はじめに
職場の先輩がおしゃれでかっこいいターミナルを使っていました。
その名も「Starship」
以前WSL2(Ubuntu20.04)にいれようと調べて試行錯誤したのですがうまくいかずあきらめました。
そして先日Starshipの話をする機会があり、再度挑戦していれることができたので記事にします。
ただしVSCodeで動かすのはすこし問題があるので合わせて紹介します。
開発環境
- WSL2
- Ubuntu20.04.4
- VSCode
Starshipの設定
まずはUbuntu20.04(Wsl2)上で以下のコマンドを実行します。
# starshipインストール
$ curl -sS https://starship.rs/install.sh | sh
# インストールを確かめられるのでyを入力してエンター
次にUbuntu20.04を起動時にStarshipが起動するように~/.bashrcを修正します。
vi ~/.bashrc
# 一番下に以下の行を追加
eval "$(starship init bash)"
Ubuntu20.04のウインドウを消して再起動します。
すると以下の画面になってStarshipが有効になったことが確認できます。
次にターミナルをカスタマイズするための設定ファイルを作成します。
$ mkdir -p ~/.config && touch ~/.config/starship.toml
作成したファイルに設定を追加していきます。今回はStarshipでプロンプトをおしゃれにしてみたの設定を使います。
# 設定ファイルを開く
$ starship config
scan_timeout = 10
[character]
error_symbol = "[❯](bold red)"
success_symbol = "[❯](bold green)"
[directory]
truncation_length = 100
truncate_to_repo = false
truncation_symbol = "…/"
[aws]
format = 'on [$symbol($profile )(\($region\) )]($style)'
style = "bold blue"
[aws.region_aliases]
ap-northeast-1 = "jp"
[docker_context]
format = "via [🐋 $context](blue bold)"
[git_branch]
symbol = " "
[username]
style_user = "white bold"
style_root = "black bold"
format = "[$user🌱]($style) "
disabled = false
show_always = true
