この記事について
この記事では、PNG画像でTwinMakerの3D空間を作る方法を紹介します。
どうやって?
・PNG画像、パノラマ画像、RICHO THETAの360度画像などをTwinMakerに取り込みます
何が嬉しいの?
・リアルな3D空間を作ることができます
・「いらすとや」や「Google Material Icon」のような画像が利用できます
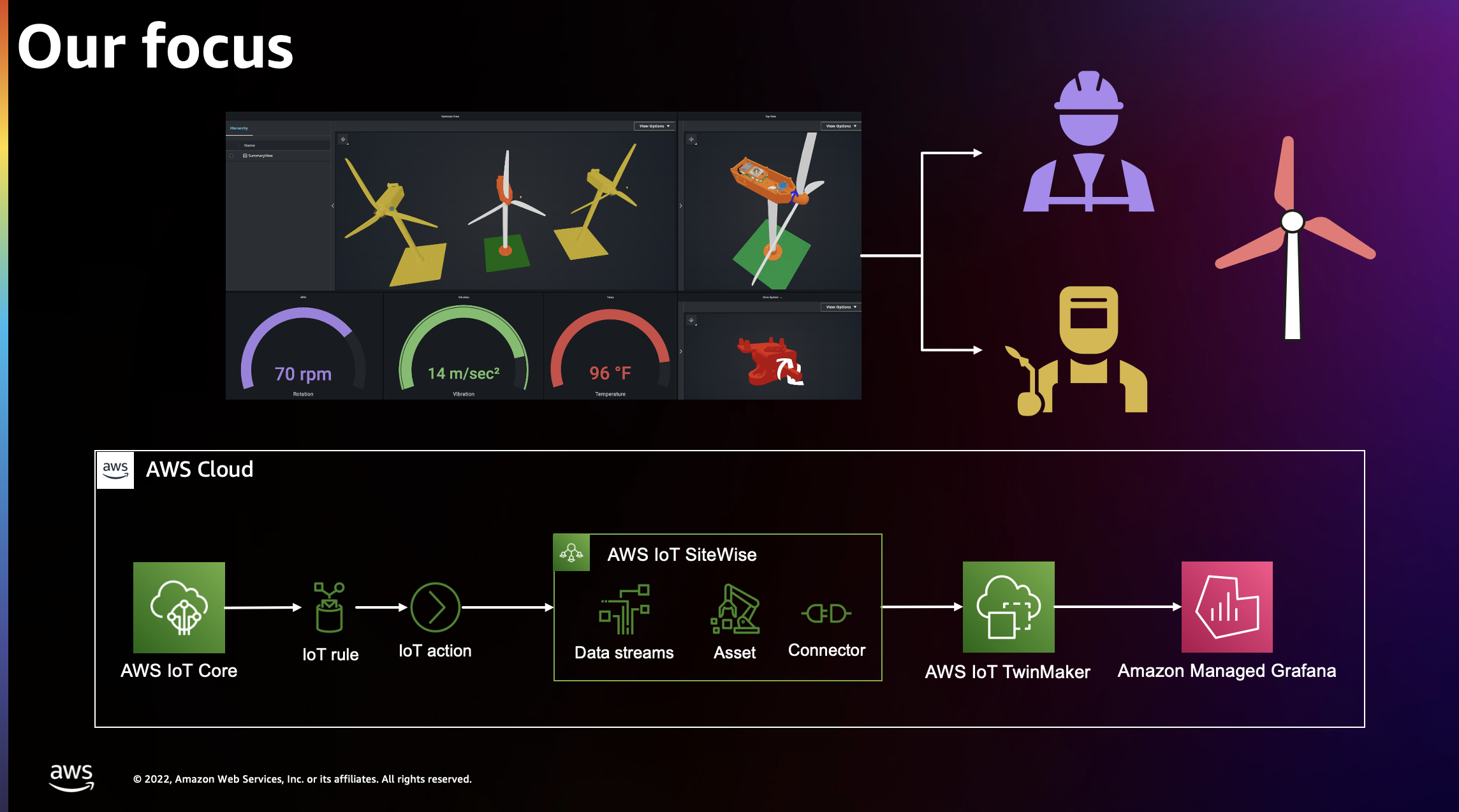
TwinMakerって何?
AWS TwinMakerは、3D空間とIoTのリアルタイムなデータを紐づけることができるサービスです。
3D空間とダッシュボードを組み合わせることで、従来の可視化をより分かりやすい形にすることができます。
TwinMakerってあまり聞かないけれども…
呪文のような専門用語、3Dデータの用意のハードルの高さのせいもあって、紹介する記事はサンプルやハンズオンをそのまま実行するだけのものが多く、料金や開発を深く掘り下げた記事はほとんどありません。
実際はどうなの?
特別なツールで3Dデータを用意する必要も、呪文のような専門用語を覚える必要もありません。
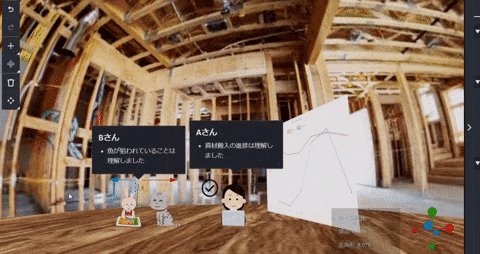
30分もあればこの感じのものを作ることができます。AWSでは一番遊べるサービスです。
TwinMakerの料金は?
