サンプル
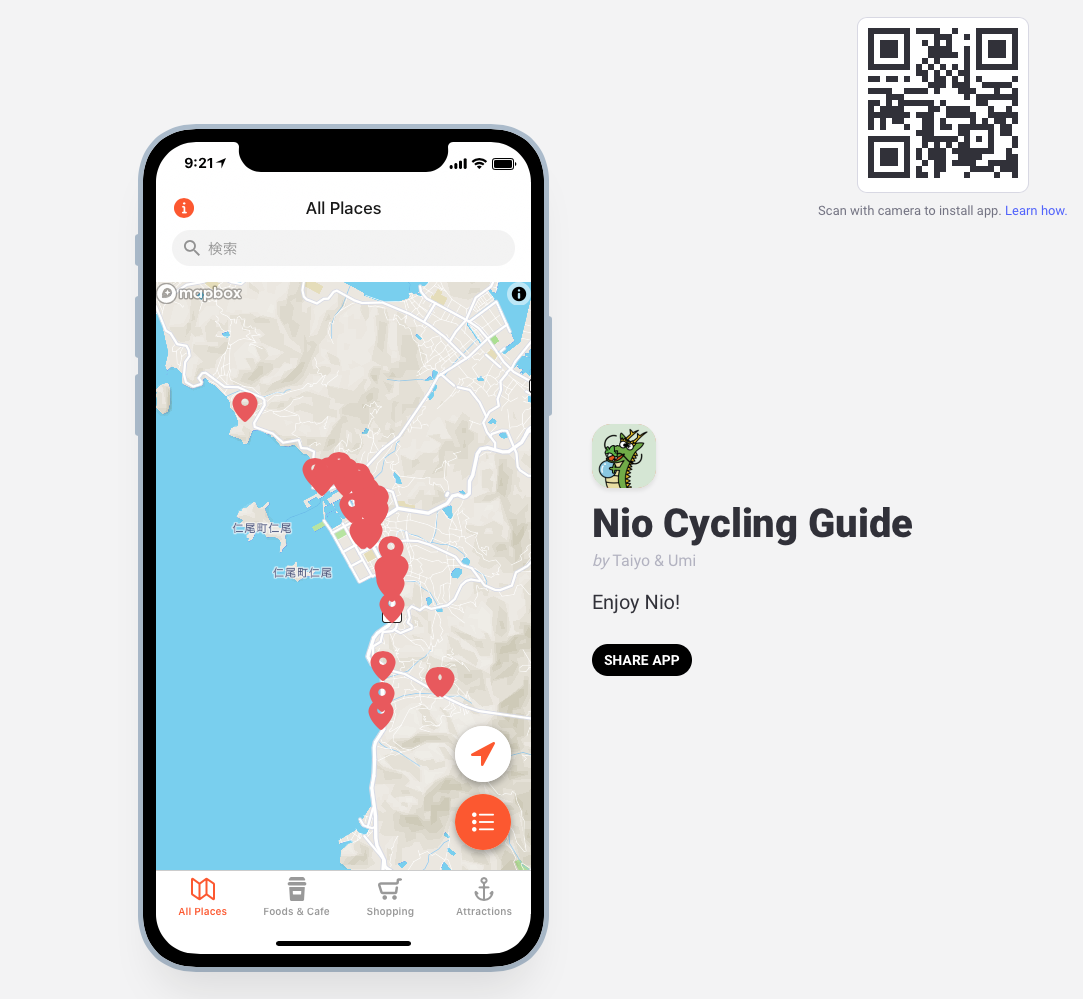
これから作成するアプリは、下記のURLにサンプルを作成しております。
https://niocity.glideapp.io
(以前は、PCでも閲覧できたのですが、今みたら、スマホのみ表示可能でした。)
このアプリは、外国人向けに町内のレストランやショップなどを案内する目的で作成されています。
外国人向けですので、表示は英語ですが、Glideでは日本語の使用も可能です。
準備するもの
1. Googleアカウント
Google Spread Sheetを利用します。
また、画像を保存しますのでGoogle Driveも使用します。
2. Glideアカウント
Glideのホームページにアクセスしてサインアップしましょう。
登録が完了すると自分専用の画面が表示されます。
アプリの構成を考える
アプリを作る場合は「New App」を押すとを作ることができます。
