API情報をJSON式で表示すると見やすくて快適ですよね!
今回は「OpenWeather」のAPI(無料)を使用したコードを書いてみました。
制作理由
「明日雨が降るので服装は〜、交通手段は〜」などといった天候に応じての提案を前日に通知してくれれば便利だなと思って、天気APIとユーザー通知を組み合わせたIOSアプリを制作することにしました。
環境
Swift version 5.3
Xcode Version 12.0.1 (12A7300)
目的
- OpenWeatherのAPIを場所を指定し取得、天気情報を表示
- 現在時刻だけではなく、翌日の天気情報も同様に取得&表示できるようにする
- APIで組み込んだ天気情報をユーザー通知で前日に通知できるようにする
手順
① Podfileに書き加え: AlamofireとSwiftyJSONライブラリをダウンロード
② workspaceからxcodeを開き、Alamofire、JSONライブラリをインポート
③ 地域毎の天気情報を取得できるようにコードを書き、ピッカーで動的に表示できるようにする
それでは早速取り掛かっていきましょう!
① Podfile書き換え
まずはXcodeを開き、アプリを作成します
とりあえず名前を付けるだけです。
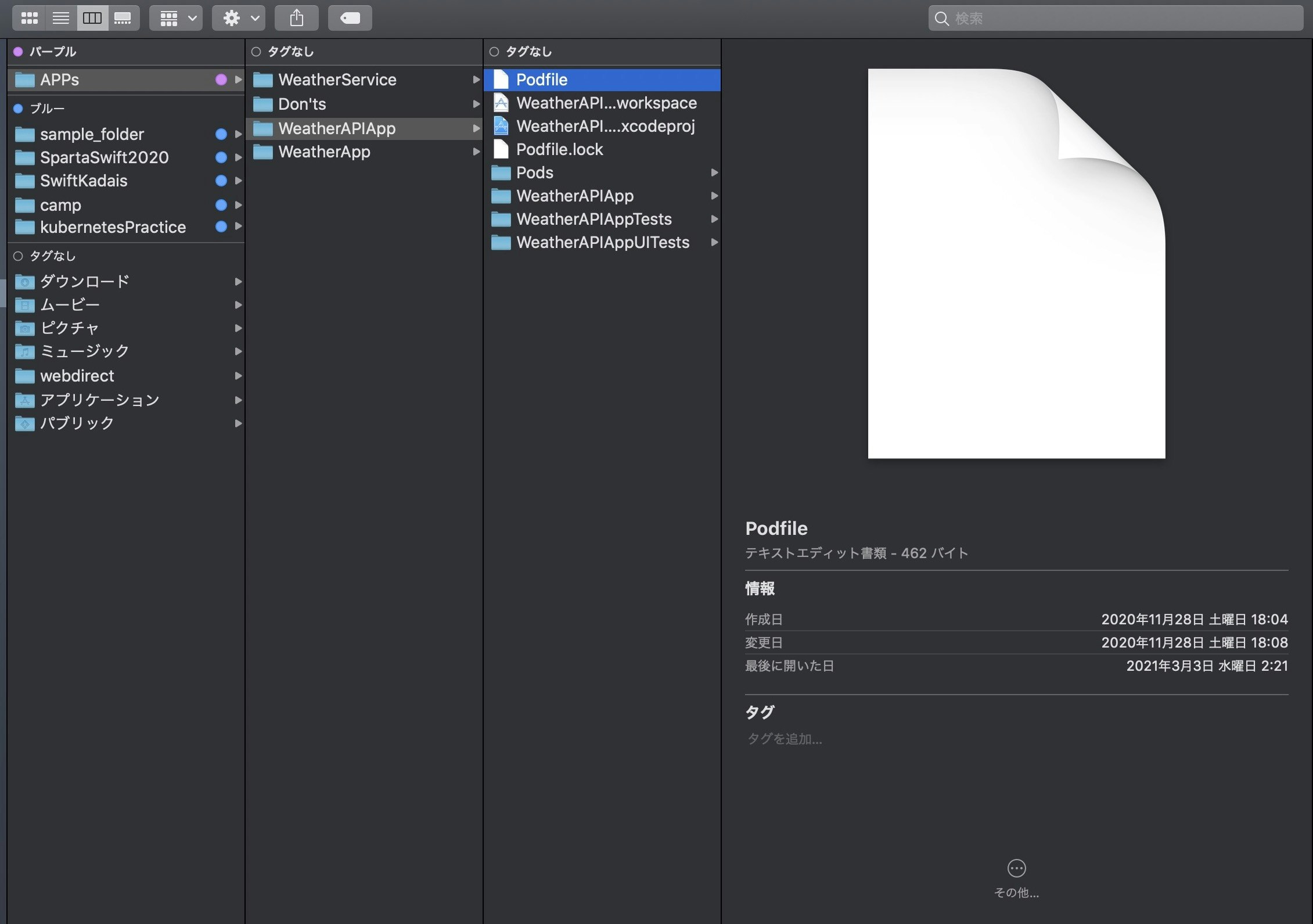
次にFinderから先ほど作成したアプリのフォルダにアクセスし、同フォルダ内のPodfileを開きます。