TwinMakerの利用料金は無料です。規模が大きいと、S3のバケットの使用料がわずかにかかります。
必要なものと、必要ないもの
必要なもの
- AWSアカウント
- ブラウザ(Chrome推奨)
全く必要ないもの
- コーディングスキル
- 3Dモデリングのスキル
ステップ1: TwinMakerをはじめる
まずTwinMakerの導入方法を説明します。
1.AWSコンソールにログインした後、リージョンをバージニア北部に変更します
→ 東京リージョンにはまだTwinMakerはありません
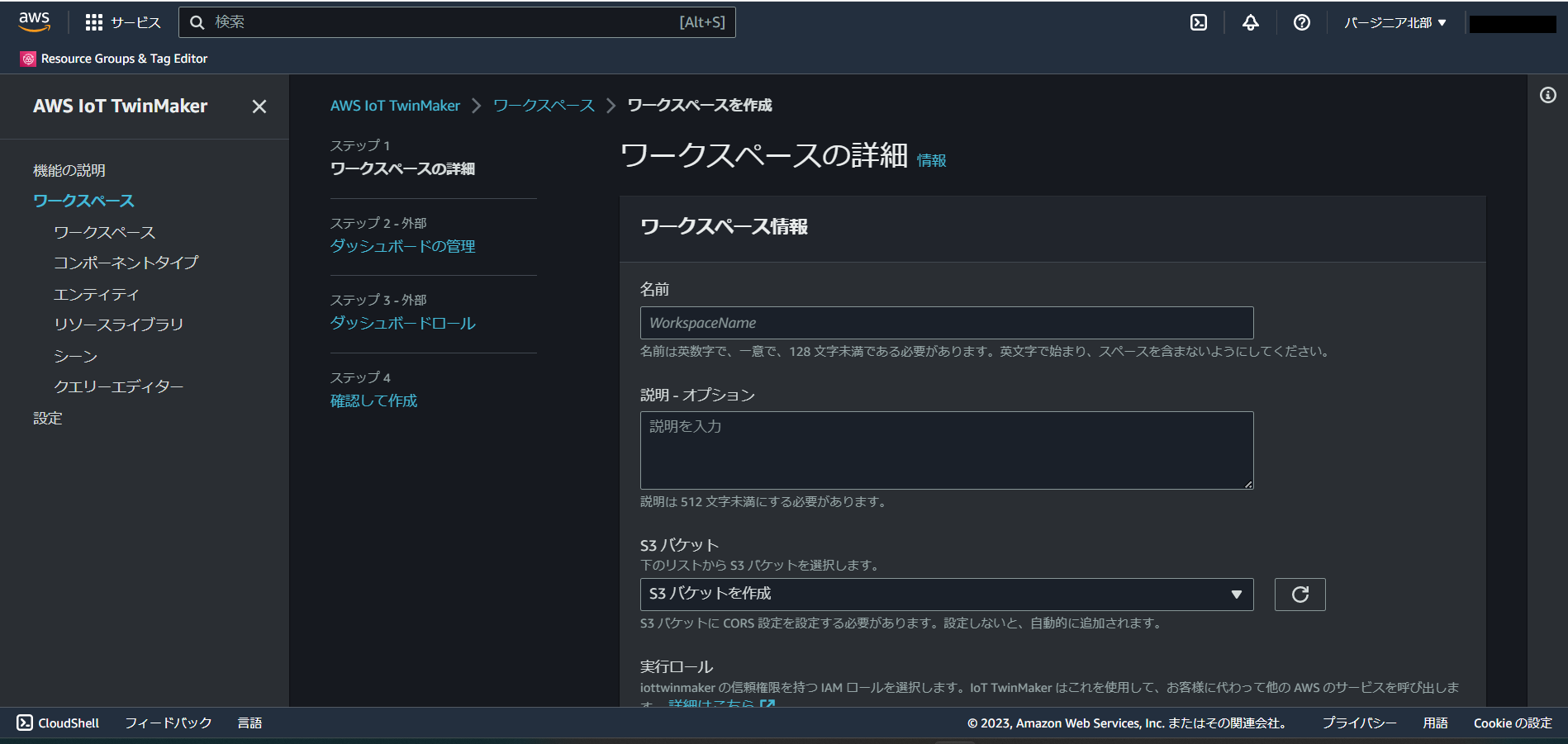
2.TwinMaker開いて、ワークスペースを作成します
入力項目は以下のように入力します。
- 名前:自由に名前を付けます
- 説明:空欄でもOKですが、必要があれば説明を書きます
- S3バケット:1番上にある、
S3バケットを作成を選択します - 実行ロール:1番上にある、
新しいロールを自動生成を選択します
入力ができたら、「確認をスキップして作成」を選択します
→ スキップしないとGrafanaのダッシュボードの作成画面が出てくるのですが、作成は不要です
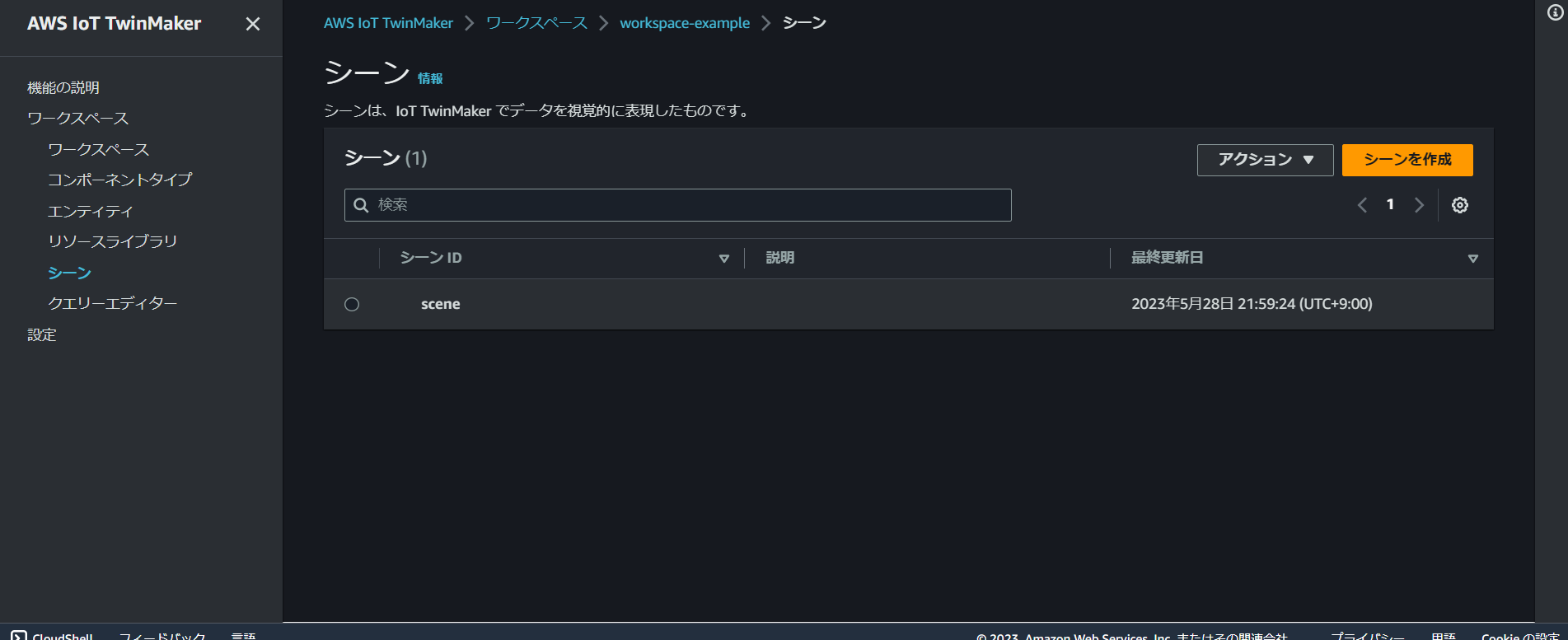
3.ワークスペースを作成したら、シーンを作成します
