あらすじ
URLの貼り方もっといい方法があるよ。という話です。
リンクを貼っただけで満足していますか?
Qiitaなどで記事を書く時、SNSで紹介投稿をするとき、URLリンクを貼ることはよくあります。「このサイトでこう言っていて」とか「ここに書いてあるので見てください」とか。書いている方は、親切心のカタマリで、 「きっと読む人の役に立つ」 と思っているはずです。
しかし、自分がURLリンクが含まれたメールを受け取った時に、気が付きます。
それは、 「URLを渡すから、あとは自分で探してね」 というメッセージでもある。これを受け取った相手は、「ああ、自分に対応する時間がもったいないんだな」と感じることさえあります。そんな解釈ができてしまうのです。どうしてそうなってしまうのでしょう?
URLを渡されるだけでは不満?
正直、私も「URLが渡されれば、検索の手間も減るしいいよね。」くらいの感覚でしかいませんでした。ところが、 「URLたくさん貼ってくれるのはいいけど、全部読むの大変なんだよね」 という言葉をもらうことがありました。
その時の私は、 「参考って書いてあるし!基本はURL飛ばなくても理解できるように書いてるんだよ」 と、傲慢とも言える精神状態でした。そして、その拒否反応とも言える精神状態のせいで、大切なことに気が付けていませんでした。それは一体何か?
そもそもなぜURLを貼るのか?
なぜURLを貼るのか?その先に見て欲しい情報があるからです。例えば、Web広告であれば、その先に買って欲しい商品やサービスがあったりします。そのために、何を優先的に魅せるのかを計算して配置したり配色したりしています。これらはConversion Rate を上げるために、Web広告業界では当たり前の話です。
せっかく配置したURLリンクも、使えなければスペースの無駄。消した方がマシなのです。飛んだ先が長文だったとして、読者に対し、関係ない部分も全て読めと言っているようなものなのです。もちろん飛んだ先が、よくデザインされた、情報を探しやすいページであるのなら、この限りではないでしょう。User eXperienceが低い投稿というのは相手の時間を奪うことになりかねません。
せめて、「この記事の中身は○○で、その証拠はこちらに書いてあるよ。」というような、URLリンクの貼り方にすることで、読者の時間を奪わないようにしましょう。
しかしサボリーマンとしては、URLを貼るだけに留めたいものです。
この問題を解決する方法はあるのでしょうか?
書籍や論文ではどうしている?
その答えは案外身近なところにあるかもしれません。みなさんは書籍や論文の脚注に参考資料名やページ番号が書かれているのを御覧になったことは無いでしょうか?ものによっては行数まで書かれていたりします。これは、 「この本の中の、このページのこの行に書いてあるよ」 という意味合いがあります。これをURLリンクで表現するとどうなるでしょうか?
Web系エンジニアなら知っているでしょ?
Qiitaなら、H2タグのタイトルなどに、リンクボタンが追加されているのはご存知ですよね?もちろんこの程度なら、エンジニアであるかに関わらず、多くの人が分かっているでしょう。サイト内の一部だけを読ませるためのリンクを貼り易いですよね。
しかし、せっかくWebエンジニアであるのならば、idの属性情報でリンクを貼れるということを活かしましょう。こんな感じに。
見て欲しい部分を範囲指定できる?
「idが全てのWebサイトで適切に配置されているとは限らない」
「ランダムな文字列がidに配置されたサイトもある」
と言った声が聞こえてきそうです。それでしたら、対処方法があります。
飛んだ先でハイライトしたい部分をURLに埋め込んでしまいましょう!