「New App」を押すと Google Spread Sheetを選択してくださいという画面になりますので、その前に アプリで使うGoogle Spread Sheetを用意しましょう。
アプリに表示する項目数に決まりはありません。
まずは、どんなアプリにしたいかを設計しておきましょう。
Spread Sheetの作成
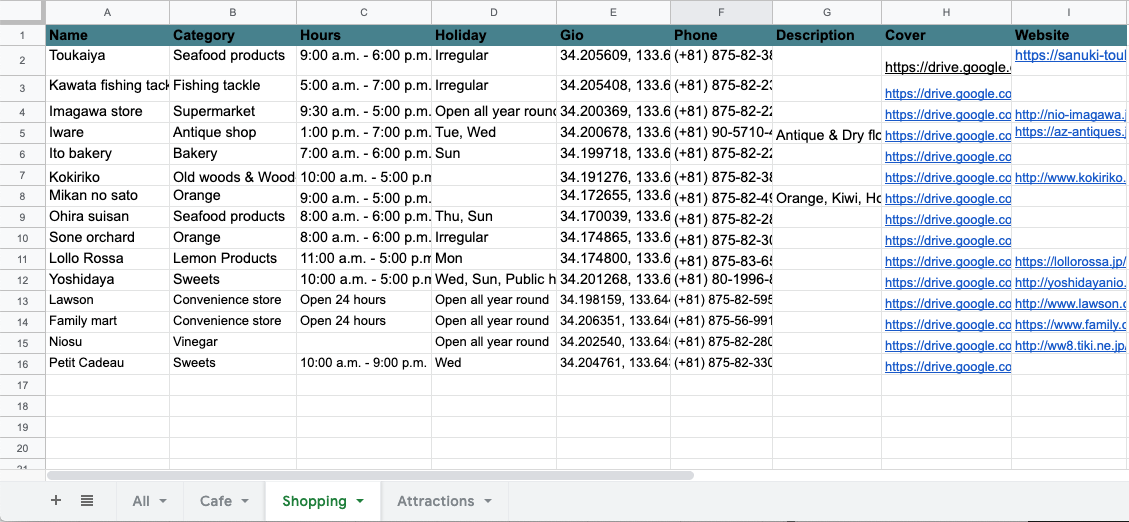
Spread Sheetの一行目にタイトルを入れます。ここだけ英語で入力します(データは日本語OKです)。
このタイトルは、GlideとSpread Sheetの項目を関連付ける際に使用されます。
次にSpread Sheet下部にあるタブの名称を変更します。ここがアプリの下部のメニューと連動します。
つまり、タブを増やせばページを増やすことができます。
タイトルとタブを入力したら、Spread Sheetに、データを入力していきます。