入力項目は以下のように入力します。
- シーンID:自由に名前を付けます
- 説明:空欄でもOKですが、必要があれば説明を書きます
これで準備は完了です
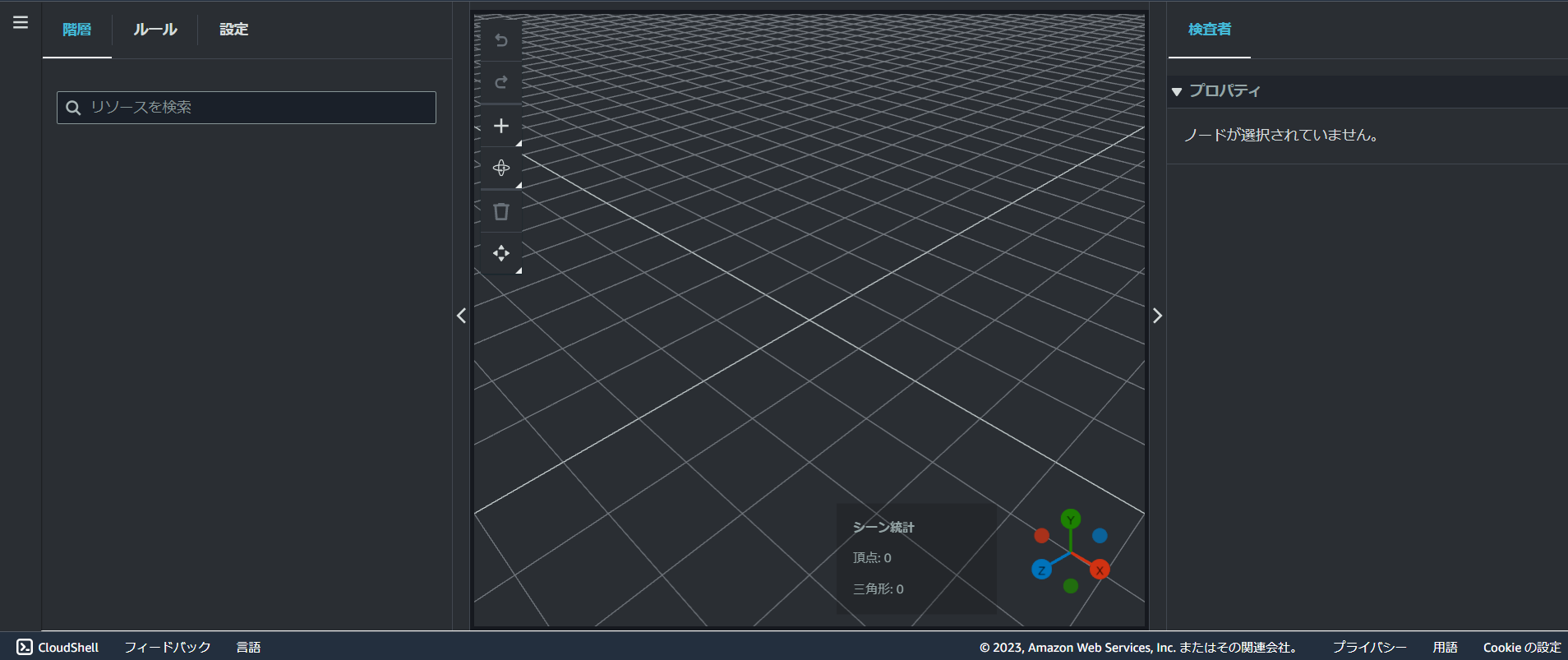
シーンを開くと、TwinMakerの編集画面が出てきます
ステップ2: PNG画像をTwinMakerに表示する
「いらすとや」の画像をTwinMakerに取り込んで、3D空間に表示する手順を説明します
1.PNG形式の画像をローカルに保存します
まずは例として、いらすとやのサイトから、この画像をローカルに保存します
2.保存したPNG画像をGLTF形式に変換します
こちらにツールを用意しました。内部でThree.jsを使うのでhtml形式になります。
Githubのindex.htmlをローカルに保存してダブルクリックするか、GithubPagesで直接開いて利用できます
変換ツールの使い方
変換したいPNG画像と、変換する3Dの形(平面なパネル、球体、円筒)を選んで、ダウンロードボタンを押します。
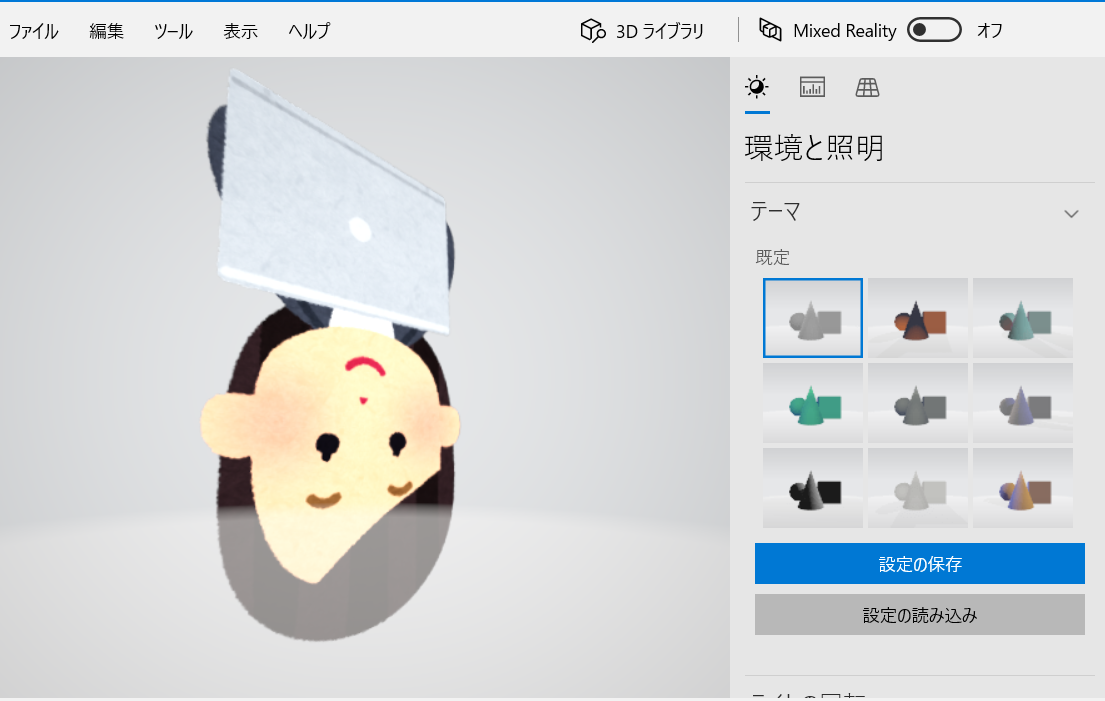
変換後のいらすとやの画像
変換後の拡張子はGLTFです。3Dになると上下が反転しますが、このままで大丈夫です。
余談:TwinMakerで使えるGLTFについて
