はじめに
こんにちは、@Sicut_study(Watanabe Jin)です。
つい先日以下の勉強会を開催しました
今回はこの勉強会で実際に行ったことや、メンバーがどのように成長したかをまとめていきます!
Junior Engineers TypeScript 3時間ハッカソンを開催しました🎉
— Watanabe Jin (@Sicut_study) February 3, 2024
この勉強会はとにかく体験で学ぶをテーマにアイデアを出して、一緒に調べて、0からアプリを作ります✨
今回は10人3チームに分かれてアプリをわいわい作りました!… pic.twitter.com/wK5V99V4sE
勉強会の概要
Junior Enginners は若手のエンジニアを中心とした 「体験で学ぶ」 をテーマにした新感覚の勉強会です。
人が成長するのは「体験」した瞬間だと思っています。
「実務経験は成長する」はまさに体験する場になっているからです。
しかし、多くの勉強会は実際に手を動かす機会は少なく思います。大切なのは勉強会に行って新しいことを体験したり、みんなと議論したり、人前で話したりする体験だと思っています。そこでこの勉強会は生まれました
今回の体験
今回はTypeScriptを使って3時間ハッカソンをしました。
3-4人のチームに分かれてTypeScriptを使ったアプリ開発を行います。
テーマは「表示する」
何かAPIを叩いてその情報を表示するアプリをモブプログラミングで作っていきます
TypeScriptを使えばフレームワークは自由です
当日の流れ
1. 運営のあいさつと自己紹介
勉強会の説明や運営の挨拶をしたあとに、周りの3,4人でグループを作り、自己紹介をしてもらいました
- 今日呼ばれたいあだ名
- やっている仕事
- 今日をどんな一日にしたいか