電話番号やEメールなどは、後ほどの設定で直接電話したりメーラーを起動したりするように設定できますので、半角英数字で間違いの無いように記述しましょう。
ここで難しいのは、画像と地図情報の扱いだと思います。
地図のピンのデータについて###
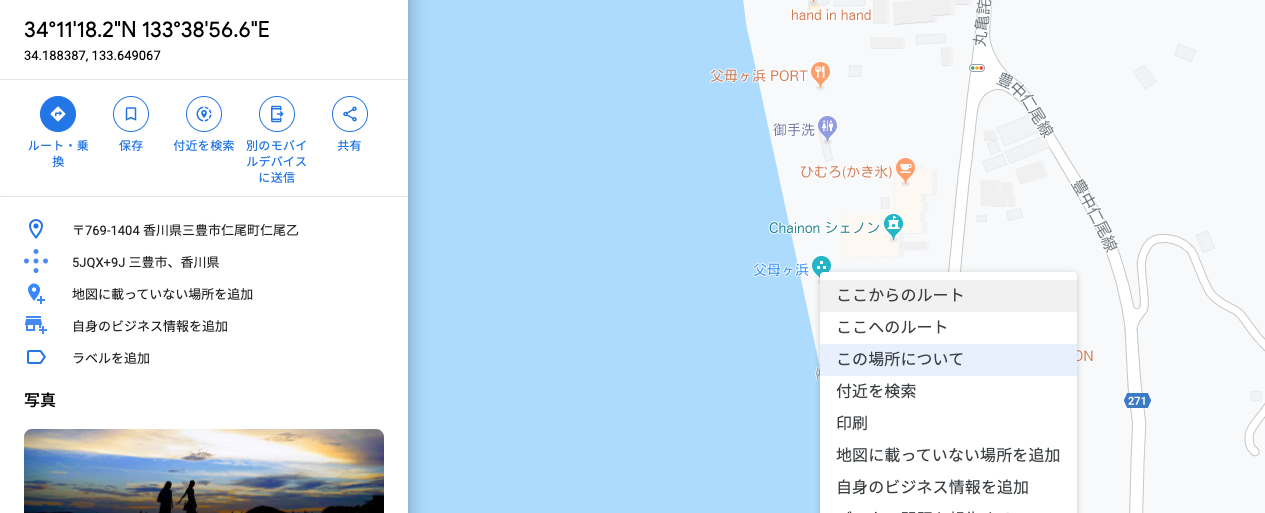
地図の扱いについては、住所から地図にピンをうつことができます。
しかし、稀に間違った場所にピンが表示されることがありますので、ジオコードでの入力がお薦めです。
Google Mapで目的の場所を右クリックするとコンテクストメニューが出ますので、「この場所について」をクリック。「34.188387, 133.649067」のようなデータが出てきますので、それをSpread Sheetに入力してください。
画像をGlideで扱う手順###
