あらすじ
「Qiitaで」と書きましたが、汎用的に使えるようにまとめました。
誰かから「スクショってどうやる?」って聞かれたとき用の記事です。
この記事の目玉は最後の表です。
表にすると見やすいですね。
Win・Mac両対応です。
Windows 10
昔からある方法では、PrintScreenで全画面スクリーンショットでした。また、ウィンドウごとにスクリーンショットを撮りたい時には、Alt+PrintScreenです。この方法だと、ウィンドウメニューとか右クリックメニューとか消えちゃって映らないんですよね。
モダンな方法は?というとWin+Shift+sです。このショートカットで「スケッチ & 切り取り」アプリが起動します。
Windows10に標準で同梱のアプリなので必ず使えます。Macで言う「スクリーンショット」アプリですね。
前は「Snipping Tool」という名称のアプリでしたが、UWPのストアアプリとなって名前が変わったようですね。見た目もカッコよくなり、丸く切り取ったりもできてステキです。
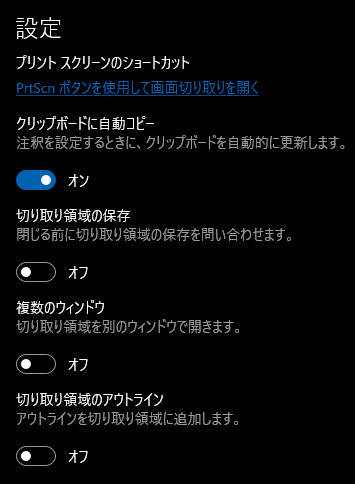
「スケッチ & 切り取り」の設定はデフォルトで下記のような設定になっています。この中で気になるものがある場合には、スタートメニューから「スケッチ & 切り取り」を探して起動し、設定を開いて変更してみてください。
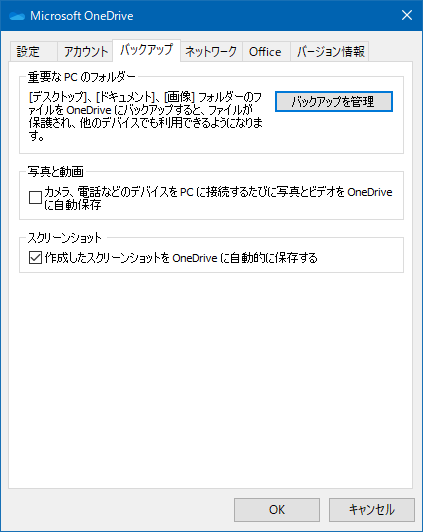
また、スクリーンショットの履歴を残したかったり、毎回ファイルに保存された方が都合がいいこともあります。そんな時は、OneDriveの設定を確認してみてください。下記のように「作成したスクリーンショットをOneDriveに自動的に保存する」という項目があります。

Mac OS
Command+Shift+4で矩形選択のスクリーンショットをとることができます。
また、Command+Shift+3だと全画面のスクリーンショットです。
これだとウィンドウのスクリーンショットの撮り方のバリエーションが少ないです。
そこでCommand+Shift+5の出番です。これにより、「スクリーンショット」というアプリが起動します。

この「スクリーンショット」はMacに標準で同梱のアプリです。Winで言う「スケッチ & 切り取り」みたいなものです。
しかし、上記のショートカットだけでは、画像ファイルが作成されるだけなので困っていました。
- Qiita記事を編集中にスクショを貼りたいと思う
- 他のウィンドウに移る
- スクショを取る
- Qiita記事に戻る
- 画像選択ボタンを押す
- 画像を選ぶ
- Qiita記事の続きを書き進める
4と5を減らして、サボりたかったワケです。
いろいろ調べているとControlキーが重要だということがわかってきました。
どうやら、MacではControlを押しながらだと、クリップボードにコピーされるみたいです。
具体的にどうするといいのか下記の表にまとめました。
表で整理
| OS | ターゲット | 送り先 | ショートカット |
|---|---|---|---|
| Mac | 全画面 |
|
Command+Shift+3+Ctrl
|
| Mac | 矩形 |
|
Command+Shift+4→Ctrl+クリック
|
| Mac | 全画面 |
|
Command+Shift+3
|
| Mac | 矩形 |
|
Command+Shift+4
|
| Mac | 前回指定1 |
|
Command+Shift+5→Ctrl+クリック
|
| Mac | 前回指定1 |
|
Command+Shift+5→クリック
|
| Win | 全画面 |
|
PrintScreen |
| Win | ウィンドウ |
|
Alt+PrintScreen
|
| Win | 前回指定1 |
|
Win+Shift+s
|
まとめ
自分的に、記事をまとめながらOSを比較してみることで、「こういう差異が生まれるんだね。」とか知見が高まりました。自分がUIを作るときなどにも役に立つ、いい体験ですね。今後も定期的に、こういった記事を書こうかなと思います。
Excelsior!