Wordpressや他のITツールを使ったことがある方であれば、管理画面にログインをしたらダッシュボードが表示されるということに慣れているのではないでしょうか?
それに対してDrupalはログイン後にはフロント画面のトップページが表示され、ページ上部に管理用のナビゲーションが表示されます。訪問者が実際に見る画面でコンテンツの作成・編集が行える利点があるものの、「ログインしたらダッシュボードが見たい!」といったユーザー向けに「Content Planner」が利用できるので紹介します。
Content Plannerモジュールでできること
Content Plannerは以下の3つの機能があります。
- コンテンツ状態ダッシュボード
- 公開予定カレンダー
- Kanbanボード
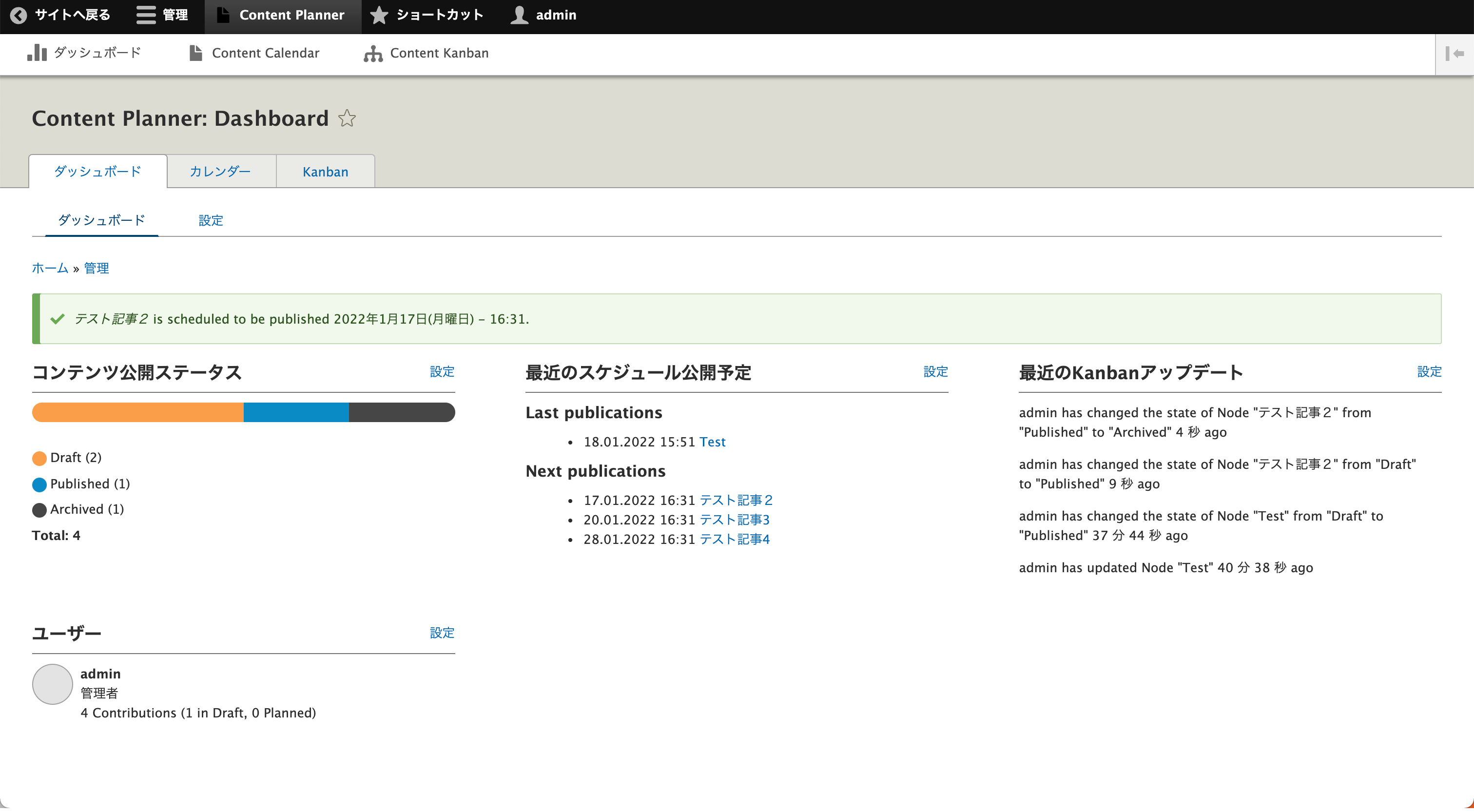
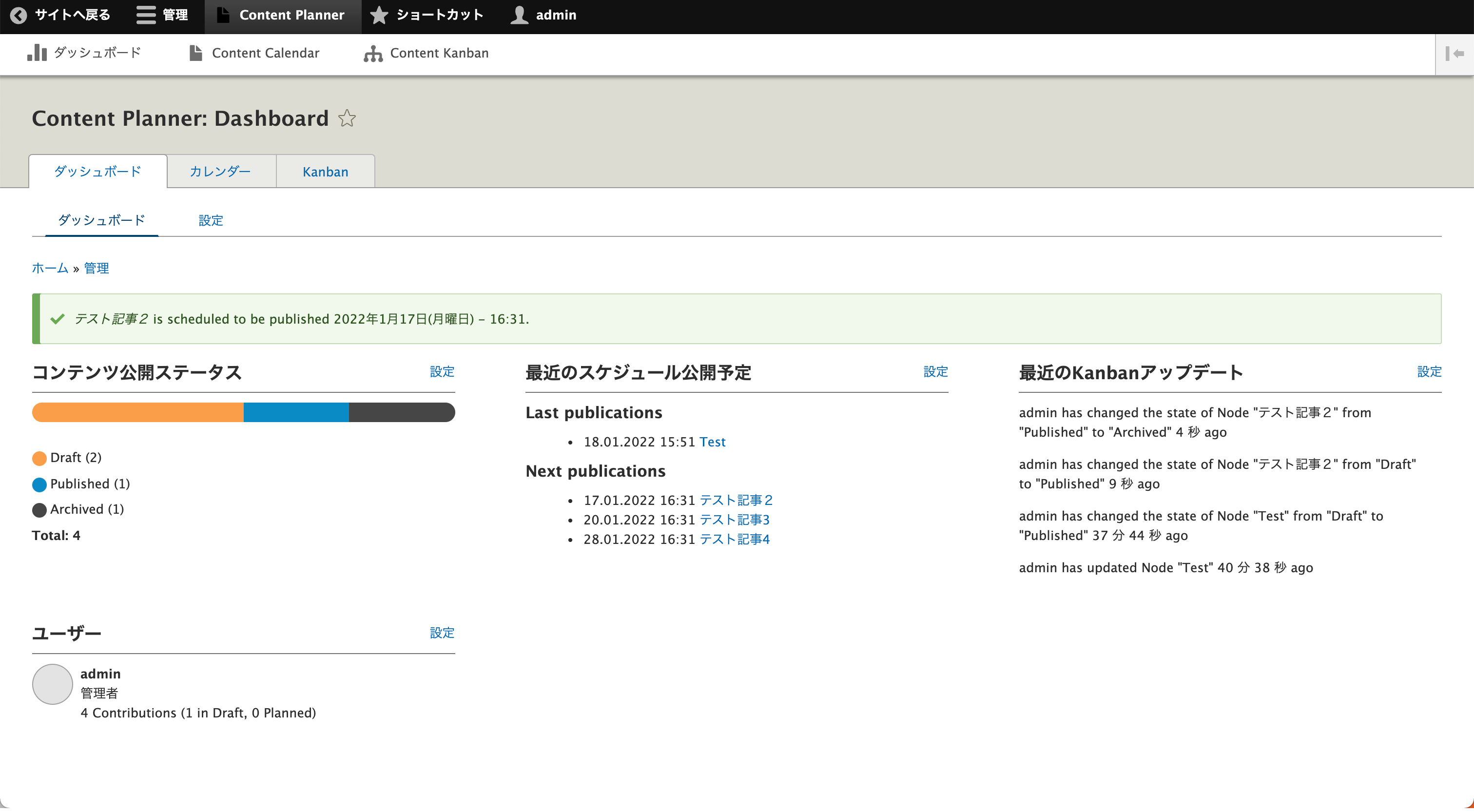
コンテンツ状態ダッシュボード
コンテンツ状態ダッシュボードはコンテンツの状態(下書き中の記事が5件、レビュー中の記事が2件、等)や、最近公開されたページ一覧、今後公開される記事一覧に加え、任意の情報やViewを埋め込むことができる画面です。
CMS内のコンテンツ作成作業の状況が一目で理解できるようになっています。

