はじめに
こんにちは!! Watanabe Jin (@Sicut_study)です!
こちらの記事が嬉しいことに多くの方に見ていただきました。
そこでReactが多くの初心者の方に注目されているんだなということを実感させられました。
私の記事では何度も言っている通り
というのが大事になってきます。そこで 「Reactアプリ100本ノック」 というのに挑戦していこうかと思います。徐々に難易度を挙げていってどこまでお題を作りきれるかの腕試しでやっていただければと思います。
今回はUIに関するコンポーネントの実装に挑戦していきます
前回のお題
Reactアプリ100本ノックルール
- 主要なライブラリやフレームワークはReactである必要がありますが、その他のツールやライブラリ(例: Redux, Next.js, Styled Componentsなど)を組み合わせて使用することは自由
- TypeScriptを利用する
- 要件をみたせばデザインなどは自由
10. Navigation
問題
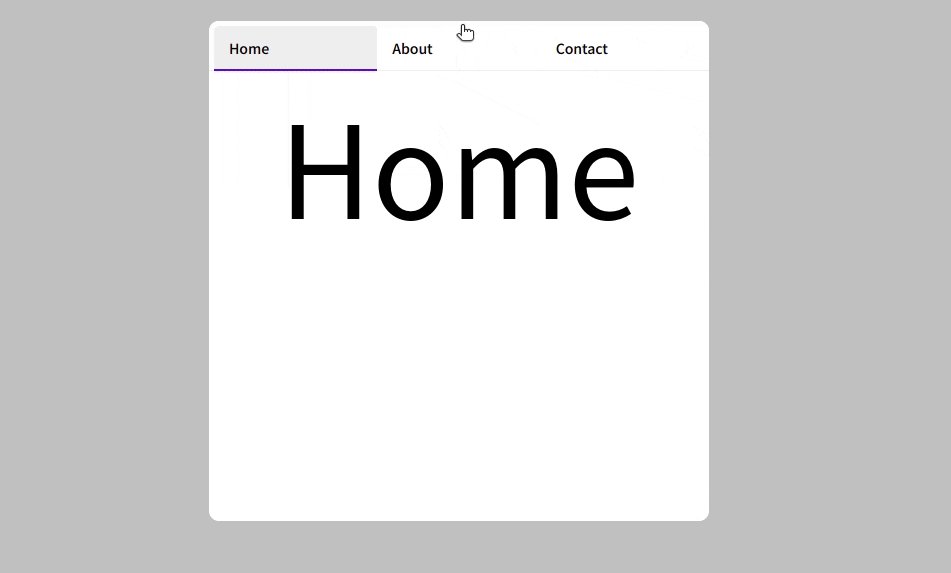
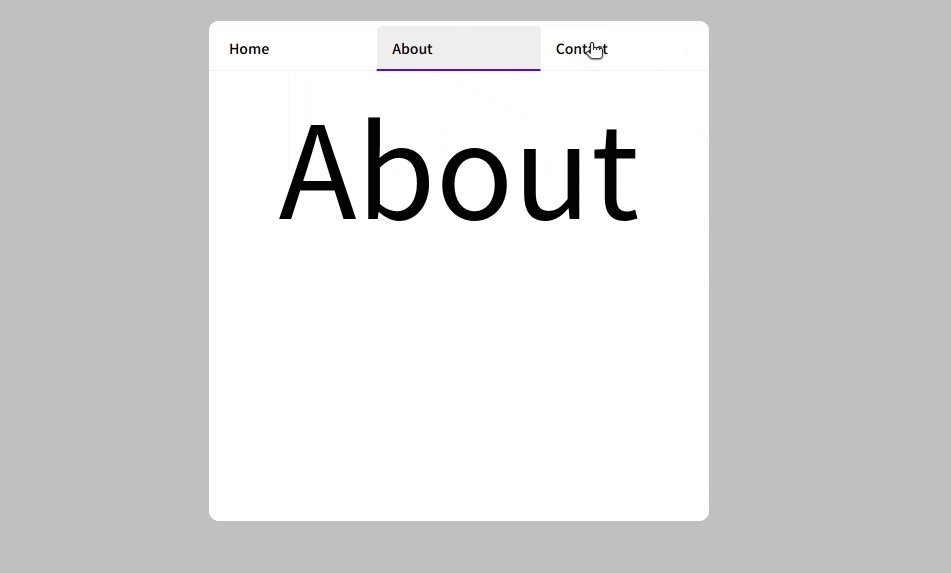
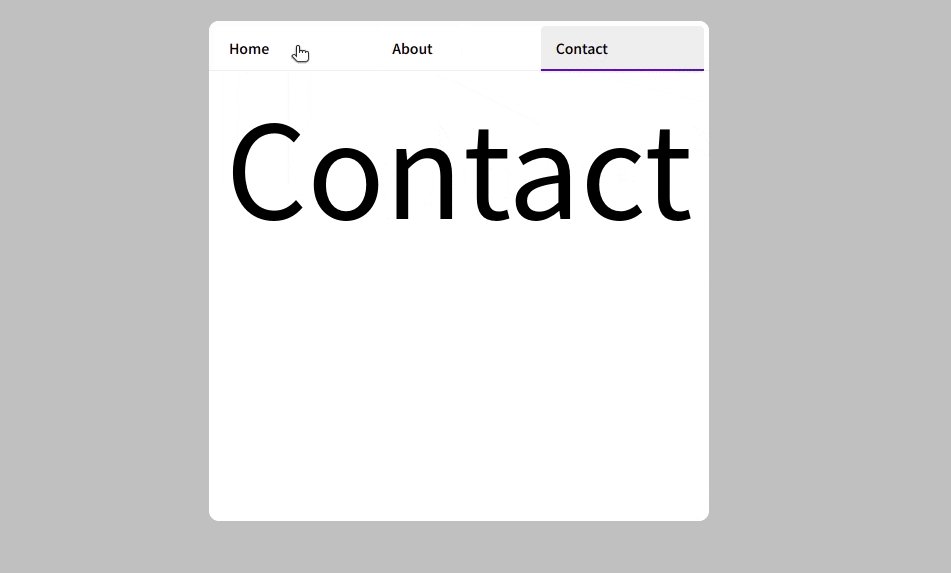
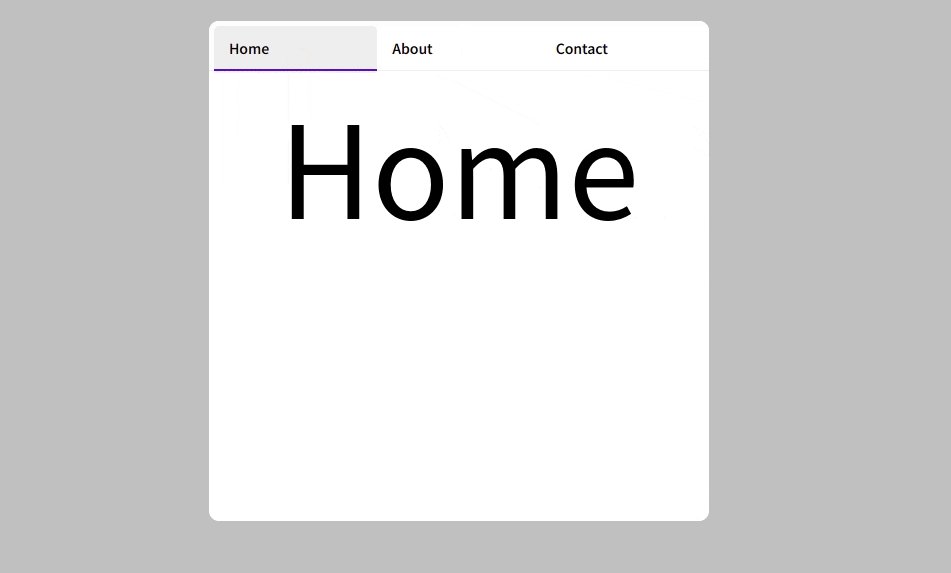
タブナビゲーションを作成します
目的
タブナビゲーションでコンポーネントを切り替える仕組みを考え、デザイン性のあるインタラクティブなコンポーネントの作成に挑戦します
達成条件
- タブナビゲーションがある
- タブをクリックすると表示している内容が切り替わる
(例えばHomeならHomeコンポーネントの内容を表示する)
実際に解いてみた
利用技術