ここについて一人1分程度で話してもらいます。
あだ名が「無職」の人がいたり、「ピカチュウ」がいたりと面白かったです。
2. 3時間ハッカソン開始
ハッカソンは3時間できっちり終わります。
環境構築から開始してアプリ完成を目指してもらいます
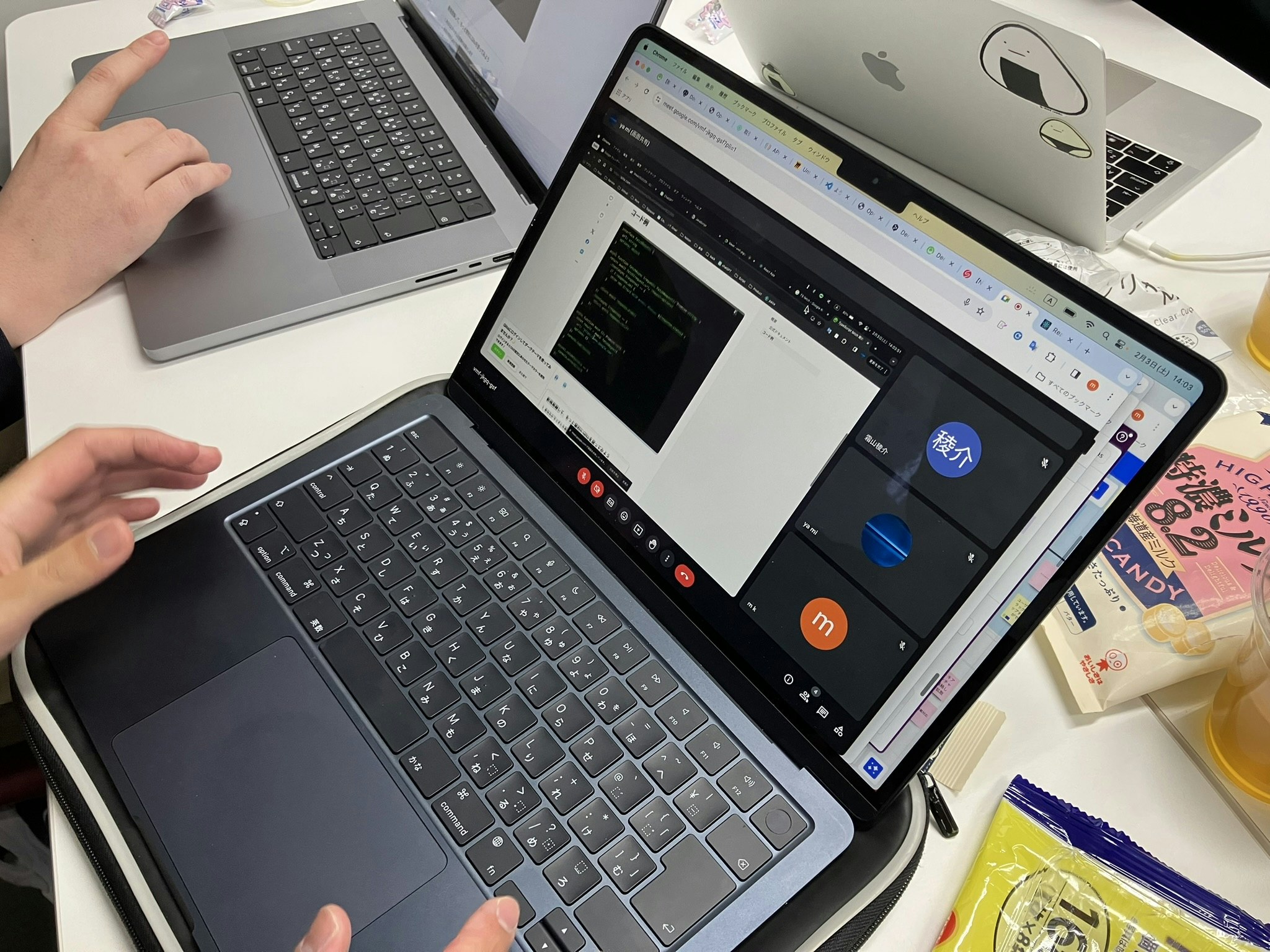
まずは、それぞれ使うツールを準備し始めていました
- HackMD (共有できるノートツール)
- Figjam (ボードツール)
- Google Meet (画面共有)
- Liveshare
などそれぞれのメンバーが知っている便利なツールを出してチームごとに進めていきます
 |
| GoogleMeetで見ている箇所を伝える |
まずはどんなAPIを使うか検索して、どんなアプリを作るかを話し合っていました
 |
| ポケAPIでアプリを作るのでUIを考える |
このハッカソンではフレームワークは自由なので、メンバーで話し合い「React」や「Solid」などが選択されていました
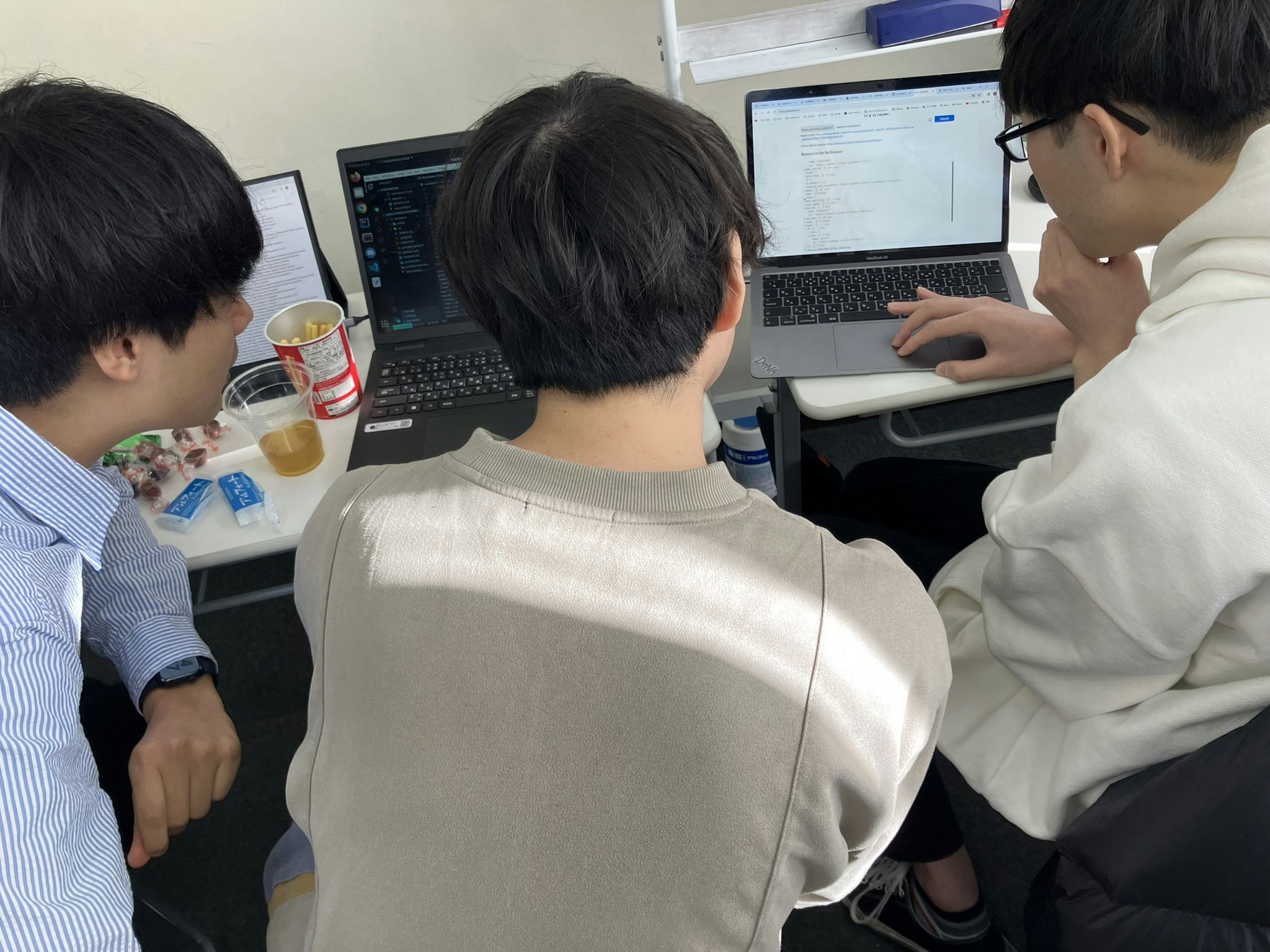
3. チームごとに成果と感想のシェア
チームごとに成果物の紹介とメンバーの感想をシェアしていきます
チーム 1 : ポケモン検索サイト
TypeScript(JavaScript)未経験のメンバー2人と、経験ありの1人から構成されるチームで、Reactを選択してポケモンAPIを叩いたアプリを作りました
 |
React初心者ということもあり、検索機能を追加することで、useStateやuseEffectなどを重点的に使い学びを深められました
- typeScriptの環境構築が簡単だった
- 基礎構文から理解していなかったので処理の流れを見るのにすこし苦労したが、useEffectの監視対象やTSの変数のステート管理を知れてためになった