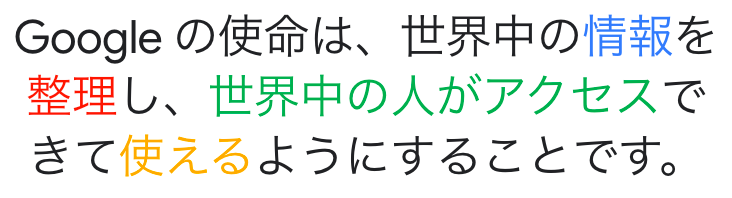
例えば、こちらのGooleのマニフェストが掲げられたサイトを見てみましょう。
これが通常の方法でURLを貼り、アクセスした様子です。
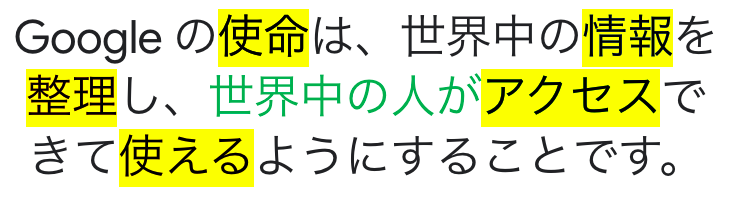
次に、このリンクをご覧ください。
https://about.google/#:~:text=使命&text=情報&text=整理&text=アクセス&text=使える

これが特殊な方法でURLを貼り、アクセスした様子です。#text=という特殊な記法を用いて、URLに加工を施したものを利用しています。
しかし、こういったURL、普通にインターネットを閲覧していて見かけることは少ないです。なぜなら、Chromeではversion81以降に搭載された機能であり、まだ普及している途中であるためです。
https://about.google/#:~:text=使命&text=情報&text=整理&text=アクセス&text=使える
こちらのURLを書く時、Qiitaで書く際には2通りの方法を使うことができます。
1つはこちら。日本語などの2バイト文字が変換されています。
[https://about.google/#:~:text=使命&text=情報&text=整理&text=アクセス&text=使える]
(https://about.google/#:~:text=使命&text=情報&text=整理&text=アクセス&text=使える]
もう一つはこちら。日本語がそのままです。
[https://about.google/#:~:text=使命&text=情報&text=整理&text=アクセス&text=使える]
(https://about.google/#:~:text=使命&text=情報&text=整理&text=アクセス&text=使える]
普通に文章を見せたいだけなら、上記の方法で大丈夫なはずです。しかし、Qiitaの読者ターゲットはプログラマーです。このような特殊文字にも対処せねばなりません。また、プログラマーでなくとも、スペースを埋め込みたかったりすると厄介です。
AZa-z09;,/?:@&=+$-_.!~*'()#
これをURLとして使えるように変換したものがこちら。
AZa-z09%3B%2C%2F%3F%3A%40%26%3D%2B%24-_.%21%7E%2A%27%28%29%23
とても人間が扱えるような代物ではありません。でも大丈夫です。これを便利にするChromeアドオンが開発されたりしています。ご興味のある方は検索してみてください。
https://www.google.com/search?q=Chrome Addon ハイライト URL
検索してください?
さらっと、Google検索結果のURLリンクを掲載しました。これも前述の「テキストをハイライトする」と同じように、検索条件を予め指定させたリンクを作ることができます。「検索してください。」というのではなく、検索結果は「こちらです。この中から選んでください。」という方が、親切だったりします。
[https://www.google.com/search?q=Chrome Addon ハイライト URL]
(https://www.google.com/search?q=Chrome+Addon+%E3%83%8F%E3%82%A4%E3%83%A9%E3%82%A4%E3%83%88+URL)
こちらも、例によって、特殊文字のエンコードが必要なものですね。
エンジニアですよね?
前述した方法のURLリンクを作るのって、意外と難しいです。Javascriptがある程度分かれば、簡単に変換できます。Chromeのデベロッパーツール内でコンソールを開き、インタプリタとしてJavascriptのencodeURI()とかを使えばなんとかなります。
しかし、世は大NoCode時代に突入しようとしています。サボリーマンである私は、便利なツールを使います。気が向いたら、アドオンを使おうかなと思っています。
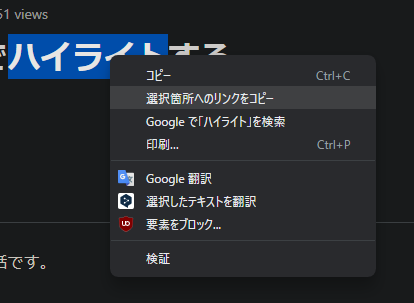
Google Chrome の右クリック機能
2020/02/05 追記 そういえばChromeの機能に追加されていますね。「選択箇所へのリンクをコピー」を使えば、非エンジニアでも、分かりやすいリンクを貼れるようになりました。便利になるのはいいことですね。
まとめ
自分のための時短が、相手にも同じような時短になっていない場合がある。本当にその時短が、ボトルネックを解消させる時短なのか?自己満の時短になっていないか?サボりって奥が深いのですね。
Excelsior!