初めに
もともと私はC#、Python、PHP等のサーバ側寄りのエンジニアでした。
フロントエンドの経験は少なく、設計のために何を使えば何ができるのか勉強していた程度です。
Outsystemsを使うにあたって、バックエンドしかできない!というわけにもいかなくなってきたので慌てて勉強しております。
よくある初歩的なUIをどのように実装するかを少しずつ備忘的にまとめていこうかと思っています。
記事の対象
Outsystemsを触り始めた方。
この記事のゴール
会社一覧に検索機能を追加する。
環境
OutSystems Service Studio 11
Reactive Web App
使用するEntity
元にする画面
Screenに上記のEntityをドラッグドロップすることで一覧をお手軽に作成することができる。
これは上記のCompanyを画面にドロップして表示しない項目のチェックを外して作成したテーブル。

検索を実装する
テキストインプットと検索ボタンを配置する
Screenに検索文字列を保持するローカル変数「FilterText」を追加する。

テキストインプットと検索ボタンを配置する
テーブルの上部にInputとButtonを配置する。
InputのVariableに作成したローカル変数(FilterText)を設定する。

Aggregateにフィルタを追加する
Tableを配置する際に作られたGetCompaniesにフィルタを追加する。
ここでは会社名、郵便番号、電話番号、Eメールアドレス、備考、担当者を検索対象として追加する。
検索の対象としたい項目にIndex関数を使ってローカル変数「FilterText」で検索を追加する。
さらに、検索文字列が「空」の場合の条件を追加し、検索文字列を入力していない場合に全件取得できるようにする。
フィルタの実行
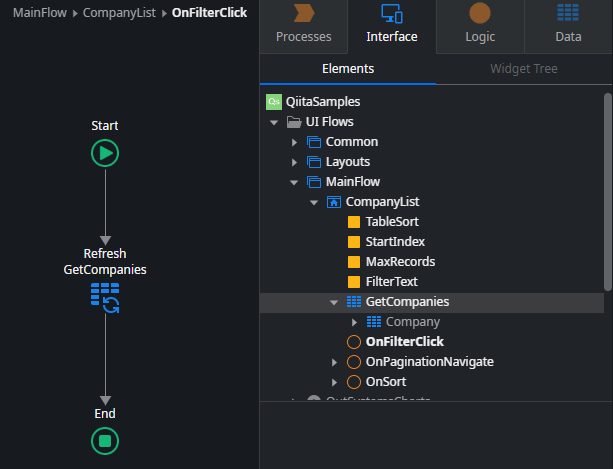
検索ボタンのOnClickイベントにNewClientActionを割り当て、Actionを作成する。

ScreenのGetCompaniesをアクションに配置する。

動作を確認する
感想
たったこれだけの作業で、
- 検索時にローディング
- 検索結果が0件の場合の表示
がしっかり実装された状態で検索が実装できます。
昔ReactUIを少し触った時も難しい部品を作るのが簡単になったんだなぁ!と感心しましたが覚えることがとても多かったと思います。
Outsystemsは本当に簡単にお決まりの実装ができるのでびっくりです。