情報として画像を使用したい場合は、Spread Sheetに画像のURLを入力します。そのため、自分の管理するWEBサーバーに画像をアプロードしてそのURLを記述するという方法で掲載します。
自分で契約しているサーバーが無い場合は、Google Driveで画像URLを取得する方法をお伝えします。
-
まず、Spread Sheetに画像のURLを記述する項目を増やしてください。項目タイトルはPhotoやImageなど任意で分かり易いものをつけておきましょう。
-
次に、画像を準備します。画像サイズは、あまり大きいとダウンロードに時間がかかるため、横幅800ピクセル程度が良いと思います。用意した画像をGoogle Driveの任意の場所にアップロードします。
-
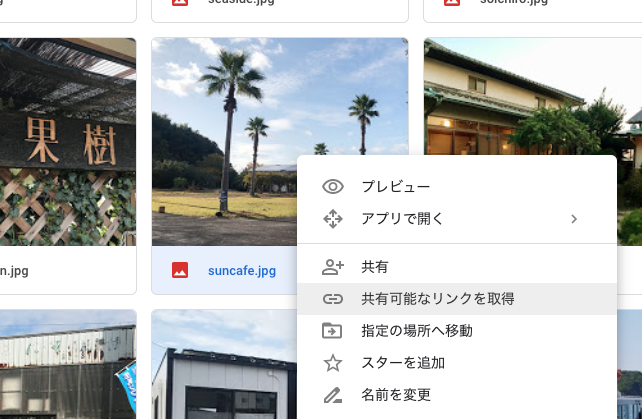
アップロードした画像を右クリックしコンテクストメニューから、「共有可能なリンクを取得」を選択します。この際に自動で画像共有もONになるのですが、あまり早く画面遷移してしまうとONにならない場合もあるので、注意してください。