- React
- TypeScript
- Vite
- Framer Motion
解答時間 : 2時間
今回はインタラクティブなUIにしたかったのでFramerMotionを利用しました
実際にサンプルに同じようなタブナビゲーションがあったので真似て実装しています
すでに便利なコンポーネントなどがある場合は利用してすぐに実現するのも大切だと思います
1から作るのも良いですが、今回はアニメーションのあるリッチなものを簡単に作ることができました
次のお題
おわりに
React100本ノックの記事を地道に上げていこうと思いますので、一緒に挑戦したい方は @Sicut_study をフォローいただけるととてもうれしく思います。
ここまで読んでいただけた方はいいねとストックよろしくお願いします。
今週もプログラミング頑張りましょう!
おすすめ記事
About Me
Webエンジニア転身して1年間本気で勉強
転職ドラフトで高額オファーを複数獲得
そこでの経験からアウトプットやマインドセットの発信に強みがある
エンジニアをやりながら、起業に挑戦中
アイデア作りやパブリックスピーキングを得意としてる
■ Twitter
https://twitter.com/Sicut_study
■ Instagram
https://www.instagram.com/himariajin
■ Youtube
https://www.youtube.com/channel/UCBFrGAJhPuuaoLwUIHBILsA
■ TikTok
https://www.tiktok.com/@sicut_study
■ プログラミングコーチングJISOU
https://projisou.jp
■ 登壇依頼などご依頼はこちらから
himaria.jin.watanabe@gmail.com
参考