GLTFは、本来であれば1つのモデルを複数の3Dオブジェクトに分離させる(テクスチャにファイルuriを指定して、GLTFファイルとテクスチャファイルを分離させる)ことができます。ただ、TwinMakerで利用できるGLTFでは制限されているため、この形のGLTFファイルを読み込むことができません。TwinMakerでは必ず画像データを含んだ1つのGLTFにする必要があります。
3.保存した画像をS3に保存する
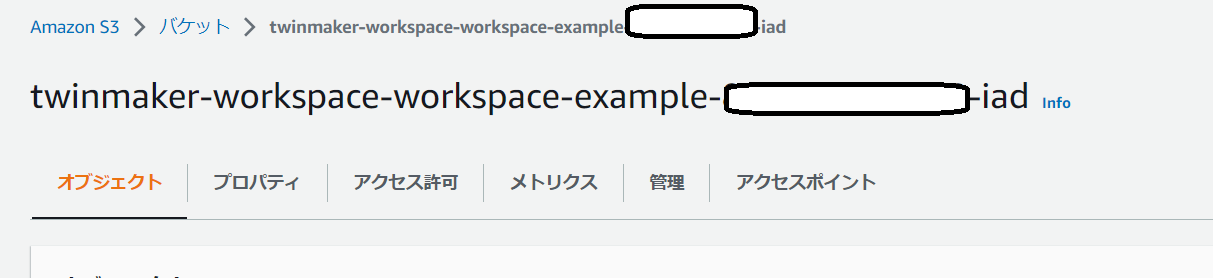
S3を開くと、TwinMakerのワークスペースを作成したときに作られたバケットがあるはずです。
バケットの情報
バケット名:"twinmaker-workspace-${ワークスペース名}-${アカウントID}-iad"このバケットの直下に、先ほどの手順で変換したGLTFファイルを格納します。
4.TwinMakerのシーンで、画像を配置する
S3にファイルをアップロードするだけで、TwinMakerのシーンに配置できるようになります
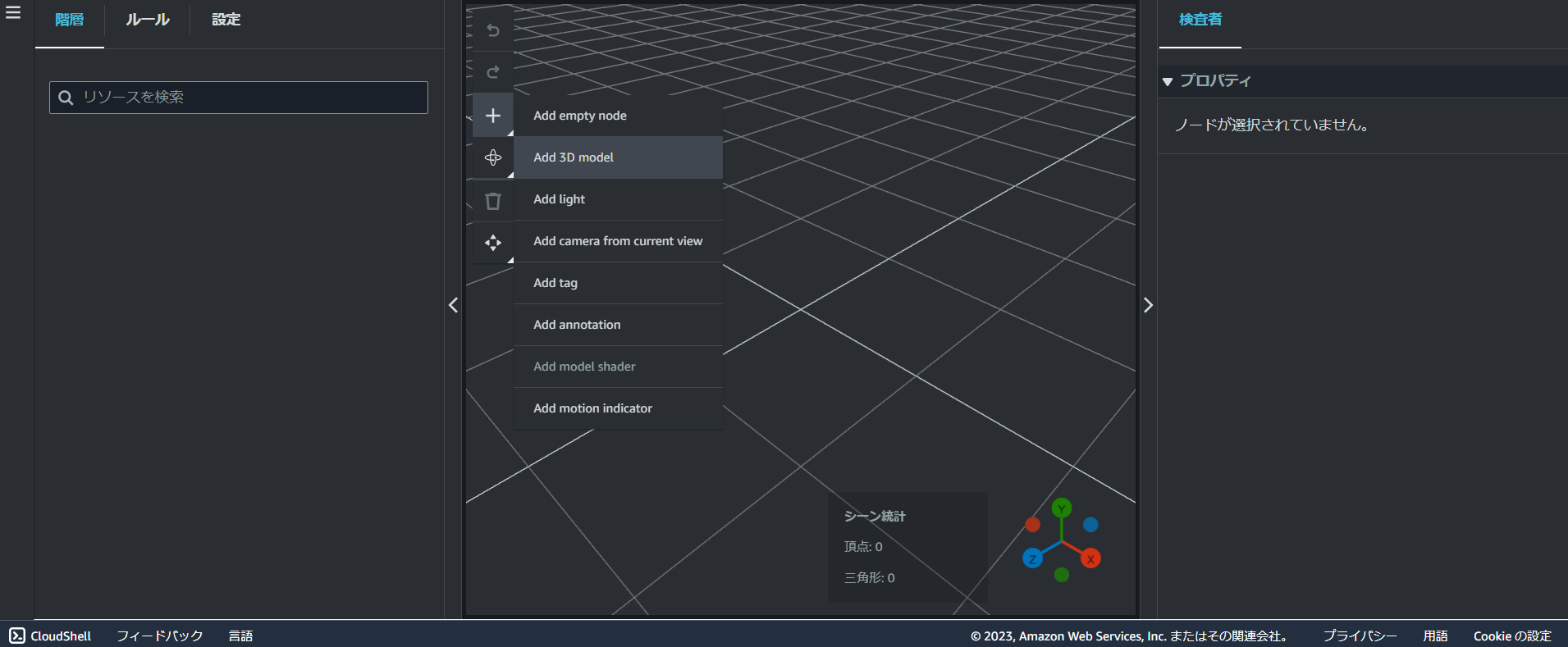
Add 3D modelを選択して、S3のファイルの一覧から先ほどのファイルを選びます。
ダイアログが閉じたら、配置したい場所をクリックします。
