あらすじ
Pleasanterというローコードツールを拡張する足掛かりとなるソースコードを紹介します。JS,jQueryが読める人なら、Pleasanterの無限の可能性に気が付ける、そんな内容になっています。
Pleasanterとは?
プリザンターは、無料で使えるローコード開発プラットフォームです。
パッケージソフトには真似できないほど業務にフィットしたWebアプリを、フルスクラッチとは比べ物にはならないスピードで簡単に作成できます。あなたの創造力とプリザンターがあればビジネスの可能性はもっと広がります。
タカのアイコンが格好いいです。導入事例でも割とツヨツヨな会社名が上がっています。
脱エクセル、脱アクセスを掲げるOSSツールです。エンジニアにとっても、ClearScriptというほぼJSで機能拡張ができることから、非常に便利に使うことが出来ます。
単体では、AccessやFilemakerがWeb化された程度の機能ですが、スクリプトではCDNなどで外部ライブラリを読み込んだり、高度な処理を埋め込むことが出来るんです。VBAと違い、JSなのでモダンなライブラリOSSライブラリも豊富です。夢が広がりますね!
もっとも、高い拡張性は諸刃の剣となりえますが…。
スクリプトで拡張できると、何ができる?
例えば、「ボタン一つでPDFやExcelなどのドキュメントを生成」といった機能を追加することが出来ます。
Pleasanterは、今までExcelなどで管理していた仕事や、紙で回していた業務フローを1つのシステム内で完結できることが強みです。また、APIを備えていて、他システムとの連携も可能となっています。
しかし、業務で利用する以上、外部へのレポートの提出や印刷書類の発生などは避けられないでしょう。これらのドキュメントを、テーブルからコピーペーストしながら手動作成していては、折角のデータベースがもったいないです。
こんな感じで、データベースのレコード編集画面から直接、書類を生成できたら便利ですよね。

