この記事は、Ateam LifeDesign Advent Calendar 2022 カレンダー1の5日目の記事です。
はじめに
この記事では、非エンジニアでも使えるタスクランナーサービス「make」を使って、Web制作ツール「STUDIO」で作ったフォームに自動返信機能をつける方法を紹介します。
はじめに、今回使うノーコードツールの説明です。
STUDIOは言わずと知れた国内のWebサイト制作ツールで、私のような開発やデザインのスキルを持たない人でも、レスポンシブでイケてるサイトを作ることができます。
STUDIOには、デフォルトでフォーム機能がついており、サイトにお問い合わせフォームを簡単に持たせることができます。しかし、WordPressではプラグイン等で一般的な「自動返信メール」には非対応で、iPaaSアプリやスプレッドシートとGASを使って実装する必要があります。
次に、make(旧 integromat)は、いわゆるiPaaSアプリと呼ばれるもので、複数のアプリケーション同士を連携することができます。GUI上で視覚的にアプリ(モジュールといいます)同士の繋がりを表現しており、個人的にはZapierやIFTTTよりも使いやすく感じました。費用も少し安い。ただし、日本語に未対応という点が少し惜しい点。
実装する
STUDIOのフォームにGoogleスプレッドシートを紐づける
まずは、STUDIOの フォーム > 外部連携より、スプレッドシートを作成してください。
フォームが送信されるたびに、スプレッドシートに行が追加されます。
makeのシナリオを作る
makeを開いたのち、右上の + Create a new scenario より、新しいシナリオを作成します。
最初に、一連のシナリオを動かすトリガーとなるモジュールを選択します。
今回は、先ほどのスプレッドシートに新しい行が追加されたら実行するため、Google SheetsのWatch Rowsを選択します。
ここでConnectionからGoogleアカウントと接続して、トリガーとなるスプレッドシートを選択していきます。
1回のシナリオで一行分だけ実行したいため、Limitには1を入力します。
次にGmailのモジュールからSend an emailを選択します。
makeを初めて触りましたが、GUIからすごく直感的に作成することができますね。
GmailAPIを認証する
通常のGoogleアカウントの場合、makeにGmailAPIを実行させるためのOAuthセットアップが必要でした。
詳細は、makeのヘルプページが詳しいです。
Google Cloud Platform にログインしてダッシュボードからプロジェクトを作成します。
API とサービスの有効化から、Gmail APIを追加します。
次にOAuth同意画面からテスト用のアプリ登録を進めます。
外部アクセスを許可した上で、下記の通り記載します。
| 項目 | 入力内容 |
|---|---|
| アプリ名 | 任意 (ex. make) |
| ユーザーサポートメール | 使用可能なメールアドレス |
| 承認済みドメイン |
integromat.com と make.com
|
| デベロッパーの連絡先情報 | 使用可能なメールアドレス |
