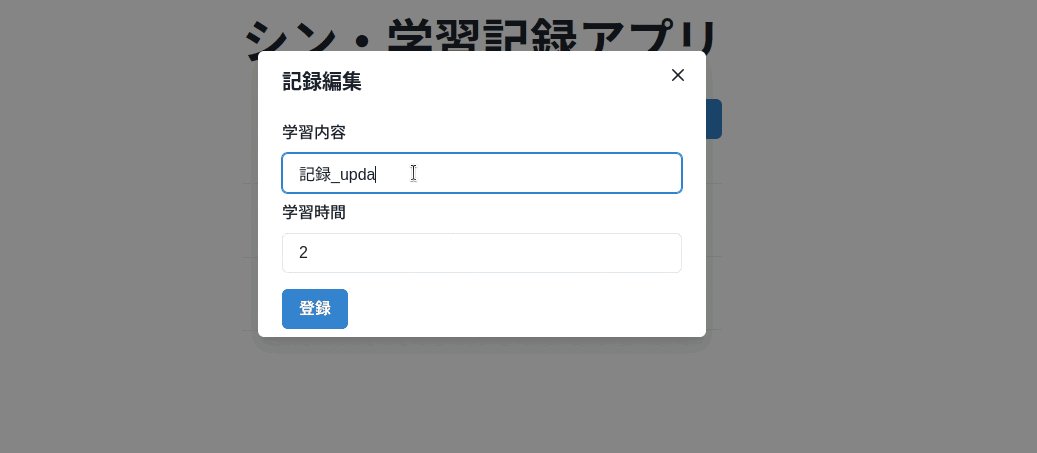
ユーザーは学習記録を編集できる
- 編集ボタンがそれぞれの記録ごとに表示されている
- 編集ボタンを押すとモーダルが表示される
- モーダルにはフォームがあり、ボタンを押した記録の学習内容と学習時間が表示されている
- 内容と時間を編集して保存することができる
- タイトルが記録編集である(新規登録ではない)
- 保存を押すとモーダルが閉じて、一覧の該当する記録が更新される
- キャンセルを押すとモーダルが閉じる
- 保存を押すとフォームがクリアされる
- 編集のテストを書く
- モーダルのタイトルが記録編集である
- 編集して登録すると更新される
ここまで実装すると以下のようなアプリを作れます
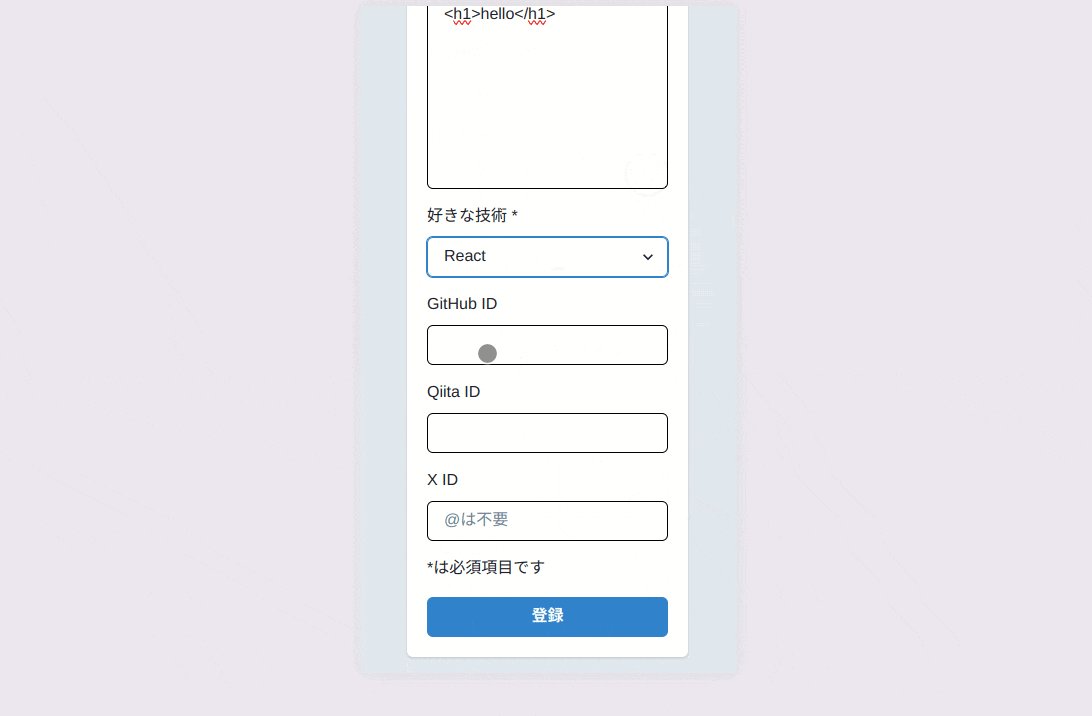
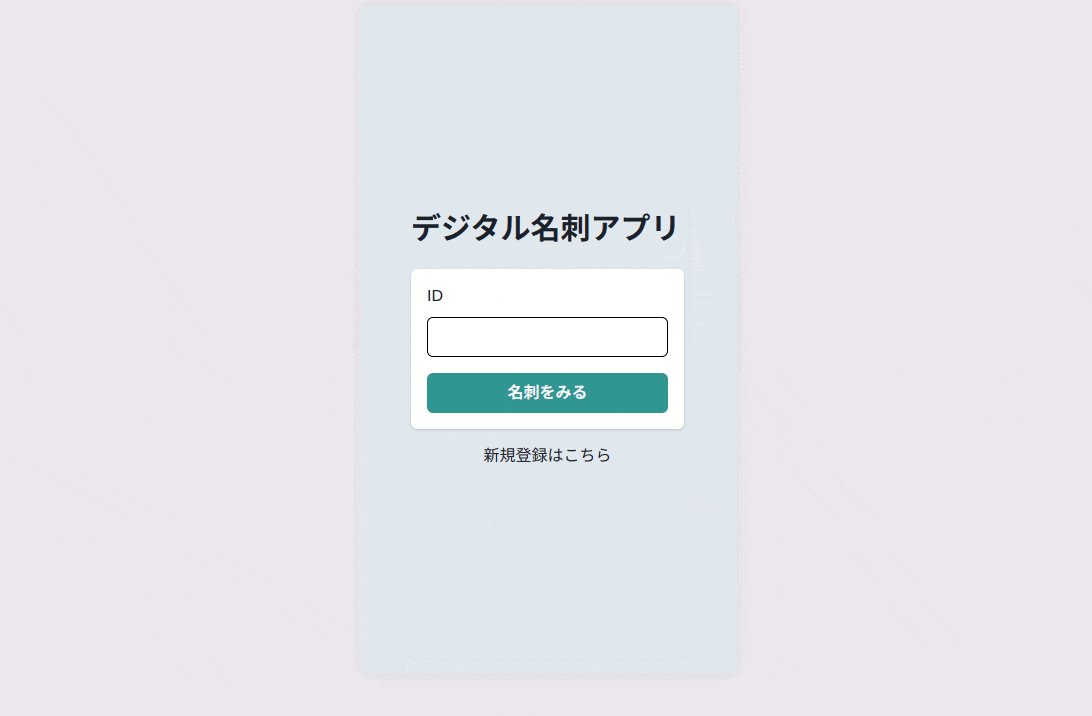
4. 名刺アプリの開発
Reactの開発やCI/CDの構築をある程度できるようになったはずです。
ここでは簡単なアプリを短期間で開発する経験をすることで技術の自信や自分でものが作れる楽しさを体験することができます。
ここでは新しい技術はあまり登場しないですが、ここまでを一通り復習することが可能です。
JISOUでは1週間程度で実装を終わらせる人が多いです。
- React+TypeScriptの開発環境をViteで作成
- Fireabseにデプロイする
- Jestとreact-testing-libraryを導入する
- Github Actions(Push)でCI/CDできる
- ChakuraUIを導入する
- usersテーブルを作成する