-
クリップボードにURLがコピーされた状態になりましたので、それをSpread Sheetの列に貼り付けます。これだけで、Glide内で画像を扱うことができます。
Glideアプリの新規作成
アプリを作る場合は、ログイン後、最初の画面で「New app」を押すとを作ることができます。
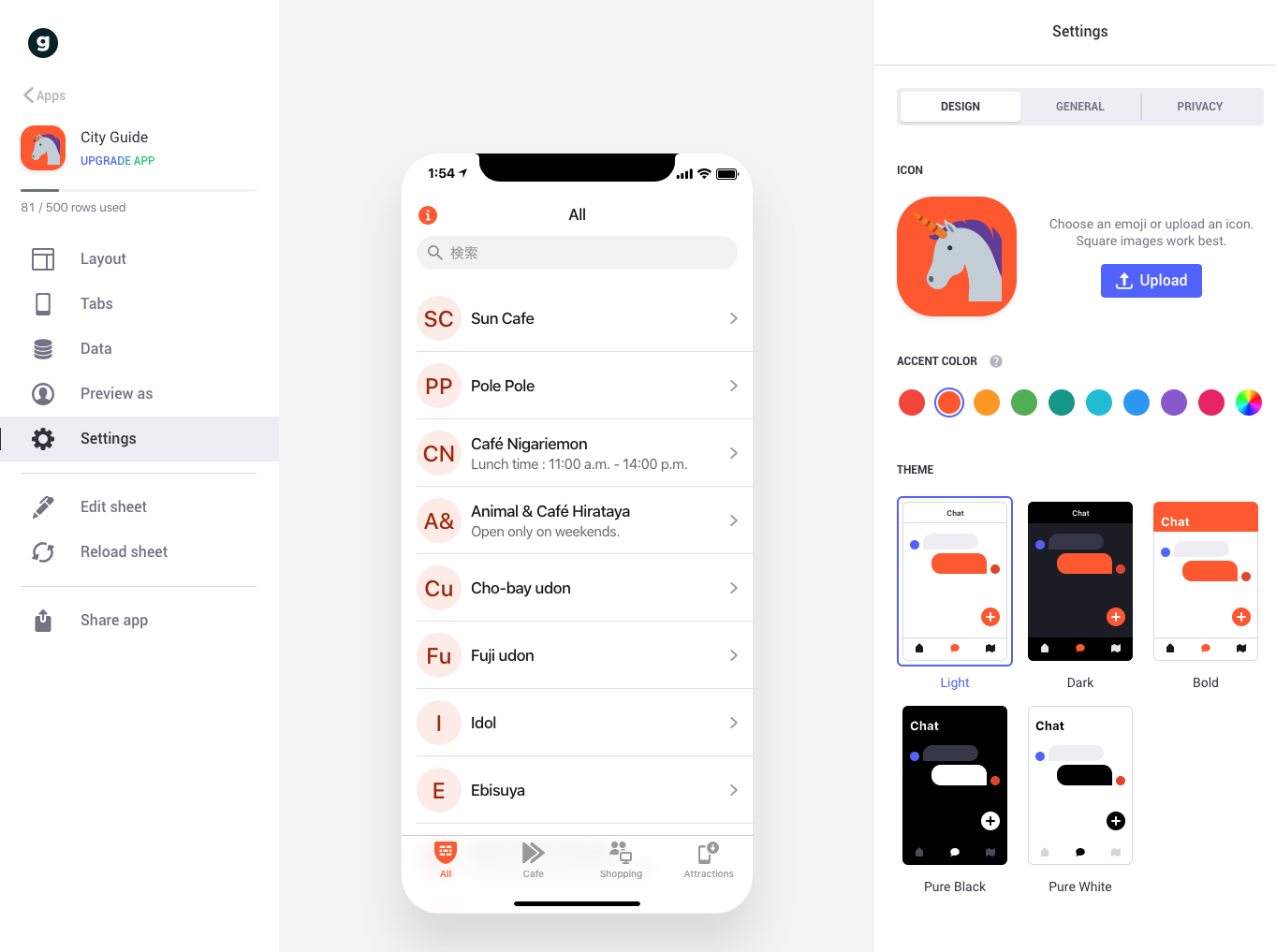
「New app」を押すと Google Spread Sheetを選択してくださいという画面になりますので、先ほど作成したSpread Sheetを選択します。すると、読み込みの後、下記のような画面が立ち上がります。データは、Spread Sheetで作成したデータが入っています。この画面はまだ読み込みが完全ではありません。しばらくすると、データが全て反映されます。

アプリのカスタマイズ
