はじめに
こんにちは!!@Sicut_studyです!
こちらの記事が嬉しいことに多くの方に見ていただきました。
そこでReactが多くの初心者の方に注目されているんだなということを実感させられました。
私の記事では何度も言っている通り
というのが大事になってきます。そこで 「Reactアプリ100本ノック」 というのに挑戦していこうかと思います。徐々に難易度を挙げていってどこまでお題を作りきれるかの腕試しでやっていただければと思います。
今回はuseStateを前回よりも応用的に変更していきます
前回のお題
Reactアプリ100本ノックルール
- 主要なライブラリやフレームワークはReactである必要がありますが、その他のツールやライブラリ(例: Redux, Next.js, Styled Componentsなど)を組み合わせて使用することは自由
- TypeScriptを利用する
03. TODO
問題
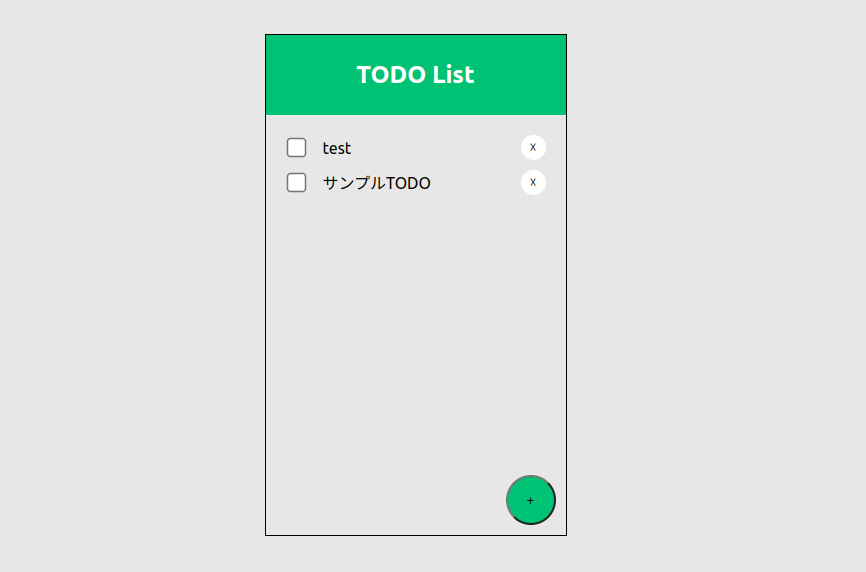
TODOリストアプリを作成する
目的
TODOリストは複数のタスクを管理する必要があるため、状態管理の初歩を学ぶのに適しています。Reactを使用する場合、useStateやuseReducerなどのHooksを使って状態管理の方法を学ぶことができます。
達成条件
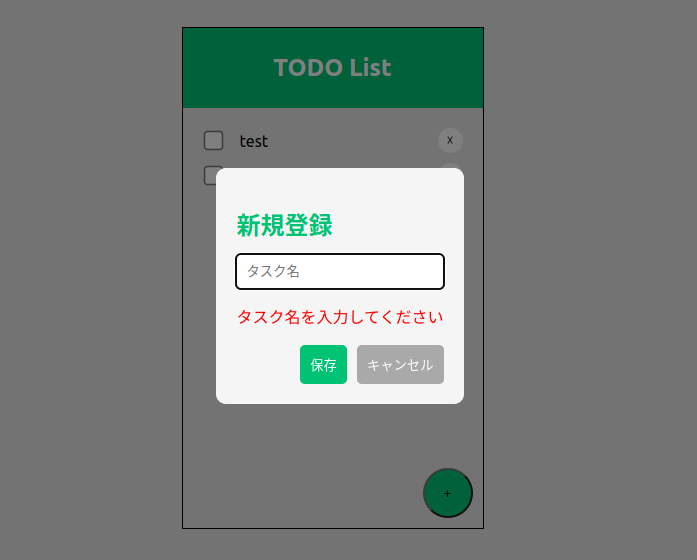
- 入力フィールド: ユーザーがタスクを入力するためのテキストフィールドが存在する。タスク名が1文字以上でない場合はバリデーションする
- 追加ボタン: 入力されたタスクをTODOリストに追加するためのボタン。
- タスクリスト表示: 追加されたタスクがリストとして表示される。
- 削除ボタン: 各タスクの隣には削除ボタンがあり、それをクリックすることで該当のタスクをリストから削除する
実際に解いてみた
利用技術
- React
- TypeScript
- Vite
- Emotion
解答時間 : 2時間
モバイルを意識してデザインをしてみました
また、モーダルを1から実装してみたりちょっと挑戦をしてみたところがあります
次回
おわりに
React100本ノックの記事を地道に上げていこうと思いますので、一緒に挑戦したい方は @Sicut_study をフォローいただけるととてもうれしく思います。
ここまで読んでいただけた方はぜひいいねとストックよろしくお願いします。
少し宣伝します🔥🔥🔥🔥🔥
これからエンジニアになろうとしている人を本気でコーチングして3か月の期間で立派なエンジニアにするようなチャレンジをしてみたいなと考えております。
もし、本気でエンジニアを目指してコーチングを受けてみたいという方がいれば、Twitterに「プログラミング教えてほしいです」みたいなリプライ送っていただけたらなと思います!!
以上です。
今週もプログラミング頑張りましょう!