- 時間をかければ自力でも簡単なアプリが作れるくらいにはなったと思う。こういうミニマムなハッカソンいいなと思った
などの感想を共有していました!
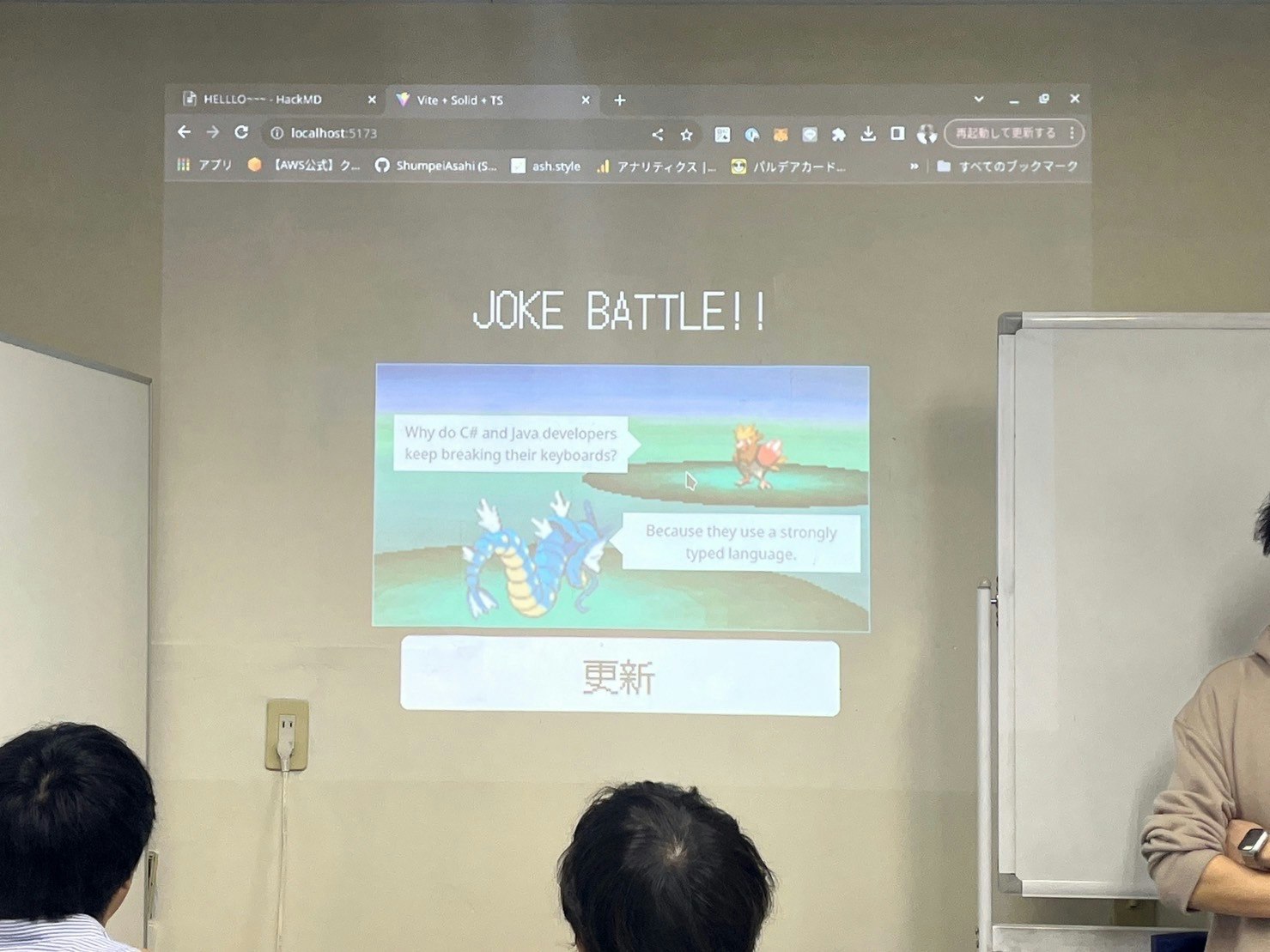
チーム2 : ジョークバトル
経験者2人とWebアプリ開発未経験のメンバーで構成されたチームでした
Solid.jsを使ってポケモンのバトルシーンのような見た目でジョークとその返答が非用事されるようなアプリを作りました
 |
| アニメーションもありクオリティが高い |
このチームは最後1時間を余らせて完成まで持っていきました。また使ったことのないSolid.jsを使うなど挑戦もしています。
- PokeAPIの仕様について詳しくなれた
- おもしろいAPIを知れてよかった
- 短時間でアプリをつくる経験ができた
- asyncやPromiseをちゃんと知った
- 共同でWebアプリケーションを作る経験ができた
などの感想が共有されていました!
チーム3 : トリビアアプリ
経験者2人とTypeScript初めての3人チームでした
ReactとトリビアAPI、DeepLを使って英語のトリビアを日本語にしてクイズにするアプリを作成していました
 |
- 普段触っているけど0から作るとできない箇所がよくわかる
- 普段使わないAPIを使えた
などの感想をいただきました!
開催してみて
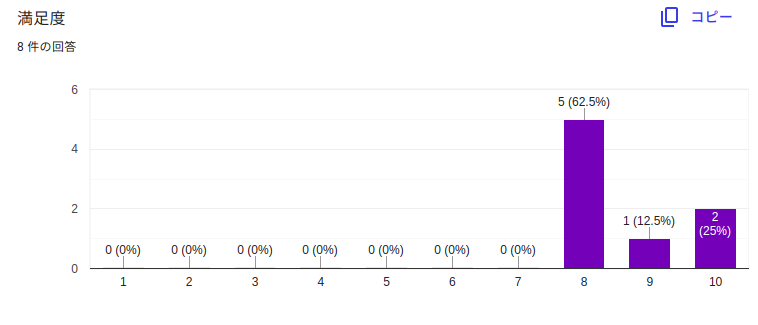
やはり「体験で学ぶ」というのは参加者の満足度も高いことがわかりました
アンケートは8,9,10の点数がついています。
 |