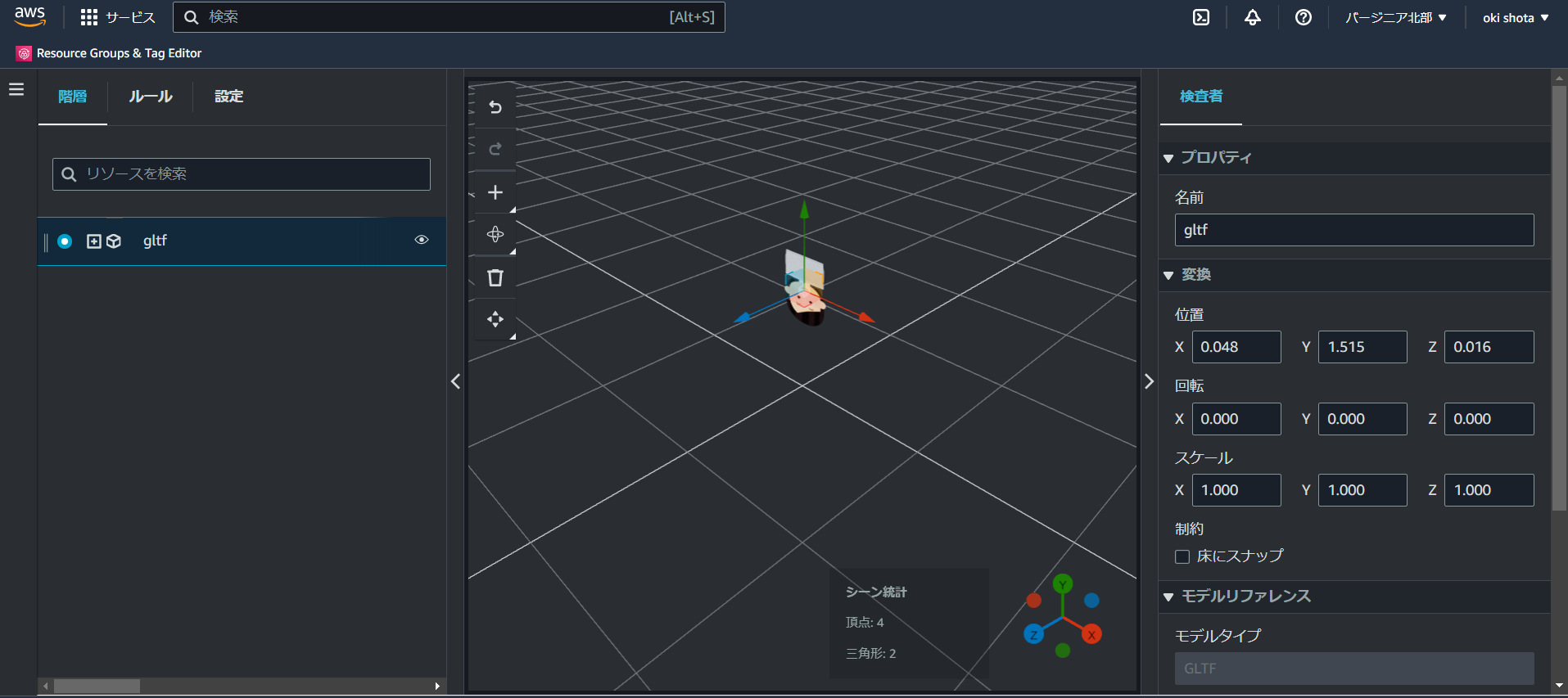
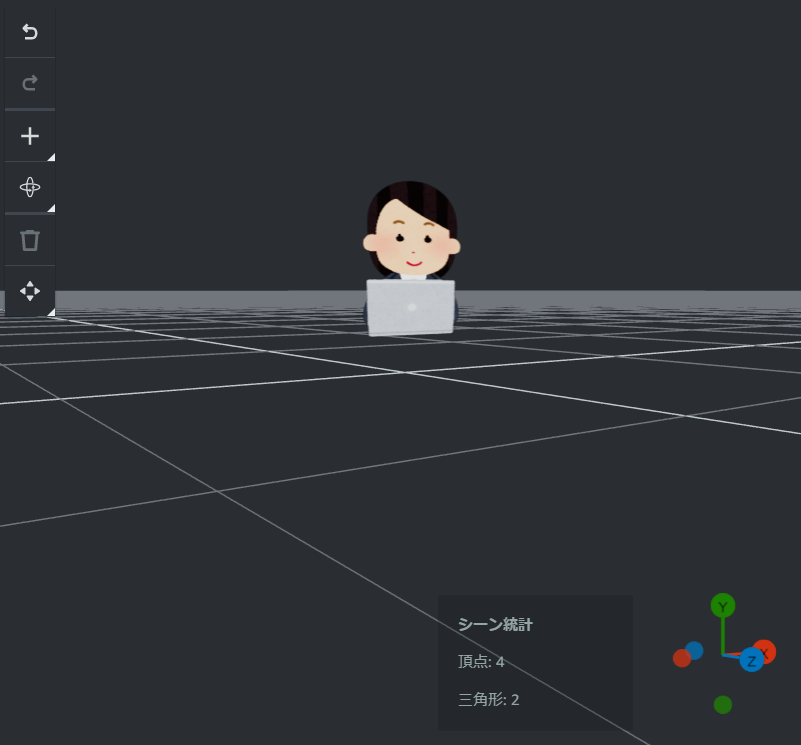
いらすとやの画像が配置されます。
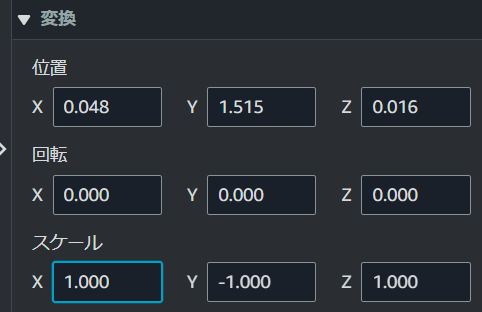
画像の向き、大きさ、位置、角度を調整します。
- Yはマイナスに反転させてください(上下がひっくり返ります)。
- Xが小さくなると、画像は横方向に短くなっていきます。
調整をかけると、いらすとやのお姉さんがいい感じに表示されます。
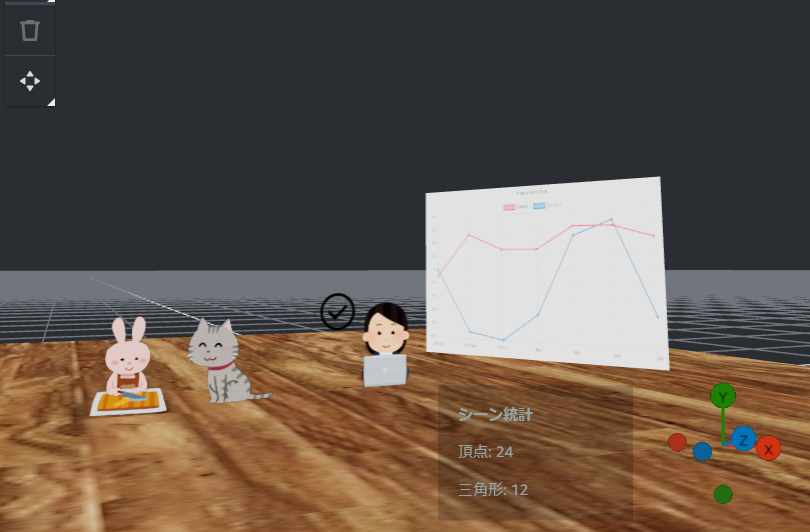
1人だけだと寂しいので、このステップの作業を繰り返しましょう。
床板の画像を、角度をX方向に-90だけ回転させて配置すると、3D空間に床を作ることができます。
いらすとやの画像、Googleのマテリアルアイコン、Chart.jsのグラフ画像も配置しました。
余談:グラフを3D上に配置する
S3にファイルを置くと、TwinMakerの3D空間に反映されます
(※更新は再読み込みのタイミングで行われます)
Lambdaの定期実行でグラフ画像をGLTFに変換するように実装すれば、TwinMakerの3D空間上でグラフを表示させることができます。
