現在はWeb開発には基本的にvimを使っているのですが,学生時代から3年以上愛用してきたのはSublime Textでした。
今回は訳あってSublime Textの環境も構築する必要があったので,そのやり方と僕のSublime Textのプラグインのご紹介をします。
プラグインは有名どころばかりなので,既出感も否めませんが,これを入れておけば間違いないです。
【環境】
Windows10 Home 64bit(1703 build)
※Macでやったときはコチラが大変参考になりました。
MacでSublime Text 3のインストールと日本語化メモ
インストール
Sublime Text本体のインストール
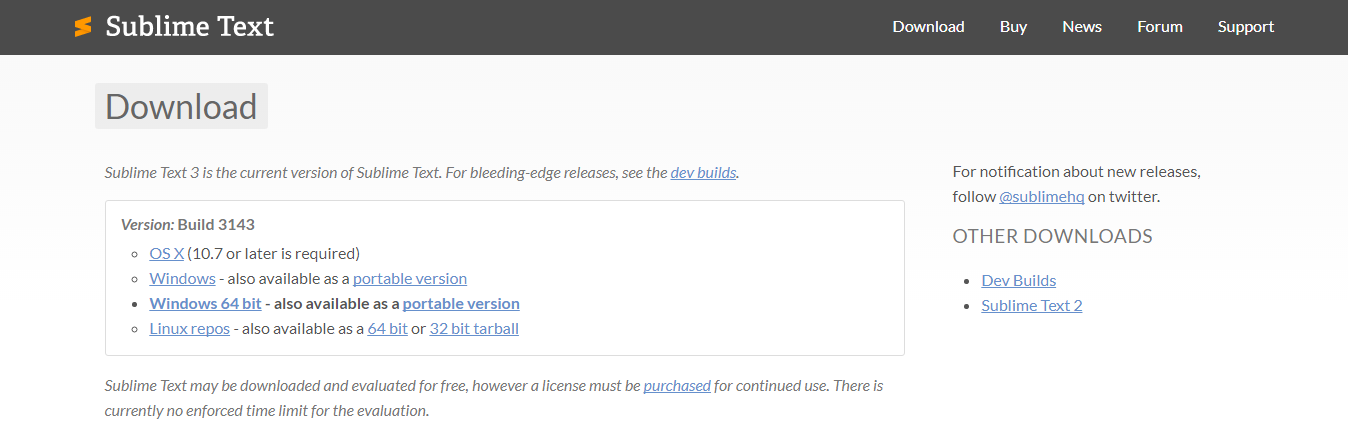
こちらからインストールできます。
今回はwindows 64bitを選択。

インストーラがダウンロードされるので,インストールします。
※記事投稿時の最新バージョンは3143でした。
Package Controlのインストール。
Sublime Textは様々なプラグインを入れることで自分だけの強力なエディタになります。
簡単にプラグインを入れられるように,まずはSublime Text本体にPackage Controlをインストールします。
こちらにアクセスすると,以下のような画面になるので,

赤枠の部分を選択してコピーします。
次にSublime Textを起動して,メニューバーから「View」→「Show Console」でコンソールを開き,先程コピーした文字列をコンソールに貼り付けて,Enterを押します。

日本語化
この状態でプラグイン等を入れて使っても何の問題も無いのですが,僕自身が悲劇的に英語ができなかったために,即日本語化しました。
「Preferences」→「Package Control」(もしくは Ctrl + Shift + p)でPackage Controlのコンソールを開きます。
そこに「ins」と入力すると下に候補が出てくるので,「Package Control: Install Package」を選んでEnter。

さらにコンソールが出てくるので,そこには「japa」と入力し,候補に出てくる「japanize」を選んでEnterを押します。

これで日本語化に必要なファイルがダウンロードされました。
すでにメニューバーが日本語化されていると思います。
さらにこの日本語化プラグインの作者さんはとても丁寧で,この先の日本語化プラグインの導入方法まで記してくれています。

まずは「基本設定」→「Browse Packages」でPackageが保存されるフォルダを開きます。
そこに「Default」フォルダがなければ右クリックして「新規作成」から作っておきましょう。
次にそこにある「japanize」フォルダを開いて,ファイル名の末尾が「.jp」になっているファイルを全て先程の「Default」フォルダにコピー&ペーストします。

そして,ファイル名末尾の「.jp」をファイル名を変更して削除します。

この時「拡張子を変更するとファイルが使えなくなる可能性があります。変更しますか?」と聞かれますが,構わず変更してください。
これで詳細メニューも日本語化されました。
うまく日本語化されていないときはSublime Textを再起動してみてください。

プラグイン
導入方法は先程の日本語化と同じです。
「japa」と入れたところに,下記のプラグイン名を入れるとインストール出来ます。
All Autocomplete
補完強化
Sublime Textはもともと補完機能がありますが,それをさらに強化します。
僕がプログラミングを始めた頃はタイプミスがすごく多かったので,それを減らすためにも自動補完はすごく助かりました。
https://github.com/alienhard/SublimeAllAutocomplete

