概要
Flutter開発環境セットアップ手順のまとめ
開発環境前提
- マシンOS: Mac (Catalina 10.15.5)
- メインエディタ: VS Code
諸々ダウンロード・インストール
| No. | 項目 | 説明 | 備考 |
|---|---|---|---|
| 1 | Visual Studio Code | 今回使うメインエディタ。 | AndroidStudioでも、Atomでも代用可。 |
| 2 | Android Studio | Android統合開発環境。エミュレータを使うために必要。 | |
| 3 | Xcode | iOS統合開発環境。シミュレータ(=エミュレータ)を使うために必要。 | アプリ配信でも使う。 |
| 4 | Flutter SDK | Dartパッケージを含むFlutter基本ライブラリ。バージョンアップを簡単にできるようGitパッケージとして取り込む。 |
Visual Studio Code
- https://code.visualstudio.com/download より、ダウンロード。
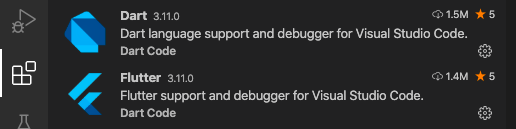
- Extension(=プラグイン)をインストール。最低下記2つ。
- Dart
- Flutter
Android Studio
- https://developer.android.com/studio より、ダウンロード。
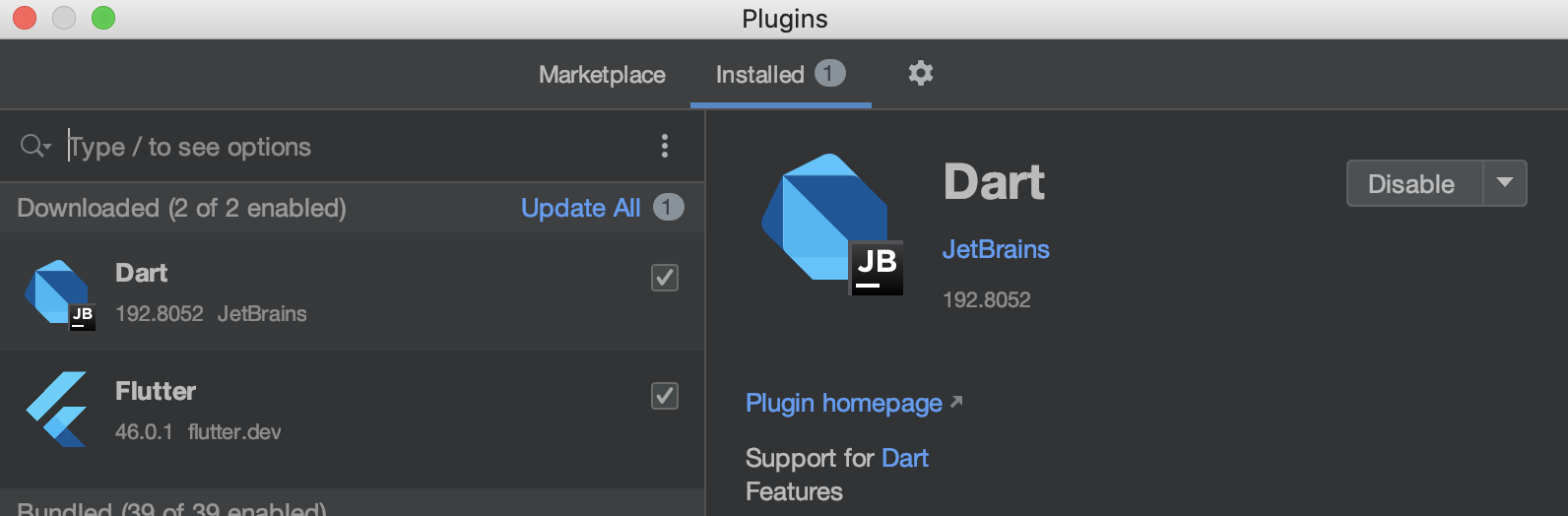
- Plugin(=プラグイン)をインストール。最低下記2つ。
- Dart
- Flutter
Xcode
- https://apps.apple.com/app/xcode/id497799835 より、インストール。
- 起動して、RequiredComponentsをインストール。
FlutterSDK
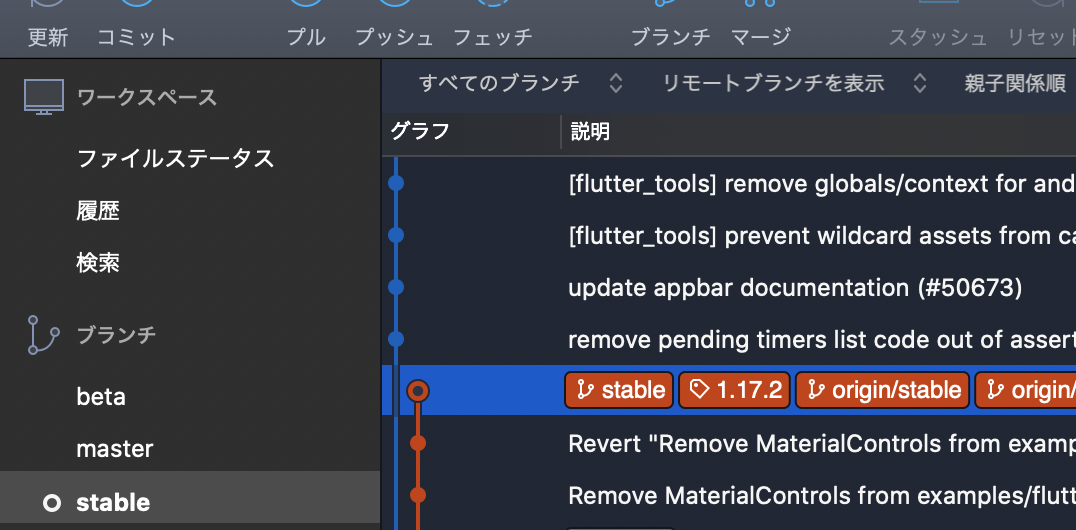
- https://github.com/flutter/flutter.git より、PCの任意の場所にクローンする。
- stableブランチに切り替え。(最新機能を使いたい場合は、betaブランチ)
- PATHを通す
- ターミナルで
vi ~/.bash_profile -
export PATH=$PATH:{ディレクトリ置き場}/flutter/binを追加し、保存。
- ターミナルで
- セットアップ
- ターミナルで
flutter doctorすると、最終設定+環境チェックが行われる。 - 環境チェックの結果必要な作業が指示された場合は、それに従う。
- うまくいかない場合は、{ディレクトリ置き場}/flutter/binにあるcacheディレクトリを削除して再実行。
- ターミナルで
参考
公式Docs
| No. | 項目 | 説明 | 備考 |
|---|---|---|---|
| 1 | GetStarted/Install | インストール方法 | |
| 2 | GetStarted/Set up an editor | エディタ設定方法 |
備考
(特になし)