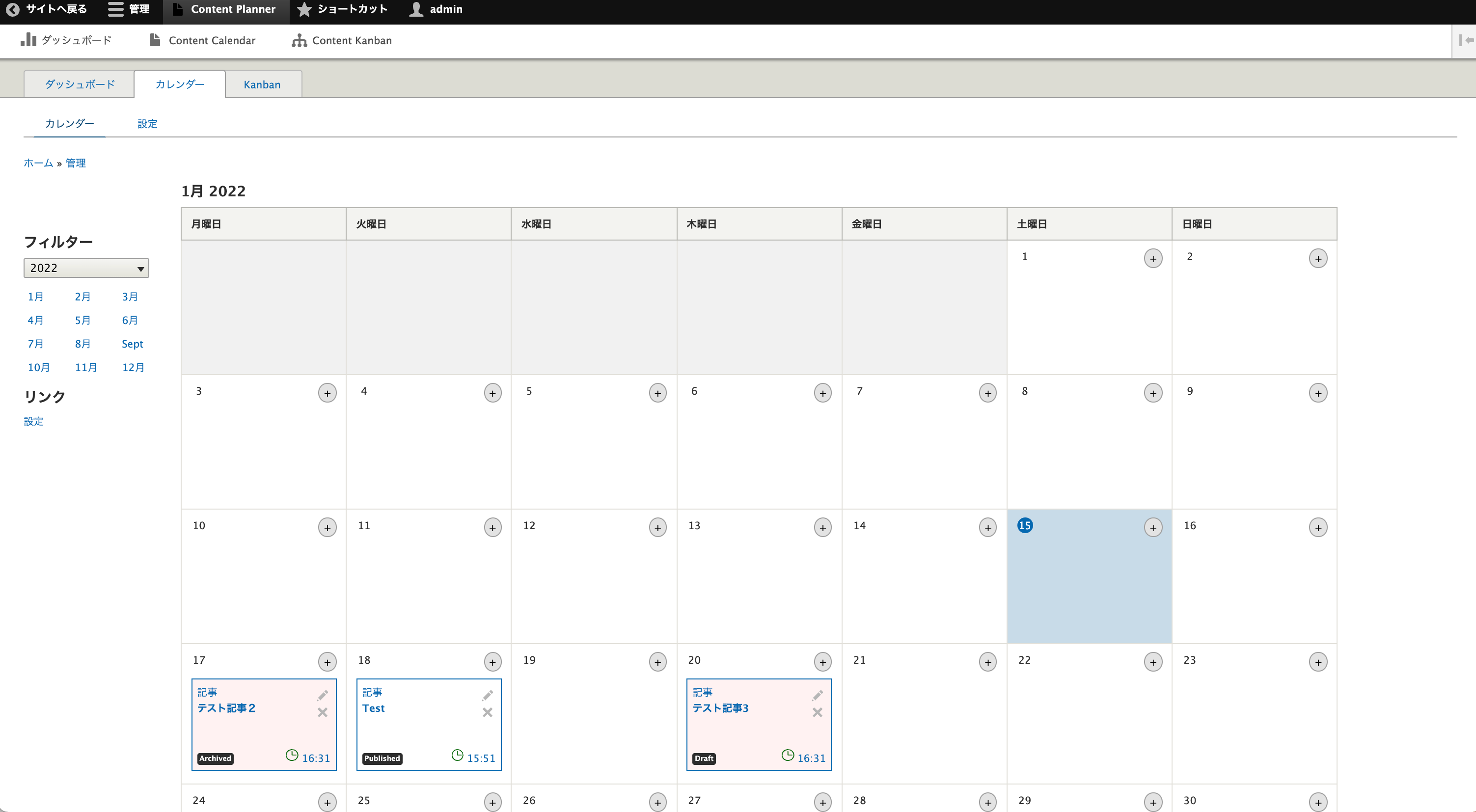
公開予定カレンダー
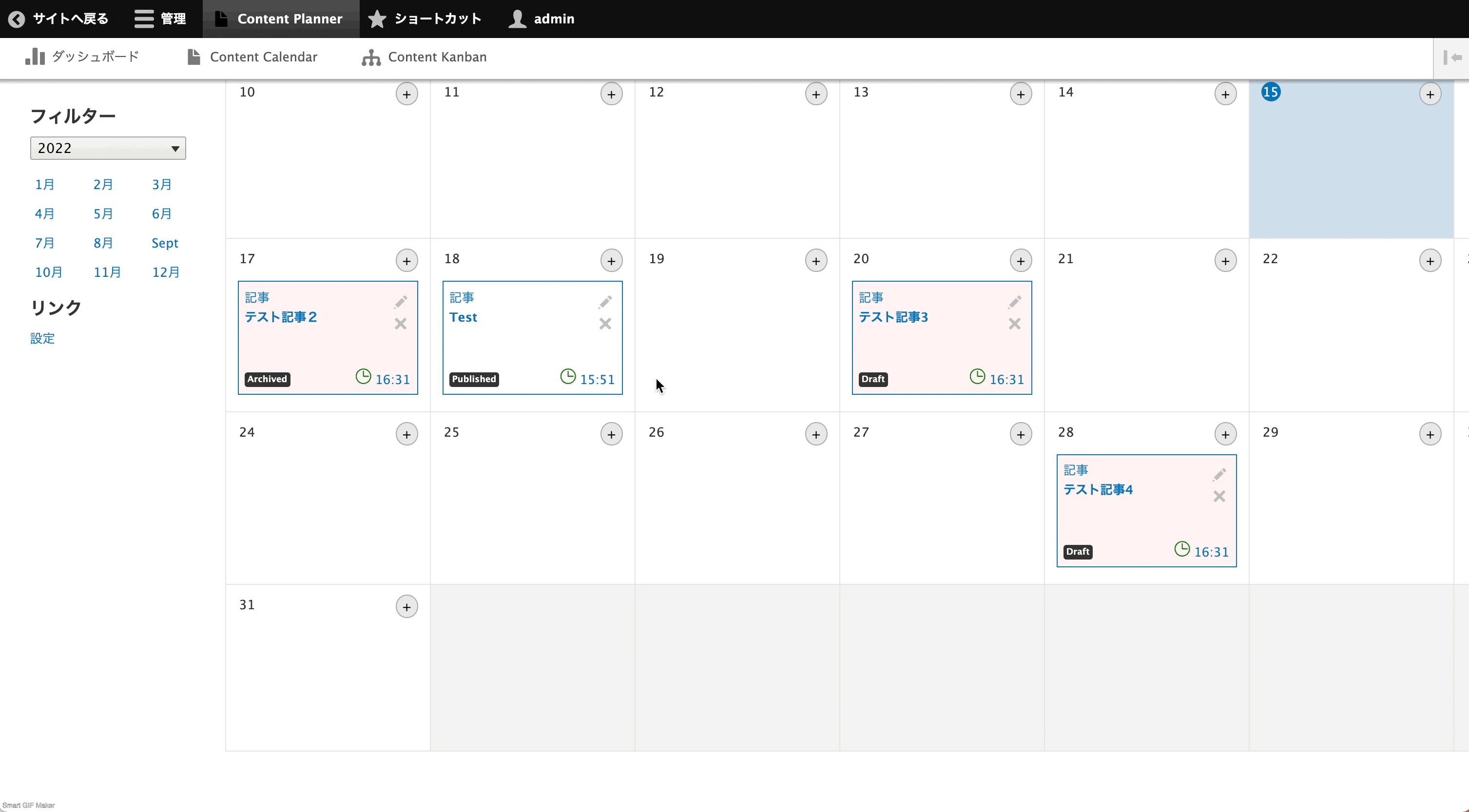
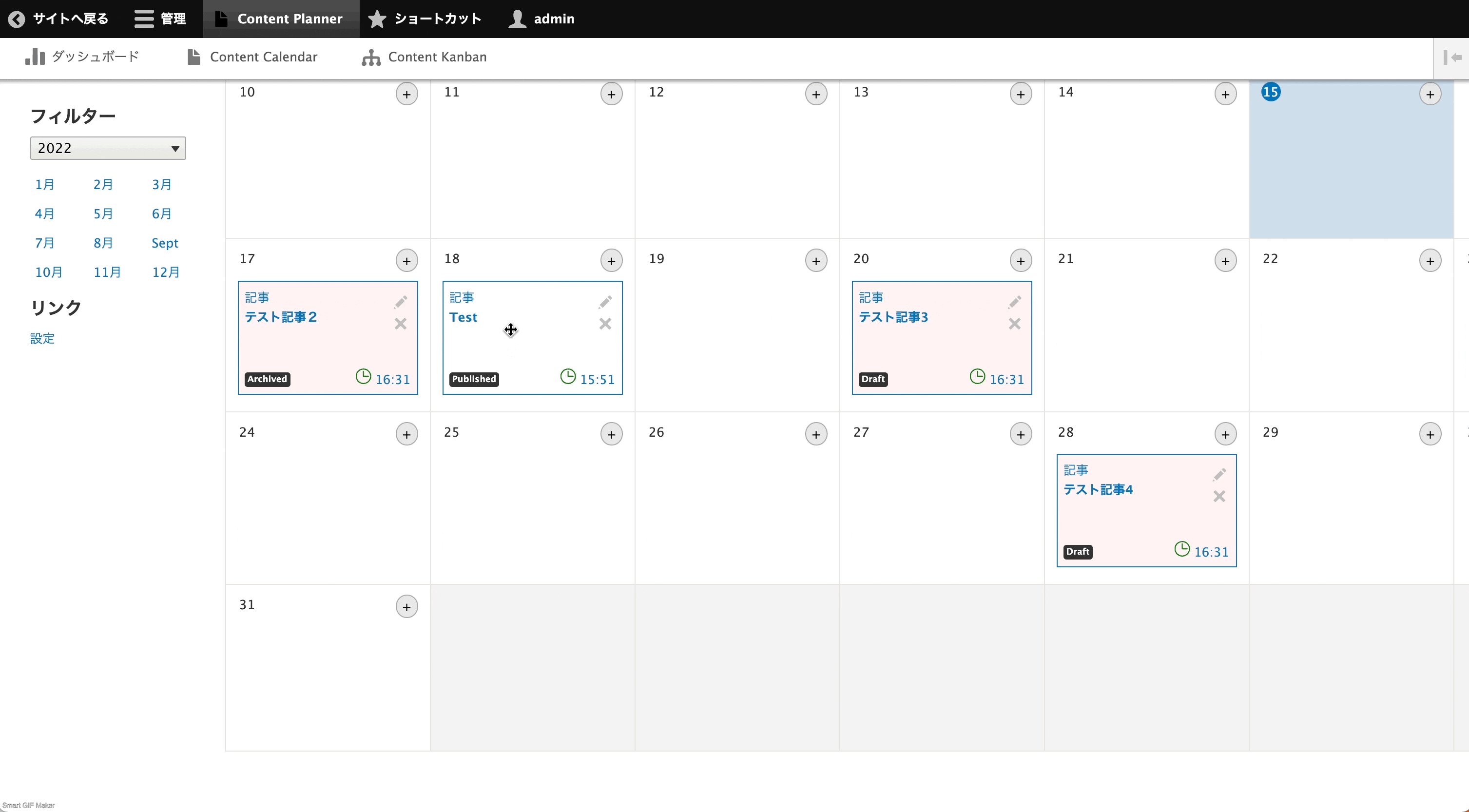
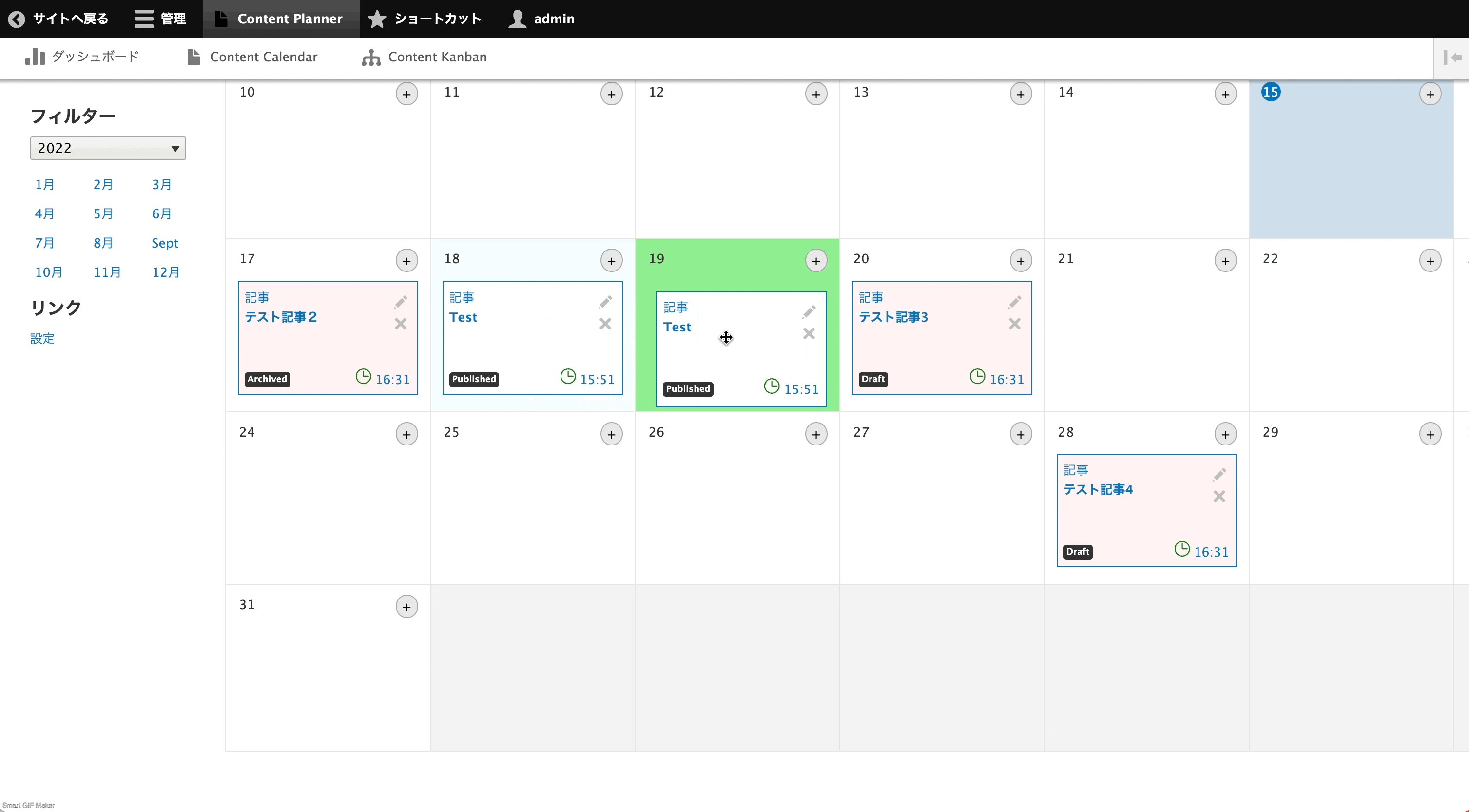
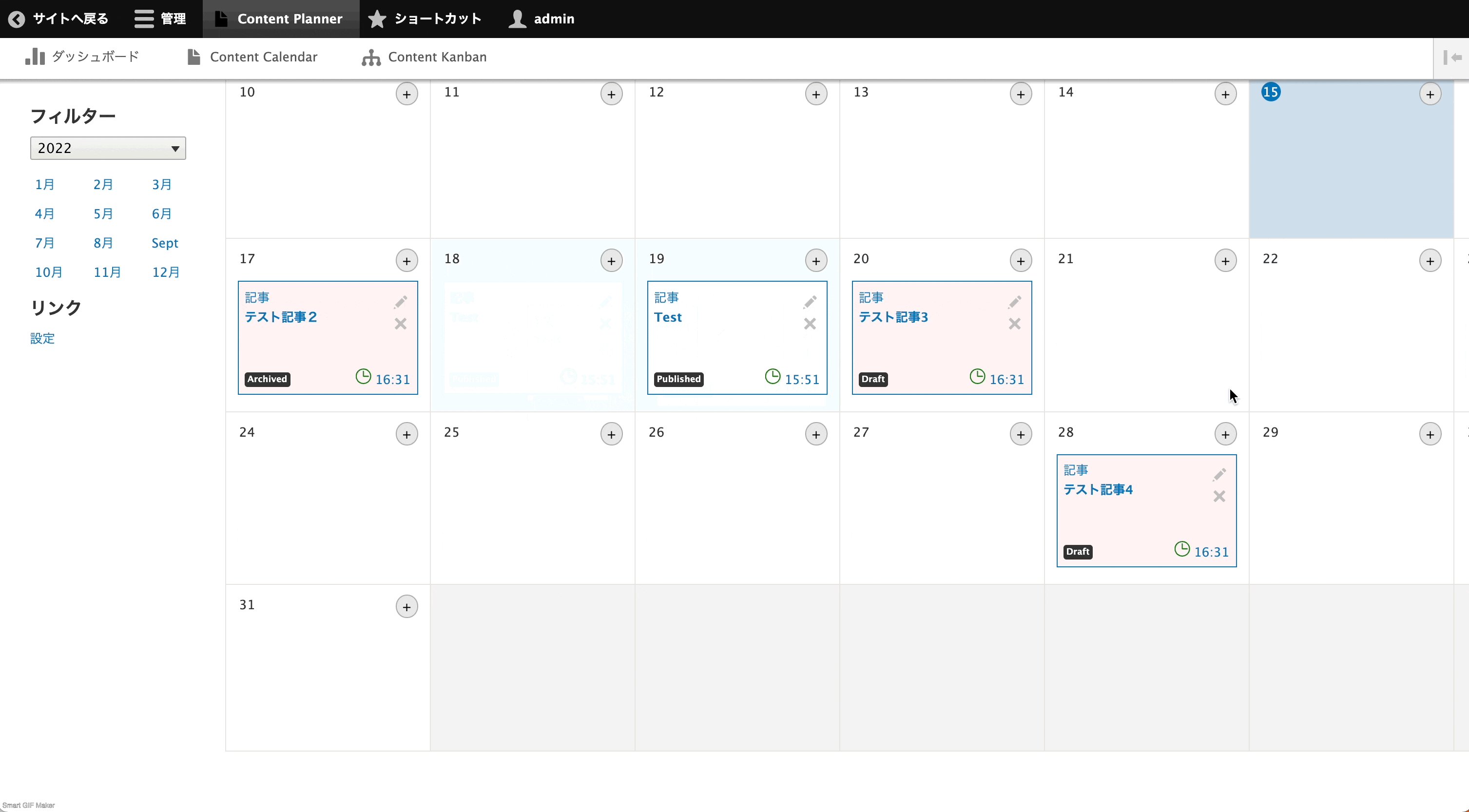
公開予定カレンダー画面では各コンテンツに設定されたスケジュール公開の予定がカレンダー表示で確認できます。予定の閲覧のみでなく、右上の+ボタンから直接ページの作成を行ったり、一度ある日付でスケジュール公開したコンテンツをドラッグ&ドロップで別日に移動することが可能です。

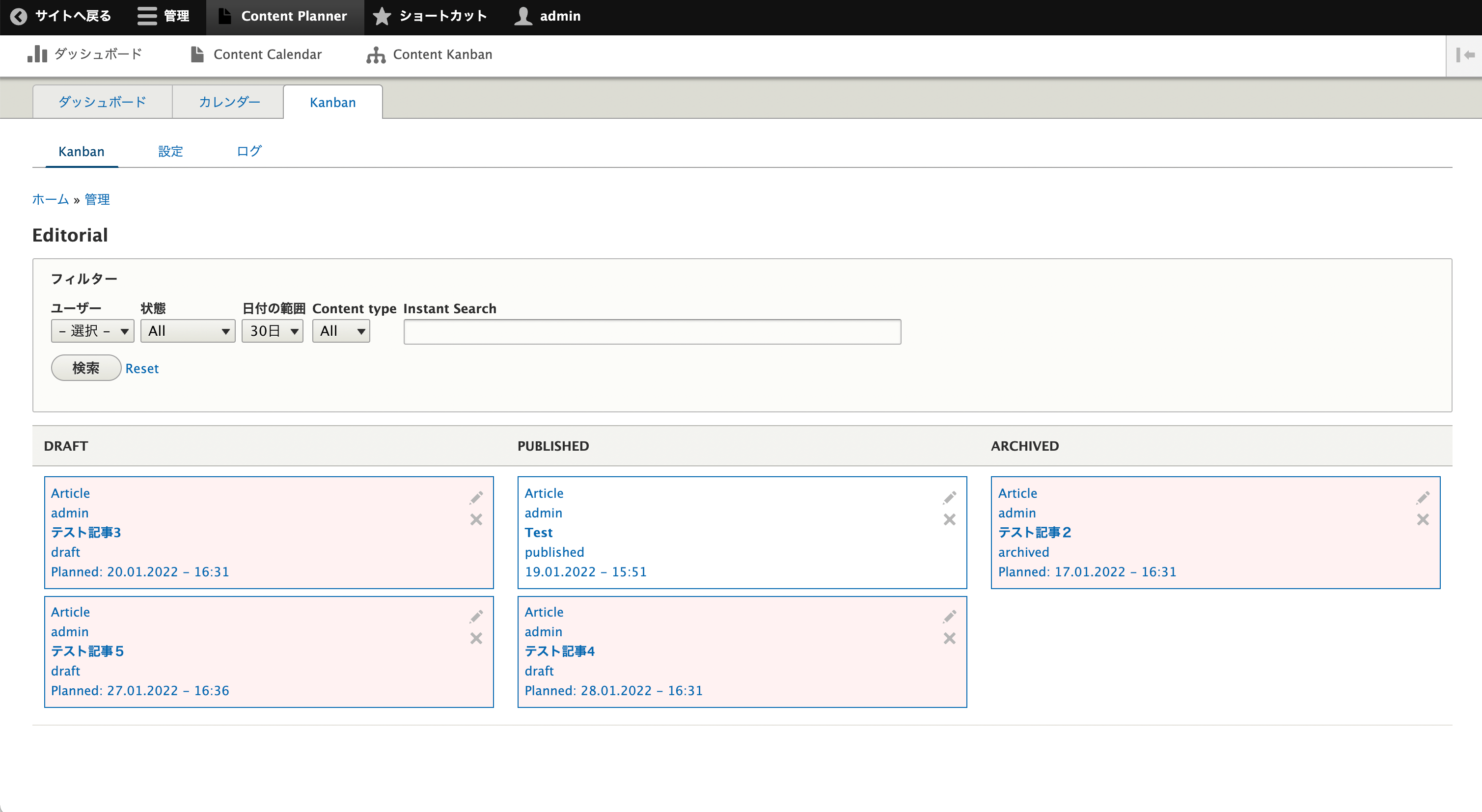
Kanbanボード
TrelloやJIRA等のエンジニアにはお馴染みのKanbanでタスク管理ができるのがKanbanボード画面です。下書き、公開中、アーカイブ済み等の状態ごとにコンテンツをリスト表示することができます。自分が執筆しているページのみを表示すればToDoリストのように利用でき、他者作成のページも表示できるよう設定すれば、CMS全体のコンテンツ作成計画を統括できます。