ボタンを付けてみよう
先ほどのExcelボタンはどうやって付けるのかというと、
「テーブルの管理」画面から、「スクリプト」タブで追加します。

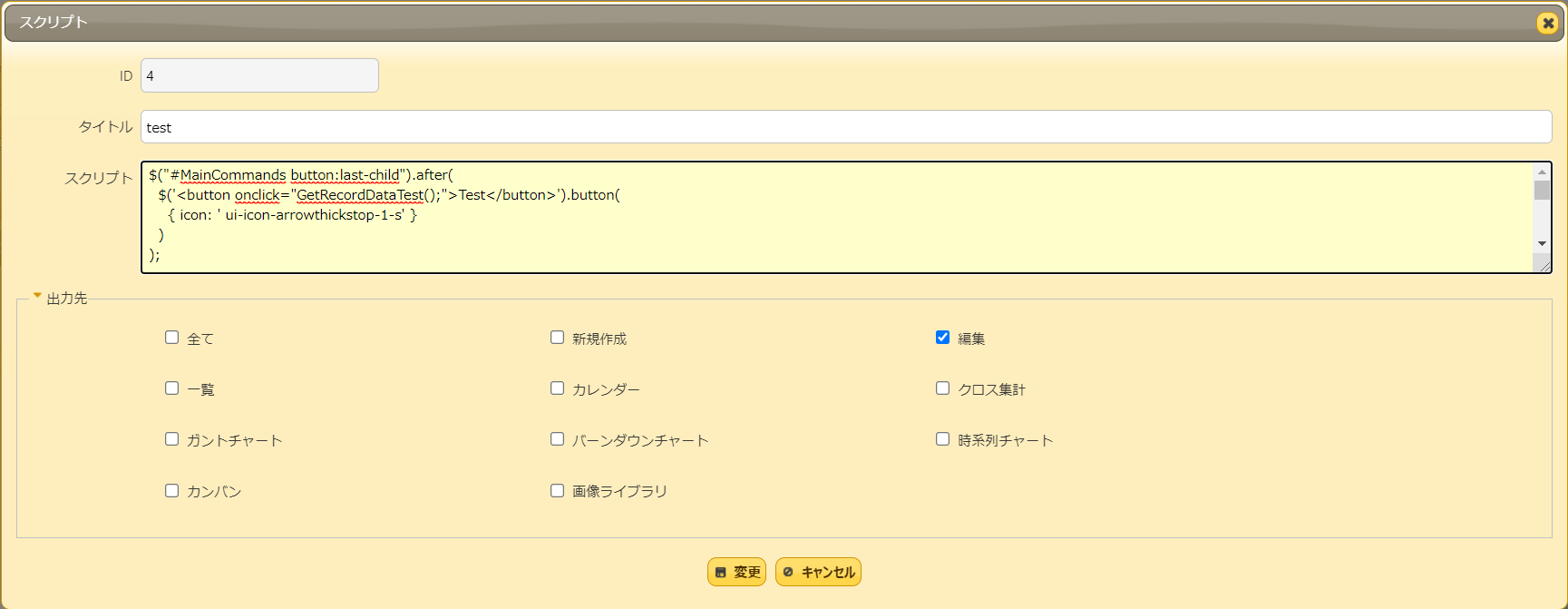
「新規作成」をクリックすると、こんな画面で追加出来ます。

そこに、こんな感じのスクリプトを入れると完成です。
$("#MainCommands button:last-child").after(
$('<button onclick="Func1();">Excel</button>').button(
{ icon: ' ui-icon-arrowthickstop-1-s' }
)
);
function Func1() {
alert("excel button");
}
$()という構文から、jQueryを使っていることが分かるかと思います。やっていることは、表示して欲しいところにbuttonタグを追加して、onclickのイベントに処理したい関数を指定するだけです。
「更新」ボタンを押して、「編集」画面などに移動してから、「Excel」ボタンをクリックしてみましょう。Alertダイアログが表示されれば成功です!
APIを使ってみよう
PleasanterにはAPI機能があります。これを使うとレコードデータをJson形式でスクリプト内に持ち込めるので、非常に扱いやすいです。
外部からAPIを利用する場合はApiKeyを指定する必要がありますが、内部利用する場合は割と簡単です。
先ほどのExcelボタンを少し書き換えてみましょう。
$("#MainCommands button:last-child").after(
$('<button onclick="GetRecordDataTest();">Test</button>').button(
{ icon: ' ui-icon-arrowthickstop-1-s' }
)
);
function GetRecordDataTest() {
var ApiUrl="/api/"+$p.controller()+"/"+String($p.id())+"/get";
console.log(ApiUrl);
// Fetch APIでデータ送信
fetch(ApiUrl, {
method: 'post',
})
.then(response => response.text())
.then(data => {
console.log(data);
});
}
関数名をFunc1からGetRecordDataTestに変更、ボタンのテキストExcelの表示をTestに変えました。
GetRecordDataTest()の中身は、apiのURLを組み立てて、POSTしてコンソールに出力しているだけです。
順に見ていきましょう。var ApiUrl="/api/"+$p.controller()+"/"+String($p.id())+"/get";でAPIのURLを組み立てています。
$pはPleasanterの中で使える、組み込み関数群です。
$p.controller()はpleasanterの通常のテーブルでは、itemsになります。$p.id()は開いている編集画面のレコードIDです。後は、FetchApiの利用方法で検索してみてください。
また、スクリプトを保存するときに、出力先を「編集」画面だけになるようにチェックしています。
応用
先ほどのExcelボタンに、しっかりとExcel機能を付けてみましょう。
$.getScript("https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.14.2/xlsx.full.min.js");
$.getScript("https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.8/FileSaver.min.js");
$("#MainCommands button:last-child").after(
$('<button onclick="Func1();">Excel</button>').button(
{ icon: ' ui-icon-arrowthickstop-1-s' }
)
)
var array1 =
[
["dog", "cat", "bird"],
[1, 2, 3]
];
function sheet_to_workbook(sheet/*:Worksheet*/, opts)/*:Workbook*/ {
var n = opts && opts.sheet ? opts.sheet : "Sheet1";
var sheets = {}; sheets[n] = sheet;
return { SheetNames: [n], Sheets: sheets };
}
function aoa_to_workbook(data/*:Array<Array<any> >*/, opts)/*:Workbook*/ {
return sheet_to_workbook(XLSX.utils.aoa_to_sheet(data, opts), opts);
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
function Func1() {
var write_opts = {
type: 'binary'
};
var wb = aoa_to_workbook(array1);
var wb_out = XLSX.write(wb, write_opts);
var blob = new Blob([s2ab(wb_out)], { type: 'application/octet-stream' });
saveAs(blob, 'OutputFromPleasanter.xlsx');
}
最初の2行でCDNからExcel生成用のライブラリを読み込んでいます。
広がる応用
後は、上記のAPIのスクリプトと、このExcelのスクリプトを組み合わせれば、レコード情報をもとにしたExcelファイルを生成することが可能となります。また、PDFテンプレートなどを用いれば、PDF生成も可能ですね。Excel・PDFに限らず、多様なライブラリを用いればもっと色々出来そうです。
デメリット・懸念事項
今のところ、これらの拡張用スクリプトをGitなどで管理するのは手数が多く、悩ましい問題です。これでは、VBAの抱えている問題がそっくり移籍しただけになってしまうかもしれません。そのあたりを解消できると、もっと良いツールになる予感もします。
SDKによるデプロイ
2021/10/07 追記
Pleasanter SDK が提供開始されました。年間サポートの契約をすると使えます。なにが素晴らしいかって、Pleasanter Management Studioの説明を読むと、
実際にプリザンターでコードを試す場合、エディタからプリザンターにソースをコピー&ペーストで転記することになりますが、SDKを使用すれば、ローカルPCに保存された最新のコードを一括で素早くプリザンターにアップロードできるため開発効率がアップします。
とのことです。今まで、vscodeで書いてコピペしていたのが、CI/CD的なことができるようになります。
もうPleasanter使うなら年間サポート必須ですね。
まとめ
Pleasanterの利用者が増えて、OSSとして成長することを願っています!OSSは利用者が多いほうが開発者も増えて加速しますので、みんなで使いましょう!非IT企業などエンジニアがいない職場では、公式のサポートサービスを利用するのが吉かと思います。しかし、Pleasanterは無償OSSです。エンジニアが多い職場などでは、オンプレミス環境とかAWSなどにインストールして使い倒すことが出来そうですね。