はじめに
WordPressでのサイトを作成する必要があり、それに伴ってAWS上でLightsailでサーバーを構築してみました。
その際の手順を特に難しいところなどはないですが、メモとして残しておきます。
初めから構築の際にWordPressを選択してインストールされた状態のものが提供されるので、ブログの運用だったりと目的がはっきりしているとかそこまでの高スペックは必要ない(もちろんLightsailでも高スペックのものは高くつくが。。)などのとりあえず構築してみたいなどがあれば、こちらを選択するのもありなのかなと考えています。
Lightsailとは(EC2との違いなど)
LightsailはEC2と異なります。
EC2は主に仮想サーバーのみを提供するのに対して、Lightsailは仮想サーバー+αの状態を作成することができます。色々違いはありますが、初期の構築時にWordPressやらRedmineを選択することができるなど用途や目的に合わせての初期構築が行えます。
料金に関してはEC2が従量課金になるのに対して、Lightsailは月額料金になったりと料金体系からも異なるところがあります。
どちらかというとEC2コンピューティングのサービスを提供するのに対して、Lightsailはコンピューティングを含めAWSのサービスを統合したものを提供するという認識をしています。
細かな違いや料金については公式サイトでご確認ください。
Lightsailの作成
1.コンソールの検索ボックスに「Lightsail」を入力すれば、サービスに表示されるのでそちらをクリックする。

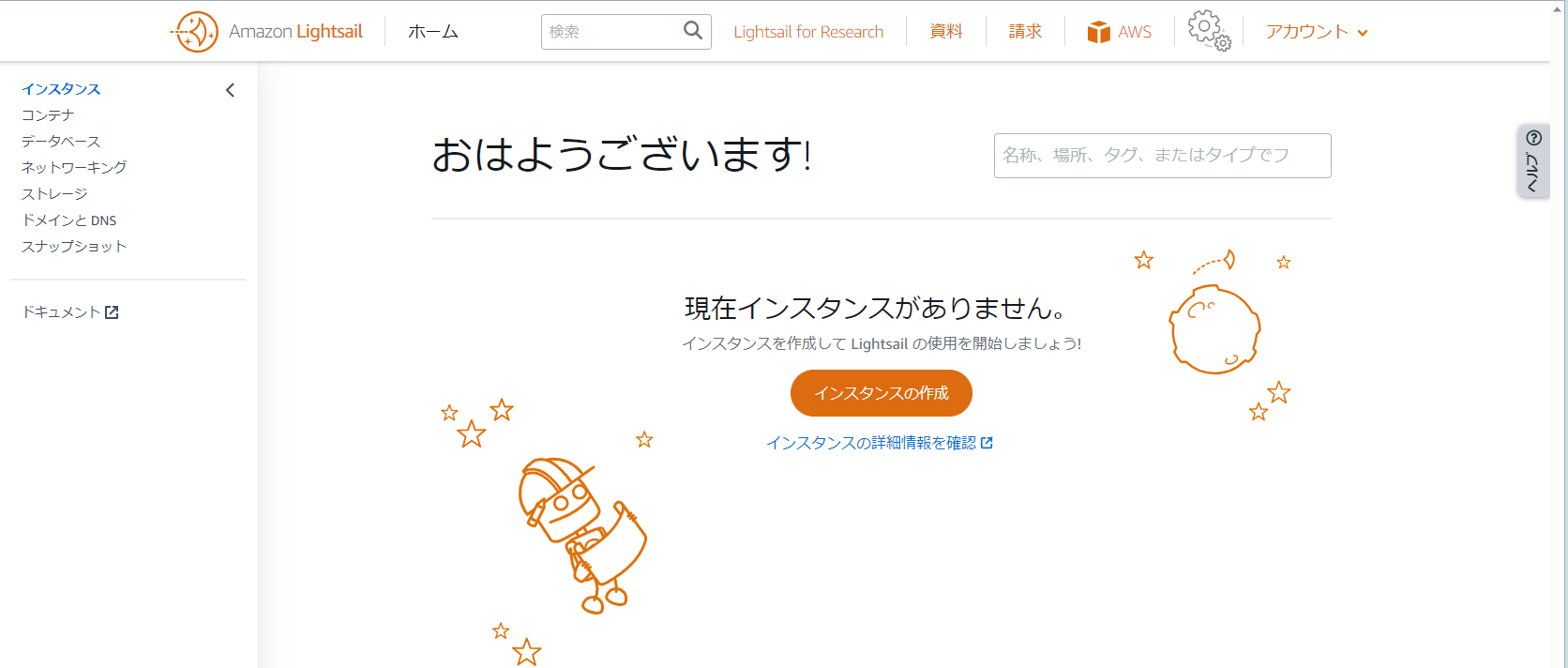
2.Lightsailのホーム画面的なものが表示されるので、「インスタンスの作成」ボタンをクリックする。
※ちなみに画像では「おはようございます」と表示されているが、昼過ぎに開いたら「こんにちは」になってました。また、画面がawsコンソールっぽくない感じになります。