table: users
| Name | Type | option |
|---|---|---|
| user_id | varchar | non-null |
| name | varchar | non-null |
| description | text | non-null |
| github_id | varchar | null |
| qiita_id | varchar | null |
| x_id | varchar | null |
- テストデータを1件用意する
| Name | Value |
|---|---|
| user_id | sample_id |
| name | テスト太郎 |
| description | <h1>テスト太郎の自己紹介</h1> |
| github_id | あなたのgithubのID |
| qiita_id | あなたのQiitaのID |
| x_id | あなたのXのID |
-
user_skillテーブルを作成する
ユーザーIDとスキルIDを結ぶ中間テーブル
table: user_skill
| Name | Type | Option |
|---|---|---|
| id | int8 | |
| user_id | varchar | non null |
| skill_id | int8 | non null |
- テストデータを1件追加する
| Name | Type | Option |
|---|---|---|
| user_id | sample-id | |
| skill_id | 1 |
-
skillsテーブルを作成する
table: skills
プログラミングの技術を保存しておくテーブル
| Name | Type | Option |
|---|---|---|
| id | int8 | |
| name | varchar | non null |
-
テストデータを追加する
NameをReact,TypeScript,Githubで3つ作る -
Routerを設定する
localhost:5132/cards/:idでidに入力した文字列を画面に表示できる -
Supabaseのセットアップ
-
登録した情報を表示する(/cards/sample-idでアクセスしたらそのIDに紐づくユーザーデータを表示する
- ユーザーデータ取得中はローディング画面を出す
- ユーザー情報を取得する
- ユーザーIDからuser_skillテーブルのuser_idと一致するレコードをみつけてそのレコードのskill_idでskillsテーブルを検索する
-
ユーザーとスキルをあわせてUserとして表示

- /cards/idのページに戻るボタンを追加する
- 戻るをクリックするとホームにページ遷移する
- 自動テストを実装する
-
名刺カードのテストを書く
- 名前が表示されている
- 自己紹介が表示されている
- 技術が表示されている
- Githubアイコンが表示されている
- Qiitaのアイコンが表示されている
- Twitterのアイコンが表示されている
- 戻るボタンをクリックすると/に遷移する
- react-routerのモックをすると検証できる
-
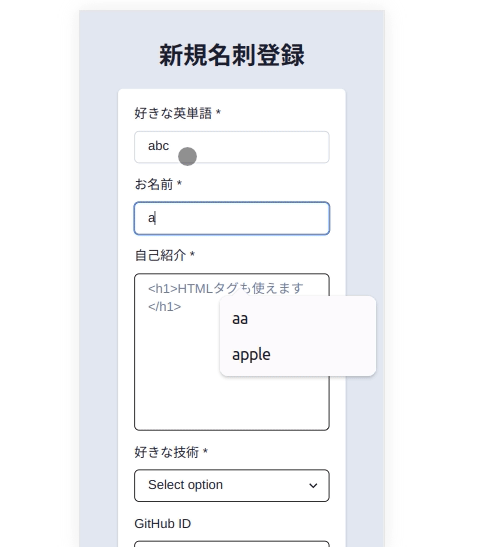
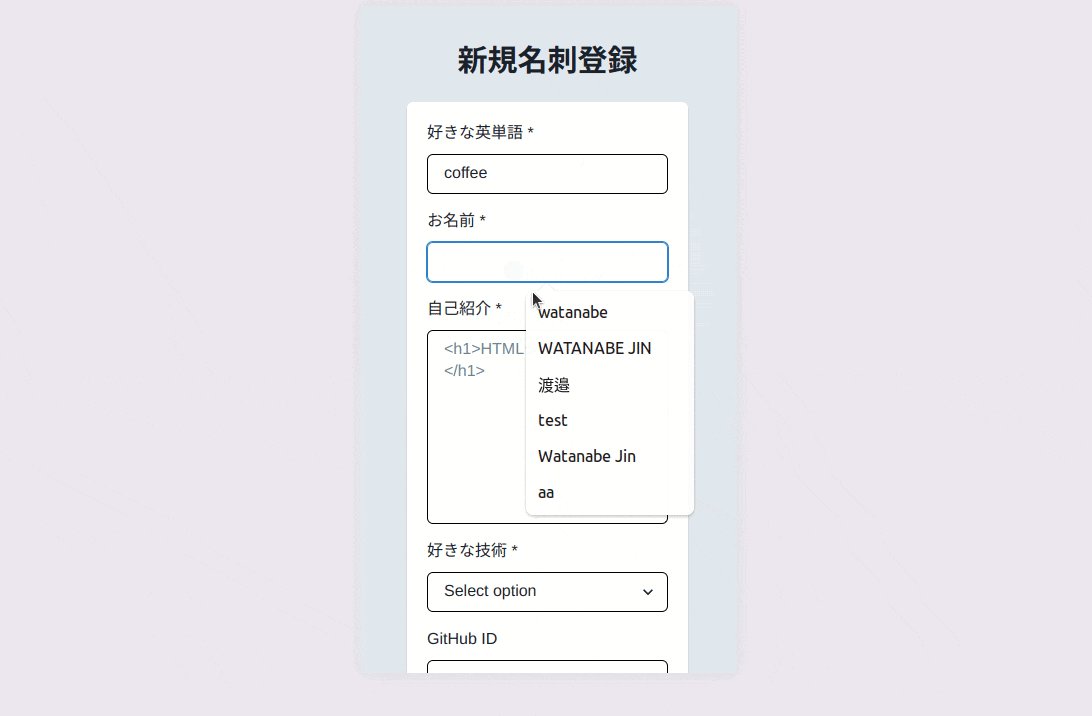
名刺登録ページのテストを書く