また、各コンテンツをドラッグ&ドロップすることで、公開中の記事をアーカイブする等の状態の変更も可能です。
設定方法
次に、実際にDrupalに対してContent Plannerモジュールを導入する方法を紹介します。特に難しい設定はありません。
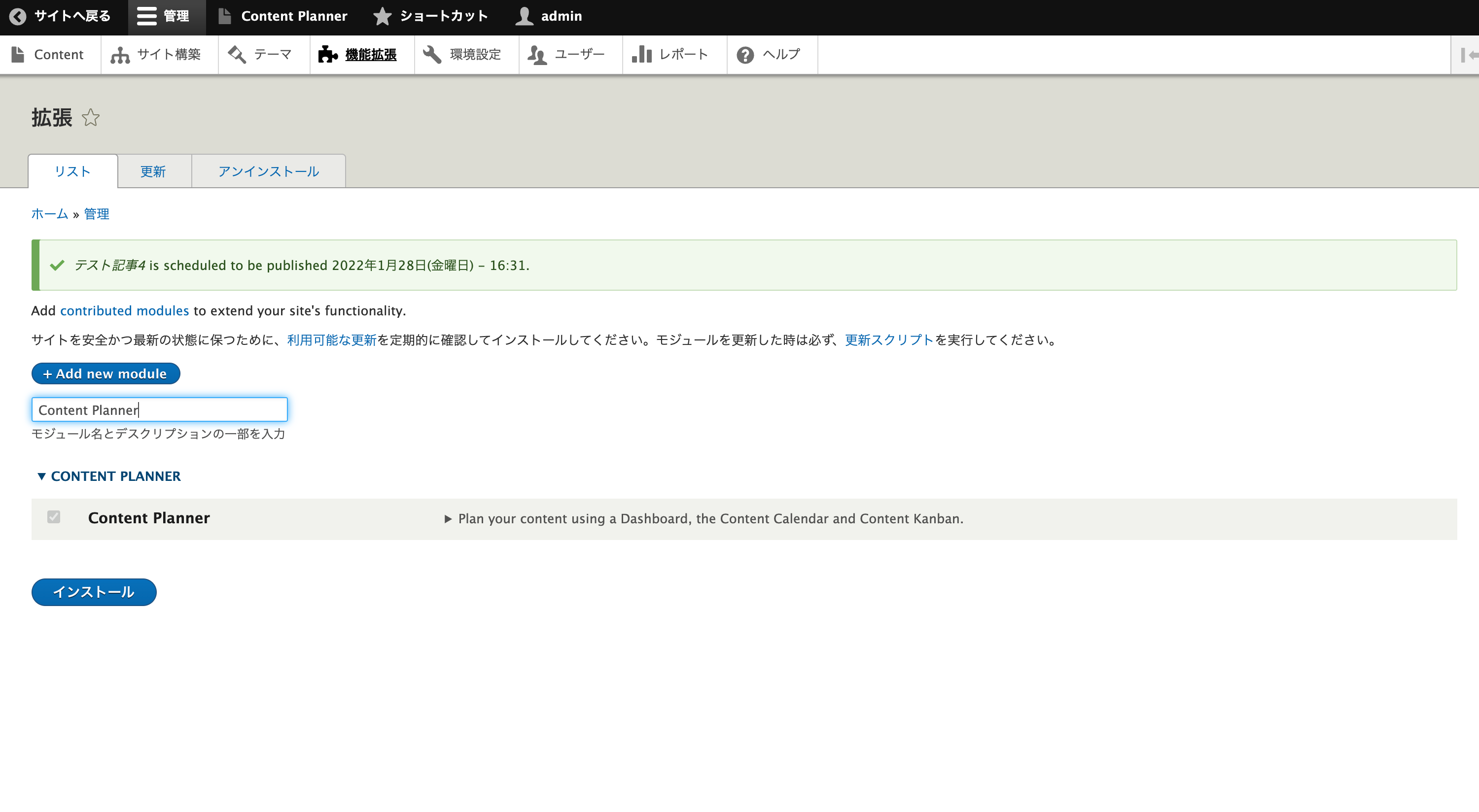
モジュールのインストール
Drupal.org内のContent Plannerモジュールページ(https://www.drupal.org/project/content_planner)からモジュールの情報が確認できます。モジュールのソースコードをダウンロードできるリンクがありますが、Composerでのインストールが推奨されています。
composer require drupal/content_planner
インストールが完了したら、「機能拡張」画面から、「Content Planner」モジュールを探し、有効化します。同時に、「Content Planner」モジュールが依存している、「Scheduler」、「Content Moderation」、「Workflows」モジュールも有効化されます。
以上で、インストールは完了です。画面上部のツールバーにContent Plannerリンクが表示されていれば成功です。
各機能の設定