スコープでは、Gmail向けに下記の権限を割り当てます。
Google Workspaceのユーザーには、このステップは不要らしいです。
https://mail.google.com/
https://www.googleapis.com/auth/gmail.labels
https://www.googleapis.com/auth/gmail.send
https://www.googleapis.com/auth/gmail.readonly
https://www.googleapis.com/auth/gmail.compose
https://www.googleapis.com/auth/gmail.insert
https://www.googleapis.com/auth/gmail.modify
https://www.googleapis.com/auth/gmail.metadata
認証情報から、makeからアクセスができるようにクライアントIDを割り当てます。
| 項目 | 入力内容 |
|---|---|
| 名前 | 任意 (ex. make) |
| 承認済みのリダイレクト URI | https://www.integromat.com/oauth/cb/google-restricted |
ここで生成されるクライアントIDおよびクライアントシークレットを控えておきます。
これでGmailAPIにアクセスするための準備は終了。
シナリオ作成
再びGmailのモジュールに戻ります。
Connectionをする際に、先ほどのクライアントIDとクライアントシークレットを入力してください。
あとは、自動送信するメールの詳細を記入していきます。
HTMLメールに対応しているため、ある程度リッチな表現もOK。
もちろん、メールの中でスプレッドシートの各フィールドの値を使用することができます。
To(送信先)には、STUDIOで取得したお客様のメールアドレスを記載します。
テストしてみる
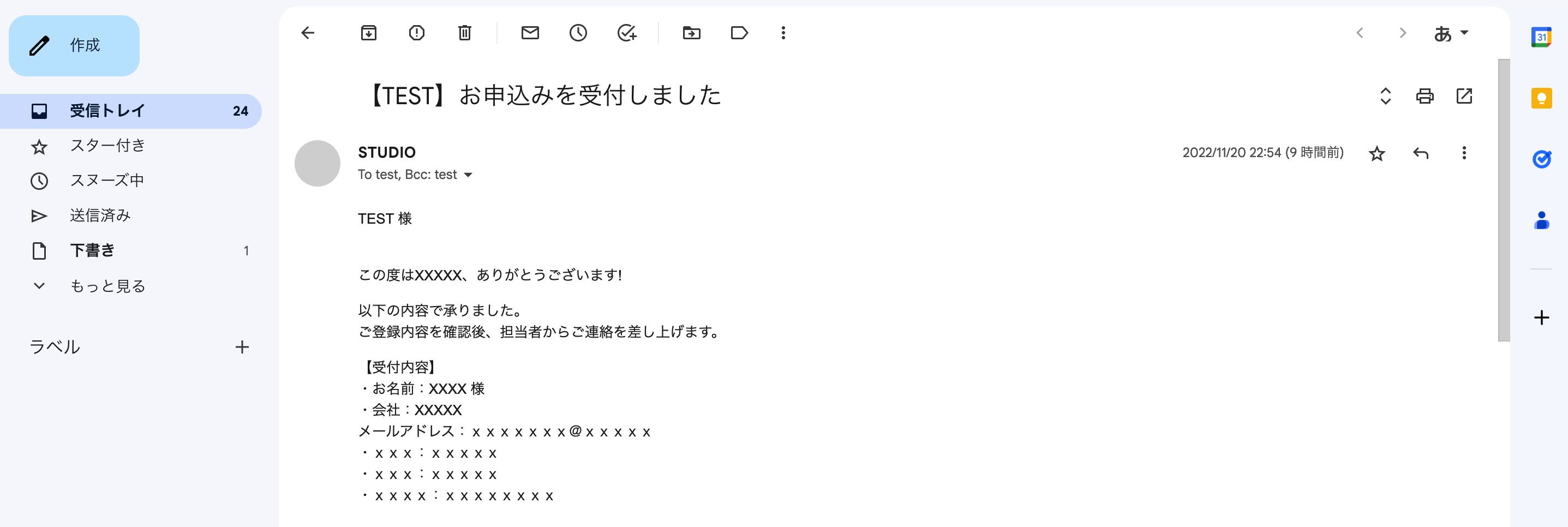
あとは、実際にSTUDIOのフォームからテストをしてみて、正しく送信されていれば完了です。問い合わせ情報を関係者に一気に送りたいので、Google グループのメーリングアドレスにBccを付けるようにしています。
また、makeの実行間隔を短くしすぎると、オペレーション(=モジュールを実行すると1回ずつカウントされるデポジット)を消費しすぎるので、適度に設定しましょう。私は、それを知らずに1分間隔で設定したために、一瞬で上限枠に達してしまいました。。
まとめ
今回、はじめてmakeを使ってみましたが、驚くほど簡単に実装することができました。
STUDIOなどのノーコードWeb制作ツールは、私のような非エンジニアでも簡単に使える反面、かゆいところに手が届かない時があります。そんな時に、makeなどのiPaaSアプリと併せて使うことで、実現できることの幅がグッと拡がりますね。
デザイン~開発までノーコードツールで完結できる時代になってきたので、これらを使いこなせるマーケターになればいろんな場面で重宝されそうです。本記事が少しでも参考になれば幸いです。