Podfileを書き換えられるので、以下の二行を付け加えます。
pod 'Alamofire', '~> 5.2'
pod 'SwiftyJSON', '~> 4.0'
数字はバージョン名なので、順次最新のものをダウンロードすることを推奨します
Alamofireの最新ソースコード: https://github.com/Alamofire/Alamofire
SwiftyJSONの最新ソースコード:
https://github.com/SwiftyJSON/SwiftyJSON
上記リンクのGitHubソースコードから最新バージョンを確認しましょう
SwiftyJSONの最新バージョン

※上記は2021年1月時点での最新バージョンです
② workspaceからxcodeを開き、Alamofire、JSONライブラリをインポート
ここからXcodeでの作業です。
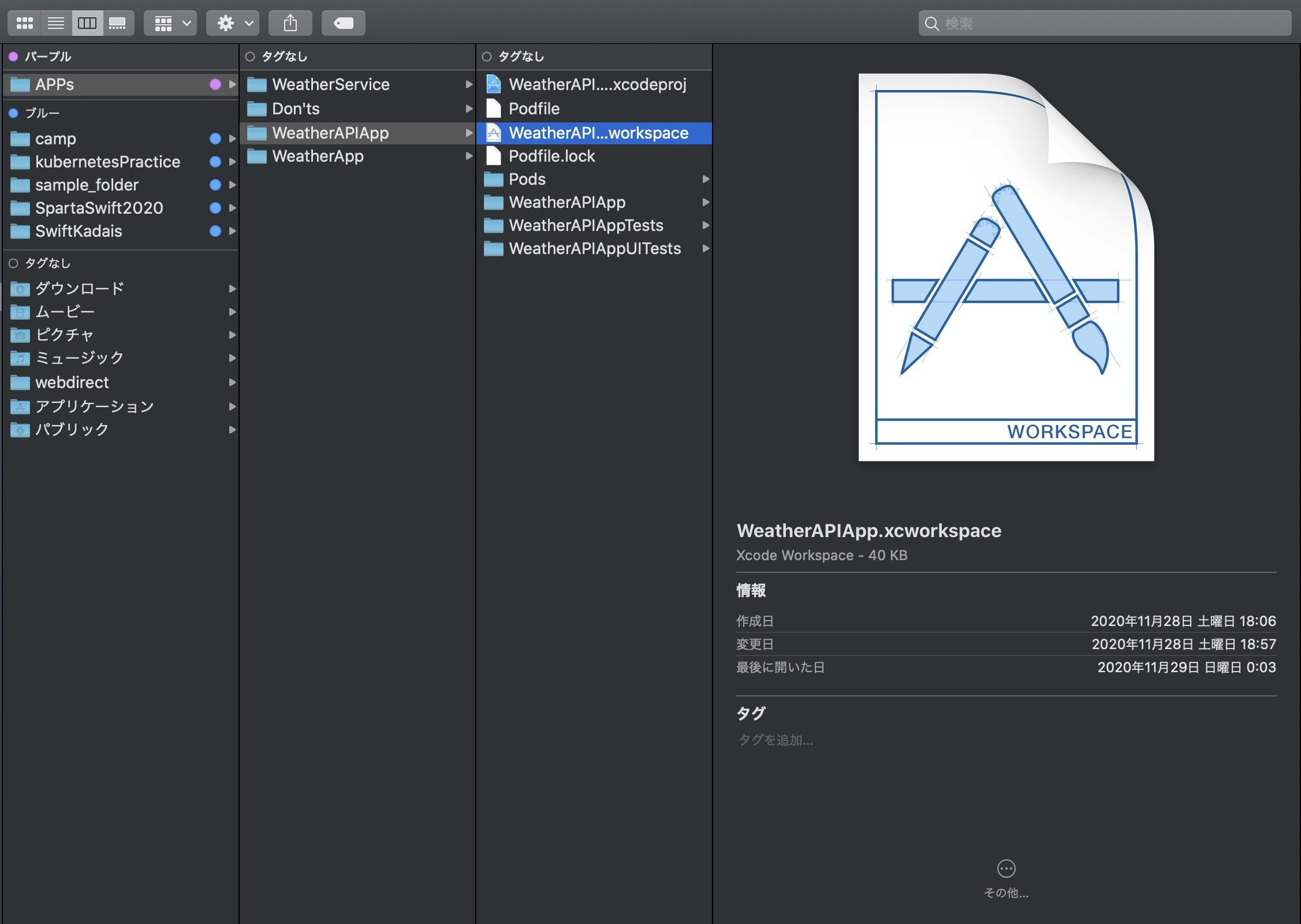
Finderからworkspaceを開く必要があるので、下のスクショ通りに開いてください
*projectで開くとインポートしたライブラリが使えないため

次にAPIを取得するSwiftファイルに以下の二文を書き込みましょう
import UIKit
+ import Alamofire
+ import SwiftytJSON
storyboardにcomponentから最低限度の機能(textFieldとbutton)をドラッグ&ドロップして制約を設定しましょう。
API情報が正確に取得できるかターミナルで確認します(事前にブラウザでも確認)
let apiKey = "(あなたのAPIキーをStringで書いてください)"
func getWeather(){
let baseURL = "https://api.openweathermap.org/data/2.5/
weather?appid=\(apiKey)&q=tokyo"
print baseURL
}
以上のコードで東京の天気情報のAPIが取得できたかターミナルで確認できます
取得、もしくはビルドできない場合は、①URLの間違い、②APIKeyの間違い、③ネットに繋がっていない、のどれかが原因なのでチェックしましょう。
以上APIの取得についてでした。
続きはStoryboardでの作業になります!