GlideとSpread Sheetを関連付けただけで、アプリの基本機能はある程度設定されているかと思います。これを理想のアプリに近づけるためにカスタマイズを行います。
とはいえ、機能の全てを網羅するのは難しいため、重要な3つの項目についてお伝えします。
左側のメニューにある「Layout」「Tabs」「Settings」です。
レイアウトの設定###

レイアウトは、一覧ページや詳細ページ、地図ページなど、それぞれのページ毎に設定を行う必要があります。同じ機能でもタブが異なればもう一度設定する必要がある場合もあるので、漏れの無いように気をつける必要があります。
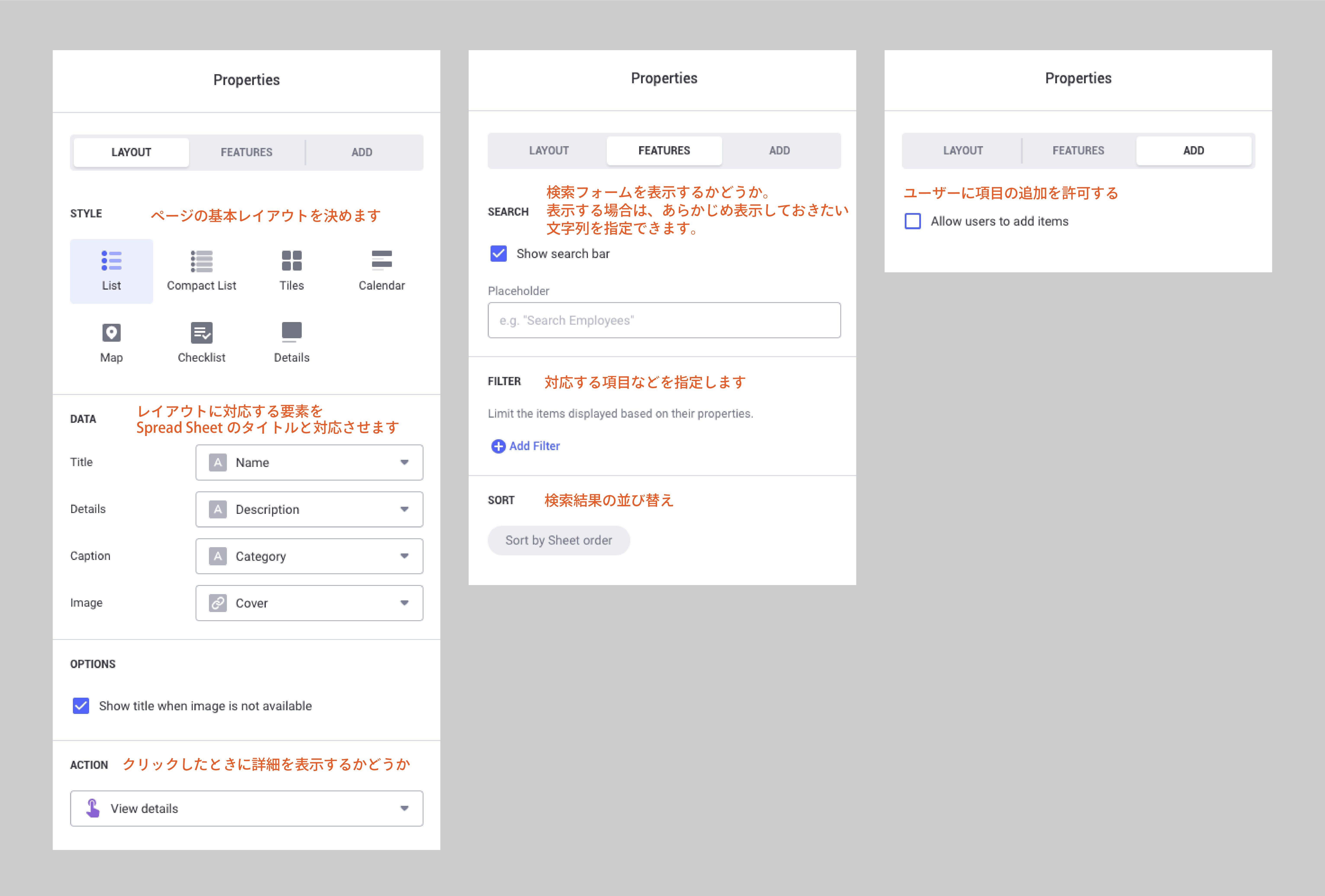
最初にすることは、ページのSTYLEを選ぶことです。それによって、設定項目が異なります。細かい部分は選んだSTYLEによって異なるのですが、STYLEのすぐ下のDATAという部分で用意されたこSTYLE項目とSpread Sheetの項目を関連付けるのが2番目に行う作業になります。