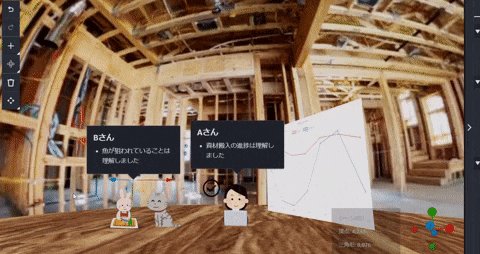
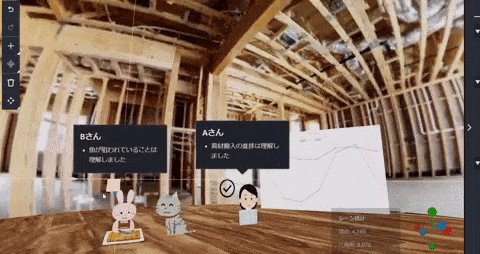
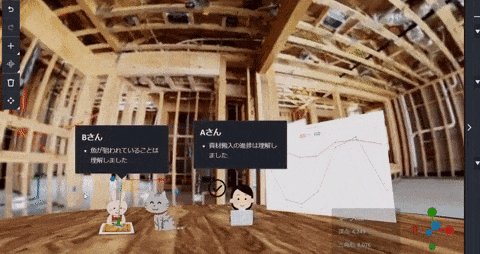
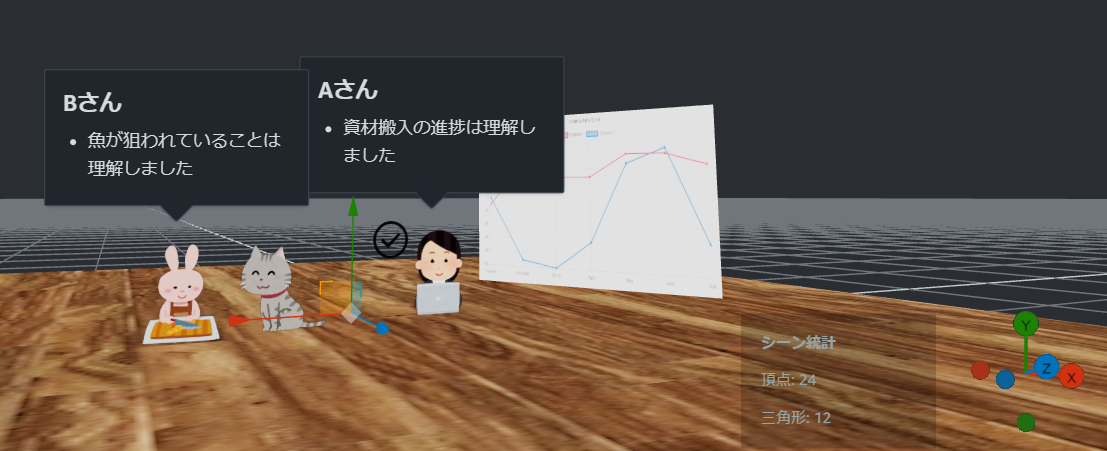
5.吹き出しをつける
TwinMakerのオーバーレイや注釈機能を使うことで、吹き出しをつけることができます
吹き出しの内容はリアルタイムなIoTデータと連携させることができます
ほかにも、IoTデータと連携させることで、画像の表示非表示を切り替えたり、表示色を切り替えたり、透明度を変えることができます
6.RICHO Thetaから背景画像を取り込む
RichoのThetaを使うと、Google Street Viewのような臨場感のある画像を撮影することができます
撮影した画像をTwinMakerに取り込むことで、その場にいるような空間を表現できます
この記事では、RICOH360 BlogにあるThetaの生データのサンプルイメージを利用します
https://blog.ricoh360.com/ja/11203
いらすとやの時と同じツールを使って変換します。
設定を少し変更して、3Dのフォーマットを球体(RICHO THETA)にします。