次回は3月30日に「Next.jsを使ったSEO完全対応Webサイトハンズオン」を予定しています。TypeScript未経験でも楽しめる内容になっていて、なおかつ私たちが用意している最強テンプレートを無料でプレゼントするのでぜひ遊びに来てください!
このリンクから「JISOU」のお友達登録をしていただくと今後の勉強会の先行案内をさせていただいていますので、気になる方は登録お願いします!
おわりに
今後も月1で継続的に満足度が高い勉強会というものを運営していきますのでぜひともConnpassのメンバーになっていただけたらと思います!
@Sicut_study をフォローいただけるととてもうれしく思います。
ここまで読んでいただけた方はいいねとストックよろしくお願いします。
今週もプログラミング頑張りましょう!
おすすめ記事
About Me
Webエンジニア転身して1年間本気で勉強
転職ドラフトで高額オファーを複数獲得
そこでの経験からアウトプットやマインドセットの発信に強みがある
エンジニアをやりながら、起業に挑戦中
アイデア作りやパブリックスピーキングを得意としてる
■ Twitter
https://twitter.com/Sicut_study
■ Instagram
https://www.instagram.com/himariajin
■ Youtube
https://www.youtube.com/channel/UCBFrGAJhPuuaoLwUIHBILsA
■ TikTok
https://www.tiktok.com/@sicut_study
■ プログラミングコーチングJISOU
https://projisou.jp
■ 体験で学ぶ!JISOU
https://experience-learn.connpass.com/
■ 登壇依頼などご依頼はこちらから
himaria.jin.watanabe@gmail.com