次に各機能の初期設定を行う必要があります。特に難しい操作は必要ありませんが、公開予定カレンダーの設定には「Scheduler」モジュール、Kanbanボードの設定には「Content Moderation」モジュールの設定も必要になるので、順番に紹介します。
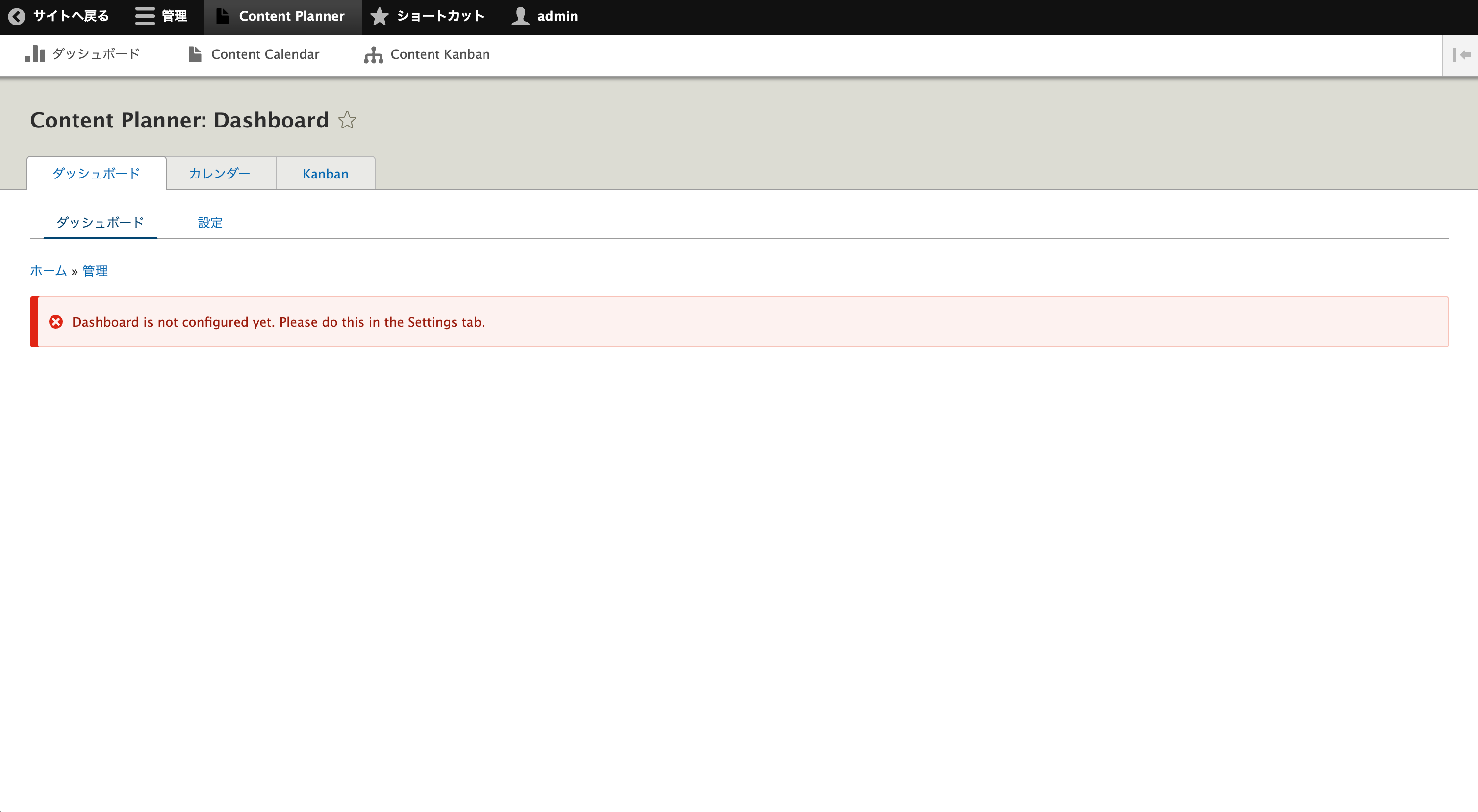
コンテンツ状態ダッシュボード
ツールバーから「Content Planner」> 「ダッシュボード」へ遷移すると、コンテンツ状態ダッシュボードが表示されます。設定前の状態では「Dashboard is not configured yet. Please do this in the Settings tab. (ダッシュボードは設定がされていません。設定タブから行なってください)」とメッセージが表示されるので、設定タブへ移動します。
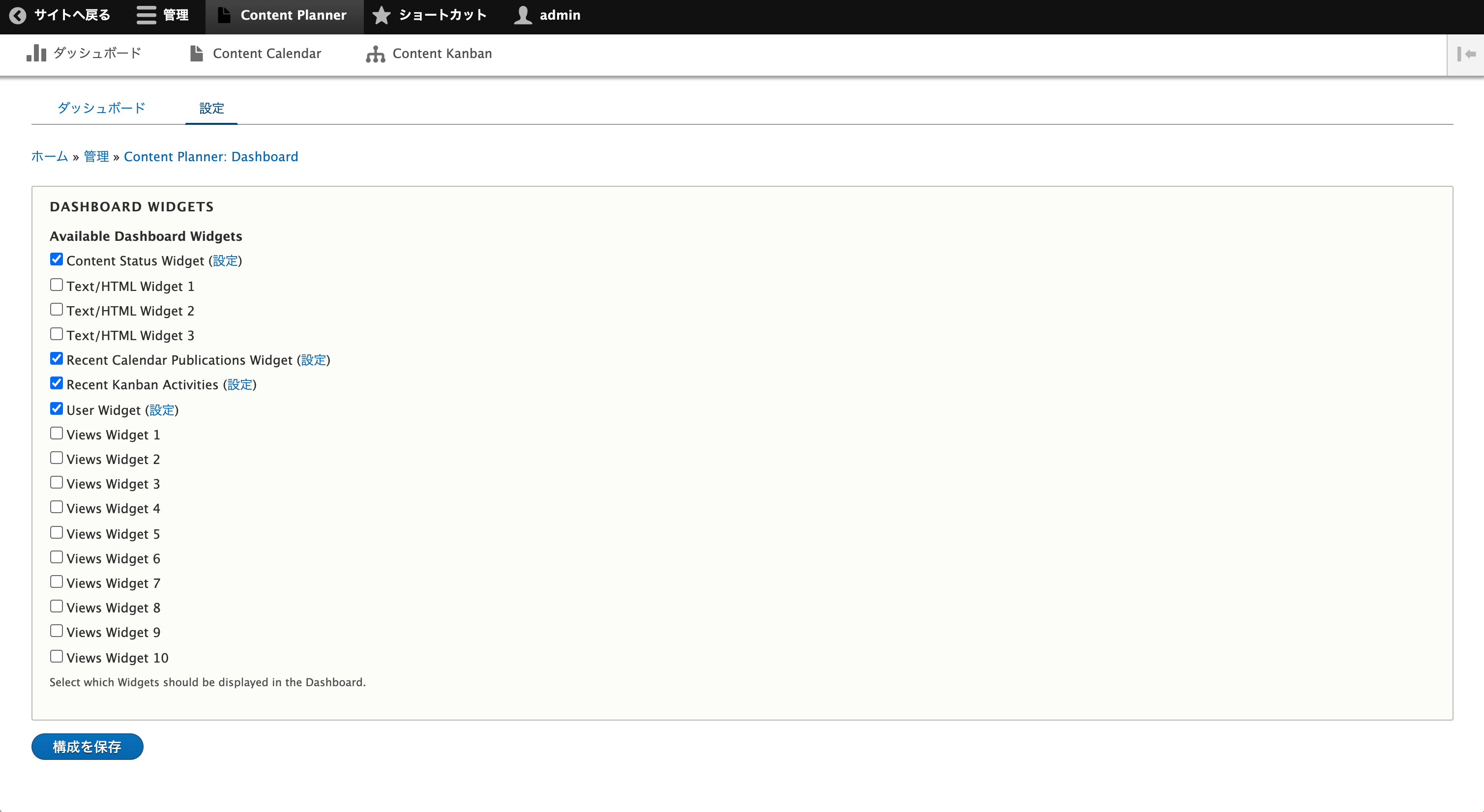
設定画面ではダッシュボードに表示するウィジェットを選択できます。とりあえずは「Content Status Widget」、「Recent Calendar Publications Widget」、「Recent Kanban Activities」、「User Widget」を選択します。