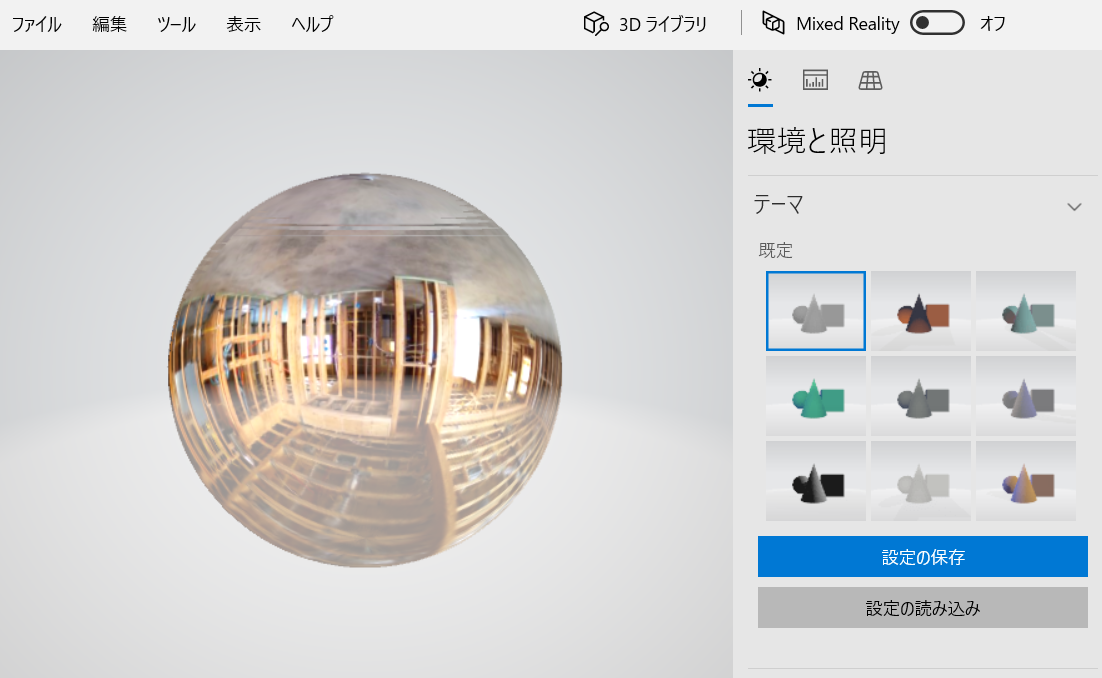
変換したあとの画像
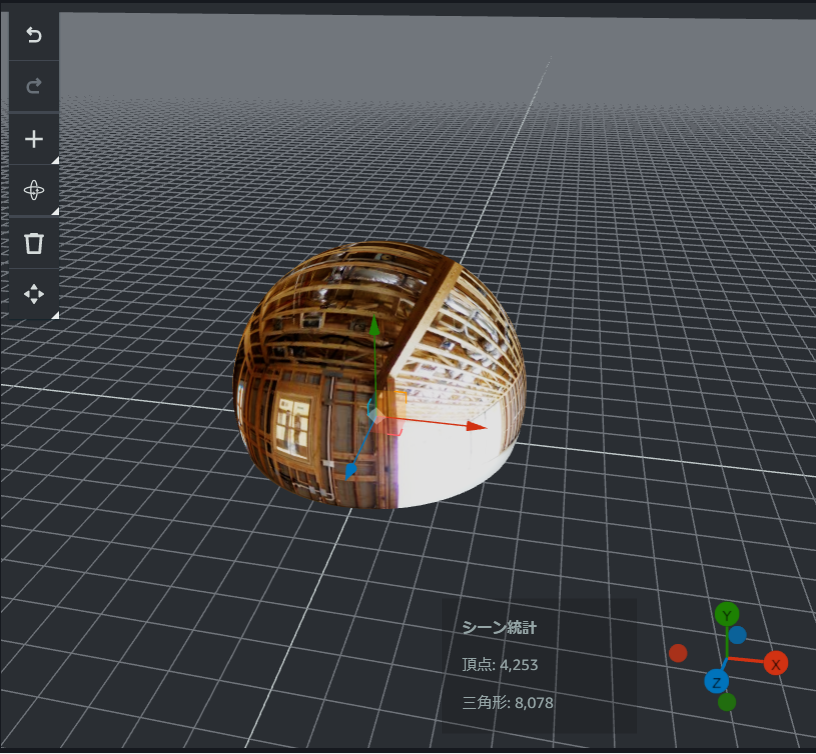
変換すると、以下のような3Dモデルになります。
TwinMakerに取り込むと、このように見えます。
画面を操作して、ここからズームしていきます
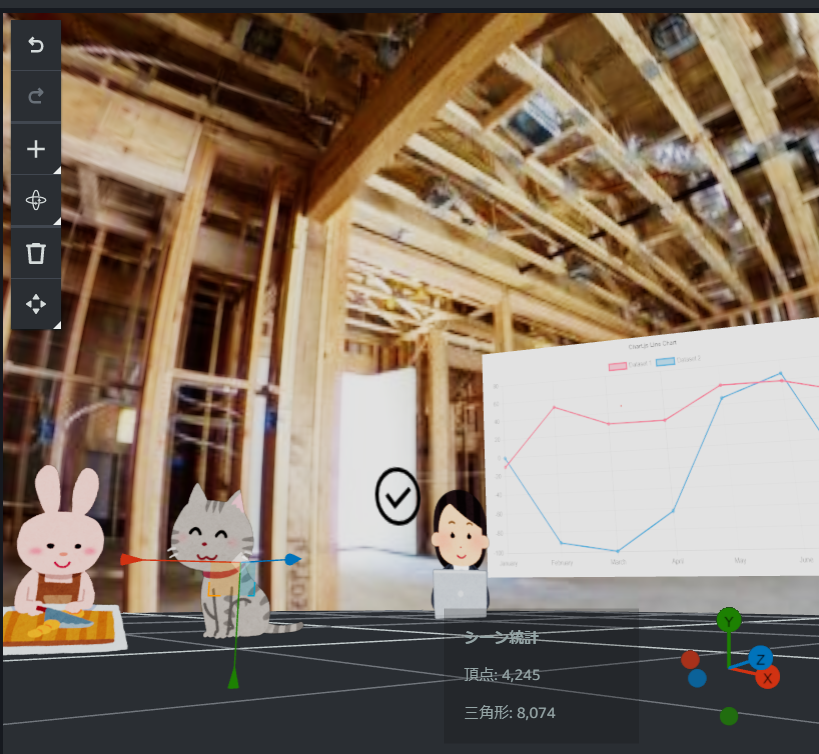
球体の中に入るまでズームすると、このように見えます。
余談: TwinMakerは重なり順の判定がやや特殊
普通の3Dコンテンツはデプスバッファ法を使います。レンダリングした画像の奥行方向の位置を持っておいて、"今見えている画像よりも手前にあれば描画して更新、奥にあれば無視する"判定をピクセルごとに行います。
TwinMakerはZソート法のような挙動をします。直感的なピクセルごとの判定ではなく、オブジェクト単位で判定します。オブジェクトの中心が手前にあるのなら描画、奥にあるものは無視するので、球体の中心が他のオブジェクトよりも手前にあると、「ふつうは隠れるはずがないのに隠れてしまう」ような動きをします。
Thetaから取得した球体はZ方向の位置をやや奥めに配置する必要があります。
最終的にできあがるものはこちらです
IoTのリアルタイムなデータと紐づけることで、これまでのグラフ(Quicksight)ではできなかった表現ができるようになります。
※Thetaがない場合
Richo Thetaが用意できなくても、iPhoneのパノラマ撮影機能を使えば近いことができます。
※パノラマ撮影では球体ではなく円筒に変換します
※もっとハイクオリティなものを作りたい場合
TwinMakerのMatterport連携を使うことで、より没入感のあるものを作ることができます。
付録
TwinMakerの開発でよく使う情報をまとめておきます
3Dデータ(objデータ)をTwinMakerに取り込むときは、obj2gltfを利用します
https://github.com/CesiumGS/obj2gltf
# 普通に変換するとき
obj2gltf -i model.obj -o model.gltf
# 透明な部品のあるモデルを変換するとき
obj2gltf -i model.obj -o model.gltf --checkTransparency
作成したTwinMakerの利用方法
作成したTwinMakerには、以下のような利用方法があります。
-
iot-app-kitを使って、Reactアプリに組み込む
https://github.com/awslabs/iot-app-kit -
Grafanaでグラフの一部として表示する