- タイトルが表示されている
- 全項目入力して登録ボタンを押すと/に遷移する
- IDがないときにエラーメッセージがでる
- 名前がないときにエラーメッセージがでる
- 紹介分がないときにエラーメッセージがでる
- オプションを入力しなくても登録ができる
-
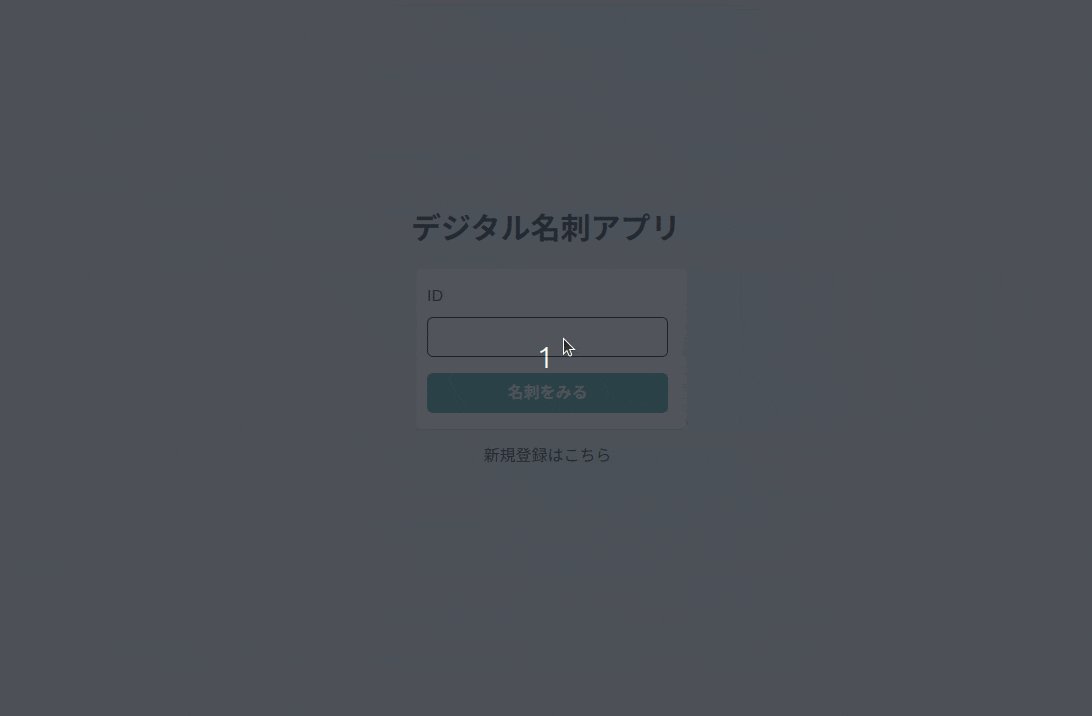
トップページのテストを書く
- タイトルが表示されている
- IDを入力してボタンを押すと/cards/:idに遷移する
- IDを入力しないでボタンを押すとエラーメッセージが表示される
- 新規登録はこちらを押すと/cards/registerに遷移する
5. 個人開発サービスをリリース
ここまでの内容を踏まえて個人開発でサービスのリリースを行ってください
- そのサービスがユーザーにどんな価値を与えるのか
- 競合サービスとの差別化ポイントはなにか
- 細かい単位でリリースができているか
- ユーザーを増やすための取り組みができているか
- マネタイズポイントはどこにあるか
- サービスの将来的な目標があるか
個人開発を学習でするか、価値を考えて作るかでは学べることも変わってきます。
Webサービスを作るのは誰かに価値を与えるためだと思っています。
ここではユーザー価値というところを意識してアプリ作成をしてください。
技術に関しては一通りできるようになっているはずなので、何を作るべきかという視点を第一にして作るものを決めて、必要な技術を学ぶようにします。
SupabaseやFirebase、CI/CDなど苦戦してたくさん調べた経験のあるあなたであれば自走力はこの時点である程度ついているはずなので十分やり切ることが可能なはずです。
6. その先へ