その他の「Text/HTML Widget」は任意のテキストやHTMLをWYSIWYGエディタで記述して表示するウィジェット、「Views Widget」はViews機能で作成した任意のViewを埋め込むウィジェットなので、必要に応じて後で選択、設定してください。
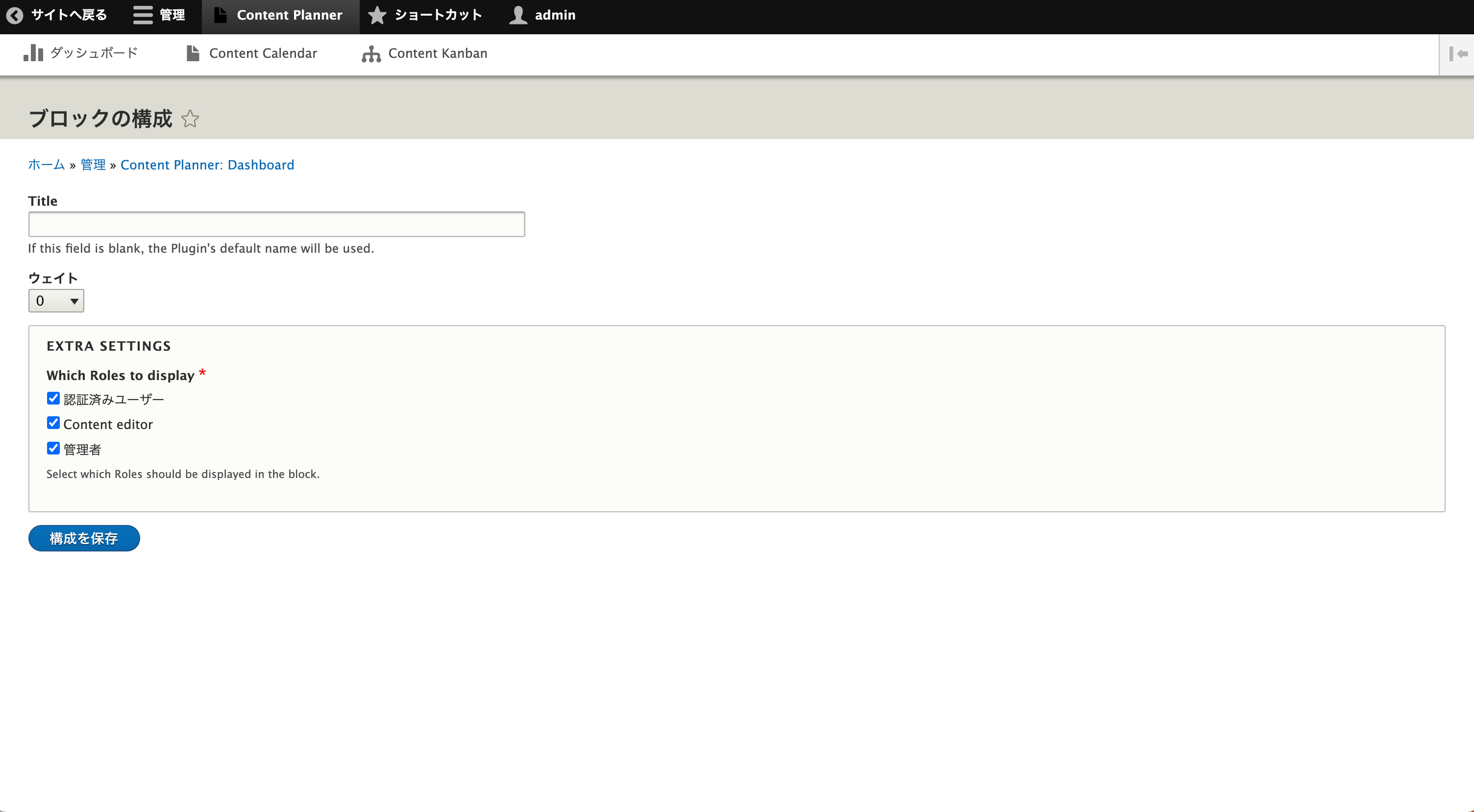
「構成を保存」ボタンをクリックして設定を保存します。すると、選択したウィジェット名の右側に設定リンクが表示されるので、「User Widget」の設定に遷移して、「Which Roles to display」の下に表示されているユーザーの役割に全てチェックを入れて保存します。
ダッシュボード画面に戻ると、設定したウィジェットが表示されています。あらかじめ、いくつかコンテンツを作成しておくとよりイメージが湧きやすいです。

なお、これら以外のウィジェットを自分で追加することも可能です。カスタムモジュールとしてプラグインを作成します(この記事では触れません)。
公開予定カレンダー
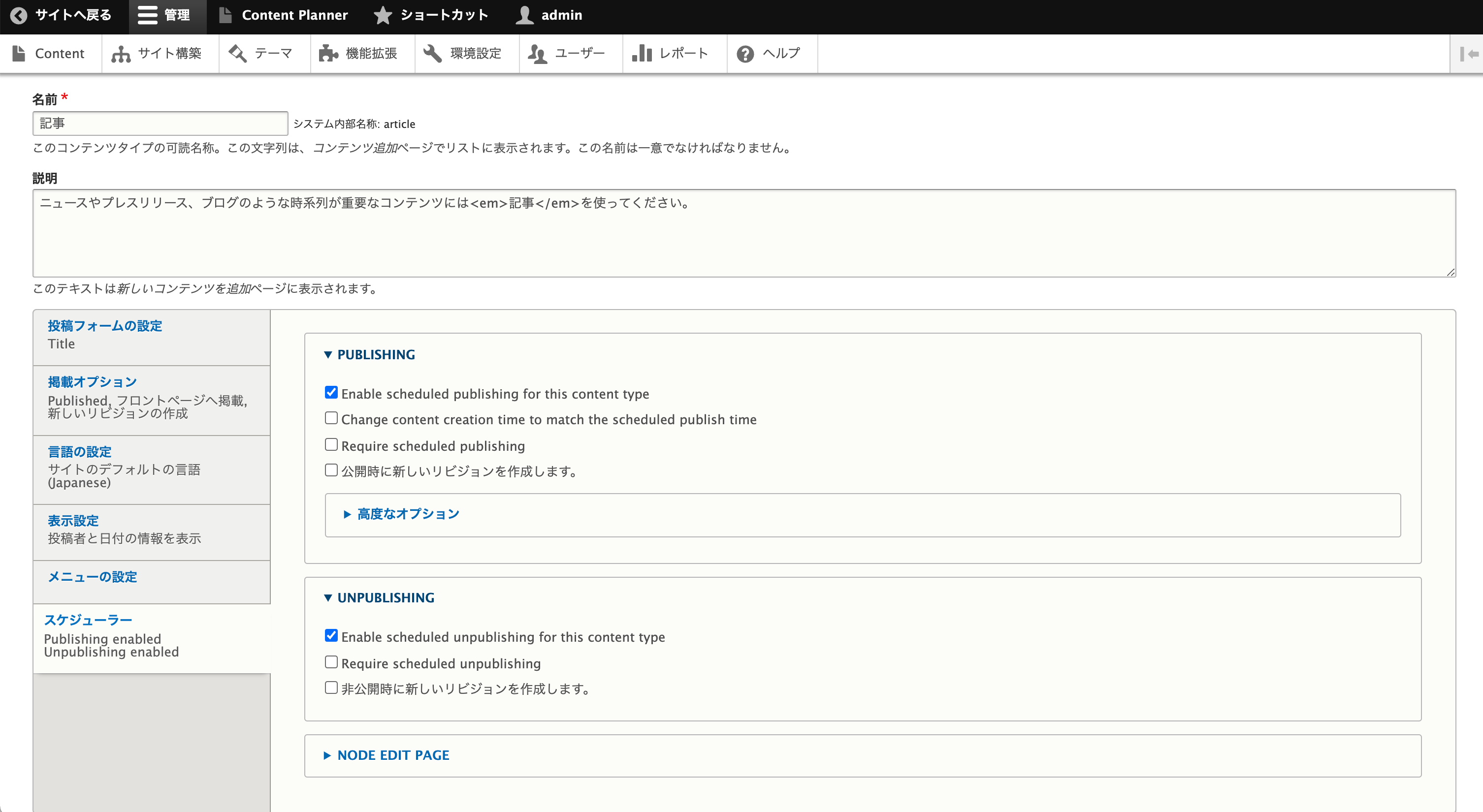
次に公開予定カレンダーの設定を行います。公開予定カレンダーを利用するためには、最低1つのコンテンツタイプが日時指定公開に対応している必要があるので、ツールバーから「サイト構築」> 「コンテンツタイプ」に移動し、「記事」コンテンツタイプの編集画面にアクセスします。