はじめに
ポートフォリオのアイコンにfont-awesomeを使ってみたけど
ブラウザによって表示されるアイコンと表示されないアイコンがあった。
- chrome : 表示できない
- safari : 上手く表示される
ネット記事で情報収集して解決法を試してみるも上手く行かなかったので
公式ページで表示アイコンの種類を触っていたら
原因が分かったので、まとめておく。
使用技術
- rails (6.1.4)
- ruby (2.7.3)
- OS (Mac Catalina_10.15.7)
Rail6 or Rail5
Railsのバージョンによって、設定方法が異なるので注意する。
・Rails6: パッケージ管理ツールyarnを経由してインストールする
・Rails5: gemfileに対象gemを記入し、bundler経由でインストールする
font-awesomeの導入【Rails6】
まず、yarn経由でfont-awesomeをインストールする。
% yarn add @fortawesome/fontawesome-free
インストールできたfont-awesomeをJavaScript, scssに読み込ませる。
〜〜省略〜〜
import '@fortawesome/fontawesome-free/js/all';
〜〜省略〜〜
@import '~@fortawesome/fontawesome-free/scss/fontawesome';
これだけで導入完了!
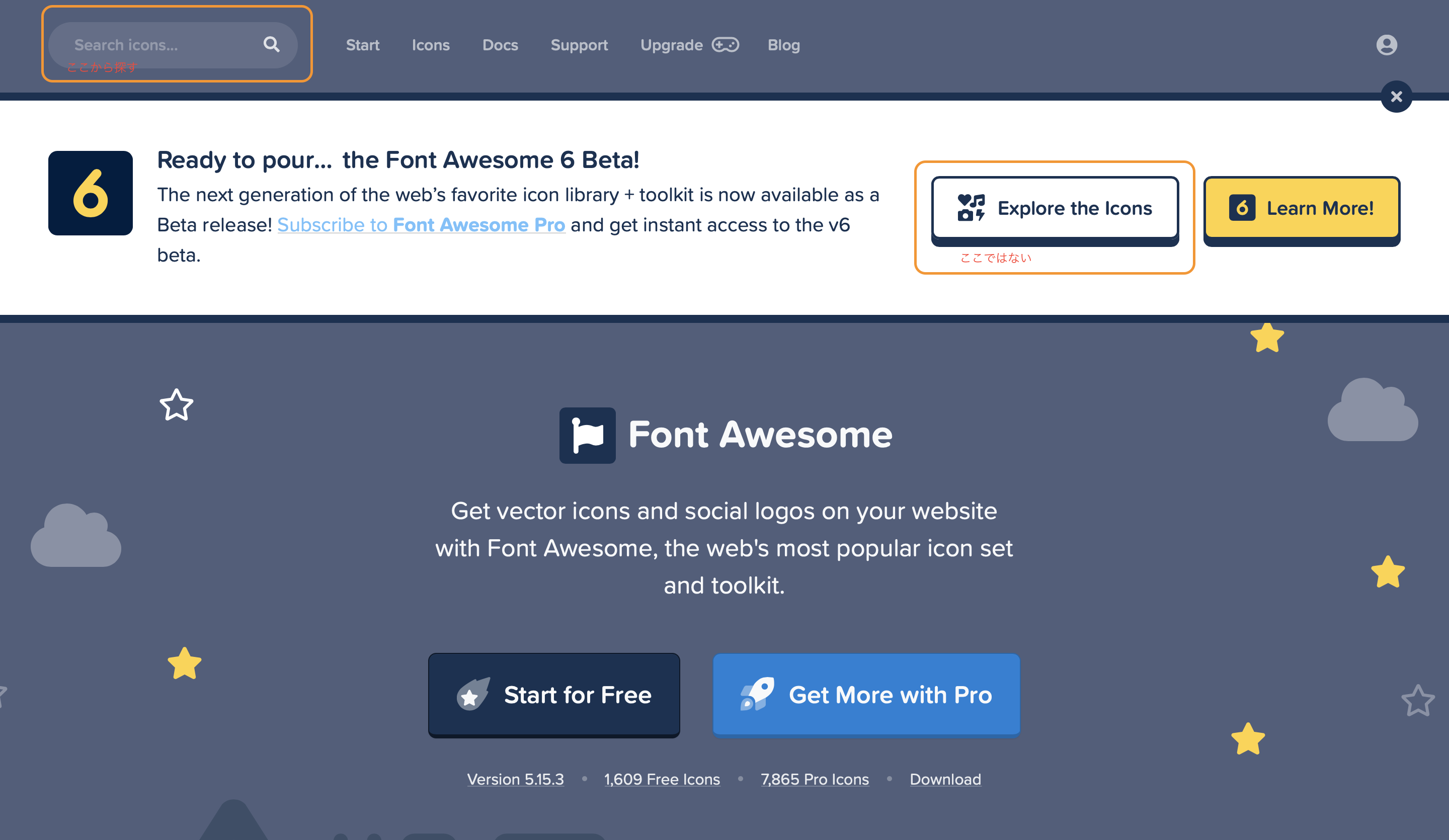
原因?