JISOUではここまでを1-3ヶ月程度で仕事と両立しながらでも多くの人がやり抜いています。
ここまでもしやりきれる人がいたら次はNext.jsにチャレンジすると良いかと思います。
ユーザー体験というのがものすごく大切な時代になっています。
Next.jsを学ぶことでよりよいWebアプリの開発ができるようになります。
こちらについては今後投稿していく予定ですのでお楽しみに。
JISOUでは質問にもすぐ答えますし、本当に躓いたらペアプロをしたりしながら多くの人が壁を超えて自由にアプリを作れるようになっています。
またモダンなスキルを使えることで転職にも十分活かせるようになっています。
ここではJISOUのカリキュラムをそのまま紹介しました。
そんなお金取る内容を公開していいの?と思われるかもしれませんが、この記事をみてすべてこなせるひとであればJISOUは不要だと考えています。
ぜひとも挑戦してみて挫折やどうしても達成して見たいと思った方がいればカウンセリングから受けていただければと思います。誰でもこの内容をこなすことが可能なサポートを用意していますのでお待ちしております👇
おわりに
今回はJISOUで実際に行っているReactを最速で身につけるためのカリキュラムについてすべてを公開しました。
もしこのカリキュラムをすべてこなすことができたのなら、キャリアアップや成長を大いに感じることができるはずですので挑戦してみてください。
ここまで読んでいただけた方はいいねとストックよろしくお願いします。
@Sicut_study をフォローいただけるととてもうれしく思います。
また明日の記事でお会いしましょう!
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします👇