縦に並んでいる設定タブの一番下に「Scheduler」タブがあるので、「Enable scheduled publishing for this content type」、「Enable scheduled unpublishing for this content type」の両方にチェックを入れて「コンテンツタイプの保存」ボタンをクリックします。
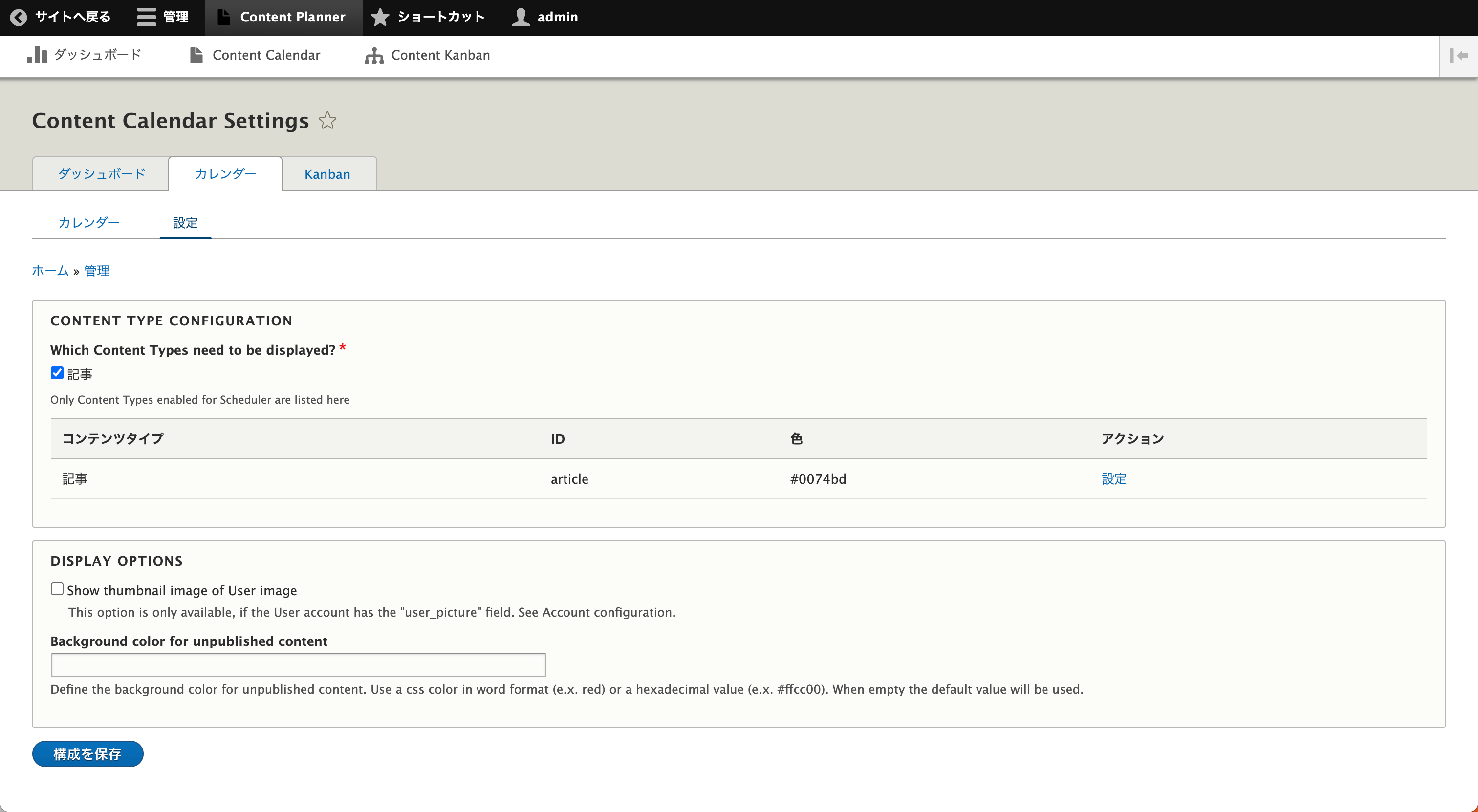
次に「Content Planner」>「Content Calendar」画面に移動し、設定タブに移動します。「Which Content Types need to be displayed?」オプションにある「記事」コンテンツタイプにチェックを入れて構成を保存します。
カレンダー画面に戻ると、現在の月のカレンダーが表示されています。+マークにカーソルをホバーさせると、この画面から記事が作成できることが確認できます。試しに記事を作成し、保存すると、カレンダー内に記事が表示されます。この画面から記事を作成した場合には、公開スケジュールがデフォルトで指定の日になっています。また、このカレンダー内記事はドラッグ&ドロップすることで、公開日時を別の日に変更できます。
Kanbanボード
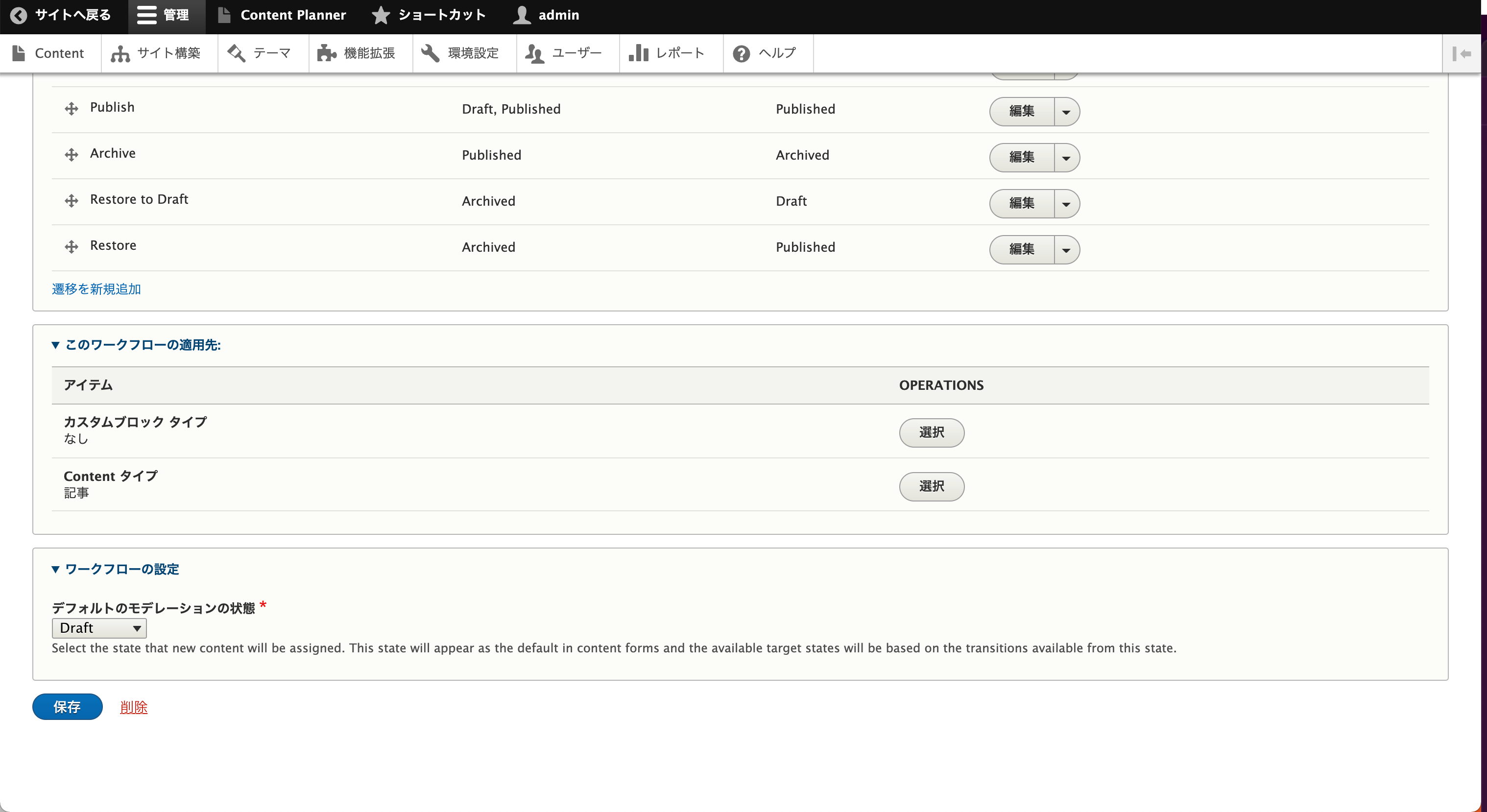