そもそもPro(有料版)で使用が保証されている
**font-awesome6 (Beta版)**を選択してしまっていた。
完全に公式ページを飛ばし読みしていた結果で自業自得。笑
でもBeta版のうち、一部アイコンは
上手く表示されたので、結局の所は確証は持てない。
font-awesome画面
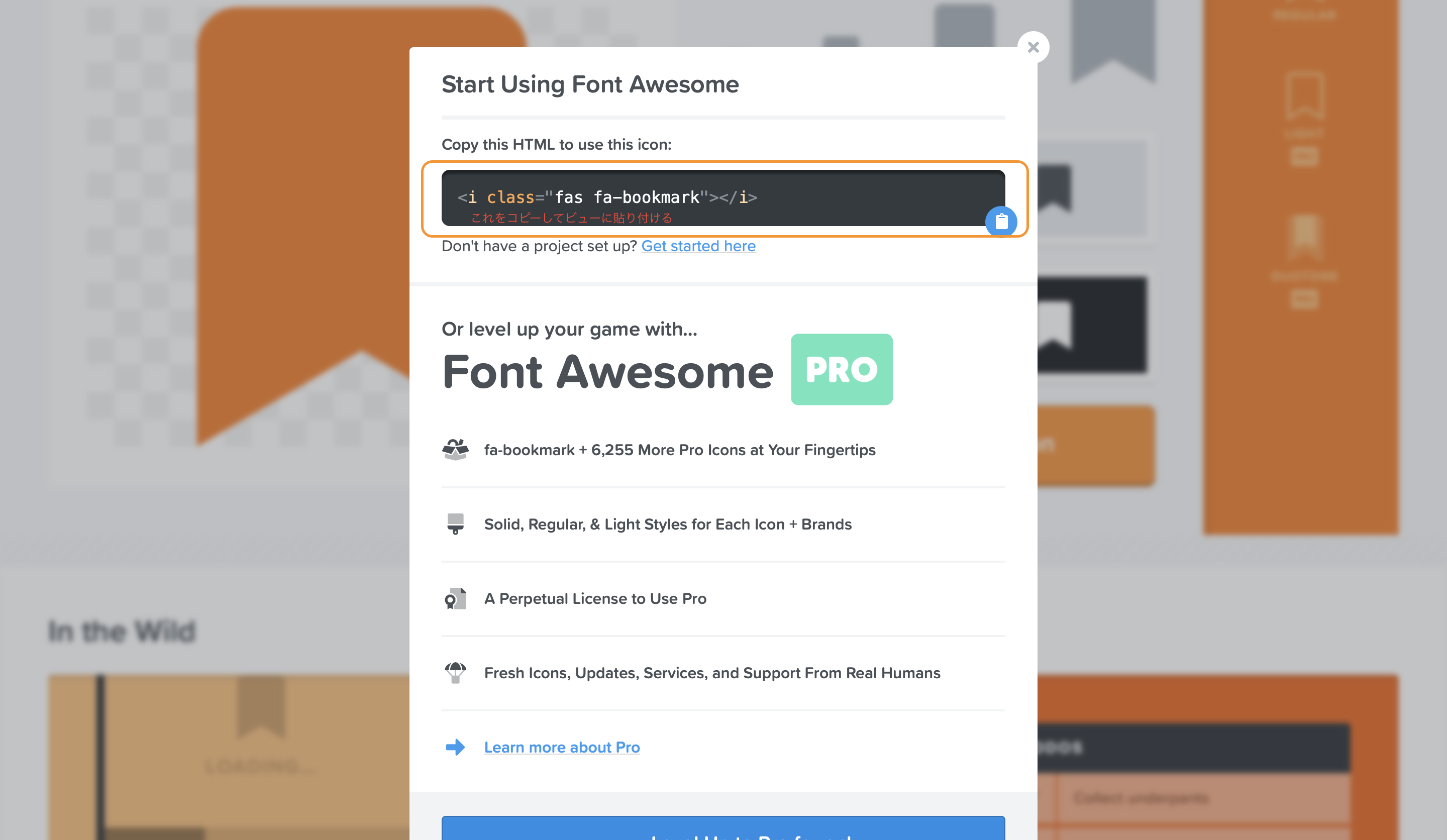
使用するアイコンを探せたら
これをrailsのビュー(HTMLファイル)に貼り付ける。
番外: カスタマイズ
# サイズ変更
<i class="fas fa-bookmark fa-2x"></i>
↑ 数字を変更
# カラー変更
<i class="fas fa-apple-alt fa-5x" style="color:#7cfc00;"></i>
# アイコンを重ねる
<div class="fa-stack fa-5x">
<i class="fas fa-mobile-alt fa-stack-2x"></i>
<i class="fas fa-align-justify fa-stack-1x fa-inverse" style="color:#ddd;"></i>
</div>
参考記事
終わりに
CircleCI導入時にRSpecテストでfont-awesomeが要因のエラーが発生したので
改めて、font-awesome導入方法を調査すると、自分が
rails5とrails6のインストール方法を併記していることに気付いた。
そこからrails6仕様にコードを統一してコマンドを実行したら
CircleCIも動作したので、それをきっかけに
以前あげていた当記事を修正した。
最後までお読み頂き、ありがとうございました。