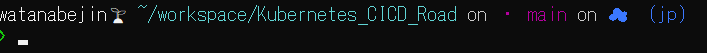
保存をすると以下の画面になりました。
適当なリポジトリに移動したところ以下のように文字化けします。
これはNerd Fontというものを利用することで表示することができるので、フォントを変更する必要があります。
Windows Terminalを設定してWindowsにインストールしたNerd Fontを適応させる方法でフォントを変更します。
フォントの変更
フォントのインストール
こちらからNoto Nerd Fontをインストールします。(Downloadをクリック)
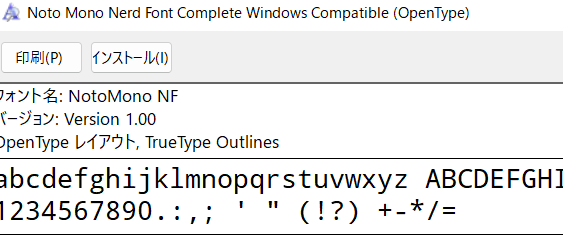
ダウンロードしたら解凍してNoto Mono Nerd Font Complete Windows Compatible.ttfをクリック
インストールをクリックしてフォントをWindowsにインストールします。
Windows Terminalの設定
Microsoft StoreからWindows Terminalをインストールします。
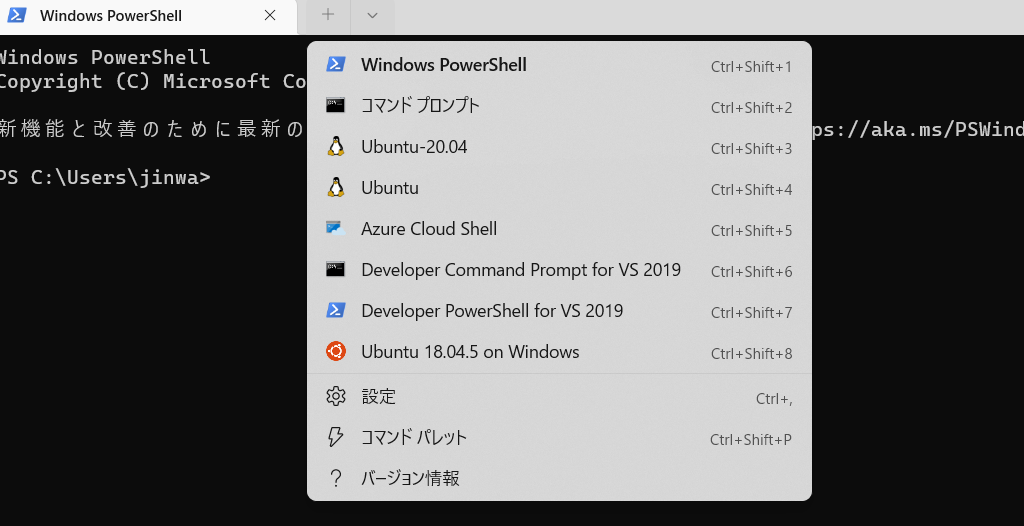
Windows Terminalを開いて、Vボタンをクリックして設定を選択します。
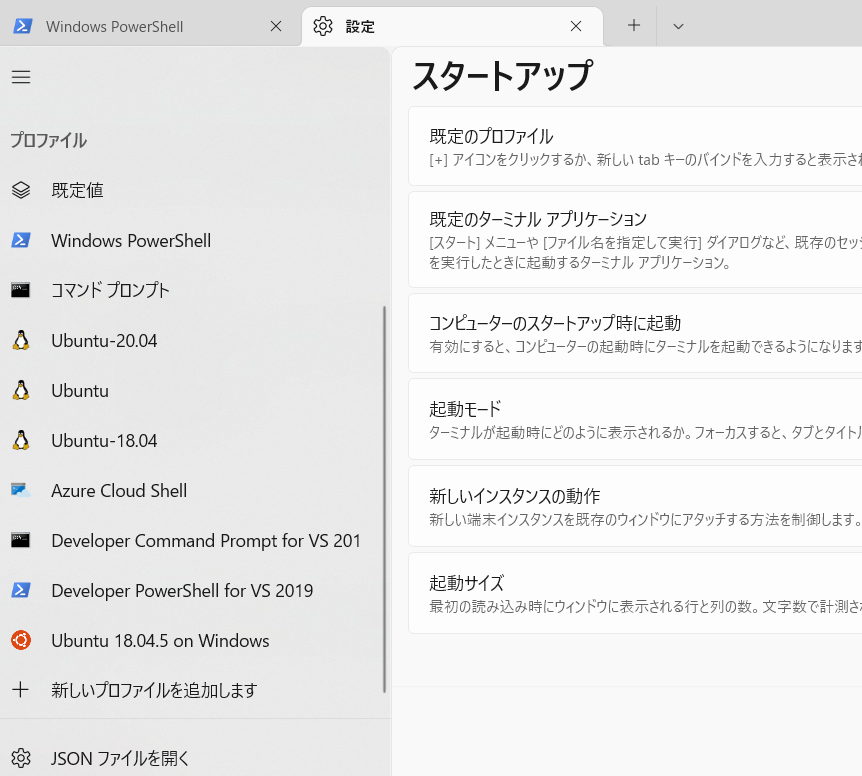
左メニューからJSONファイルを開くをクリックします。
VSCodeを選択して設定ファイルを開きます
profilesのlistからUbuntu-20.04が書かれている箇所を見つけます。(ここでは53-56行目)
最後に"fontFace": "NotoMono NF"を追加します。(55行目の最後に,をつける)
Ctrl+sで保存したらWindows Terminalに戻ります。
確認
VボタンをクリックしてUbuntu-20.04を選択します。
先ほどの文字化けしていたリポジトリに移動するとアイコンが表示されていることが確かめられます。
VSCodeのターミナルの場合
VSCodeからターミナルでWSL2を開く場合、Windows Terminalから開いていないため、Windowsのフォントを利用することができません
どうすれば文字化けせずにNerdFontをVSCodeで利用するかはわかりませんでした。
回避策としてはNerdFontのアイコンを利用しないくらいしか思いつきませんでした。
別の方法がわかる方はコメントいただきたいです
Starshipの設定方法は以下を参考にしてみてください
おわりに
以前できなかったことにチャレンジしたらできたということは案外あるものです。
昔難しくてあきらめたことを再チャレンジする大切さがわかりました。難しくてもとりあえずチャレンジすべきですね