最後に、Kanbanボードの設定を行います。Kanbanボードを利用するためにはワークフローに対応したコンテンツが必要なため、「環境設定」> 「ワークフロー」から「Editorial」ワークフローの設定画面にアクセスします。「このワークフローの適用先」セクションからコンテンツタイプとして「記事」を選択し、保存します。
これにより、「Content Planner」>「Content Calendar」画面に移動すると、Kanbanボードが表示され、「Draft」、「Published」等のコンテンツ状態ごとの記事リストが表示されます。例えば「Draft」状態の記事を「Published」にドラッグ&ドロップすることで、記事を公開状態にすることが可能です。
以上で、「Content Planner」モジュールの主要3機能の設定は全て完了です。
応用
Google Analytics Reportモジュールとの併用
Drupal.orgの「Content Planner」ページにある紹介動画()では、ダッシュボードからGoogle Analyticsの情報が確認できるようになっています。これは「Google Analytics Report」モジュール(https://www.drupal.org/project/google_analytics_reports)をインストールすることで利用可能になるGoogle Analytics関連のViewを「Views Widget」で設定して表示しているためです。非常に効果的なモジュールの組み合わせです。
まとめ
「Content Planner」モジュール、いかがでしたでしょうか?CMS内のコンテンツ状態が一目で分かるダッシュボード、公開予定の確認と設定ができるカレンダー、ToDoリストとして利用できるKanbanボードが簡単に利用できるようになり、Drupalによるコンテンツ管理の効率化が可能です。
私見ですが、特にブログを書く上で、カレンダー内から公開日時を設定してコンテンツの作成が行えるというところが魅力的に感じました。先にタイトルだけの記事を公開予定しておき、公開までに書き上げる(間に合わなければ、コンテンツのないページが公開されてしまう)というような使い方で、ブログ執筆のモチベーションをあげれたらな、とか思ったりです。
私見ですが、特にブログを書く上で、カレンダー内から公開日時を設定してコンテンツの作成が行えるというところが魅力的に感じました。先にタイトルだけの記事を公開予定しておき、公開までに書き上げる(間に合わなければ、コンテンツのないページが公開されてしまう)というような使い方で、ブログ執筆のモチベーションをあげれたらな、とか思ったりです。