AutoFileName
ファイル名・サイズを補完
画像を挿入したい際に重宝します。
画像のパスを途中まで入力すると,ファイル名とそのサイズを補完で出してくれます。
https://github.com/BoundInCode/AutoFileName

BracketHighlighter
開始や終了タグの強調
カーソルがある場所を囲んでいるタグを行番号の左隣にマークで表示してくれます。
画像では少し見えにくいですが,bodyタグを強調しています。
https://github.com/SublimeCodeIntel/SublimeCodeIntel

Color Highlighter
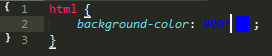
色コードをカラーで表示
コード中の色コードをカラーで表示してくれます。
文字色や背景色の指定をしている場所がわかりやすくなります。
https://github.com/Monnoroch/ColorHighlighter

ConvertToUTF8
Shift-JISファイルも文字化けしない
複数の環境やチームでコーディングをしている時などにファイルの文字コードが違っていて,日本語が文字化けしてしまうことがあります。
それを防いでくれるプラグインです。
https://github.com/seanliang/ConvertToUTF8
IMESupport
日本語入力を行内で
Sublime Textで日本語入力をしようとすると,行内ではなく別の場所に表示され,Enterで確定すると行内に表示される,というような挙動をします。
それを解決してくれるプラグインです。
https://github.com/chikatoike/IMESupport

SideBarEnhancements
サイドバーでの右クリックメニューを強化
プロジェクトをフォルダ単位で表示したいときに重宝するサイドバーの右クリックメニューを増やします。
ファイルのリネームや新規作成もサイドバーからできるようになります。
https://github.com/titoBouzout/SideBarEnhancements

SublimeCodeIntel
関数の補完やジャンプ
自分で定義した関数を入力補完してくれたり,ショートカットキーでその関数へジャンプできます。
Ctrl + F3またはAltを押しながらクリックでカーソルがジャンプします。
https://github.com/SublimeCodeIntel/SublimeCodeIntel

TralingSpaces
全角スペースをハイライト表示
日本語が入るファイルを扱っていると,必ず一度はやってしまうのが,全角スペースによるエラーです。
これを未然に防ぐために,僕は必ず全角スペースをハイライト表示させています。
https://github.com/SublimeText/TrailingSpaces
インストールしたら,「基本設定」→「Package Setting」→「Trailing Spaces」→「Settings - User」を開きます。
そこに下記をコピー&ペーストします。
{
"trailing_spaces_regexp": " |[ \t]+",
"trailing_spaces_highlight_color": "invalid",
}
すると全角スペースがピンク色でハイライトされました。
行末の不要と思われる半角スペースもハイライトしてくれます。

カラースキーマ・テーマ・アイコン
molokai・Cobalt2
僕はカラースキーマはmolokaiを愛用しています。
変更は「基本設定」→「カラースキーマ」から行えます。
また,テーマはサイドバーのアイコンをわかりやすくしたかったので,「Cobalt2」にしてみました。
テーマもプラグインと同じようにインストールできます。
インストールしたら,「基本設定」→「基本設定 - ユーザ」を開いて,下記を追記します。
{
"color_scheme": "Packages/User/Color Highlighter/themes/Monokai.tmTheme",
"theme": "Cobalt2.sublime-theme",
}

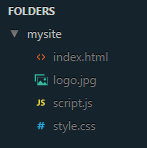
すると,サイドバーのアイコンがカラーに,ファイル種類ごとに変わります。

個人設定
ちなみに,僕のSublime Textの個人設定はこのようになっています。
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"default_encoding": "UTF-8",
"default_line_ending": "unix",
"fallback_encoding": "UTF-8",
"font_face": "Consolas",
"font_size": 14,
"ignored_packages":
[
"Vintage"
],
"line_padding_top": 2,
"show_encoding": true,
"theme": "Cobalt2.sublime-theme",
"translate_tabs_to_spaces": false,
"word_wrap": false
}
"ignored_packages":
[
"Vintage"
],
//追記部分
"color_scheme": "Packages/User/Color Highlighter/themes/Monokai.tmTheme",
"theme": "Cobalt2.sublime-theme",
"default_encoding": "UTF-8", //デフォルトエンコーディング
"default_line_ending": "unix", //デフォルト改行コード
"fallback_encoding": "UTF-8", //文字コードが不明なファイルを開くとUTF-8で開かれる
"font_face": "Consolas", //フォント
"font_size": 10, //フォントサイズ
"line_padding_top": 2, //行の上下の余白
"show_encoding": true, //エンコーディングを表示
"translate_tabs_to_spaces": false, //Tabキーを押した際にスペースにならない
"word_wrap": false //ウィンドウの端で改行しない
}
まとめ
カスタマイズしてこそSublime Text
Sublime Textは本当にたくさんのプラグインがあります。
自分の目的に合わせてカスタマイズしてこそ,「最強になれる」エディタではないかなと,僕は思います。
今回紹介した他にもプラグインやテーマなどはたくさんありますので,ぜひ自分だけの最強エディタを作ってください。