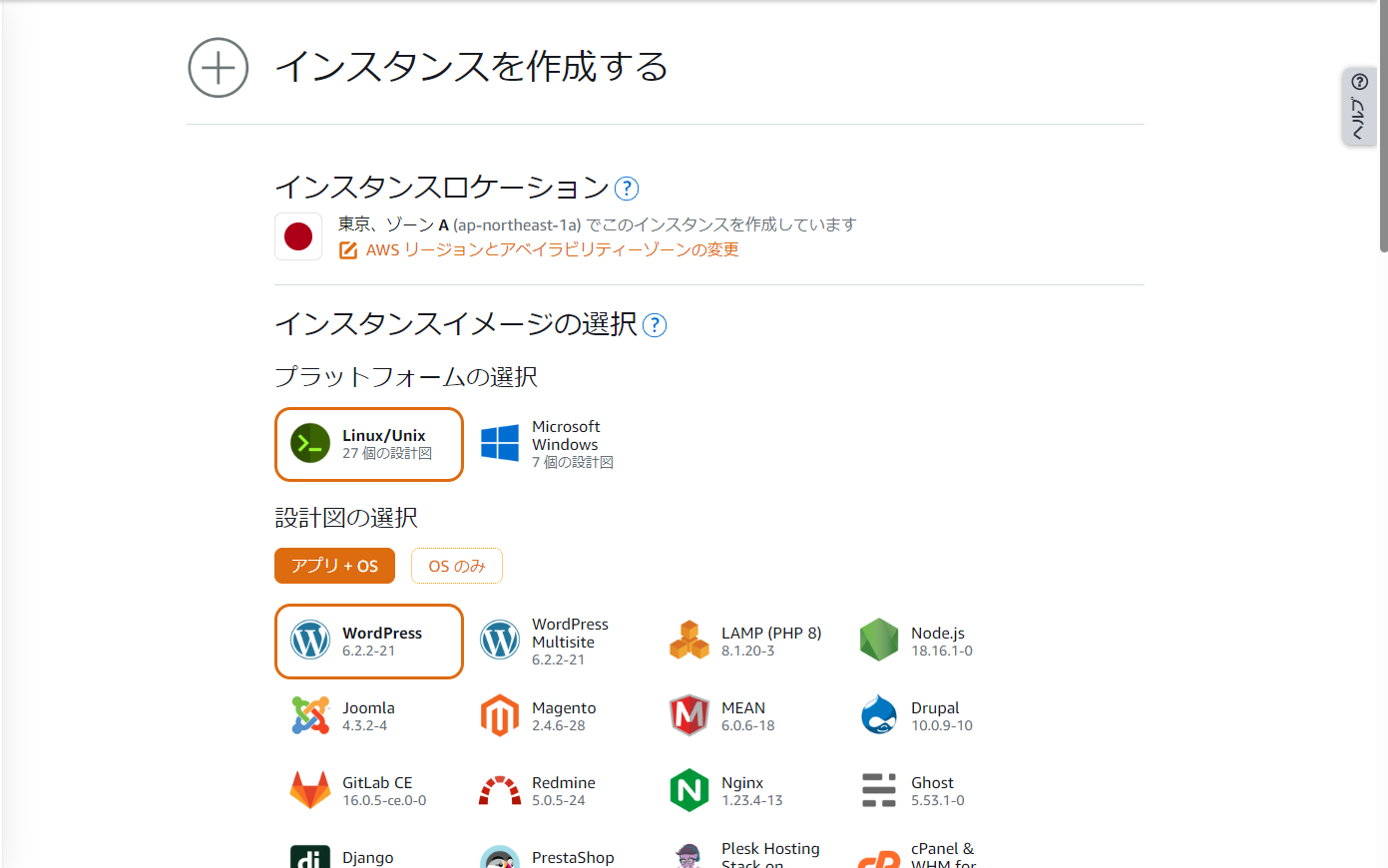
3.「インスタンスのロケーション」、「プラットフォーム」「設計図」を選択する。
※今回はWordPressを選択していますが、OSのみも選択可能です。