タブの設定###
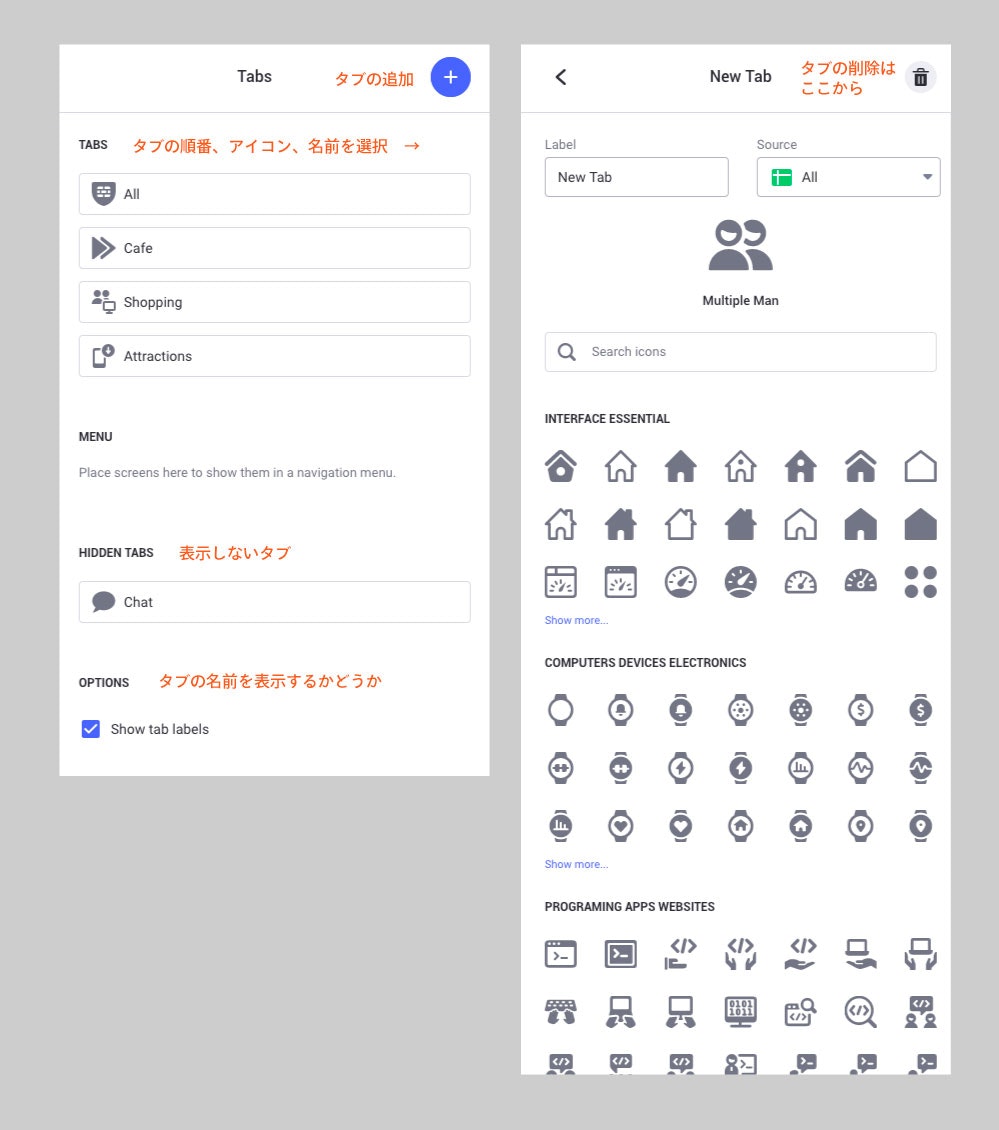
画面下のタブの調整を行いましょう。ここではタブの順番や名称、アイコンを決めます。アイコンはあらかじめ用意されているものから選びます。タブを増やしたり、減らしたりもできます。
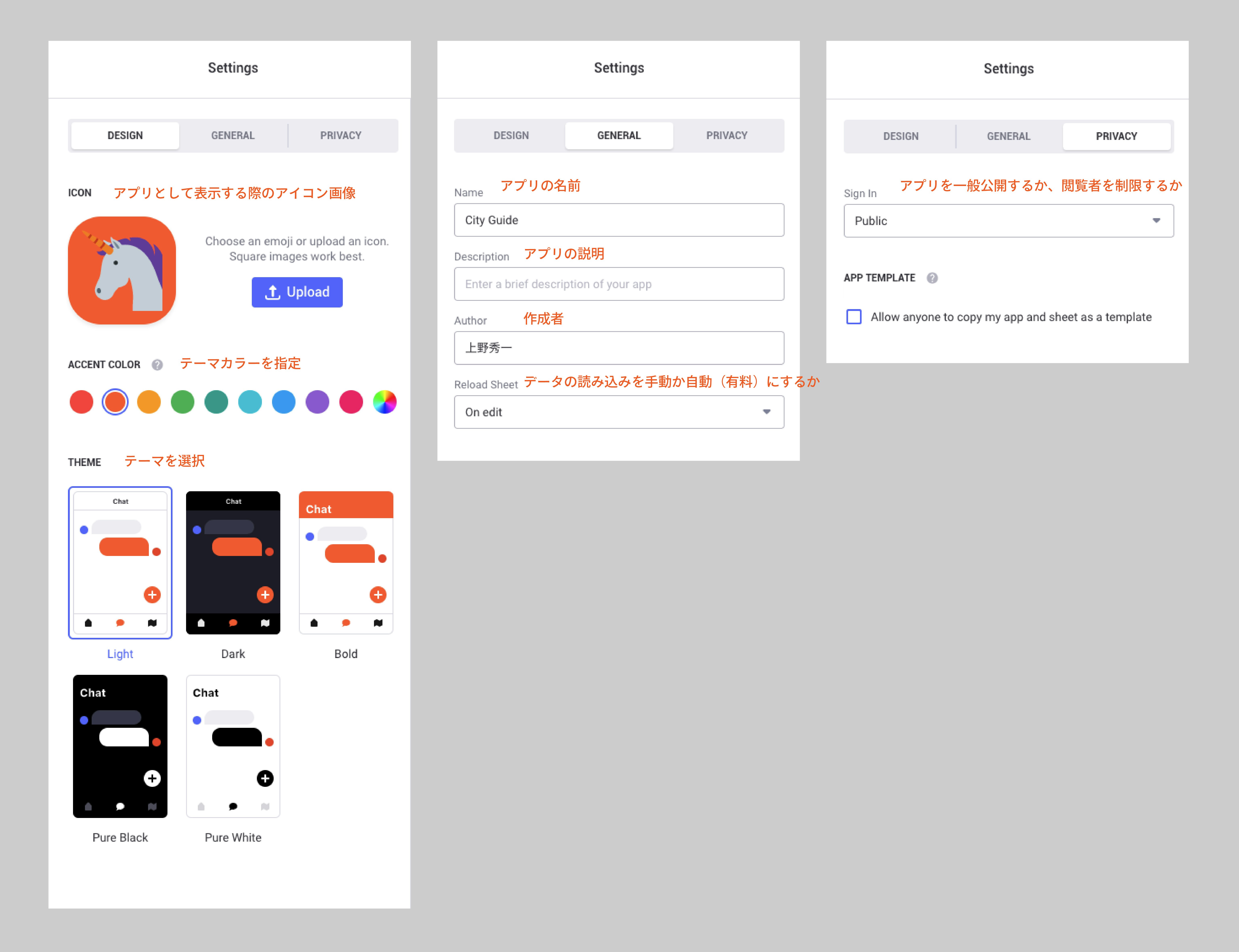
設定画面###
設定画面では、アプリ全体の基本を決めます。アイコンの画像を用意したほうが良いでしょう。画像のサイズについての記述はありませんが、200ピクセルくらいで良いと思います。
アプリの名前を決めて、公開レベルを設定します。
公開#
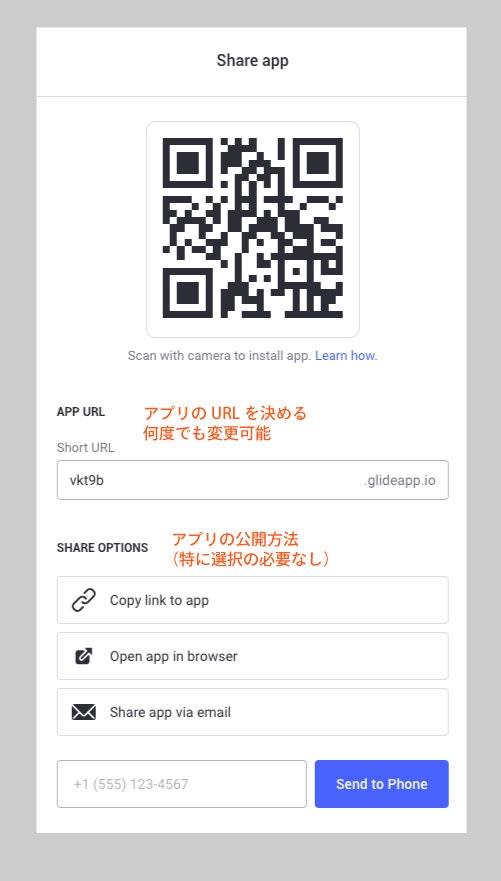
さて、最後に左メニューの「Share App」から公開をします。
URLを決めて友達みんなに教えましょう。