Pinpointがリファレンス通りに動いてくれなかった話
注意:この検証を行なったのは 2023年2月17日 です
時間指定のプッシュ通知を作成するための 3つ のパラメータ
以下3つです
startTime : 'YYYY-MM-DDThh:mm+09:00' // *1
Timezone : 'UTC+09' // *2
isLocalTime : false // *3
*1 startTime | プッシュ通知を行う時間を指定
ISO 8601 を厳守する必要があります
- 通知したい時間を
YYYY-MM-DDThh:mm(2024-03-09T09:06)と記載 - 末尾に日本時間を意味する
+09:00を記載
*2 Timezone | 時差を表す値を入れる
リファレンスには「TimeZone」と書かれてますが「Timezone」が正しいです。現在は修正されていました
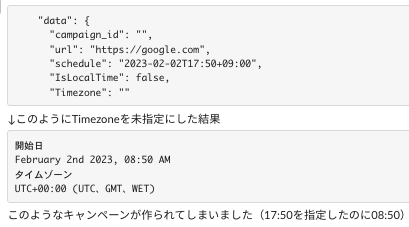
これを指定しないと 日本から9時間遅れ で通知されます
有効値は以下のみと決まっているので注意です
UTC, UTC+01, UTC+02, UTC+03, UTC+03:30, UTC+04, UTC+04:30, UTC+05, UTC+05:30, UTC+05:45, UTC+06, UTC+06:30, UTC+07, UTC+08, UTC+09, UTC+09:30, UTC+10, UTC+10:30, UTC+11, UTC+12, UTC+13, UTC-02, UTC-03, UTC-04, UTC-05, UTC-06, UTC-07, UTC-08, UTC-09, UTC-10,UTC-11
*3 isLocalTime | 現地時間を使用するかどうか
ここ、true にすると通知が届かなくなってしまいました笑
リファレンスにはここをtrueにしないとTimezonseの指定は意味ないようなこと書いてますが、そんなことありませんでした
true だとキャンペーンは作られるのにエンドポイントを掴んでくれなくなります
すみません、力不足で原因分かりませんでした
上記の値を使ってキャンペーンを作る
pinpoint.createCampaign() に
pinpointプロジェクトID と 通知内容オプション を渡せばOKです
writeCampaignData() でオプション設定
function writeCampaignData(
Name, // campaign名 (管理用の名前)
SegmentId, // 予め作成した segment のID
Title, // 通知に表示されるタイトル
Body, // 通知に表示される本文
StartTime, // 発信時間 (ISO 8601 で指定) or ('IMMEDIATE' で即時)
Url // 通知をタップした時に飛ぶリンク先
) {
const GCM_row_content = {
notification: {
Title,
Body,
},
data: {
Url,
},
};
return {
Limits: {
MaximumDuration: 10800,
},
MessageConfiguration: {
GCMMessage: {
TimeToLive: 3600, //プッシュ通知を保存し再試行
RawContent: JSON.stringify(GCM_row_content),
},
},
Name, //campaign name,
Schedule: {
Timezone: "UTC+09:00",
Frequency: "ONCE",
StartTime,
},
SegmentId,
};
}
createCampaign() でキャンペーン作成
const campaignData = writeCampaignData(
// 必要な通知オプションを渡す(上述)
);
try {
const paramsCampaign = {
ApplicationId: applicationId, // pinpointのプロジェクトID
WriteCampaignRequest: campaignData, // writeCampaignDataで用意
};
const newCampaign = await pinpoint
.createCampaign(paramsCampaign)
.promise();
} catch (err) {
console.error(err);
}
作成済のキャンペーンを編集するのは updateCampaign()
const campaignId = newCampaign.CampaignResponse.Id; // さっき作ったキャンペーンのID取得
const campaignData = writeCampaignData(
// 必要な通知オプションを渡す(上述)
);
try {
const paramsCampaign = {
ApplicationId: applicationId, // pinpointのプロジェクトID
CampaignId: campaignId, // さっき作ったキャンペーンのID
WriteCampaignRequest: campaignData, //writeCampaignDataで用意
};
const updateCampaign = await pinpoint
.updateCampaign(paramsCampaign)
.promise();
} catch (err) {
console.error(err);
}
感想
- 公式で書いてることと違う動きになるのは怖い
- ぼちぼちの検証でやりたいことにたどり着けて幸いだった
- ホームページ作るつもりの未経験入社2ヶ月目での出来事でした