4.「起動スクリプトの追加」、「SSHキーペア」など設定があれば追加で設定することができる。
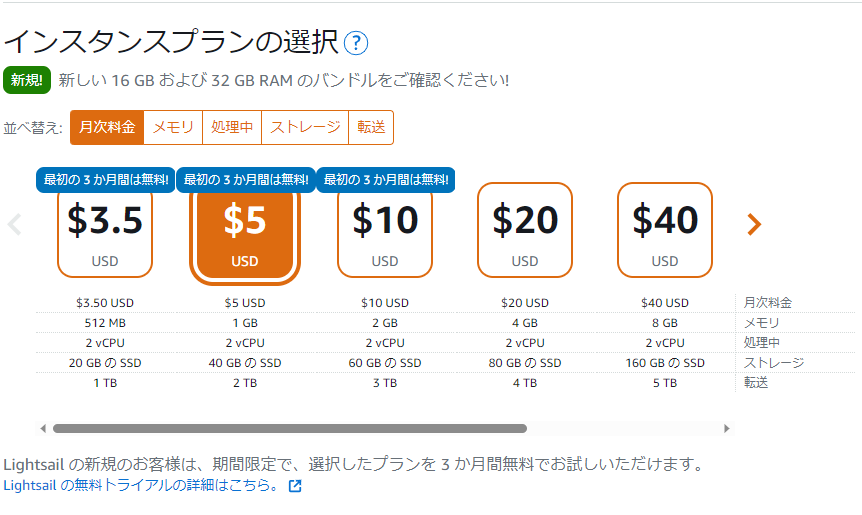
5.「インスタンスプランの選択」で任意のスペックを選択する。

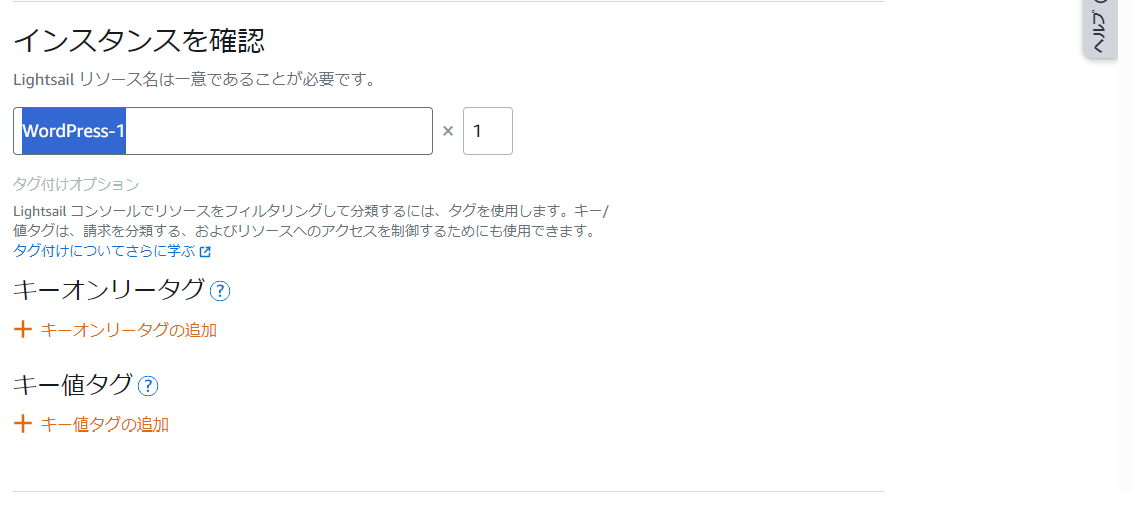
6.「インスタンスを確認」でリソース名を入力する。タグについてもこちらで設定する。
※こちらで入力したリソース名が作成後、ホーム画面で表示されるようになる。

7.「インスタンスの作成」ボタンを押下する。
8.作成に少しだけ時間がかかるが、作成完了後、Lightsailのホーム画面に作成したインスタンスが表示される。
終わりに
この後はRoute53でドメインを取得し、CloudFrontを設定するところまで行いたいと思っています。こちらについてもLightsail内で設定することが可能なように思えますが、Route53やらCloudFrontやらの設定をあまりやったことがないので、今後のナレッジとしてLigthsail+Route53+CloudFrontという形で今後は設定してみようと考えています。
Lightsailは画面が他のawsのサービスと少し違い、とっつきやすい?ようになっているのかなと思いまいした。
個人的には画面のレイアウトがサービスごとに違うとちょっとわかりづらい気がするので、そこまでしなくてもいいのかなとか思ってしまうところです。。。