はじめに
Macの天気アプリはMacアプリの中でも一際目立ったデザインをしています。
特に、サイドバーとタイトルバーが色鮮やかなのは他の純正アプリには見られない珍しい特徴です。
今回は、このUIの再現に挑戦します。
サイドバーに色を塗る
まず、サイドバーの背景色を設定します。
サイドバーは、NavigationSplitViewの第一引数にListを設置して表現します。
.scrollContentBackground(.hidden)でListの標準の背景をなくし、
.background(Color.blue.gradient)で青のグラデーションを背景にします。
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationSplitView {
List {
Text("Item1")
Text("Item2")
Text("Item3")
}
.foregroundColor(.white) // 見やすくするため文字色を白にする
.scrollContentBackground(.hidden)
.background(Color.blue.gradient)
} detail: {
}
}
}
これだけでも、かなり近づきました。
タイトルバーを脱色する
次に、タイトルバーの背景を透明にし、背景色を設定します。
.toolbarBackground(Color.clear, for: .windowToolbar)をつけてタイトルバーの背景色をなくし、青のグラデーションに.ignoresSafeArea()をつけてタイトルバーまで広げます。
struct ContentView: View {
var body: some View {
NavigationSplitView {
List {
Text("Item1")
Text("Item2")
Text("Item3")
}
.foregroundColor(.white)
.scrollContentBackground(.hidden)
.background(Color.blue.gradient)
} detail: {
ZStack {
// 青のグラデーション
Rectangle()
.fill(Color.blue.gradient)
.ignoresSafeArea()
}
.navigationTitle("") // タイトルをなくす
}
.toolbarBackground(Color.clear, for: .windowToolbar)
}
}
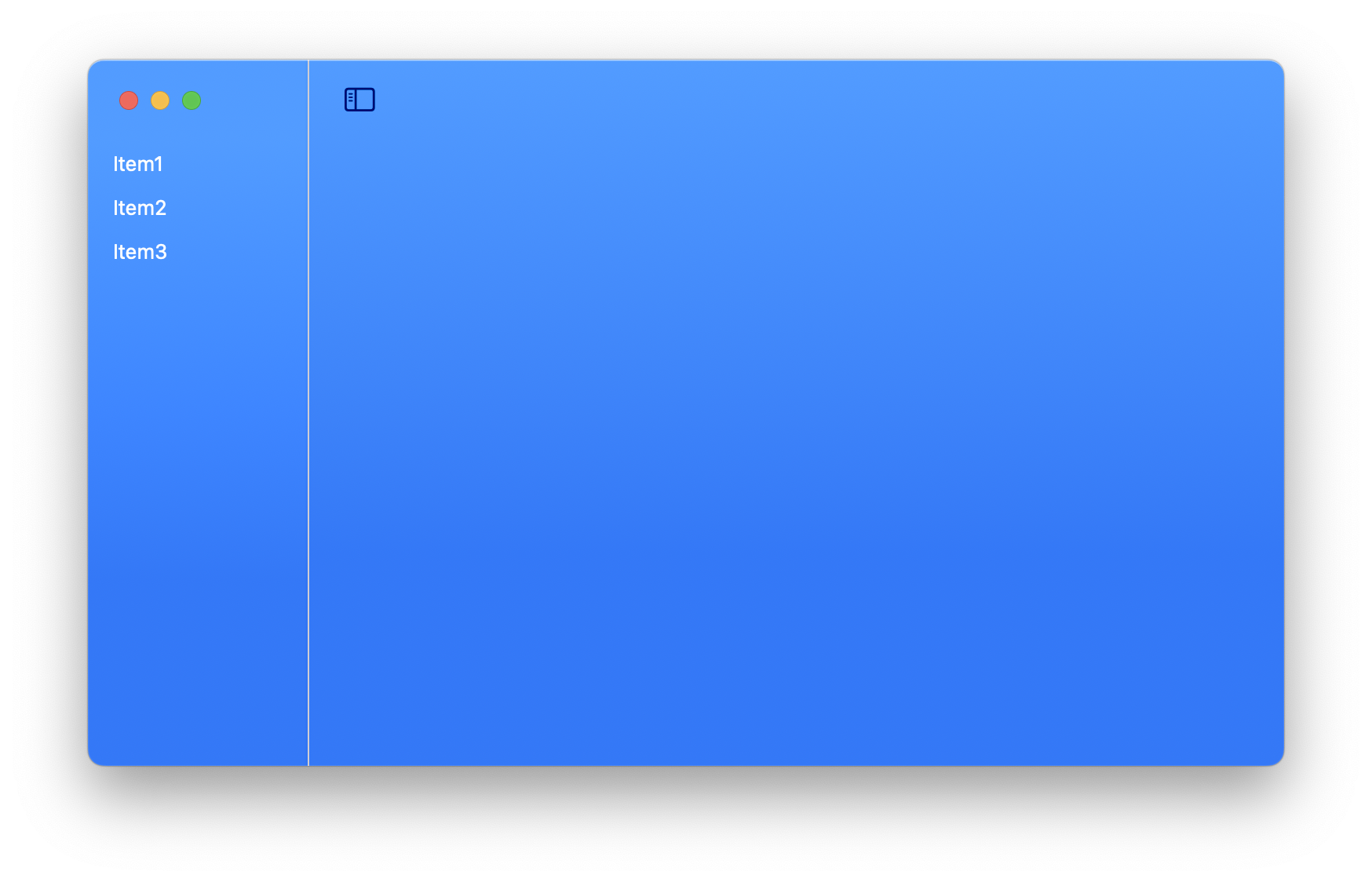
これで90%の仕上がりになりました。
完成
最後に、デザインを整えて完成です。
サイドバー横の線を黒くするために、NavigationSplitViewに.environment(\.colorScheme, .dark)をつけます。
そして、NavigationSplitView内の二つのViewのカラースキームを@Environment(\.colorScheme) var colorSchemeで取得したデバイスのカラースキームに戻します。
struct ContentView: View {
@Environment(\.colorScheme) var colorScheme // New!
var body: some View {
NavigationSplitView {
List {
Text("Item1")
Text("Item2")
Text("Item3")
}
.foregroundColor(.white)
.scrollContentBackground(.hidden)
.background(Color.blue.gradient)
.environment(\.colorScheme, colorScheme) // New!
} detail: {
ZStack {
Rectangle()
.fill(Color.blue.gradient)
.ignoresSafeArea()
}
.navigationTitle("")
.environment(\.colorScheme, colorScheme) // New!
}
.toolbarBackground(Color.clear, for: .windowToolbar)
.environment(\.colorScheme, .dark) // New!
}
}
これで、Macの天気アプリのような美しいウィンドウが完成しました!
おまけ
.toolbarBackground(Color.red, for: .windowToolbar)のように色を設定すると、
このようにパワポ風のウィンドウを作れます。

おわりに
サイドバーやタイトルバーの色を変えると、アプリの印象がガラリと変わりますね。この記事が参考になったという方は、いいねとフォローお願いします☺️